What Does “The Image Redirect Issue” Mean?
An “image redirect issue” refers to a situation where an image link on a website leads to a readdress instead of directly serving the image. This can cause various problems, such as increased page load times, broken images, and negative impacts on SEO and user experience.
How to Check for Redirected Images
Checking for redirected pictures ages on a website involves identifying images that are being readdressed to another URL rather than being served directly. Here are the steps you can follow to check it:
1. Sitechecker
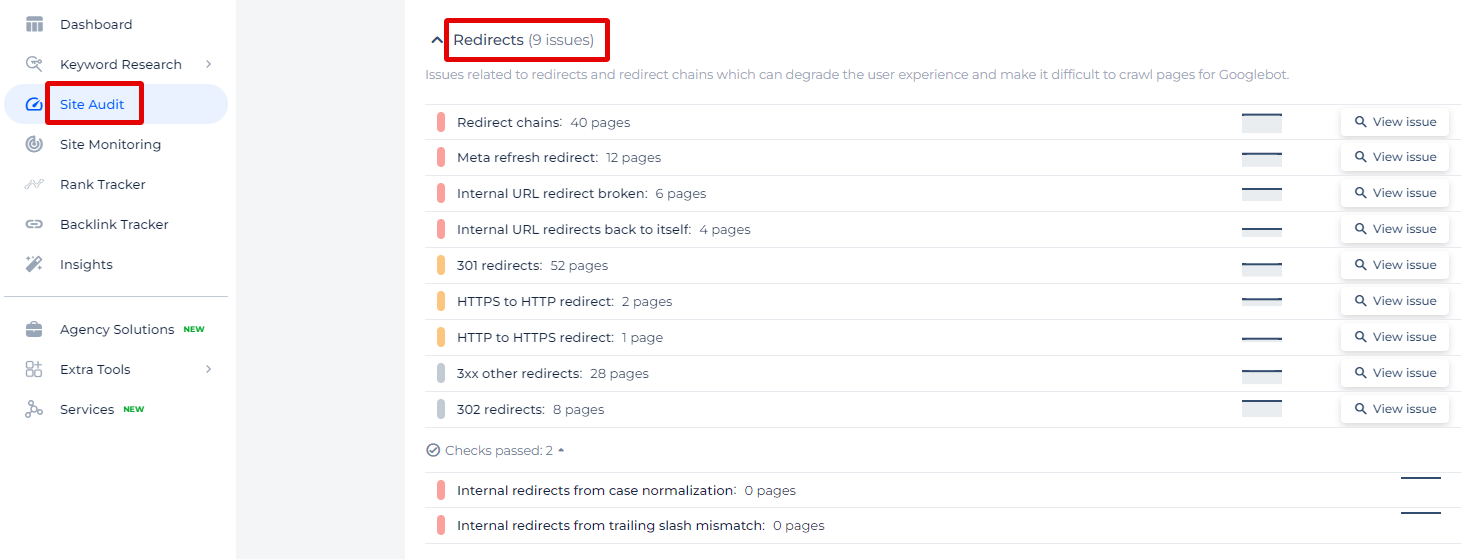
The Sitechecker SEO tool, in the “Redirects” section under Site Audit, highlights various types of redirect issues that can impact a website’s user experience and search engine crawling efficiency. This tool is designed to help users swiftly identify problematic readdresses, such as chains, broken internal link re-routes, and improper HTTPS to HTTP forwards, among others.

By clicking on “View issue,” users can access a detailed list of pages affected by these specific redirect problems.
Improve Your SEO: Audit Your Site for Redirect Flaws!
Boost your website's efficiency and search engine ranking by resolving redirect issues.
2. Use Browser Developer Tools
Most modern browsers have developer tools that can help you identify readdresses.
