What is the “HTML DOCTYPE Syntax Error”?
The “Doctype HTML Error” in a site audit refers to an issue where the document type declaration (DOCTYPE) is either missing, incorrect, or not properly placed at the beginning of a web markup document. The document type declaration is critical for ensuring that web browsers render the page in standards-compliant mode, rather than quirks mode, which can lead to inconsistent display and functionality issues across different browsers.
Common Causes of Doctype HTML Errors
- Missing DOCTYPE: The web markup document does not begin with a document type declaration.
- Incorrect DOCTYPE: The document type declaration is not correct for the version of HTML being used (e.g., using an XHTML DOCTYPE for an HTML5 document).
- Misplaced DOCTYPE: The document type declaration is not the very first thing in the web markup document.
- Typographical Errors: There are typos or formatting issues within the document type declaration.
This video by John Morris will give you a better idea of how the document type declaration looks in practice.
How to Check the Issue
Declaring a DOCTYPE is the first thing you need to do when you start writing an HTML document. It comes in the first line before any tags. To check if there is this line, you may access your markup document and look for a declaration at the top of the code. You can also check it by right-clicking on the webpage and choosing “View Page Source.”
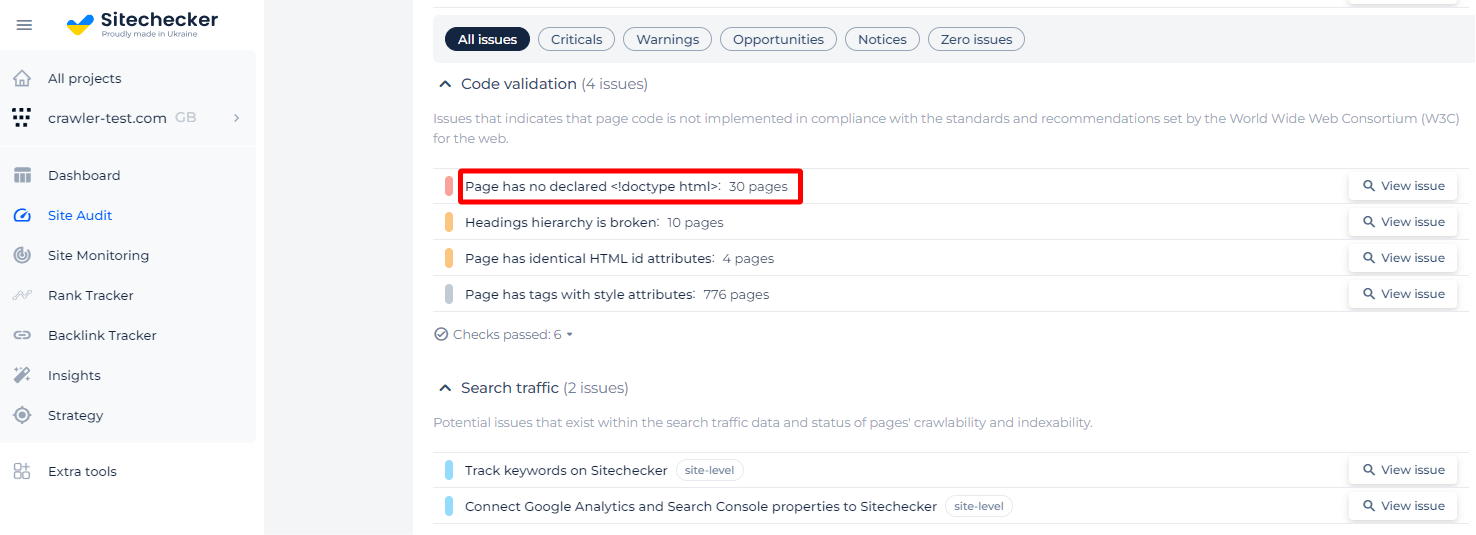
Additionally, with Sitechecker, you can monitor this issue. Simply conduct an audit to identify all pages lacking a document type declaration in HTML.

