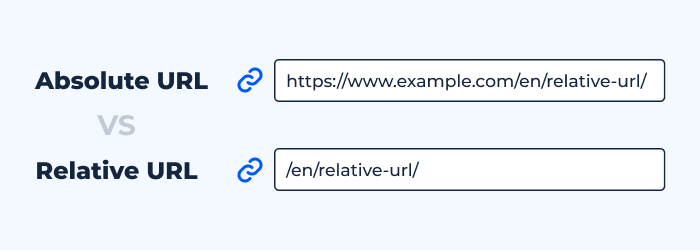
What is a Relative URL?
A relative URL refers to a web address that is described in relation to the current URL, rather than being complete on its own. Instead of providing the full path, it gives a shorter version by omitting some elements, typically the scheme (e.g., either http:// or https://) and domain name.
For example, if you’re on the webpage with absolute URL https://www.example.com/folder/page.html and you encounter a relative URL like /folder2/page2.html, this would direct you to https://www.example.com/folder2/page2.html.

Relative URLs are often used in web development because they’re concise and can make website management easier, especially if the domain changes but the directory structure remains the same. However, they need to be used carefully to avoid confusion or linking errors.
Why are Protocol-relative URLs Important for SEO and Web Security?
Protocol-relative URL is a specific type of relative URL. They start with // and automatically adopt the HTTP or HTTPS protocol of the page they are on. For example, a link to //www.sampledomain.com would become https://www.sampledomain.com if the current page is served over HTTPS.
From an SEO Perspective:
Consistency: Using protocol-relative URLs ensures that assets like images, CSS, and JS files are always loaded using the same protocol as the main page. This consistency prevents mixed content issues, where a secure page (HTTPS) tries to load non-secure (HTTP) assets. Search engines may flag or penalize pages with mixed content because they present a security risk.
User Experience: Web browsers might display security warnings when a site has mixed content, which can deter visitors and increase bounce rates. A good user experience is crucial for SEO, and protocol-relative links help ensure that.
From a Web Security Perspective:
Preventing Mixed Content Attacks: When a secure page tries to load non-secure content, it can become vulnerable to certain types of attacks, like man-in-the-middle attacks. By using protocol-relative URL, the likelihood of mixed content issues is reduced.
Encouraging HTTPS Adoption: As more sites move to HTTPS for enhanced security, using protocol-relative URLs ensures smooth transitions and minimizes the chances of resources failing to load.
However, it’s worth noting that some experts recommend using absolute URLs with the HTTPS protocol explicitly mentioned, especially when you’re certain your website will always be served over HTTPS. This guarantees that resources will be loaded securely, even if third-party platforms or content delivery networks have configurations that default to HTTP.
Recommendations for Using Absolute vs. Relative URLs
When building or optimizing a website, the choice between using absolute or relative URLs is crucial. Each has its advantages, but the decision should be made based on the specific needs of a project and the potential SEO implications.
XML Sitemaps: Prefer Absolute URLs
XML sitemaps are essential tools for search engines to understand the structure of your website. In these sitemaps:
- It’s recommended to use absolute URL to ensure that search engines can unambiguously identify and access every page on your site.
- Relative URLs can introduce ambiguity and may lead to crawling issues, as search engines might not accurately determine the full path to the page.
Canonical URLs: Favor Absolute URLs
Canonical URLs inform search engines about the preferred version of a page when multiple versions exist (due to parameters, session IDs, etc.).
- Using absolute URL in canonical tags is crucial because it clearly indicates to search engines which exact URL is the definitive version.
- Relative URLs can lead to confusion, especially if pages have multiple levels or if a website structure is complex.
Hreflang Attribute: Typically Use Absolute URLs
The hreflang attribute is used to inform search engines about the language and regional targeting of a page.
Just like canonical tags, absolute URL should be used to eliminate any ambiguity. This ensures that the search engine knows precisely which page is being referenced for a particular language or region.
Links and their optimal types
Internal and external linking are both pivotal for SEO and user experience. The type of URL you choose can impact crawlability, page loading speed, and more.
Working with multiple environments: The Advantage of Relative URLs
When developing websites, there might be multiple environments like development, staging, and production.
- Relative URLs are beneficial here because they allow for seamless navigation across these environments without manual URL updates.
- This ensures that when a site goes live (moves from a staging to production environment), links won’t break or redirect to the wrong domain.
Faster coding with Relative URLs
For developers:
- Using relative URLs can expedite the coding process, especially for large sites. Instead of typing out the full domain for every internal link or resource, a short relative path can be used.
- This not only speeds up development but also reduces the chance of errors in URLs.
Minimizing duplicate content issues: A Balanced Approach
Duplicate content can be detrimental to SEO, as search engines might get confused about which version of a page to index or rank.
- Absolute URLs can help in clearly defining content sources, especially when using canonical tags.
- However, relative URLs, when used consistently and correctly, can also prevent duplicate content issues. Care should be taken to ensure that relative URLs don’t inadvertently create multiple paths to the same content.
