What is a Mobile-Friendly Website?
Mobile Friendly is a term used to describe websites or web content optimized for proper viewing and interaction on mobile devices. This ensures that users accessing a website on smartphones, tablets, or other mobile devices can easily read and navigate the site without any issues.
Mobile-friendliness in SEO means a website is optimized for viewing on mobile devices, ensuring easy reading and navigation. Google considers this as a ranking factor, so mobile-optimized sites are likely to rank higher in search results.
Key measures include adopting a responsive design that adjusts to different screen sizes, using concise content and high-resolution images, and ensuring fast load times.
Mobile Friendliness and Its Impact on SEO
Mobile friendliness significantly impacts SEO for several reasons:
| Ranking Factor | Google has integrated mobile-friendliness as a direct ranking factor. Websites that aren’t optimized for mobile can experience lower rankings, especially in mobile search results. |
| User Experience | Mobile-friendly sites offer better user experiences. If users find it hard to navigate or view content on mobile, they’re more likely to leave. High bounce rates can negatively affect SEO rankings. |
| Page Load Speed | Mobile-optimized sites often load faster. Slow-loading sites can frustrate users and be penalized by search engines. |
| Local SEO | Mobile searches often have local intent. Optimized sites are more likely to appear in local search results, crucial for businesses relying on local customers. |
| Increased Traffic | As mobile device usage continues to grow, more searches are conducted on mobile. A non-mobile-friendly site misses out on this traffic, affecting its organic search visibility. |
In conclusion, the impact of mobile friendliness on SEO is profound. Sites that prioritize mobile optimization not only cater to a growing mobile audience but also ensure they remain competitive in search rankings.
Google About Mobile Friendliness
John Mueller, a well-known figure in the world of SEO and a Google representative, frequently shares valuable insights about various topics on Twitter. One area he often discusses is the significance of mobile-friendliness in today’s digital landscape.
Below is a compilation of some notable tweets by Mueller on this subject, shedding light on the importance of optimizing websites for mobile devices and clarifying some commonly raised queries in the SEO community:
“The mobile friendly test is a good starting point, but it’s not the only thing that matters. You should also make sure that your site loads quickly and that the text is easy to read on a small screen.” (Tweeted on February 25, 2023)
“If you’re not sure if your site is mobile friendly, you can use the Google Mobile-Friendly Test: //search.google.com/test/mobile-friendly. (Tweeted on January 17, 2023)
“Mobile friendliness is an important ranking factor for Google, so it’s worth making sure that your site is optimized for mobile devices.” (Tweeted on December 1, 2022)
“There are a few things you can do to make your site more mobile friendly, such as using a responsive design, avoiding large images, and making sure that your text is easy to read.” (Tweeted on November 15, 2022)
John Mueller of Google emphasizes the critical role of mobile-friendliness in modern SEO. His tweets stress the importance of website optimization for mobile devices, highlighting the value of load speed, readability, and tools like Google’s Mobile-Friendly Test.
Responsive design and concise content are key for optimal mobile user experience.
TOP 10 Tips for Best Mobile SEO
1. Responsive Design. Ensure your website automatically adjusts to the screen size of any device. This approach not only enhances the user experience but also ensures that content is consistently presented across all devices.

2. Clear and Concise Text. Prioritize readability by avoiding large blocks of text. With limited screen space on mobile devices, it’s essential to deliver information succinctly to retain user attention.
3. High-Quality Images. Use optimized, high-resolution images for mobile screens. Properly-scaled images ensure clarity and can significantly improve page load times, which is crucial for retaining mobile users.
4. Easy Navigation. Simplify navigation menus and minimize pop-ups or interstitial ads. Mobile users should be able to effortlessly traverse your site without unnecessary interruptions.
5. Cross-Device Testing. Test your website across various devices such as smartphones, tablets, and phablets. This ensures a consistent and smooth experience for all users, regardless of the device they choose.

