Understanding the “Ensure Text Remains Visible During Webfont Load” Issue
When a website uses web fonts, it’s crucial to manage how these typefaces are loaded and displayed to prevent negative impacts on user experience and site performance. A common problem encountered is the Flash of Invisible Text (FOIT), which can significantly affect both the user’s interaction with the site and its search engine optimization (SEO) metrics.
What is a Flash of Invisible Text (FOIT)?
FOIT occurs when web fonts are loading, and the text is invisible, leaving users waiting for text to appear. This happens because the browser is downloading the typeface files needed to display the text properly. During this time, no text is shown, which can lead to a poor user experience, as the content is essentially inaccessible until the font has finished loading.
The Impact on UX and SEO
The way a site loads its fonts can have a profound impact on both user experience (UX) and search engine optimization (SEO), affecting everything from how users interact with the site to how it ranks in search engine results.
User Experience (UX)
Largest Contentful Paint (LCP): This metric measures the loading performance of a site, specifically looking at the time it takes for the largest content element in the viewport to become visible. FOIT can delay the LCP, as the text is a significant content element that remains invisible while fonts are loading.
Cumulative Layout Shift (CLS): CLS measures the stability of content as it loads. If text shifts position once the webfont loads, it can cause a higher CLS score, indicating a less stable and more frustrating user experience.
First Input Delay (FID): FID measures the time from when a user first interacts with a page to the time when the browser is able to respond to that interaction. While FOIT primarily affects visual rendering, if webfont loading blocks the main thread, it can also impact FID by delaying the browser’s response to user inputs.
Search Engine Optimization (SEO)
Google and other search engines prioritize user experience as a ranking factor. Sites that exhibit poor performance metrics, such as slow LCP or high CLS, can be penalized in search rankings. Therefore, addressing FOIT not only improves the user experience but also aids in maintaining or improving a website’s SEO performance.
Effects on Google’s PageSpeed Insights
Google’s PageSpeed Insights tool evaluates the speed and performance of web pages, offering insights into various metrics, including LCP, CLS, and FID. FOIT can negatively impact these scores, leading to lower PageSpeed Insights scores. Since these scores can influence a website’s visibility and ranking in search results, mitigating FOIT is essential for both user experience and SEO.
How to Check the Issue
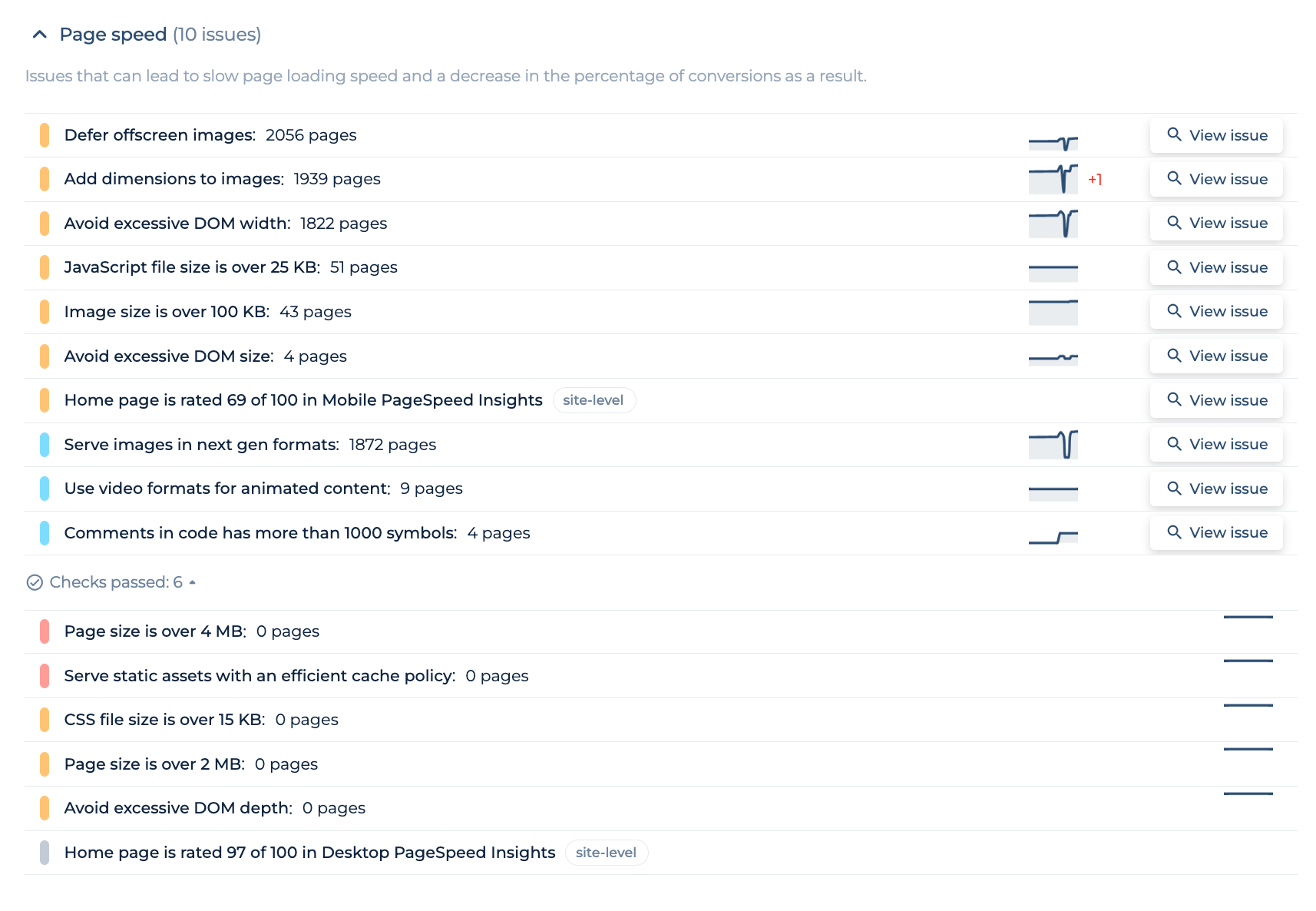
In this screenshot of the Sitechecker SEO tool, we’re focusing on the ‘Page Speed’ category, which highlights various issues that could be slowing down your website.

By selecting ‘View issue’ next to each listed problem, you can access a detailed list of pages affected by specific page speed concerns. This includes elements like oversized images, excessive DOM size, and JavaScript file size issues. It’s not just about the number of affected pages; the tool provides a clear visual representation of the dynamics of these issues, allowing you to track their impact over time. Simplifying the process, Sitechecker empowers you to identify and rectify page speed issues to enhance user experience and website performance.
