Understanding Lazy Loading
In the digital age, where speed and efficiency are paramount, the technique of lazy loading has emerged as a cornerstone in optimizing website performance. At its core, lazy loading is a design pattern used to defer the loading of non-critical resources at page load time. Instead, these resources are loaded at the moment they are needed, which usually means when they enter the viewport of the browser. This approach significantly reduces initial page load time, minimizes system resource usage, and improves user experience.
The Essence of Lazy Loading
Lazy loading focuses on delaying the loading of offscreen images and other media until they’re about to be displayed to the user. Traditionally, when a webpage is accessed, the browser attempts to download all of the page’s resources before it can be fully rendered. This includes images that the user might not even see without scrolling. Lazy loading counters this by only loading the visible content, reducing unnecessary data fetches and speeding up the page’s readiness for interaction.
How It Works
The implementation of lazy loading can vary, but the principle remains the same across different methods. The most common technique involves monitoring the viewport through script and determining whether an image is within the user’s visible area of the webpage. If an image is offscreen, its loading is deferred until it approaches the viewport. This is typically achieved using JavaScript, the Intersection Observer API for modern browsers, or native lazy loading attributes in HTML.
The Impact on Performance and User Experience
By implementing lazy loading, websites can see a significant improvement in page loading times. This not only enhances the user experience by making websites feel faster and more responsive but also contributes to improved metrics like Google’s Core Web Vitals, which are increasingly important for SEO rankings. Additionally, it can lead to bandwidth savings for both users and site owners, making it an environmentally friendly choice by reducing unnecessary data transfer.
Considerations and Best Practices
While lazy loading is beneficial, it’s important to apply it judiciously. Not every image or resource on a website should be lazy loaded. Critical images, such as those in the above-the-fold content, should be loaded normally to ensure they are visible immediately when the page loads. Additionally, implementing placeholders or low-quality image previews can improve the perceived performance by avoiding empty spaces or sudden layout shifts as images load.
In summary, understanding and implementing lazy loading is crucial for modern web development. It enhances website performance, improves user experience, and contributes to better SEO rankings. By focusing on loading what the user needs when they need it, websites can become faster, more efficient, and more enjoyable to navigate.
Why Lazy Load Your Images?
The primary reason to lazy load images is to improve website performance. This optimization technique offers several benefits:
| Faster Page Load Times | By loading only the images that are needed immediately, the time to first byte (TTFB) and overall page load times can be significantly reduced. This improvement is particularly noticeable on mobile devices, where bandwidth and processing power are more limited. |
| Reduced Server Load | Lazy loading decreases the number of requests made to the server at any one time, reducing server load and potentially saving bandwidth. This is especially beneficial for websites with high traffic volumes. |
| Improved User Experience | Users are greeted with faster loading pages, which can reduce bounce rates and encourage longer browsing sessions. A smooth, responsive user experience is key to retaining visitors and improving engagement. |
| Enhanced SEO | Search engines like Google factor in page speed and user experience when ranking websites. Faster loading times can contribute to better search engine rankings, making lazy loading an effective part of SEO strategy. |
| Bandwidth Conservation | For users on limited data plans, lazy loading can conserve data usage by only downloading images that the user is likely to see. This consideration is particularly important for reaching a broader audience in regions with expensive or limited internet access. |
In conclusion, lazy loading is a crucial technique for modern web development, offering a balance between performance optimization and maintaining a rich, media-heavy user experience. By understanding and implementing lazy loading correctly, developers and website owners can significantly enhance both user satisfaction and SEO performance.
Identifying the right images for lazy loading on your website is a crucial step towards optimizing your site’s performance and user experience. This process involves pinpointing which images are not immediately visible to the user upon page load, thus making them prime candidates for lazy loading. Here’s a detailed guide on how to identify these images:
1. Audit Your Page’s Current Loading Behavior
Start by using tools like Website Speed Test, Google’s PageSpeed Insights, or Lighthouse to analyze your website. These tools highlight images that could be deferred, often listed under recommendations to “defer offscreen images” or “lazy-load images.”
