What Does the “AMP Page URL is Missing a Canonical Tag” Issue Mean?
The issue “AMP Page URL is missing a canonical tag” in a site audit means that your Accelerated Mobile Pages (AMP) do not include a canonical link tag pointing to their corresponding non-AMP (canonical) version. This tag is essential for search engines to understand the relationship between the AMP version and the original page, preventing duplicate content issues and ensuring proper indexing.
Importance of Canonical Tags in AMP Pages
Prevent Duplicate Content Issues
Without a canonical tag, search engines might treat the AMP page as a separate entity, leading to duplicate content issues which can negatively impact your SEO.
Proper Indexing
The canonical tag helps search engines know which version of the page to index and serve in search results.
SEO Benefits
By linking the AMP page to its canonical version, you help consolidate the ranking signals and avoid splitting the SEO value between two pages.
What Triggers This Issue?
Duplicating happens because a website may have several URLs representing the same content. The search engine perceives each address as a new one, even though the pages are identical. These duplicates normally exist because of several variations of the same page, for example, created for mobile and desktop platforms. Sometimes such errors occur due to settings failures.
The problem normally happens because AMP may not be referring to the canonical URL. If it’s stand-alone, it should be referring to itself.
How to Check the Issue?
To check if the “AMP Page URL is missing a canonical tag” issue is resolved, you can follow these steps:
Using Browser Developer Tools
1. Open the AMP Page in a Browser: Load the AMP page in your web browser.
2. Access Developer Tools:
Chrome: Right-click on the page and select “Inspect” or press Ctrl+Shift+I (Windows/Linux) or Cmd+Option+I (Mac).

Firefox: Right-click on the page and select “Inspect Element” or press Ctrl+Shift+I (Windows/Linux) or Cmd+Option+I (Mac).
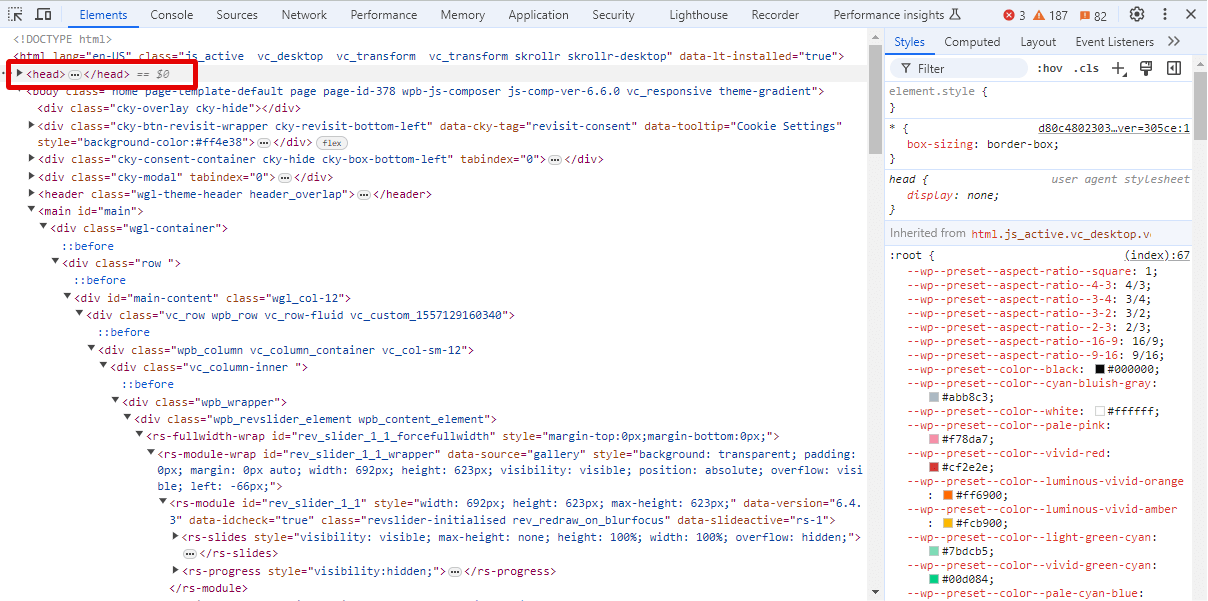
3. Check the <head> Section:
- Go to the “Elements” or “Inspector” tab in the Developer Tools.