Boost Your Site's Speed Now
Uncover speed bumps on your website with our comprehensive Sitechecker Audit tool.
Solutions for Various Platforms
Ensuring text remains visible during webfont load is crucial for improving both the user experience and website performance across different platforms. Here are tailored solutions for popular font services and platforms:
Google Fonts
Google Fonts provides a variety of open-source typefaces. To ensure text remains visible while fonts are loading, leverage the font-display CSS feature in your @font-face rule. Google Fonts now includes this feature directly in their CSS snippets, allowing you to choose strategies like swap, fallback, or optional to control font loading behavior.
Adobe Fonts (Typekit)
Adobe Fonts (formerly Typekit) offers a rich library of premium fonts. Adobe Fonts automatically includes typeface loading strategies to ensure maximum compatibility and performance across browsers. For custom control, you can use the Adobe Fonts API to specify loading behavior or integrate with your site’s CSS to use font-display settings.
Font Awesome
Font Awesome icons can significantly enhance a website’s design, but they also need to be loaded efficiently to prevent FOIT.
Asynchronous Loading Script
Use Font Awesome’s asynchronous loading script to load icons as soon as they’re available without blocking the rest of the page. This method helps in keeping the text visible while the icons are being loaded.
Fallback Fonts
Define fallback fonts in your CSS for times when the Font Awesome icons take longer to load. This ensures that users can still interact with textual content or basic icon placeholders.
Preloading CSS
Preload the Font Awesome CSS in your website’s <head> to instruct the browser to prioritize loading icon fonts. This can be done using the <link rel=”preload” as=”style”> attribute, which reduces the time until icons are displayed.
Custom Font Icons
Custom font icons, created or curated specifically for your project, require careful handling to ensure they don’t cause text invisibility issues.
Elementor Icons (eicons and Font Awesome)
When using Elementor, a popular WordPress page builder, you can manage how icons—both Elementor’s own and Font Awesome—are loaded. Elementor provides options to selectively load icon libraries only where needed, reducing overall load times and mitigating FOIT.
Custom Fonts
Using custom fonts through CSS or webfont services adds personality to your site but comes with its own set of challenges.
Using Elementor
Elementor allows for easy integration of custom fonts. Within Elementor, you can directly specify font-display settings for any custom typeface you upload, ensuring that text remains visible during font loading. This is done through the Elementor editor, under the custom font settings, where you can select the appropriate font loading strategy.
Strategies to Ensure Text Visibility
To mitigate the issues associated with webfont loading, such as the Flash of Invisible Text (FOIT), developers and site owners can employ several strategies. These techniques are designed to enhance user experience by ensuring text remains visible during webfont load, thus improving both the performance and accessibility of a website.