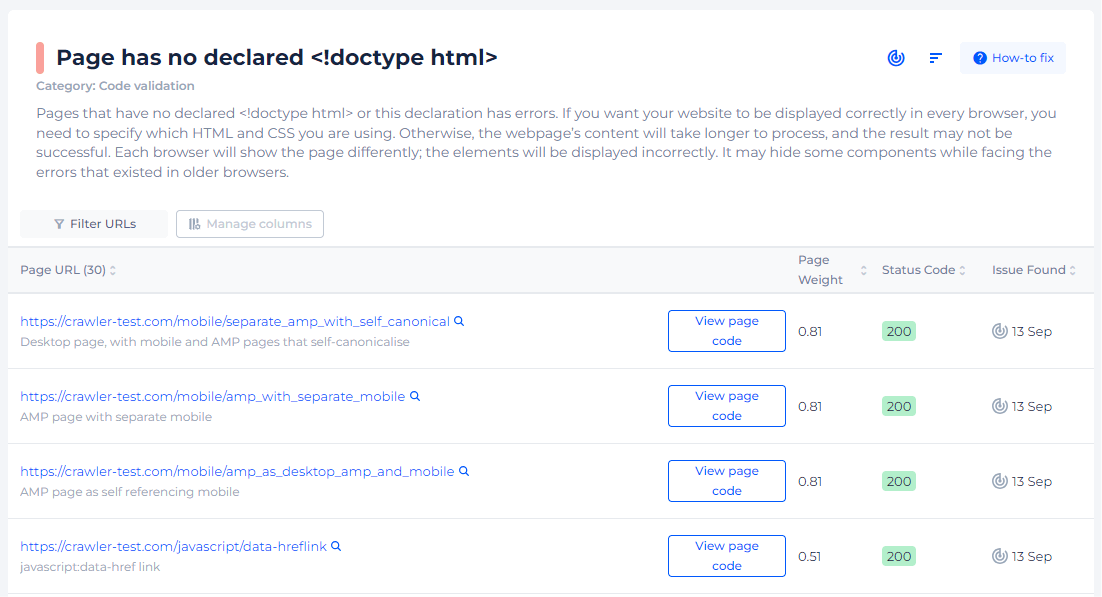
Just by clicking on the issue, you will be presented with a list of affected pages and ability to view their source code.

Set the foundation of your HTML right!
Unsure if you've declared a DOCTYPE? Launch an audit to ensure your markup starts strong!
How to Fix the Issue
1. Open the Affected HTML Documents
Access the web markup files of your website using an HTML editor or a code editor like Visual Studio Code, Sublime Text, or directly through your website’s content management system (CMS).
2. Add or Correct the DOCTYPE Declaration
Ensure that each HTML document starts with the correct DOCTYPE declaration. For HTML5, the declaration is:
<!DOCTYPE html>
3. Verify the Placement
The document type declaration should be the very first line in the web markup document, before the <html> tag.
<!DOCTYPE html>
<html>
<head>
<title>Example Page</title>
</head>
<body>
<h1>Welcome to my website</h1>
</body>
</html>
4. Check for Typographical Errors
Ensure there are no typos or incorrect characters in the DOCTYPE declaration. It should be exactly <!DOCTYPE html> for HTML5.
5. Save and Upload the Updated HTML Documents
Save the changes in your HTML editor and upload the updated files to your web server if you’re working locally.
Example of a Correct HTML Document Structure
Here’s an example of how your web markup document should look for HTML5:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Example Page</title>
</head>
<body>
<h1>Welcome to my website</h1>
</body>
</html>
Verifying the Fix
1. Validate Your HTML
Use the W3C Markup Validation Service to validate your web markup documents. This will ensure that the DOCTYPE and other aspects of your HTML are correct. You can access the validator at W3C Validator.
2. Re-Audit Your Site
Run another site audit using your audit tool to confirm that the DOCTYPE errors have been resolved.
3. Test in Multiple Browsers
Check the affected pages in different web browsers (e.g., Chrome, Firefox, Safari, Edge) to ensure they render correctly.
Additional Tips
CMS Users
If you’re using a content management system like WordPress, Joomla, or Drupal, make sure your theme or template files (e.g., header.php in WordPress) include the correct document type declaration.
Automation
If you have many pages with the same issue, consider using a script or find-and-replace feature in your code editor to automate the correction process.
Documentation
Document the changes you make and monitor your site regularly for any future issues.
By following these steps, you can effectively resolve the “Doctype HTML Error” on your website, ensuring better compatibility, performance, and SEO benefits.