Google Chrome
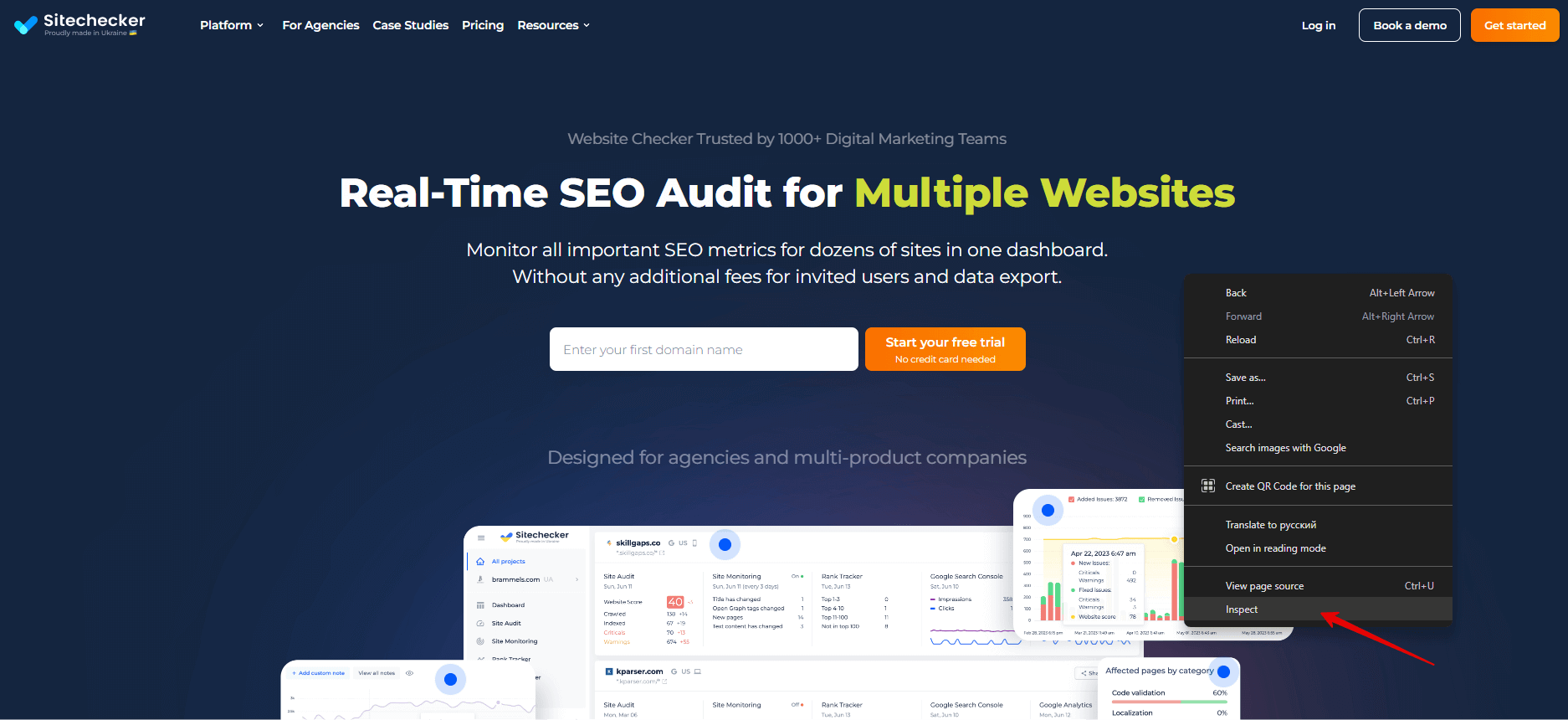
Open the website in Chrome. Right-click on the page and select “Inspect” or press Ctrl+Shift+I (Cmd+Opt+I on Mac).

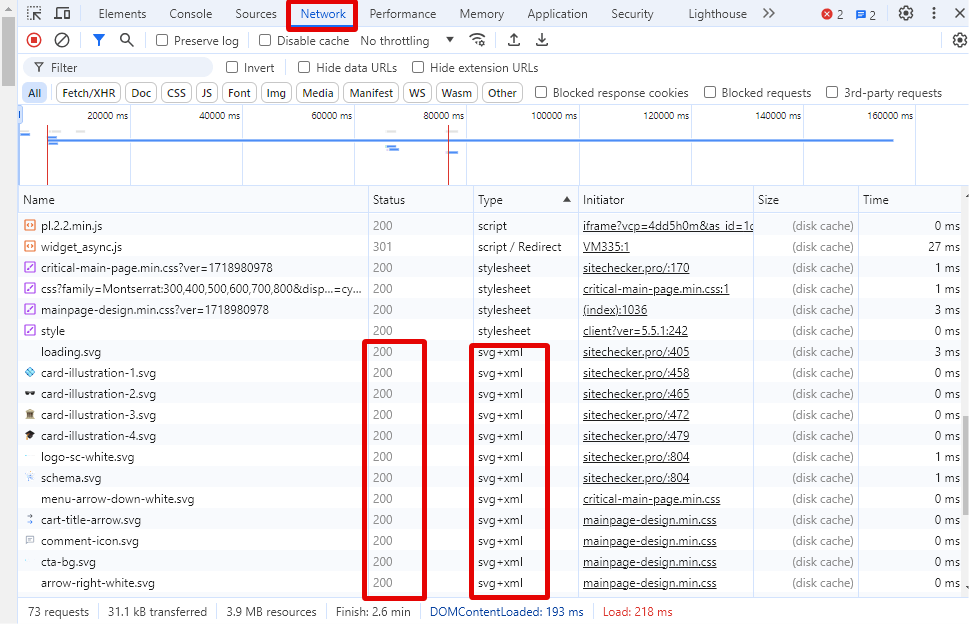
Go to the “Network” tab.
