What Does “Eliminate Render-Blocking Resources” Mean?
When we talk about “eliminating render-blocking resources,” we’re addressing a common optimization challenge for web developers. This process involves identifying and modifying certain elements on a webpage that prevent it from loading quickly. These elements, often CSS and JavaScript files, must be processed before the browser can render the page content to the user. The goal is to reconfigure or defer these resources so that the page content can be displayed more rapidly, improving the overall user experience.
What are Render-Blocking Resources?
Render-blocking resources are typically JavaScript and CSS files that are loaded and processed before the webpage’s content is rendered. JavaScript files, unless specified to be deferred or async, block the rendering process until they are fully executed. Similarly, CSS files, especially those not marked as async, block rendering until they are downloaded and processed. These resources are crucial for the look and functionality of the page but can delay the content from being displayed promptly if not optimized correctly.
Are Images Render-Blocking Resources?
Contrary to some beliefs, images are not typically considered render-blocking in the same way JavaScript and CSS are. However, they can significantly affect a page’s load time, especially if large images are not optimized or appropriately sized. While images do not block the DOM (Document Object Model) from being parsed, they can slow down the page’s load time, impacting user experience indirectly. Modern web development practices include techniques like lazy loading, which delays loading images until they are needed (i.e., when they come into the viewport), as a method to mitigate this issue without directly affecting the rendering path.
The Critical Rendering Path Explained
The journey to a visually complete webpage involves several crucial steps, known as the Critical Rendering Path (CRP). This process determines the speed at which a page can be rendered and directly impacts user experience. Understanding and optimizing the CRP is essential for web developers aiming to improve website performance.
How Does The Critical Rendering Path Work?
The Critical Rendering Path is a sequence of steps the browser performs to convert the HTML, CSS, and JavaScript code into pixels on the screen. It involves the following key stages:
- DOM Construction: The browser reads the HTML document and constructs the Document Object Model (DOM), representing the page structure.
- CSSOM Construction: Parallel to DOM construction, the browser processes all the CSS and generates the CSS Object Model (CSSOM), which represents the styling information for each element.
- Render Tree Construction: The DOM and CSSOM are combined to form the render tree, which contains information on all the visible page content and its styles.
- Layout: Once the render tree is constructed, the browser calculates the layout, determining the exact position and size of each element on the page.
- Paint: The layout information is used to paint the render tree onto the screen.
- Composite: In the final step, the browser composites layers together that were painted onto a single image that is displayed on the screen.
During this process, render-blocking resources such as external CSS and JavaScript files can delay the construction of the DOM and CSSOM, leading to increased page load times. JavaScript, in particular, can be especially impactful because it may modify both the DOM and CSSOM, necessitating a pause in processing until the JavaScript is executed.
Optimizing The Critical Rendering Path for Speed
To ensure a fast, responsive website, optimizing the Critical Rendering Path is crucial. Here are some strategies to achieve this:
- Minimize Critical Resources: Reduce the number and size of the resources required to render the initial view of the page. This can involve minifying CSS and JavaScript files to decrease their size.
- Eliminate Render-Blocking Resources: Move JavaScript files to the bottom of the HTML or use the async and defer attributes to prevent them from blocking the DOM and CSSOM construction. Inline critical CSS directly into the HTML to help speed up the rendering.
- Optimize CSS Delivery: Use media queries to mark some CSS resources as non-critical (e.g., print styles) and ensure they are not blocking the rendering of the page content.
- Leverage Browser Caching: Implement caching strategies to store some resources locally in the user’s browser, reducing the load time on subsequent visits.
- Use Preloading: Preload important resources to inform the browser about critical resources that will be needed shortly. This can be done using the <link rel=”preload”> tag in the HTML.
By focusing on these areas, developers can significantly improve the speed at which a page becomes visually complete and interactive, leading to a better user experience and potentially higher rankings in search engine results.
Testing for Render-Blocking Resources
How to Test if Your Website Has Render-Blocking Resources
This section guides readers through the process of diagnosing their website to identify render-blocking resources. It would cover how to use browser developer tools and online services to analyze website performance, pinpointing specific resources that delay the rendering process.
Tools To Help You Identify Render-Blocking Resources
An overview of the best tools available for web developers to identify render-blocking resources, including both free and premium options. This could cover tools like Google PageSpeed Insights, WebPage Speed Test, and Lighthouse, explaining how each can be used to get actionable insights for optimizing website speed.