6.Mobile-Friendly Doctype. Inform search engines that your site is optimized for mobile. This declaration helps search engines better index your site for mobile searches.
For mobile websites, and in fact for all modern websites (including those viewed on desktops and other devices), you should use the HTML5 doctype. This doctype is both forward and backward compatible, ensuring the best possible compatibility with current and future browsers.
To declare the HTML5 doctype, place the following line at the very top of your HTML documents:
<!DOCTYPE html>By using the HTML5 doctype, you’re letting the browser know to render the page in standards mode, which ensures that modern web features are enabled and used correctly. This is especially important for mobile websites where performance and compatibility play a crucial role in user experience.
7. Optimized URLs. Make mobile-friendly URLs for easier access on mobile devices. Concise and descriptive URLs are easier to share and remember, and they can improve organic click-through rates.
Optimizing URLs to be mobile-friendly means ensuring they’re concise, descriptive, and easily readable on smaller screens. Here are a few examples to illustrate this:
Unoptimized URL:
http://www.example.com/products/category1/subcategory2/itemID12345
Optimized URL:
http://www.example.com/prod/cat1/sub2/item12345
8. Optimized Image Attributes. Employ smaller file sizes and relevant alt text for images. This helps in improving load times and provides context to search engines about the image content.

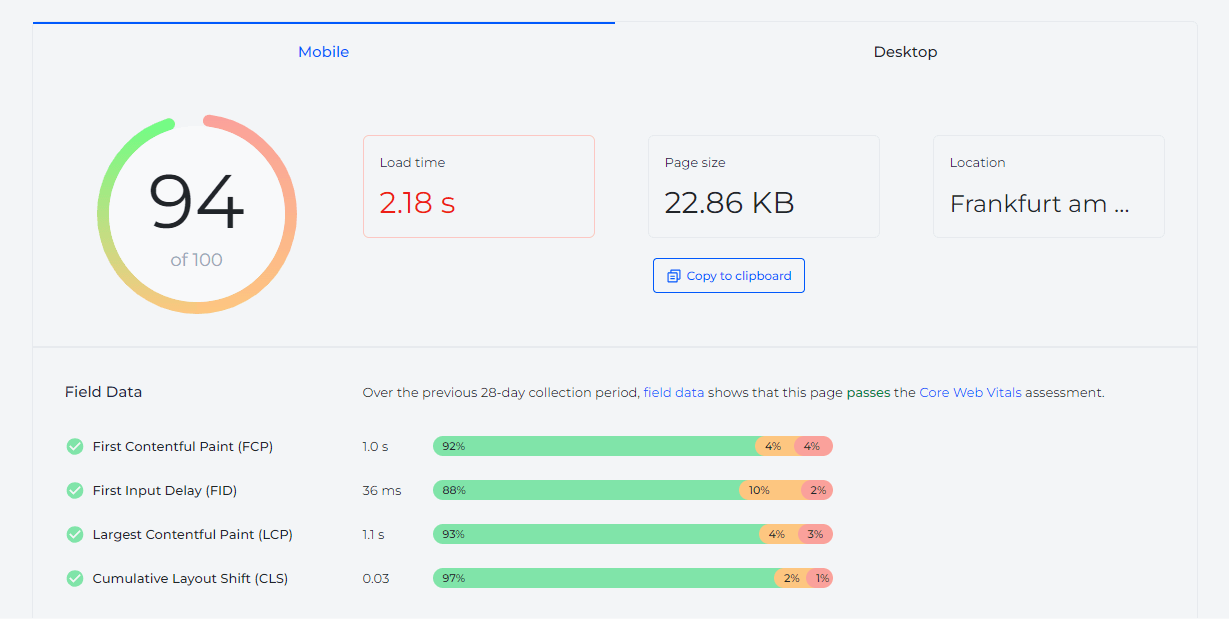
9. Fast Load Speeds. Ensure quick website loading times on mobile for both user experience and SEO benefits. Slow loading can deter users and negatively impact your search rankings.