- Locate the <head> section of the HTML document.
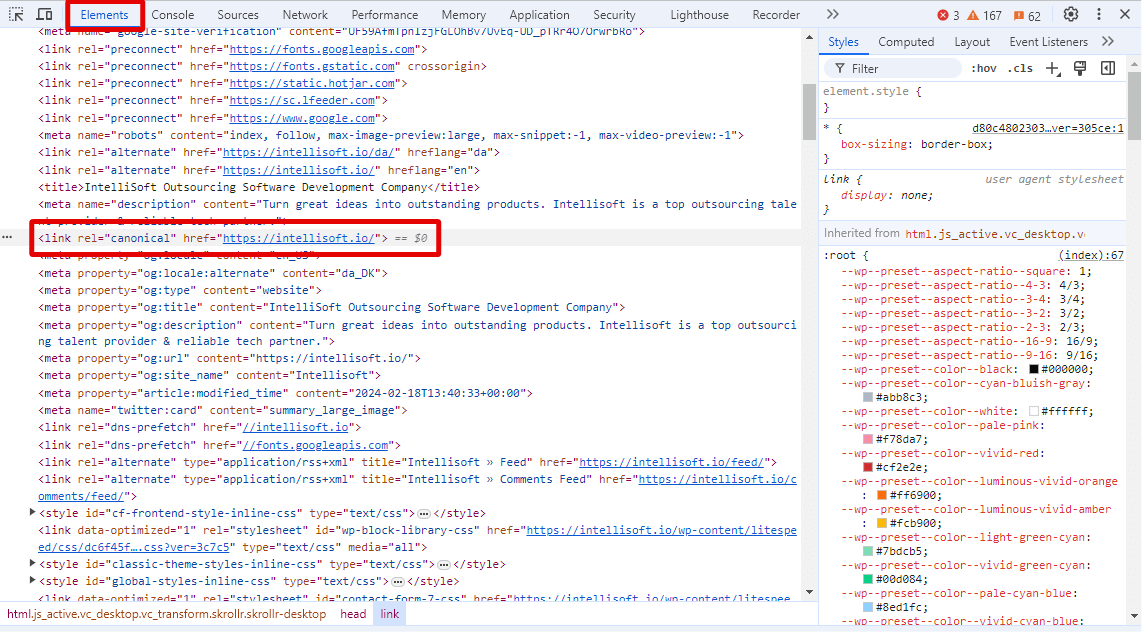
- Look for the <link rel=”canonical” href=”…”> tag.

4. Verify the Canonical URL: Ensure the href attribute of the canonical link tag correctly points to the non-AMP version of the page.
Using Online Tools
Google Search Console
- Log in to Google Search Console.
- Select your property.