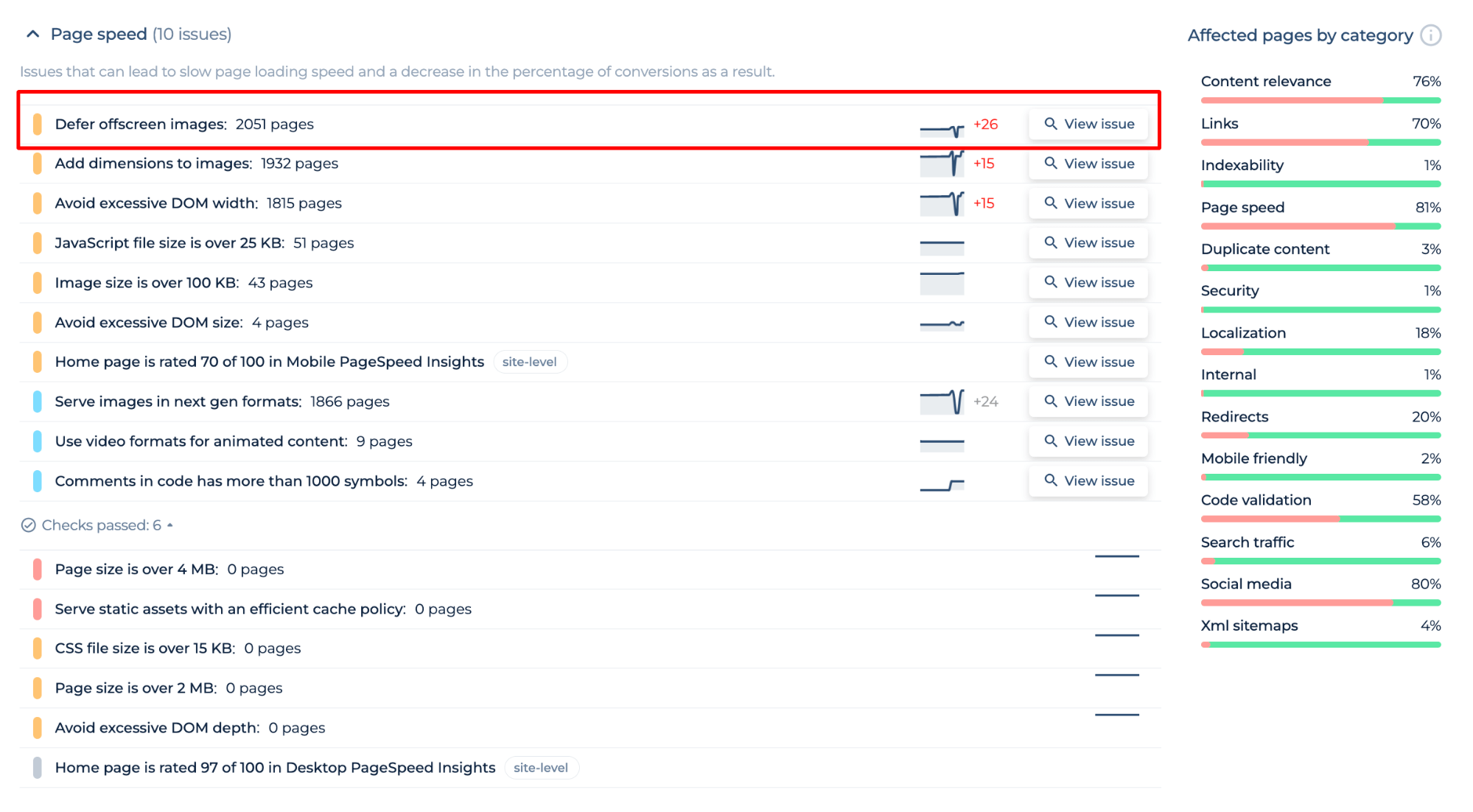
On the Sitechecker audit dashboard, you’ll find the “Page speed” section, where the tool flags potential speed bottlenecks. The highlighted issue, “Defer offscreen images,” is accompanied by a dynamic indicator showing the trend (increasing or decreasing in count) and a clickable “View issue” link.

By selecting this, the tool will direct you to a detailed list of pages affected by this specific issue, without overwhelming you with the total number of pages. This focused approach helps you prioritize critical speed-related SEO tasks efficiently.
Enhance Page Load – Start Deferring Offscreen Images!
Sitechecker's Audit Tool pinpoints offscreen images that slow you down.
2. Visual Inspection of Your Webpage
Manually scroll through your webpage to understand which images are below the fold—that is, not visible in the initial viewport without scrolling. These images are ideal for lazy loading since they do not need to be loaded immediately.
3. Use Browser Developer Tools
The Network tab in browser developer tools (such as Chrome DevTools) is invaluable for this purpose. It allows you to see which resources are loaded immediately upon page visit. By slowly scrolling down your page and observing the Network tab, you can identify images that load as you scroll. These are your targets for lazy loading.
4. Consider User Interaction
Not all offscreen images are below the fold. Some may be hidden behind tabs, accordions, or in carousel sliders. Consider the user’s interaction with your page and identify images that become visible only as a result of user actions. These images can also benefit from lazy loading.