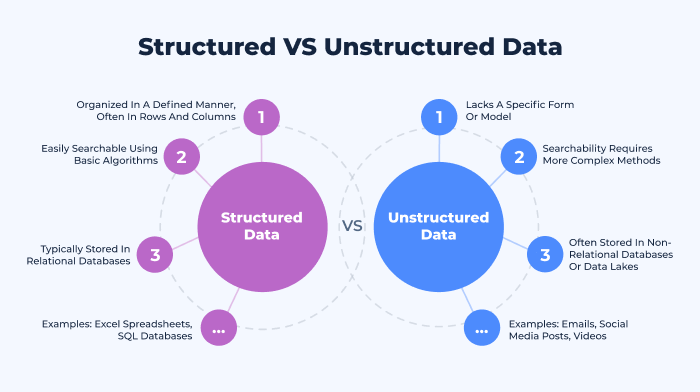
10. Use Structured Data. Markup your site content to enhance its clarity for search engines. This assists search engines in understanding and categorizing your content, potentially leading to enhanced visibility in search results.

Prioritizing mobile optimization is crucial in today’s digital landscape. By implementing the top 10 mobile SEO tips, you’ll enhance user experience and boost your website’s search rankings.
Ensure your site remains accessible and relevant for every device user.
Checking the Mobile-Friendliness of my Site
Checking the mobile-friendliness of your site is essential to ensure a good user experience for mobile visitors and to optimize for search engine rankings. Here’s a step-by-step guide on how you can check the mobile-friendliness of your site:
Google’s Mobile-Friendly Test
Visit the Google Mobile-Friendly Test tool:

Enter your website URL in the provided box.
Click “Run Test.”
Once the test is completed, Google will provide results indicating whether your site is mobile-friendly or not, along with any issues it may have detected.
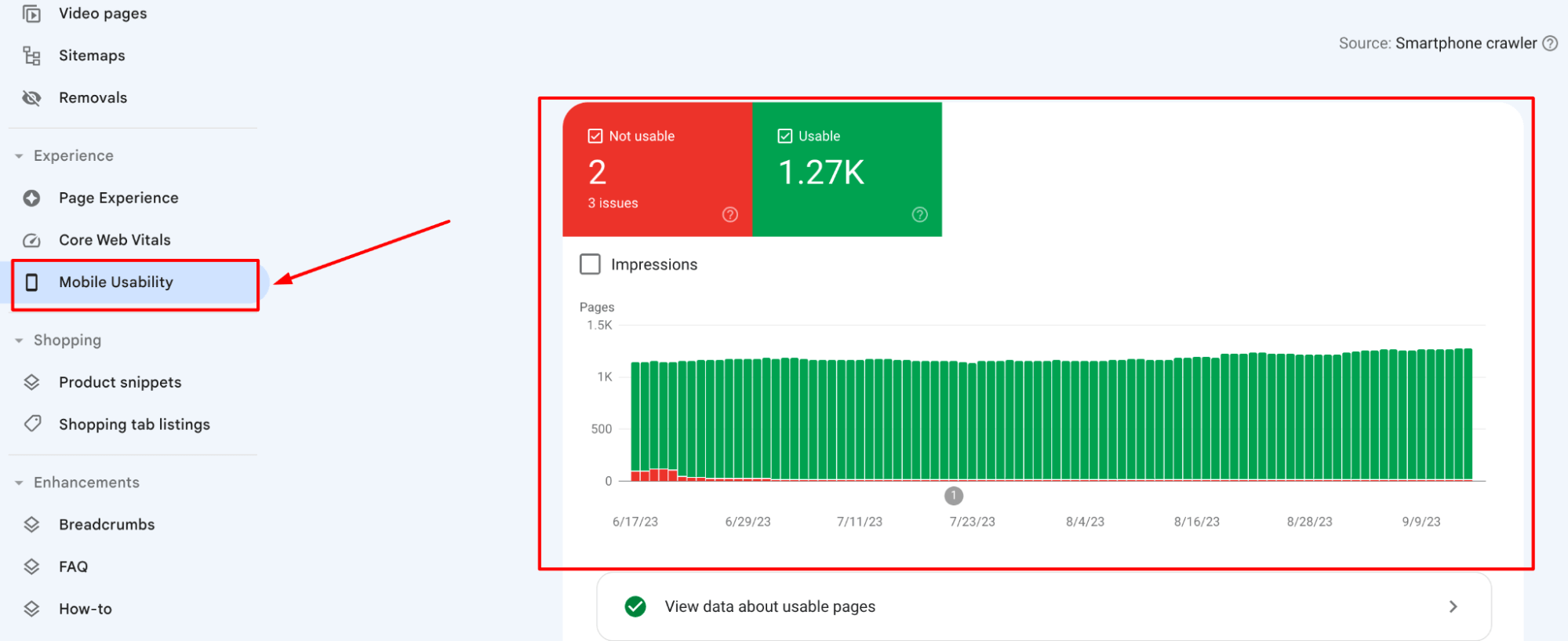
Google Search Console
If you have your website set up on Google Search Console, you can check the “Mobile Usability” report:

This report provides details on pages that have mobile usability issues and descriptions of what those issues are.
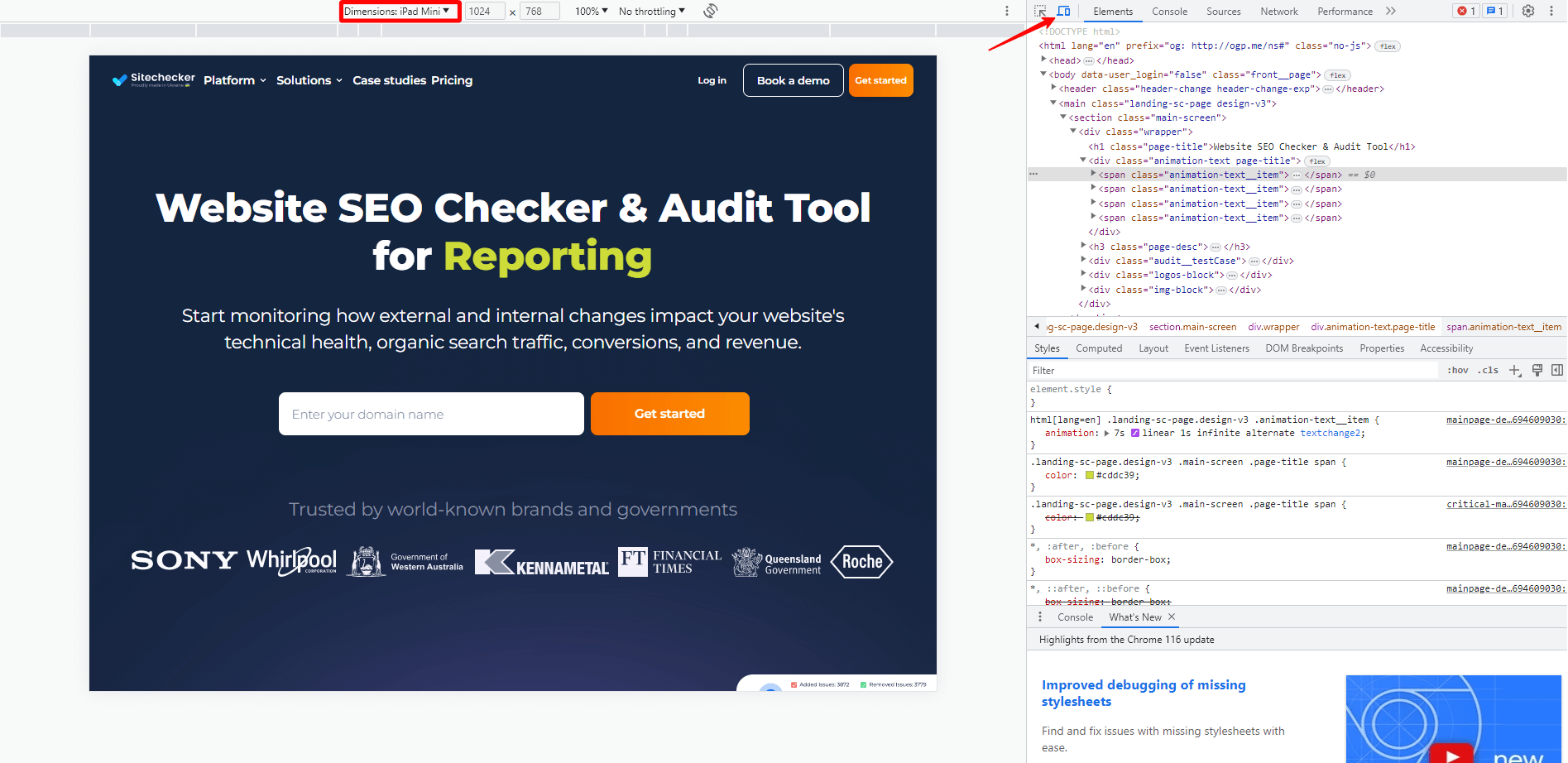
Browser Inspection Tools
Modern browsers like Chrome, Firefox, and Edge allow you to inspect a website and view it in various device dimensions.
For Chrome
Right-click on your web page and select “Inspect.”
Click on the “Toggle device toolbar” icon (it looks like a phone/tablet icon).
Choose different device presets from the dropdown or adjust the viewport dimensions manually.

