サイトの読み込み速度は、検索エンジンのランキングにとって重要なパラメータです。サイトの読み込み速度を分析できるように、Webサイト速度テストを作成しました。これを使用して、リソースのロードを高速化し、サイトの速度低下の原因を理解できます。 ウェブサイトスピードテストは使いやすく、初心者と経験豊富なユーザーの両方に適しています。この無料のスピードチェッカーで、ページの読み込み速度を上げるのを妨げるサイトの弱点について学ぶ機会を得てください。 私たちは、ウェブサイトの速度をテストし、ウェブマスターとウェブ開発者がウェブサイトのパフォーマンスをチェックするのに役立つ完璧なツールを作成することを目的としていました。 そして、私たちはそれをしました! サイトの読み込みが遅い理由を詳しく見てみましょう。ページの読み込み速度が遅い場合に修正する必要がある問題であるため、ツールを使用してリソースの主要な速度インジケーターを確認してください。 Googleの調査によると、ページの読み込み時間が1秒から5秒になると、バウンスの確率が107%増加します。サイトの読み込み速度に影響を与えるものと、サーバーの応答時間(TTFB)を短縮する必要がある理由を見てみましょう。ただし、最初にページ速度を確認する必要があります。 ページ速度テストを使用して、読み込み速度とページサイズに関する詳細情報を取得します。私たちと一緒に、あなたはPDFファイルで結果をエクスポートしたり、データへのリンクを共有したり、クリップボードに情報をコピーしたりすることができます。 Webページの速度テストは、サイトのバグを修正した後、テスト結果を取得してインジケーターと比較するための非常に便利な方法です。 私たちはあなたに最高のウェブサイト速度保証を備えたウェブホスティングを提案します。私たちと一緒にウェブサイトの読み込み速度をテストしてください!エクスポートオプションを利用して、サイトスピードチェッカーを使用してサイトの読み込み速度を分析します。 最大限の利便性のために、ウェブサイトテストはGoogleの推奨事項に基づいてサイトにスコアを割り当てます。このツールは、サイトのページを高速化する方法と、そのために必要な間違いについての役立つヒントを提供します。ページ速度をテストし、すべてのエラーを修正します。 サイトの状態に関する詳細なチャートを使用すると、問題のある領域と仕様についてすばやく学ぶことができます 緊急の介入が必要なts。このツールは、注意すべき点とエラーを修正する方法を示します。 ウェブサイトの速度をチェックし、私たちのサイト速度テストでスピードアップしてください! ウェブサイトの読み込み速度テストは、ウェブサイトのレートを向上させることができます。ここでは、サイトの読み込みが速くならず、潜在的な顧客の損失につながる最も一般的な問題のいくつかを示します。これらのヒントを収集したので、リソースのパフォーマンスを向上させるためにどこから作業を開始するかを知ることができます。これらは、初心者でもできる簡単なヒントです。トラブルシューティングのヒントに注意を払い、多くの労力をかけずにサイトを増やしてください。 Webサイト速度チェッカーは、最も一般的なブラウザーからのサイトの読み込み速度をテストします。ほとんどのユーザーはChromeで閲覧していますが、他のユーザーを使用している潜在的な顧客も多いことを覚えておく価値があります。したがって、他のあまり人気のないブラウザを最適化して、潜在的なオーディエンスと顧客を失わないようにすることは、特に注意を払う価値があります。 世界中のさまざまな場所からサイトの読み込み率を確認するユニークな機会を手に入れましょう。私たちのツールを使用すると、いくつかの国で、そこに住むユーザーのサイトの読み込み速度を確認できます。それはあなたがあなたのウェブサイトを遅くしている可能性のある問題を特定して防ぐことを可能にします。 ほとんどのユーザーはモバイルデバイスからリソースを表示することに注意してください。そのため、私たちのツールは、さまざまなデバイスからプラットフォームレートをテストする機会を提供します。ユーザーがページからさらに速く情報を取得できるように、高速読み込みのページ形式を使用します。 まず、サーバー部分は監視と制御が簡単です。第二に、サーバーの応答時間に深刻な問題があるため、誰にとっても速度の低下が顕著です。リソースが検索結果でさらに上位にランク付けされるように、このパラメーターを真剣に検討する必要があります。 ここでは、リソースを高速化するための一般的なヒントをいくつか紹介します。まず、これらの要素に注意してください。 CDNのアプリケーションは、リソースを高速化するための宣伝されている手段です。プラットフォームのパフォーマンスを向上させるこの機会をお見逃しなく! ユーザーは通常、最も近いネットワークサーバーに接続します。そのため、TCPおよびTLS接続の作成がより高速に行われます。 CDNにあるデータの場合、ユーザーはそれをはるかに迅速に取得できます。この設定により、サーバーの負荷が大幅に軽減されます。 CDNは、リソースのデータを元の形式で提供し、それらを最適化できます。それは多くの努力なしであなたのサイトのロードをスピードアップすることを可能にします。 ウェブサイトの速度を損なう可能性のある技術的な問題を見つけてください! Webサイトをクロールして、Webサイトの速度とSEO全般に悪影響を与える可能性のあるあらゆる種類の問題を見つけてください。ウェブサイトの速度はビジネスに影響します
ウェブサイトの読み込み速度が重要なのはなぜですか?
