What Does “Duplicate H1 Tag” Mean?
The “duplicate H1 tag issue” in a site audit refers to a situation where a webpage contains multiple main headings. The <h1> tag is an HTML element used to define the most important heading on a page, and it is intended to be used once per page to signify the main topic or title.
Why is this an Issue?
| SEO Impact | Confusion for Search Engines: Search engines like Google use the <h1> tag to understand the main topic of the page. Multiple main headings can confuse search engines, making it unclear what the primary focus of the page is. | Diluted Relevance: When multiple <h1> tags are used, the relevance and importance of each tag are diluted, potentially impacting the page’s ability to rank well for the targeted keywords. |
| Accessibility | Screen Readers: Screen readers, used by visually impaired users, rely on proper heading structure to navigate the content. Multiple main headings can create a confusing experience for users as the screen reader might announce multiple main topics. | Content Hierarchy: Proper use of headings helps all users understand the content structure and hierarchy. Multiple <h1> tags disrupt this structure. |
How to Check the Issue
Access the source code of the page by following this link https://codebeautify.org/source-code-viewer or by right-clicking a neutral region of the web page in the Chrome browser and picking “View page source” – most other browsers also offer this functionality.
Locate main headings by searching for text flanked by <h1>.
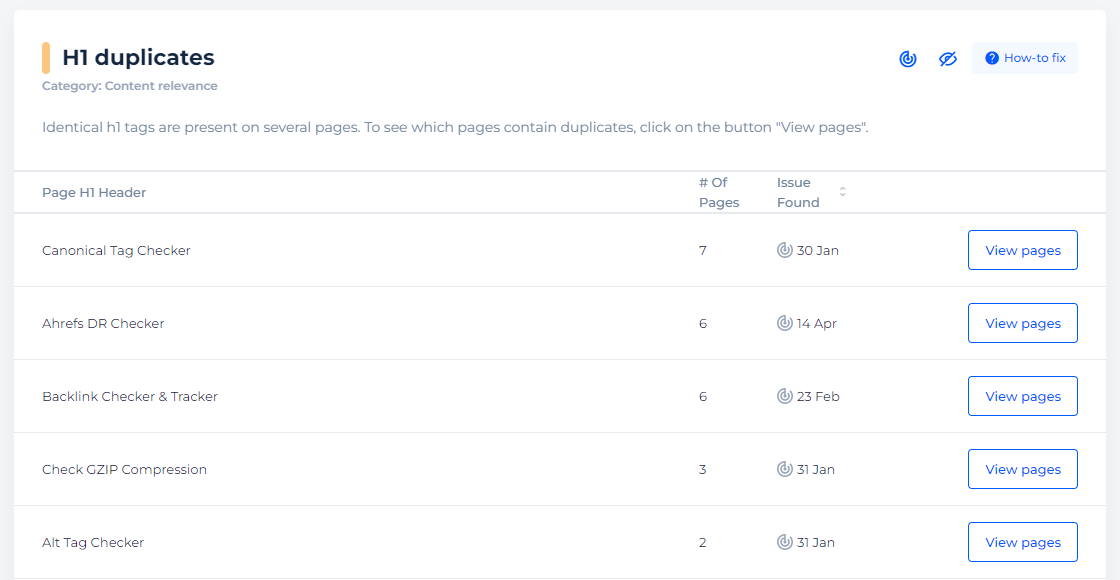
Or you could simply use Sitechecker. It scans your website and finds identical h1 tags on different pages.

You will get a comprehensive list of duplicated h1 tags and affected pages.

Check your website for duplicate H1 tags
Audit your website to detect whether the site has two and more pages with the same h1 tag
How to Fix the Issue
To fix the duplicate <h1> tag issue on a website, you need to identify the pages with multiple main headings and then correct the HTML structure. Here’s a step-by-step guide:
1. Identify Pages with Multiple H1 Tags
Use SEO Tools: Tools like Google Search Console, Screaming Frog, SEMrush, or Ahrefs can help identify pages with multiple <h1> tags.
Manual Check: You can also manually check the HTML of your pages by viewing the source code in your browser (right-click on the page and select “View Page Source” or “Inspect”).
2. Analyze the Content
Determine the Primary Topic: Decide what the main topic or heading of the page should be. This will be your single <h1> tag.
Subheadings: Determine which of the other <h1> tags should be converted to subheadings (<h2>, <h3>, etc.).
3. Edit the HTML
Update the HTML Code: Edit the HTML of the identified pages to ensure there is only one <h1> tag. Convert the other main headings to appropriate subheadings.
Example Before
<h1>Main Heading</h1>
<p>Introductory text...</p>
<h1>Another Main Heading</h1>
<p>More content...</p>
Example After
<h1>Main Heading</h1>
<p>Introductory text...</p>
<h2>Another Subheading</h2>
<p>More content...</p>
4. Verify Changes
After making the changes, preview the page to ensure the heading structure looks correct and the content hierarchy makes sense.
Use Sitechecker to re-run the audit and confirm that the duplicate <h1> tags issue has been resolved.
5. Maintain Heading Structure
Ensure your content creators and web developers are aware of the proper heading structure and the importance of using only one main heading per page.
If you use a CMS like WordPress, ensure that your themes and plugins are configured to use only one <h1> tag per page.