Manual Testing
Simply open your website on different mobile devices (smartphones, tablets) to get a first-hand experience of its mobile responsiveness.
Pay attention to load times, ease of navigation, text readability, and overall functionality.
Additional Tools
There are several other third-party tools available, such as Google Mobile-Friendly Test, that allow for more in-depth testing and analysis of mobile-friendliness.
After conducting these tests, if you identify issues, consider implementing changes to enhance mobile optimization. This might include adopting a responsive design, optimizing images, improving site speed, or making textual content more readable on smaller screens.
Troubleshooting and Solving Mobile Optimization Errors
Ensuring an optimal mobile experience is crucial in today’s digital landscape. However, several common issues can impede the mobile user’s journey on your website.
Let’s delve into these problems and explore effective solutions:
Content Not Accessible
Certain elements, like Flash, aren’t supported on many mobile devices, causing missing content.
Small Fonts
Text that’s too small can be hard for mobile users to read, leading them to leave the page.
Touch Elements Too Close
Users might accidentally tap on the wrong link or button due to inadequate spacing.
Viewport Not Set
Without a viewport meta tag, mobile browsers might not render your pages correctly.
Intrusive Pop-ups
Pop-ups that cover important content can harm user experience and SEO rankings.
Horizontal Scrolling
Content that doesn’t fit the screen width forces users to scroll horizontally, which is inconvenient on mobile devices.
Test if Your Site is Mobile Friendly With SiteChecker’s Mobile Friendly Test

SiteChecker’s Mobile Friendly Test is a valuable tool that allows users to quickly evaluate how well a website performs on mobile devices. By simply entering a URL, the platform will assess the site’s compatibility with mobile screens, responsiveness, and other essential mobile design elements. This is crucial in today’s digital age, as a significant number of users access websites via smartphones and tablets. Thus, ensuring that a site offers an optimal mobile experience can significantly impact user engagement and retention.
Moreover, the tool offers actionable feedback and insights, enabling webmasters to pinpoint areas of improvement and make necessary adjustments. With this, businesses can be confident that their site is both user-friendly and search engine optimized for mobile browsing.
Conclusion
Mobile optimization is essential in today’s digital age. Mobile-friendly websites are designed for optimal viewing on devices like smartphones and tablets. Google uses mobile-friendliness as a ranking factor, emphasizing its importance for SEO. John Mueller from Google underscores the value of mobile-optimized sites, suggesting practices like responsive design. Tools like SiteChecker’s Mobile Friendly Test offer valuable insights on mobile compatibility, ensuring businesses remain accessible to a wide audience.