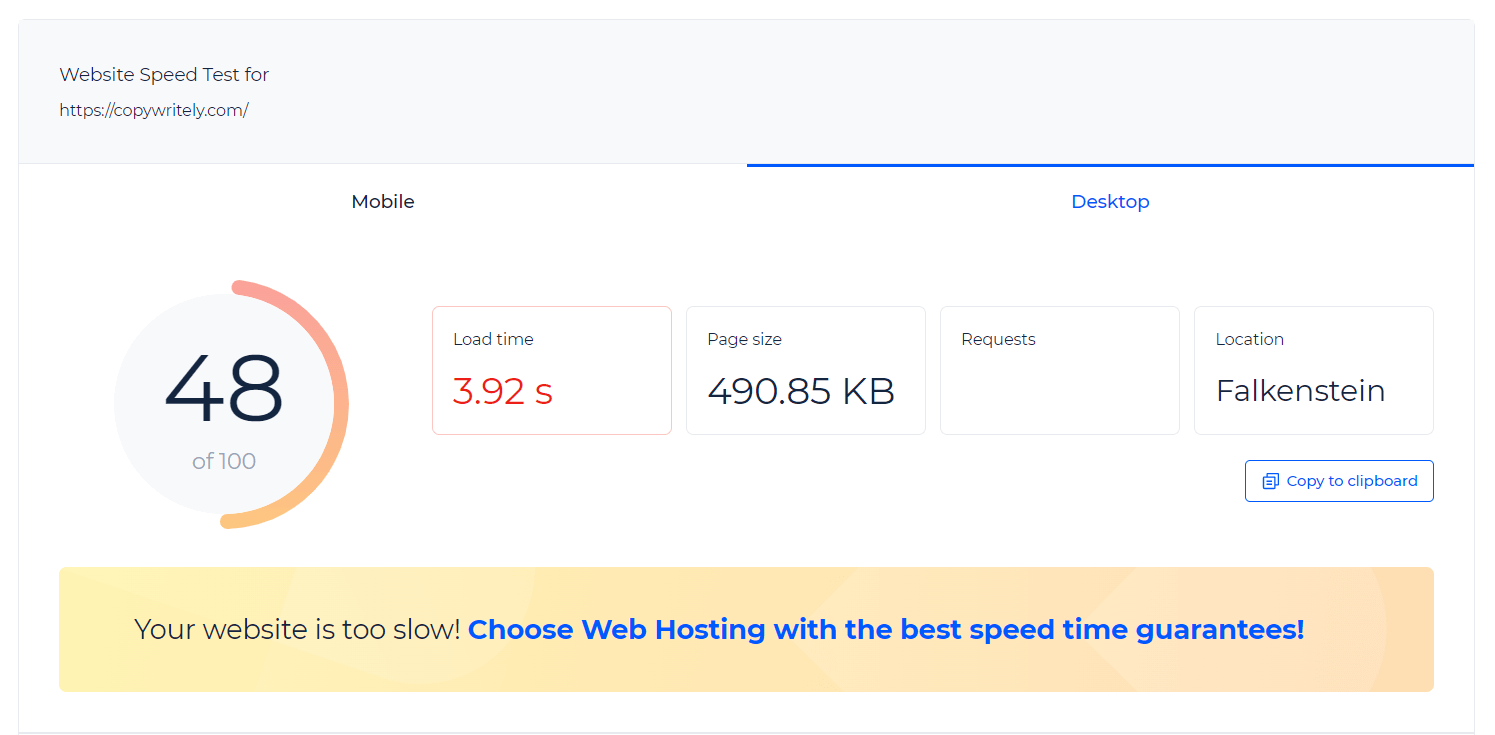
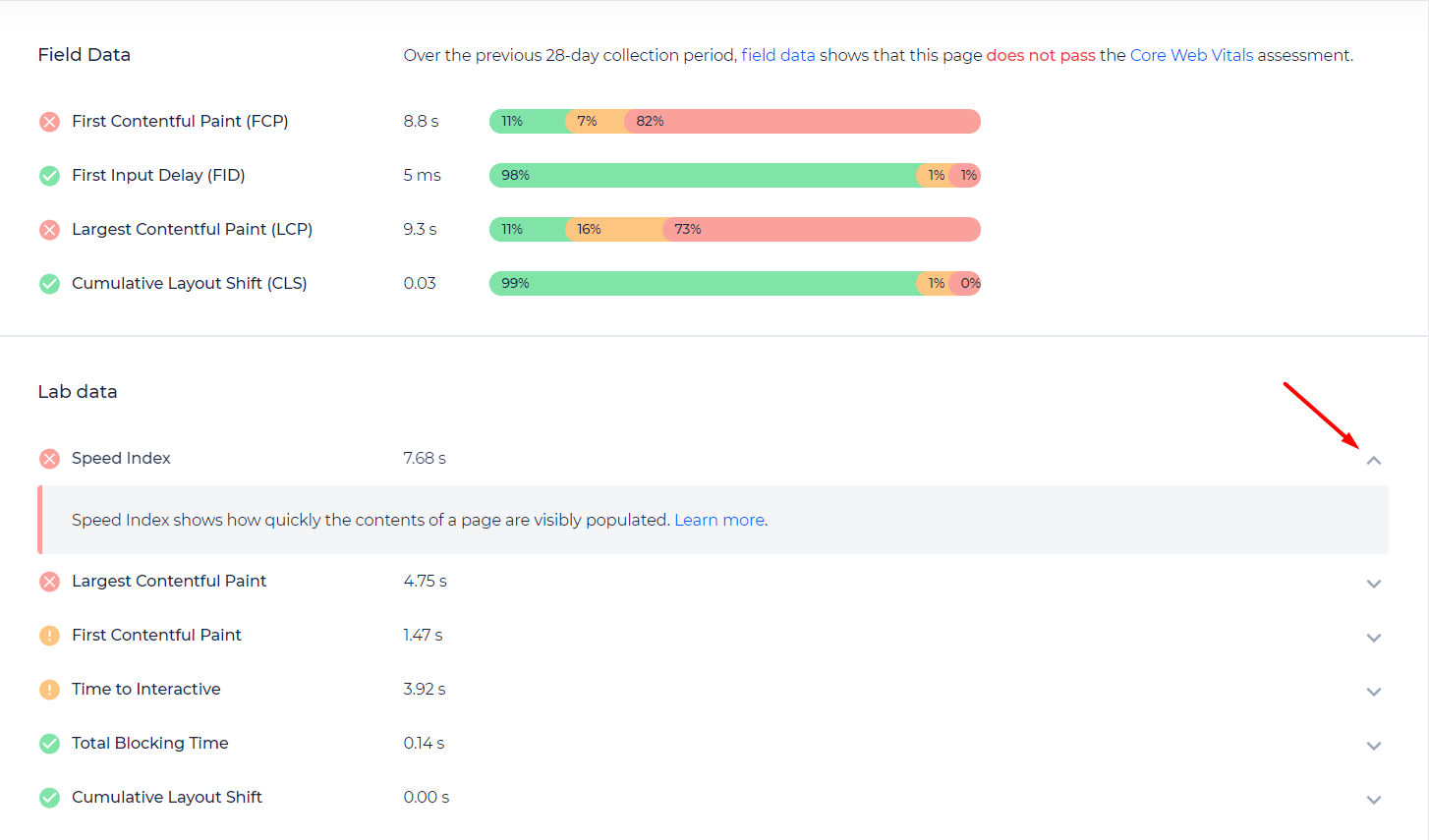
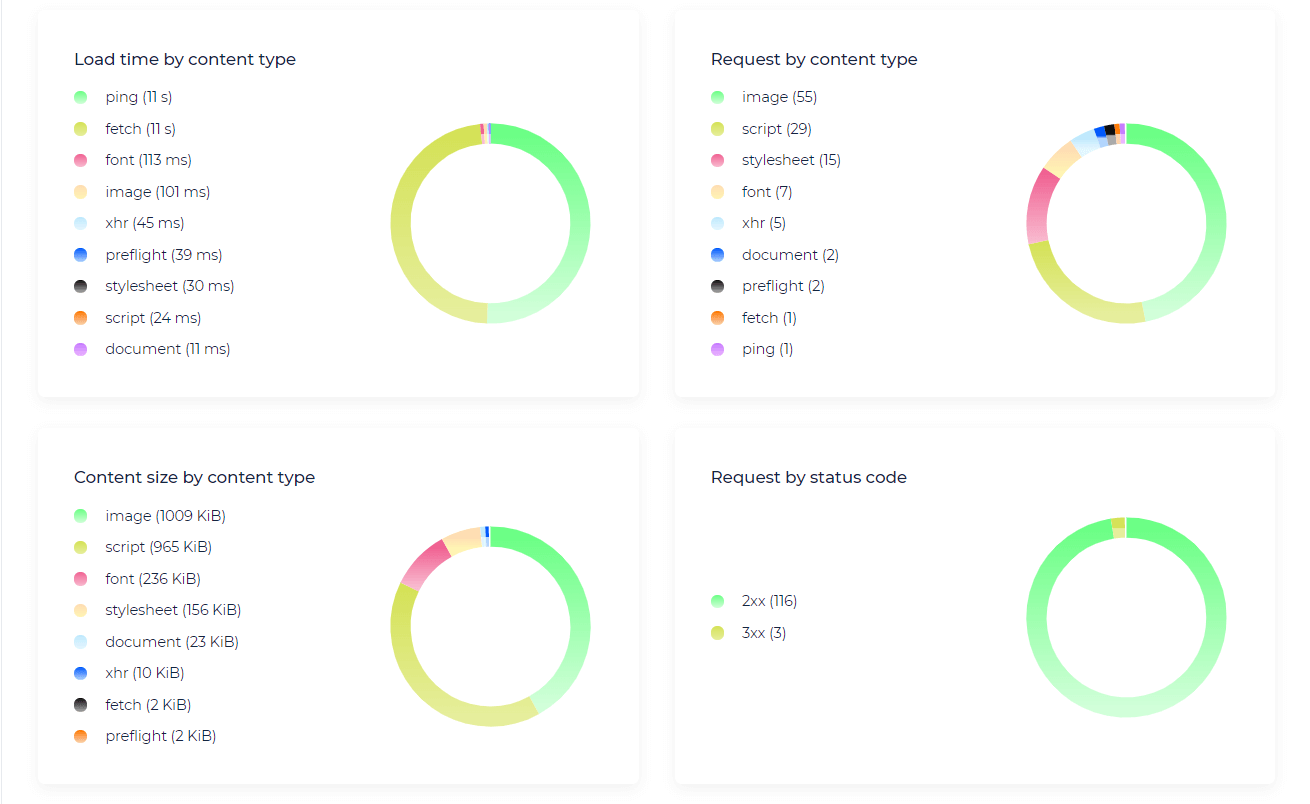
ウェブサイトの速度を無料で確認する方法を知りたいですか?



Chrome、Firefox、IEのページ速度を比較
世界のさまざまな都市のウェブサイトの速度を確認する
モバイルウェブサイトの速度をテストする
サーバーの最適化
顧客の最適化
ヒント
説明
Webフォントの最適化