Reload the page.
Filter the requests by “Img” to see only pictures requests.

Check the “Status” column for HTTP status codes like 301 or 302, which indicate redirects.
3. Use Command Line Tools
You can use command line tools like curl to check for re-routes.
Example using curl:
curl -I -L http://yourdomain.com/path/to/image.jpg
-I: Fetch the headers only.
-L: Follow re-routes.
4. Write a Custom Script
If you have programming skills, you can write a script to check for picture readdresses. Here’s an example in Python:
import requests
def check_redirects(url):
try:
response = requests.head(url, allow_redirects=True)
if len(response.history) > 0:
print(f"{url} redirects to {response.url}")
else:
print(f"{url} does not redirect")
except requests.exceptions.RequestException as e:
print(f"Error checking {url}: {e}")
# Example usage
image_urls = [
'http://yourdomain.com/path/to/image1.jpg',
'http://yourdomain.com/path/to/image2.jpg',
# Add more image URLs here
]
for url in image_urls:
check_redirects(url)
5. Check Your Server Configuration
Ensure that your server is not unintentionally redirecting image requests. This can be configured in your .htaccess file (Apache), nginx.conf (Nginx), or other server configuration files.
By following these methods, you can effectively identify and address any issues related to redirected pictures on your website.
How to Fix Redirected Images
1. Update Image URLs
Once you have identified the readdressed images, update the URLs to point directly to the final destination of the images.
a. Update HTML
Manually update the picture link in your HTML code to use the direct URL of the image.
<!-- Old URL -->
<img src="http://yourdomain.com/redirected-image.jpg" alt="Image">
<!-- Updated URL -->
<img src="http://yourdomain.com/direct-image.jpg" alt="Image">
b. Update CSS
If images are used in CSS, update the URLs in your CSS files.
/* Old URL */
background-image: url('http://yourdomain.com/redirected-image.jpg');
/* Updated URL */
background-image: url('http://yourdomain.com/direct-image.jpg');
2. Check Server Configuration
Ensure your server configuration is not causing unnecessary redirects. Depending on your server, you might need to check and update the configuration files.
a. Apache (.htaccess)
Check for redirect rules in your .htaccess file and update or remove unnecessary redirects.
# Example of a redirect rule in .htaccess
Redirect 301 /old-image.jpg http://yourdomain.com/new-image.jpg
b. Nginx (nginx.conf)
Update your Nginx configuration to avoid unnecessary readdresses.
b. Nginx (nginx.conf)
Update your Nginx configuration to avoid unnecessary redirects.
3. Configure Content Delivery Network (CDN)
Ensure your CDN is properly configured to serve pictures directly and avoid redirects.
4. Use Canonical URLs
If necessary, use canonical links to indicate the preferred image location. This helps search engines understand the correct picture link.
5. Verify Changes
After making updates, verify that the illustrations are no longer being readdressed.
a. Browser Developer Tools
Use the “Network” tab to check that pictures are being loaded directly.
b. Web Crawling Tools
Run another crawl using tools like Screaming Frog to ensure that readdressed pictures have been fixed.
By following these steps, you can effectively fix readdressed pictures and improve your website’s performance, user experience, and SEO.
Conclusion
Redirected pictures can slow down your page loading speed and should be fixed as soon as possible. In this article, we discussed what a redirected image is, how to check for them, and how to fix them.