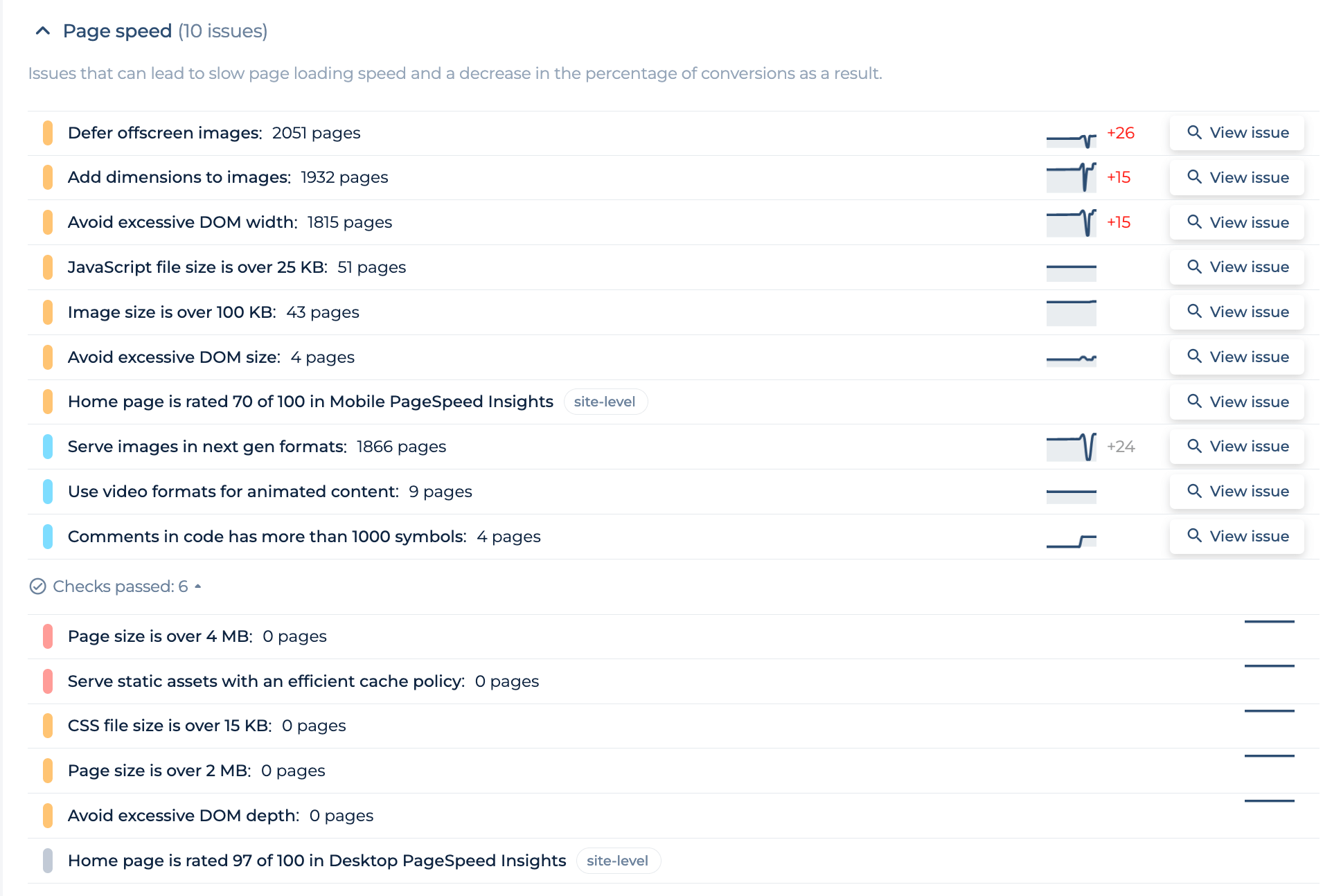
Website Speed Test
The Website Speed Test by Sitechecker provides an intuitive interface to identify page speed issues that may affect your website’s loading time and conversion rates. Specifically, when accessed, the “Render-Blocking Resources” issue will give you the total number of pages affected and a detailed list of URLs. For each listed URL, you’ll find comprehensive information, such as the specific type of render-blocking resource (CSS/JS), suggestions for optimization, and the potential impact on load time. This allows you to prioritize fixes for the most critical pages, streamlining the optimization process for better performance and improved SEO outcomes.

Speed Up Your Site: Eliminate Render-Blocking Resources
Use Sitechecker's Audit tool to identify and resolve render-blocking resource issues.
Strategies to Eliminate Render-Blocking Resources
Optimizing your website for speed is crucial for both user experience and SEO. One of the key strategies involves eliminating render-blocking resources. These are typically JavaScript and CSS files that must be fully downloaded and processed before the browser can render a page to the user. This section explores effective methods to handle these resources, ensuring faster load times and a smoother experience for your visitors.
Handling Render-Blocking JavaScript
JavaScript, while essential for dynamic content, can significantly impact your site’s load time if not managed properly. Here are strategies to mitigate its render-blocking effects:
How to Eliminate Render-Blocking JavaScript
The goal is to minimize the amount of JavaScript that needs to be executed before the page can be rendered. Techniques include:
- Minimizing and compressing JavaScript files: This reduces their size and download time.
- Removing unnecessary scripts: Evaluate the necessity of each script on your pages and remove those that aren’t essential.
Deferring The Loading Of JavaScript Files
Deferring JavaScript loading allows the browser to render the HTML and CSS of a page first, running JavaScript only after these elements are in place. This can be achieved by:
- Using the defer attribute in script tags: This tells the browser to hold off on executing the script until the HTML parsing is complete.
- Asynchronously loading scripts: The async attribute can be used for scripts that don’t depend on other scripts and don’t affect the DOM immediately.