5. Automated Tools and Plugins
For those using content management systems (CMS) like WordPress, there are plugins available that can automatically detect and lazy-load offscreen images. Similarly, website auditing tools and plugins can suggest which images to lazy load based on their analysis.
6. Prioritize High-impact Images
While it’s beneficial to lazy load many offscreen images, prioritize images that are large in file size and are located on key pages of your site, such as landing pages. Reducing the immediate load on these pages can significantly improve loading times and user experience.
7. Test and Iterate
After identifying and implementing lazy loading for your images, test your page’s performance again using the same tools mentioned earlier. Pay attention to the loading behavior and user experience, and adjust your strategy as needed.
By carefully identifying which images to lazy load, you can enhance your site’s speed, reduce bandwidth usage, and improve the overall user experience. It’s a strategic process that, when done correctly, pays dividends in site performance and user satisfaction.
Lazy Loading Techniques Explained
Native Lazy Loading
Native lazy loading represents the simplest method to implement, requiring minimal code. Modern browsers support this feature, allowing you to add a loading=”lazy” attribute directly to your <img> and <iframe> tags. This instructs the browser to delay loading these elements until they are about to enter the viewport. It’s an efficient, straightforward approach that leverages browser capabilities without the need for additional JavaScript libraries.
Using JavaScript for Lazy Loading
For more control over the lazy loading process or to support browsers that do not yet support native lazy loading, JavaScript-based solutions can be employed. This method involves using a script to monitor the viewport and dynamically load images as they approach visibility. Techniques such as the Intersection Observer API offer a powerful and efficient way to detect when an image enters the viewport, triggering its load. JavaScript event handlers can also be used to manage image loading based on user actions or other criteria.
CSS Techniques for Background Images
Lazy loading background images that are set via CSS requires a different approach. Since these images are not loaded with <img> tags, they cannot be directly controlled using the loading=”lazy” attribute or the standard Intersection Observer API. Instead, you can use CSS tricks or JavaScript to change the background image style properties of an element dynamically. For instance, initially setting the background to a lightweight placeholder image and then swapping it with the intended high-resolution image when the element is near the viewport.
Placeholder Techniques
Using placeholders is an effective technique to maintain a good user experience while images are being lazily loaded. A common approach is to display a lightweight, blurred version of the image or a solid color placeholder until the full image is loaded. This method provides visual feedback to the user that content is on its way, improving perceived performance. Additionally, placeholder techniques can be combined with lazy loading scripts to enhance the overall aesthetic and user experience of a website.
By carefully identifying and implementing the appropriate lazy loading techniques for your images, you can significantly improve your site’s loading speed, responsiveness, and user satisfaction.
Implementing Lazy Loading on WordPress
Lazy loading images on WordPress can significantly improve your site’s loading time and overall user experience. WordPress users have the flexibility to implement lazy loading with or without the use of plugins, depending on their comfort with code and specific needs. Here’s how to approach both methods:
Without Plugins
For those who prefer a hands-on approach or want to minimize reliance on plugins, WordPress offers native support for lazy loading images. This support was introduced in WordPress version 5.5, enabling images to lazy load by default. However, if you need more control or wish to implement lazy loading for themes and images not covered by WordPress’s native functionality, manual intervention is required.
To manually implement lazy loading without plugins, you can use the loading=”lazy” attribute for your <img> tags. This is a straightforward method but requires you to edit the HTML of your posts or pages directly. For more complex scenarios, such as dealing with background images in CSS or implementing lazy loading in themes that don’t use standard <img> tags, custom JavaScript or CSS techniques will be necessary.
With Plugins
For users who prefer a more straightforward, no-code approach, several WordPress plugins can automate the process of lazy loading images. Plugins like a3 Lazy Load, Smush, and WP Rocket provide an easy-to-use interface for enabling lazy loading across your site. These tools often offer additional features such as automatic optimization of images, support for various media types (including iframes and videos), and compatibility with complex site architectures.
Using a plugin can simplify the process of identifying and lazy loading offscreen images, especially for users with limited technical knowledge or those managing large or complex WordPress sites. It allows for quick implementation and easy adjustments as your site evolves.
In summary, WordPress users have the flexibility to implement lazy loading either manually or through plugins. Choosing the right approach depends on your technical comfort level, specific site needs, and the desired level of control over the lazy loading process.
Best Practices for Lazy Loading
Implementing lazy loading effectively can significantly improve your website’s load time, user experience, and SEO rankings. However, to fully reap these benefits, it’s crucial to follow best practices that ensure a seamless integration into your site. Below are essential guidelines to consider when implementing lazy loading for images.
Before implementing lazy loading, ensure your images are optimized. This means using the correct file format (e.g., WebP for modern browsers) and compressing images without sacrificing quality. Optimized images reduce the overall load time, complementing the lazy loading technique.