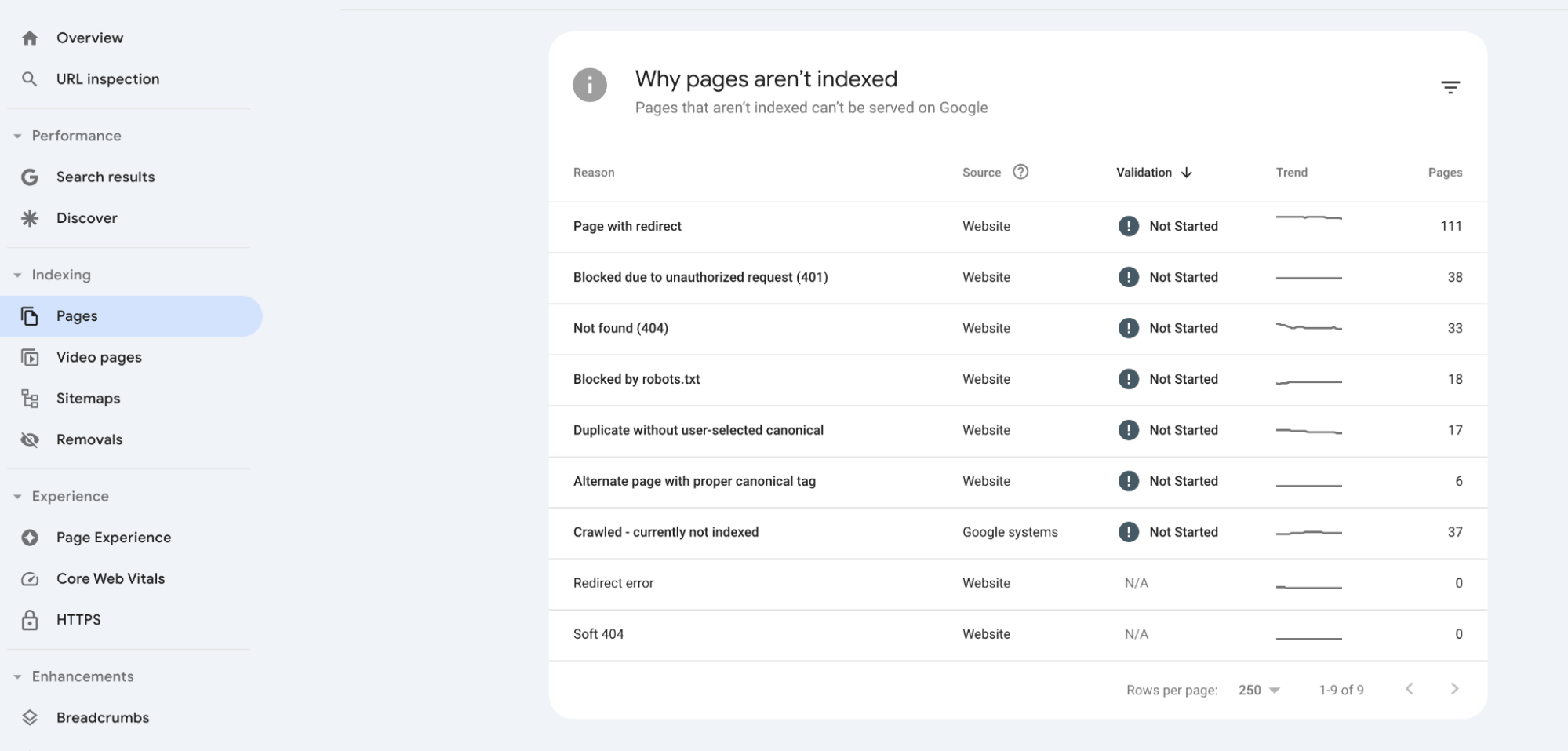
- Go to the “Indexing” report section.

Check for any AMP-related errors and see if the “missing canonical tag” issue is listed. If the issue is resolved, it should no longer appear in the error report.
AMP Validator
- Visit the AMP Validator.
- Enter the URL of your AMP page.
