What Does “Broken Images” in the Site Audit Mean?
In a website audit, “broken images” refer to graphic files that fail to load correctly on a webpage, often due to missing files, incorrect URLs, server issues, or permission problems.
This issue can manifest in various ways, such as:
- Missing Image File: The file might have been deleted, moved, or renamed without updating the corresponding links on the website.
- Incorrect URL: The path or URL specified for the picture might be incorrect or misspelled, leading to a broken link.
- Permission Issues: The server might be blocking access to the image file due to incorrect permissions or security settings.
- Server Errors: The server hosting the images might be down, misconfigured, or experiencing issues, preventing the visuals from loading.
- File Format or Corruption: The image file itself might be corrupted or in an unsupported format.
- External Resources: If the images are hosted on external servers and those servers are down or have moved the files, the links will break.
When a site audit identifies broken images, it usually indicates that users will see missing visuals, which can negatively impact the user experience, site aesthetics, and even SEO performance.
What Triggers This Issue?
Sometimes it happens because the server is temporarily unavailable, or the picture is too heavy, and the internet connection is slow.
Other causes that can trigger this problem:
- An image doesn’t exist because it was moved or deleted by mistake. It can also be removed from the server when the website has been relocated.
- A code doesn’t contain a proper name or/and extension of the picture.
- There is a bug in a file path in your code. For example
- Sometimes it can happen after the CMS renewal.
- A file is corrupted.
How to Check the Issue
One of the methods is to check each picture manually by right-clicking on it and inspecting an element. The code will show you the path it’s using to access the file. Or you may copy an address, extract your image’s name, look for it in a file manager, and then compare the actual path to the one your website uses.
The easier way is to detect broken images and links automatically. There are free applications that will do the job for you, such as Broken Image Checker and SEO audit tools. If you’re using WordPress, you may add a plugin with the same name to the administration panel.
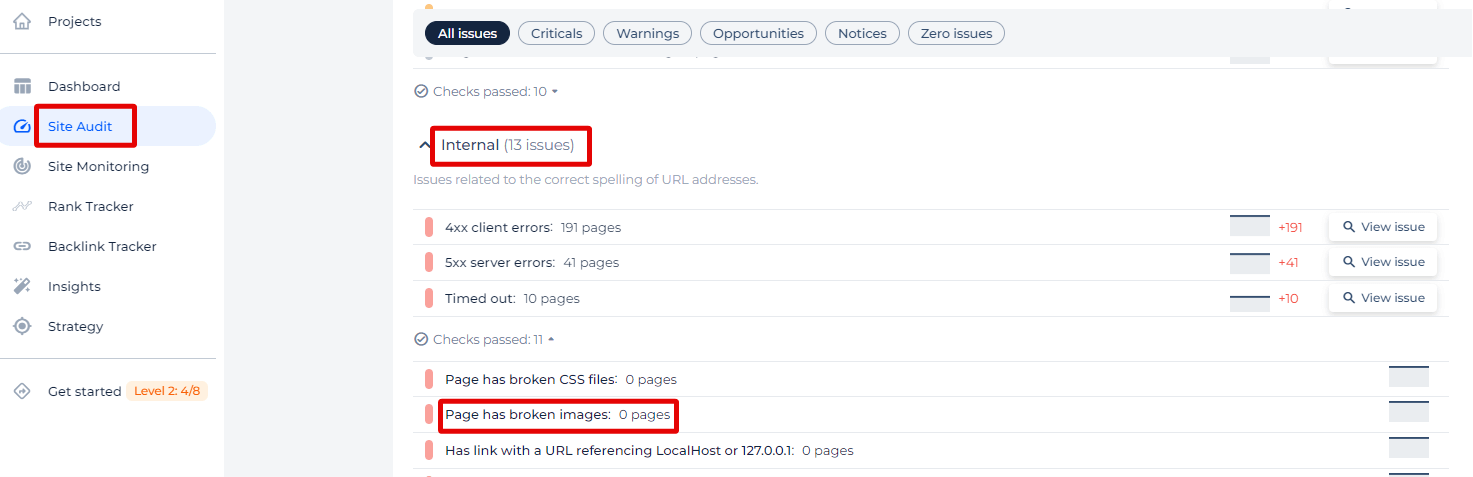
Also, you can use our tool to detect all broken images with ease. Just run an audit and find the problem you need.

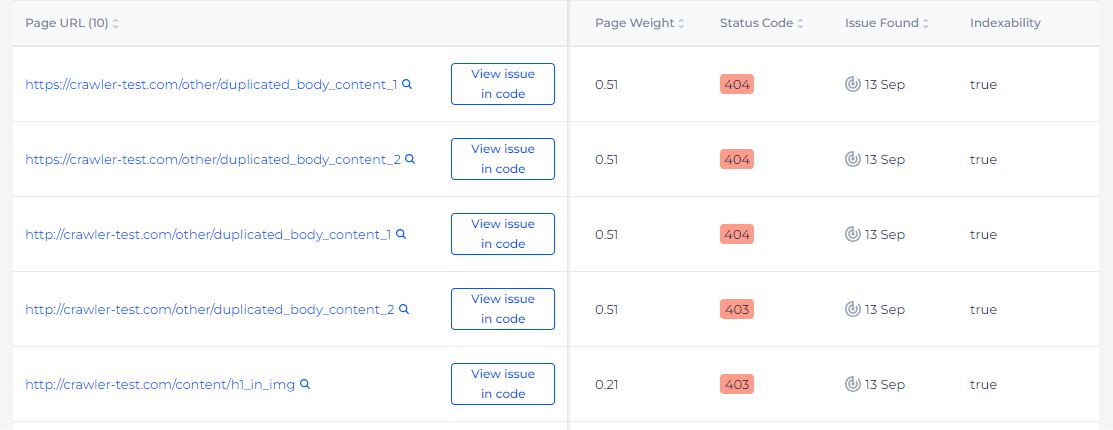
To get more info about broken images, press on the issue and get a list of affected pages.

Detect and Fix Broken Images!
Utilize our Sitechecker Audit Tool to identify and correct them quickly.
How to Fix the Issue
To fix broken images on a website, follow these steps:
- Restore Missing Files: If the visual files have been deleted or moved, re-upload them to the correct location on the server.
- Update Links: If the images have been moved to a new location, update the links on the website to point to the new URLs.
- Correct Permissions: Ensure that the image files have the correct permissions set so that the web server can access and serve them. Typically, permissions should be set to allow read access to everyone.
- Check Server Status: Verify that the server hosting the images is operational. If the server is down or misconfigured, it can result in broken visuals.
- Fix File Format Issues: Ensure that the image files are not corrupted and are in a supported format (e.g., JPG, PNG, GIF).
- Validate External Links: If the images are hosted on external servers, ensure those servers are up and the pictures are still available at the specified URLs.
- Clear Cache: Sometimes, browser or server caching can cause broken images to persist. Clear the cache to ensure that the latest versions of the visuals and pages are being loaded.
- Use Relative URLs: Where possible, use relative URLs instead of absolute URLs. This can help avoid broken images when moving the site between different environments (e.g., from development to production).
By following these steps, you can identify and resolve issues causing broken images on your website, ensuring that all images load correctly for users.