Use Native Lazy Loading Where Possible
Modern browsers support native lazy loading, which can be enabled by adding a loading=”lazy” attribute to your <img> and <iframe> tags. This method requires no additional JavaScript, making it the simplest and most efficient way to implement lazy loading. However, it’s important to check browser compatibility and have fallbacks for browsers that do not support this feature.
Implement Fallbacks for Older Browsers
For browsers that do not support native lazy loading, use a JavaScript-based solution. Libraries like Lozad.js or LazySizes offer broad compatibility and can mimic native lazy loading’s behavior. Ensure the script is lightweight and does not negatively impact your site’s initial load time.
Prioritize Above-the-Fold Content
Do not lazy load images that appear above the fold (the portion of the webpage visible without scrolling). These images should load immediately when the page loads to ensure a fast perceived load time for users. Lazy loading is best applied to images that are offscreen upon page load.
Test for Performance Improvements
Use tools like Google’s PageSpeed Insights, Lighthouse, or WebPageTest to measure the impact of lazy loading on your site’s performance. These tools can provide insights into load times, page size reduction, and overall user experience improvement. Regular testing after implementation helps in tweaking settings for optimal performance.
Consider SEO Implications
Ensure that lazy loading does not hide important images from search engines. Use the noscript tag to provide an alternative for search engines and users with JavaScript disabled. This helps in maintaining the visibility of images for SEO while benefiting from lazy loading.
Monitor User Experience
Lazy loading should enhance the user experience, not detract from it. Monitor metrics such as bounce rate, page view time, and user feedback to ensure that lazy loading is not negatively impacting how users interact with your site. Adjust your strategy as needed to maintain a balance between performance and usability.
Be Mindful of Placeholder Use
Use placeholders wisely to maintain the page’s layout and prevent content shifting as images load. This can include using a solid color, a low-resolution image, or a skeleton screen. The goal is to enhance the perception of speed and smooth the transition as images are loaded.
By adhering to these best practices, you can ensure that lazy loading serves its intended purpose: improving your site’s performance and user experience without compromising on functionality or SEO.
The Impact of Lazy Loading on SEO and User Experience
Lazy loading images is a technique that can have a profound effect on both search engine optimization (SEO) and user experience (UX), influencing how websites are ranked and perceived by users. When implemented correctly, lazy loading can enhance a site’s performance, but it’s essential to understand its dual impact on SEO and UX to maximize its benefits.
SEO Considerations
From an SEO perspective, lazy loading, when done right, can boost a website’s ranking potential. The primary reason is that lazy loading contributes to faster page speeds by deferring the loading of images until they are needed. Since page speed is a ranking factor for search engines like Google, improvements in load times can lead to better search rankings.
However, there are important considerations to ensure lazy loading does not negatively affect your SEO:
| Ensure Content Accessibility | Search engines must be able to discover and index the content. This means implementing lazy loading in a way that does not prevent search engines from accessing image content. Using <noscript> tags with standard <img> tags as a fallback for users and bots without JavaScript enabled is a recommended practice. |
| Avoid Hidden Content | Ensure that lazy loading does not inadvertently hide important content from search engine crawlers. If crawlers cannot access content because it’s lazy-loaded, this can negatively impact your site’s visibility. |
| Structured Data and Open Graph Tags | For images critical to structured data or social media previews (like Open Graph images), consider loading these images traditionally to ensure they are easily accessible and not impacted by lazy loading. |
User Experience Impact
For users, lazy loading can significantly enhance the browsing experience by reducing initial load times and saving data. This is particularly beneficial for users on mobile devices or those with slow internet connections. By loading images as they are needed, rather than all at once, users can interact with the content more quickly.
However, improper implementation of lazy loading can detract from the user experience:
| Avoid Content Shifting | Ensure that image placeholders are properly sized to prevent layout shifts as images load. Layout shifts can be frustrating for users and detract from the usability of your site. |
| Balance Performance and Perception | While lazy loading improves performance by deferring offscreen images, it’s crucial to balance this with the user’s perception of speed. For example, loading too many images lazily might make the site feel slower as users wait for images to load while scrolling. |
| Feedback for Loading Images | Providing visual feedback, such as a loading spinner or a low-quality image placeholder (LQIP), can improve the perceived performance and keep users engaged while images are loading. |
Final Idea
In conclusion, lazy loading can significantly impact both SEO and UX, offering the potential to improve site performance, user engagement, and search rankings. The key is to implement lazy loading thoughtfully, with careful consideration for how it affects content accessibility for search engines and the overall browsing experience for users. By addressing these considerations, website owners can leverage lazy loading to create faster, more engaging, and SEO-friendly websites.