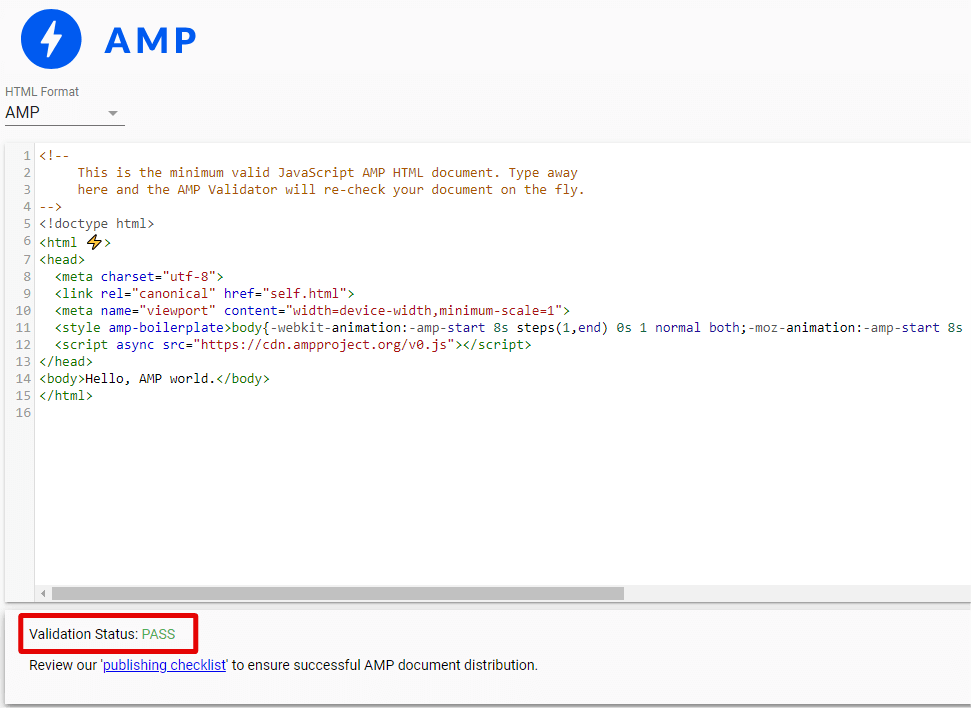
- Run the validation.
- Check the results for any issues related to the canonical tag. If the canonical tag is correctly implemented, you should see a “PASS” result without errors.

SEO Audit Tools
Use Sitechecker to crawl your site. Look for any issues related to AMP pages and canonical tags in the audit report.
Detect not only AMP Page URL missing a canonical tag but also other kind of technical problem on your site!
Crawl your site and find out all kind of issues that can hart your users or your website SEO.
How to Fix the Issue?
To fix the “AMP Page URL is missing a canonical tag” issue, follow these steps to add the canonical tag to your AMP pages:
Steps to Add a Canonical Tag
1. Identify the Canonical URL
Determine the non-AMP version of your page. This is the URL you want search engines to consider as the primary version.
2. Edit the AMP HTML
Open the HTML file of your AMP page in a text editor or your content management system (CMS).
3. Insert the Canonical Tag
Add a <link> tag in the <head> section of your AMP page, pointing to the canonical (non-AMP) URL.
Here’s an example of what your AMP HTML should look like with the canonical tag added:
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="https://www.example.com/your-canonical-page/">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-custom>
/* Your custom styles go here */
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Your AMP Page Title</title>
</head>
<body>
<!-- Your AMP content goes here -->
</body>
</html>
Steps to Add Canonical Tag in Different Environments
Using a Static HTML File
- Open the AMP HTML File: Use a text editor like Notepad++, Sublime Text, or any other code editor.
- Add the Canonical Tag: Insert the <link rel=”canonical” href=”https://www.example.com/your-canonical-page/”> tag in the <head> section.
- Save the File: Save the changes and upload the updated file to your server.
Using a Content Management System (CMS)
If you are using a CMS like WordPress, Joomla, or Drupal, you can add the canonical tag via the CMS’s interface or using a plugin/module.
WordPress (using a plugin like Yoast SEO)
- Install and activate the Yoast SEO plugin.
- Go to the AMP page in the WordPress editor.
- Scroll down to the Yoast SEO meta box.
- Click on the “Advanced” tab.
- Enter the canonical URL in the “Canonical URL” field.
- Save or update the page.
Joomla
- Go to the article manager and open the AMP page.
- Use the custom fields or metadata options to add the canonical tag.
- Save the changes.
Drupal
- Install and enable the Metatag module.
- Go to the configuration page of the Metatag module.
- Add the canonical URL to the AMP page configuration.
- Save the configuration.
Verify the Fix
After adding the canonical tag, you should verify that it is correctly implemented.
- Load the AMP page in your web browser.
- Right-click on the page and select “Inspect” to open the Developer Tools.
- In the Developer Tools, look for the <head> section and ensure the <link rel=”canonical” href=”…”> tag is present and correct.
- Use tools like the AMP Validator to check for any errors.
By following these steps, you can resolve the “AMP Page URL is missing a canonical tag” issue and improve the SEO of your AMP pages.