サイトのフォントのトラフィックサイズを減らす価値があります。これを行うには、最新のブラウザでWOFF2を使用します。ラテン文字とキリル文字の一般的な形式のみを使用してください。プリロードを使用すると、フォントファイルをダウンロードするタイミングをブラウザに通知できます。フォント表示機能は、ファイルが遅延した場合にブラウザの動作を制御するための柔軟な方法を提供します。
画像の最適化
重い画像を読み込むと、サイトの速度が大幅に低下します。画像のサイズを縮小する特別なプログラムを使用できます。さらに、そのようなサービスは品質を損なうことなく圧縮をもたらすため、ユーザーは違いに気付くことさえありません。これらの最適化サービスを使用して、サイトのページの画像のサイズを縮小することにより、サイトのページをできるだけ早く読み込むようにします。
データ圧縮
前述のように、ウェブページのコードはできるだけシンプルで最適化する必要があります。面倒な構造を削除し、より単純なバージョンに置き換えます。サイトのデータを圧縮すると、リソースが高速化され、潜在的な顧客を失うことはありません。サーバーがユーザーにサイトの最新の圧縮バージョンを提供するように、静的圧縮を使用します
CDNの使用
ウェブサイトスピードチェッカー
ページの速度をテストし、それを改善する方法についての提案を得る

