Problems related to encoding declarations are fairly common. It is important to detect and fix them in time; however, the process of specifying the character set that your website uses is not complicated.
What Does “The Character Encoding Was Not Declared” Mean?
A JavaScript error saying that “the character encoding of the HTML document was not declared” indicates that your page might be displaying garbled text. This bug most commonly occurs while using Firefox or Google Chrome browsers when a website’s character set has not been specified. Hence, the browser misinterprets the content.
Character encoding helps you define a correspondence between bytes and text. There are various types, but the standard and the most common Unicode is the UTF-8 Character Set. Unlike ASCII, this one covers almost all the known symbols. UTF-8 is also a default encoding for HTML5 documents.
What Triggers This Issue?
Here are the main reasons why the screen might tell you to declare the character encoding:
- You have recently updated a database or changed your website hosting. It may sometimes damage characters or pages.
- You haven’t added the right meta tags after the head tag to indicate which character set your page is using.
- You’ve done that, but the meta tag is placed in the wrong spot. Bear in mind that the web browsers check the first 1024 bytes for the encoding format.
- You forgot to save changes and refresh the page.
How To Check the Issue
To check if you’re using the right encoding, you may use special tools like validators that find the encoding from the HTTP headers. However, this method does not work 100% of the time; the validator might get confused, as many encodings are similar. There are other programs and web services that show HTTP headers — for instance, Delorie HTTP Header Viewer. There, you have to enter the URL of the document and look for a charset parameter.
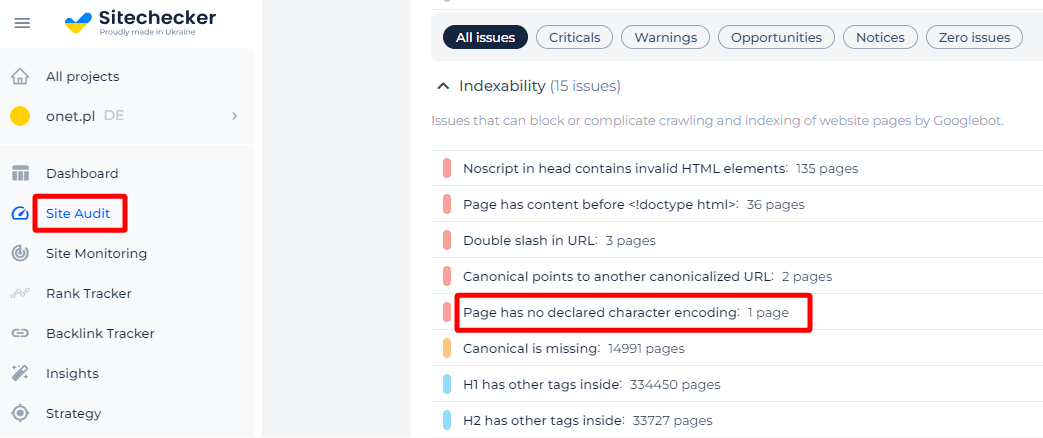
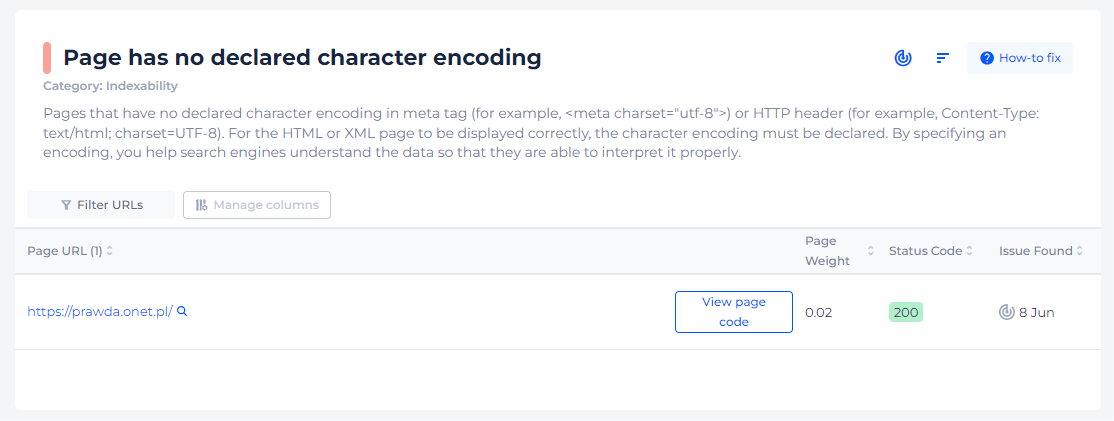
Sitechecker is a tool that can help you. Just run an audit and find all pages that have no declared character encoding.

Additionally, you will be presented with a list of affected pages and an opportunity to view their source code.

Ensure every character on your page displays perfectly!
Not sure if you've declared a character encoding? Check it with Sitechecker!
Why Is This Important?
For the HTML or XML page to be displayed correctly, the character encoding must be declared. By specifying an encoding, you help search engines understand the data so that they are able to interpret it properly. Without this, a web browser won’t know which set of characters to use. It is also recommended to use encoding declarations in the HTTP headers together with in-document ones. It helps a tester or dev check the encoding.
If you want to learn more about character encoding and see how it works with examples, you may be interested in watching this video by Scott Hanselman.
How To Fix the Issue
The “The Character Encoding Was Not Declared” error typically occurs when a web page’s HTML file does not specify the character encoding type. This can cause issues with how text is displayed, especially for non-ASCII characters. To fix this error, you need to declare the character encoding in your HTML file.
Here are the steps to fix this error:
1. Add a Meta Tag in HTML
Add a <meta> tag within the <head> section of your HTML file to declare the character encoding. The most common encoding is UTF-8.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Your Page Title</title>
</head>
<body>
<!-- Your content goes here -->
</body>
</html>
2. Set the Content-Type Header in HTTP Response
Ensure your web server is sending the correct Content-Type HTTP header. This is especially important for dynamic content served by web applications.
For example, in Apache, you can add the following line to your .htaccess file:
AddDefaultCharset UTF-8
In an Nginx configuration, you can add:
server {
...
location / {
...
add_header Content-Type "text/html; charset=UTF-8";
}
}
3. PHP Header (If you’re using PHP)
If you’re generating HTML content using PHP, you can set the character encoding header at the beginning of your PHP files:
<?php
header('Content-Type: text/html; charset=UTF-8');
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Your Page Title</title>
</head>
<body>
<!-- Your content goes here -->
</body>
</html>
4. Verify the Encoding of Your HTML Files
Ensure that your HTML files are actually saved in the encoding you declare. Many text editors allow you to specify the encoding when saving a file.
5. Use a Validator
Use an HTML validator to check for other potential issues in your HTML code. The W3C Markup Validation Service is a reliable tool for this purpose.
By following these steps, you should be able to resolve the “The Character Encoding Was Not Declared” error and ensure your web pages display text correctly.