Font-display Options
The font-display CSS property offers a powerful way to control typeface display behavior. This property dictates how a browser should render text while downloading web fonts, offering several values to choose from:
swap
Description: The swap value instructs the browser to use a fallback font to display the text immediately and swap it with the webfont once it loads. This ensures that users see text content without delay, albeit initially in a different typeface.
Usage: font-display: swap;
fallback
Description: With fallback, the browser shows a fallback font if the webfont doesn’t load within a short period (usually about 100 milliseconds). If the webfont loads after this period, it will replace the fallback font.
Usage: font-display: fallback;
optional
Description: The optional value gives the browser discretion to use the webfont or not based on the user’s connection speed and whether the font is already cached. It prioritizes user experience and loading speed over font consistency.
Usage: font-display: optional;
WordPress Specific Fixes
For WordPress users, ensuring text remains visible during webfont load can be streamlined through manual fixes and plugin solutions, catering to different levels of technical expertise and site needs.
Manual Fixes
Specify a Fallback Font: Always specify a fallback font in your CSS font-family stack, ensuring text is visible with a similar style font while the webfont loads.
Use the font-display Property: Implement the font-display property in your site’s CSS for each @font-face declaration.
Preload Web Fonts: Use the <link rel=”preload”> tag in your site’s <head> to preload the most important fonts, reducing the load time.
Optimize Font Loading: Limit the number of font styles and weights to only those that are necessary, reducing the amount of data needed to be downloaded.
Plugin Solutions
WP Rocket: While primarily a caching plugin, WP Rocket also offers features to optimize Google Fonts loading, including font-display behavior customization.
OMGF | Host Google Fonts Locally: This plugin allows you to host Google Fonts locally, reducing external HTTP requests and giving you more control over font loading behavior.
Asset CleanUp: Use this plugin to manage and optimize the loading of your fonts and stylesheets, allowing you to specify which pages fonts should load on and reducing unnecessary loads.
These strategies and tools can significantly improve the loading time of your web fonts, ensuring that your text remains visible to users, enhancing both the usability and performance of your site.
How to fix ensure text remains visible during webfont load
Ensuring text remains visible during webfont load involves addressing several common problems that can arise. Here are troubleshooting tips that can help you optimize the loading of fonts and minimize the impact on your site’s performance and user experience.
Troubleshooting Tips
Optimizing Local Fonts
Convert to WOFF2: Convert your font files to WOFF2 format, which offers the best compression and is supported by all modern browsers. This reduces the font file size and speeds up loading.
Subset Fonts: Create subsets of your fonts that include only the characters you need. This is particularly useful for languages with large character sets or when using icon fonts.
Font Loading Strategy: Implement a font loading strategy using JavaScript or CSS techniques to load fonts dynamically based on the needs of the page, reducing initial load times.
Reducing Font Size
Limit Font Variants: Only include the font styles and weights that are actually used on your site. Each variant adds to the download size, so eliminating unused styles can make a significant difference.
Use Font Tools: Utilize font tools to remove unnecessary glyphs and features from your fonts. Tools like FontForge or online webfont generators allow for custom font subsetting and optimization.
Leveraging CDN
Use a Content Delivery Network (CDN): Hosting your fonts on a CDN can significantly improve loading times by serving fonts from a server closest to the user’s location. This is particularly effective for websites with a global audience.
Cache Fonts Effectively: Ensure that your fonts are being cached by the browser. Proper caching can prevent fonts from being reloaded on repeat visits, speeding up the site’s performance.
System Font Stack
Fallback to System Fonts: In your CSS font stack, include a list of similar system fonts that can be used if the custom font fails to load. This ensures that the text remains visible and the layout remains intact.
Performance Benefit: Using a system font stack can significantly improve performance for first-time visitors, as no font files need to be downloaded before displaying text.
CSS Example: font-family: ‘Your Webfont’, -apple-system, BlinkMacSystemFont, ‘Segoe UI’, Roboto, Oxygen-Sans, Ubuntu, Cantarell, ‘Helvetica Neue’, sans-serif;
By addressing these common problems with strategic solutions, you can ensure a smoother, faster webfont loading process that maintains text visibility and enhances the overall user experience on your website.
Conclusion
Addressing the Flash of Invisible Text (FOIT) is crucial for enhancing user experience and SEO. Effective strategies include using the font-display property, optimizing webfonts for platforms like Google Fonts and Adobe Fonts, and implementing fixes for WordPress sites. Techniques such as asynchronous loading, fallback fonts, preloading CSS, and optimizing local fonts can significantly improve text visibility and site performance. By prioritizing efficient webfont loading, we ensure a better user experience and support our website’s performance and search engine ranking.