More about Absolute or relative URLs in the video by Google Search Central:
John Mueller said that he recommends using absolute URLs so that you’re sure they’re interpreted correctly in a tweet on October 24, 2018.
Here is the tweet:
It’s important to note that Mueller has also said that relative URLs are technically okay, but that he prefers the use of absolute URLs to be on the safe side.
Delving Into Web Security and its Implications for SEO
Web security is not only essential for the protection of data and users but also plays a pivotal role in the realm of SEO. Search engines prioritize the safety of their users, which means a secure site can positively influence its ranking in search results. Let’s delve deeper into some specifics.
Detecting Protocol-relative URLs in a Website
Protocol-relative URLs, starting with //, automatically adopt the HTTP or HTTPS protocol of the current page. While they can be useful in certain contexts, they may introduce potential security risks. Here’s how to detect them:
- Manual Inspection: Though it can be tedious, especially for large sites, manually inspecting the source code can identify protocol-relative URLs.
- Website Crawlers: Tools like Website Crawler for Technical SEO Analysis can crawl a site and flag protocol-relative URLs.
- Browser Developer Tools: By inspecting elements and network activity in browsers like Chrome or Firefox, you can spot protocol-relative URL in action.
How to Remove Protocol-relative URLs for Enhanced Security
If you’ve identified protocol-relative URLs and want to eliminate potential risks, here’s how to approach their removal:
- Update the Source Code: Modify the URLs in your website’s source code to use a defined protocol, preferably HTTPS, ensuring secure content delivery.
- Utilize Search & Replace Plugins: For platforms like WordPress, plugins can help search and replace protocol-relative URLs in bulk.
- 301 Redirects: Set up redirects that point protocol-relative URLs to their secure counterparts.
- Content Management System Settings: Ensure that your CMS, whether it’s Joomla, WordPress, Drupal, or any other, is set to use absolute URLs with HTTPS.
- Review & Test: After making changes, thoroughly test your website to ensure that all resources load correctly and securely.
Other Web Security Concerns Impacting SEO
Beyond URLs, several other web security issues can directly impact SEO:
SSL/TLS Certificates: Websites without an SSL certificate, resulting in HTTP rather than HTTPS in the URL, are considered “Not Secure” by modern browsers. This can deter users and negatively impact search rankings.
Mixed Content: When an HTTPS page contains resources (images, scripts, etc.) loaded over HTTP, it’s termed as mixed content. This can lead to warnings in browsers and diminish user trust.
Hacked Content: A compromised website can host malicious content, leading search engines to blacklist the site, severely impacting its organic visibility.
Safe Browsing Penalties: Sites that host malware or engage in phishing can be flagged and penalized by search engines, preventing them from appearing in search results.
Slow Load Times due to Security Protocols: Some security measures can slow down website loading times, indirectly affecting SEO.
Differentiating Between Various URL Types
URLs are fundamental to web navigation, playing a crucial role in guiding both users and search engines. Their structures, while seemingly straightforward, can greatly differ, with each type serving unique purposes and functions. Understanding these differences is essential for effective web development and SEO.
Contrasting Protocol-relative and Root-relative URLs
Protocol-relative URLs:
- Begin with // (e.g., //example.com/page.html).
- They inherit the protocol (HTTP or HTTPS) of the page they are on.
- Mainly used to avoid mixed content issues by ensuring that resources (like images or scripts) adopt the protocol of the current page. However, with the growing emphasis on HTTPS everywhere, many web professionals now recommend specifying the protocol explicitly to avoid any ambiguity.
- Risk: If not handled properly, they can inadvertently expose content to both HTTP and HTTPS, which could lead to potential security vulnerabilities.
Root-relative URLs:
- Begin with a single / followed by the path (e.g., /folder/page.html).
- They are relative to the root domain, meaning they’ll always refer to the same location regardless of the current page’s directory.
- Handy for websites with a nested directory structure, ensuring that links and resources always point to the correct location from any page on the site.
- They don’t specify a protocol or domain, so they rely on the current page’s domain. This makes them flexible when moving content between domains or environments (e.g., from staging to production).
In essence, while both Protocol-relative and Root-relative URLs are types of relative URLs, their key difference lies in how they handle the protocol and domain. Protocol-relative URLs are flexible in adopting the current page’s protocol, while Root-relative URLs are more rigid, always referring to the base domain and are independent of the page’s directory depth.
hen choosing between the two, it’s important to consider the specific needs of your website, the potential security implications, and the desired user experience.
Summary and Key Takeaways
The structure and type of URLs on a website play a significant role in influencing SEO, user experience, and overall site navigation. Prioritizing web security, especially through the transition to HTTPS, is not just a protective measure but also crucial for gaining trust from both users and search engines. Differences between Protocol-relative and Root-relative URLs offer unique advantages, and security vulnerability with the former adapting to the page’s protocol and the latter consistently pointing to the base domain. Staying updated with best practices and leveraging tools for regular site audits ensures a site remains both optimized and secure.