Managing Render-Blocking CSS
CSS is necessary for styling but can also block rendering if not optimized. Here’s how to handle CSS effectively:
How to Eliminate Render-Blocking CSS
Reducing the impact of CSS files on your site’s load time involves:
- Optimizing CSS delivery: This can involve combining files to reduce HTTP requests and using media types or queries to only load certain styles when needed.
- Removing unused CSS: Tools like PurifyCSS can help identify and remove styles that aren’t used on your page.
Inlining Critical Styles and Minifying Files
Inlining critical CSS involves identifying the styles necessary for the above-the-fold content of your site and including them directly in the HTML. This allows the browser to render the page more quickly without waiting for external CSS files to download. Additionally, minifying CSS (and JavaScript) files by removing unnecessary characters can reduce their size and improve loading times.
Together, these strategies form a comprehensive approach to mitigating the impact of render-blocking resources, leading to improved site performance and user satisfaction.
Advanced Techniques and Plugins
Optimizing your website to eliminate render-blocking resources can significantly improve loading times and overall user experience. While there are basic strategies every webmaster should implement, leveraging advanced techniques and plugins can offer further enhancements, especially for WordPress sites.
WordPress Plugins for Optimization
WordPress plugins provide a straightforward way to improve your site’s performance without delving into code.
Autoptimize + Async JavaScript Plugin

Autoptimize and Async JavaScript work hand in hand to optimize your site’s CSS, JavaScript, and even HTML. Autoptimize aggregates and minizes scripts and styles, inlines critical CSS, and defers JavaScript to reduce render-blocking resources. When combined with Async JavaScript, it gives you the option to asynchronously load JavaScript files or defer them, ensuring they don’t block the page rendering.
WP Rocket

WP Rocket is a premium caching plugin for WordPress that goes beyond mere caching. It offers a comprehensive suite of optimization features including the ability to easily manage and defer JavaScript loading, lazy load images, and minify CSS, JavaScript, and HTML. Its intuitive interface makes it accessible to users of all skill levels, providing a significant speed boost with minimal configuration.
Beyond Plugins: Advanced Optimization Techniques
For those looking to squeeze out every millisecond of loading time, there are several advanced techniques to consider.
Using System Fonts and Variable Fonts
Choosing system fonts over third-party fonts can eliminate the need to fetch external resources during page load, thereby reducing load times. System fonts are already installed on most devices, which means they load instantly. Variable fonts, on the other hand, are a newer technology that allows a single font file to behave like multiple fonts, offering great flexibility while reducing the number of font files needed.
Improving Coding Techniques and Combining Files
Optimizing your coding techniques can also significantly impact your site’s performance. This includes practices like minimizing the use of CSS @import statements, which can increase the number of roundtrips to the server, and instead using the CSS link method that allows for parallel downloading. Combining multiple CSS or JavaScript files into a single file reduces HTTP requests, further improving load times. Efficient coding and smart file management are essential for minimizing render-blocking resources and enhancing your site’s performance.
Implementing these advanced techniques and plugins will not only help in eliminating render-blocking resources but also in improving the overall speed and user experience of your WordPress site.
Why Optimize Render-Blocking Resources?
The Goals Of Optimizing Render-Blocking Resources
Optimizing render-blocking resources is crucial for several reasons, all of which contribute to a more efficient, user-friendly, and accessible web. By understanding and addressing these resources, developers and website owners can significantly improve their site’s performance and user satisfaction.
Improving Site Speed and User Experience
One of the primary goals of optimizing render-blocking resources is to enhance site speed. Fast-loading websites offer a better user experience, keeping visitors engaged and reducing bounce rates. When websites load quickly, users are more likely to stay longer, explore more pages, and engage with the content or services offered. Optimizing render-blocking resources, such as CSS and JavaScript, ensures that the critical rendering path is as efficient as possible, leading to faster perceived load times.
SEO Benefits and Enhanced Accessibility
Search engines, like Google, prioritize user experience as a key factor in their ranking algorithms. Websites that load faster and provide a smooth user experience tend to rank higher in search results. Thus, by optimizing render-blocking resources, a website can improve its search engine optimization (SEO) performance, leading to increased visibility, higher traffic, and potentially more conversions.
Moreover, optimizing these resources also contributes to enhanced accessibility. A faster-loading website is more accessible to users with limited internet bandwidth and those using assistive technologies. Ensuring that content is quickly accessible and interactable can make a significant difference for users with diverse needs, promoting inclusivity and accessibility on the web.
By focusing on these aspects, the optimization of render-blocking resources directly contributes to the overall success of a website, impacting everything from user satisfaction to search engine rankings and accessibility.
Key Takeaways
This guide has navigated through the complexities of identifying and eliminating render-blocking resources on WordPress sites, emphasizing CSS and JavaScript optimization. The journey from understanding what render-blocking resources are to implementing advanced optimization techniques and plugins showcases a comprehensive approach to enhancing website performance. By focusing on eliminating render-blocking resources, you’re not just enhancing your site’s load time; you’re also offering a better, more engaging user experience. This, in turn, can lead to higher visitor retention, better SEO rankings, and ultimately, the success of your online presence.