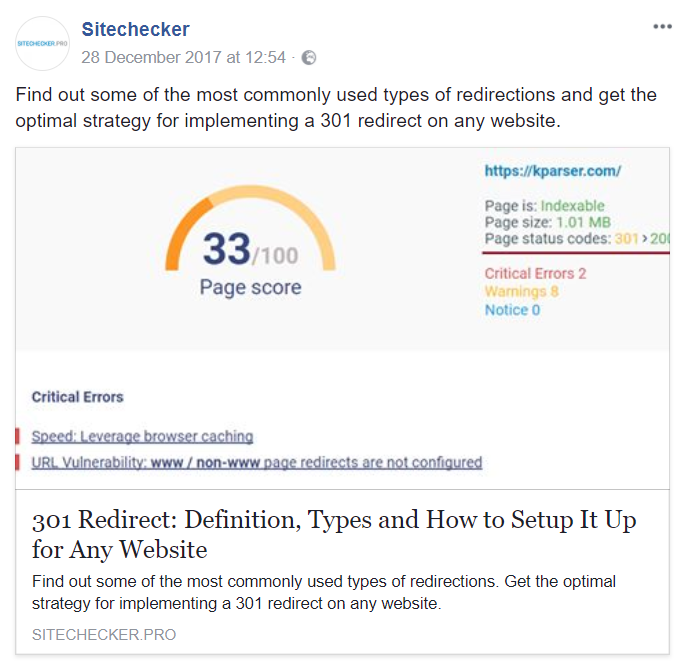
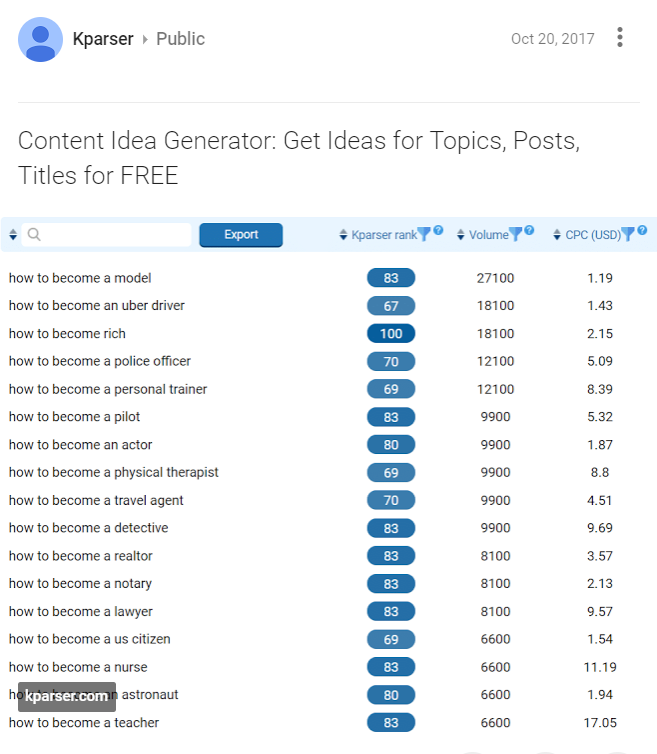
Начнем сразу с результатов применения Open Graph тегов. Посмотрите как отображаются посты в соцсетях с такой разметкой.
Фейсбук Open Graph

Open Graph для Google+

Приведенные выше примеры имеют существенно более привлекательный и кликабельный вид, чем посты без картинок и с рандомными тайтлом, дескрипшеном.
Что предпринять, если в коде все вроде-бы корректно, но после того, как ссылкой поделились в Фейсбуке аудитория видит не совсем актуальные данные, а наоборот – устаревшую информацию? В подобных случаях вам необходимо использовать Facebook для разработчиков. Перейдите по указанной ссылке и произведите очистку кэшированных данных. После этого, информация, используемая для вашей странички в соцсети должна обновится, и вы увидите новые мета-данные.
Как производится настройка макета OG
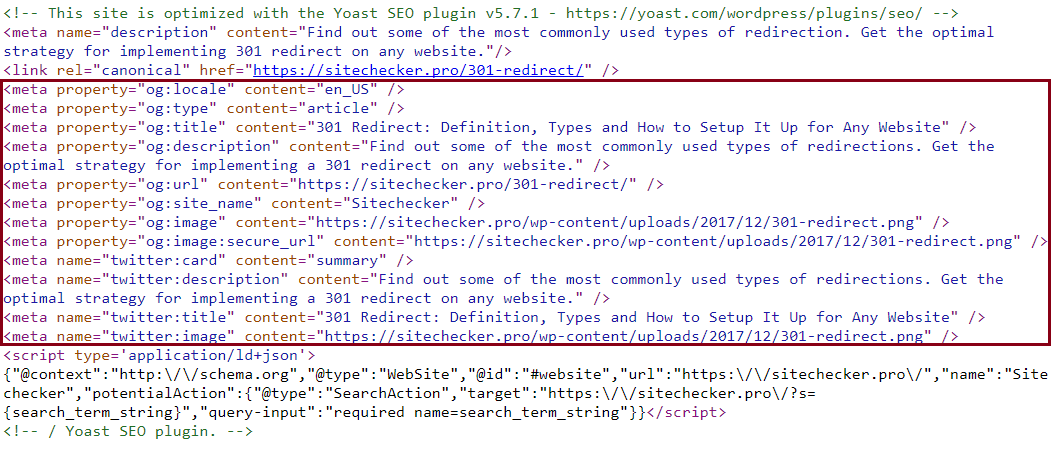
Давайте попробуем разобраться, как лучше всего настраивать макет и протоколы Open Graph для своих веб-ресурсов. Это нужно, чтобы придать информации более привлекательного вида. Здесь нет ничего сложного. Ниже вы можете посмотреть на исходной код протокола OG:

Его вставляют в код, в специальный раздел… Другим вариантом использования является вставка части кода после главных мета-тегов.
Ниже мы рассмотрим все теги Open Graph индивидуально и определим их базовые значения:
- “og:locale” – фиксирует географическую принадлежность (в частности, язык сайта).
- “og:type” – указывает тип страницы (это могут быть новости, статьи, мультимедиа либо страница меток). Эксперты рекомендуют по умолчанию прописывать базовый тег «статья».
- “og:title” – вносит title (заголовок) вашей статьи.
- “og:description” – приводит краткое описание, которое отображается в предпросмотре ссылки.
- “og:url” – URL-адрес страницы сайта.
- “og:image” – ссылка на картинку, которая будет демонстрироваться в публикации.
- “og: site_name” – название сайта.
У каждого из приведенных тегов есть четкое, закрепленное за ним значение. Поэтому нужно всего лишь указать их на странице с кодом вашего сайта.
Специалисты отмечают, что крайне важно использовать на сайте кнопки шеринга, которые позволяют делиться материалами сайта в соцсетях. Если вы ввели протокол Open Graph не пожалейте ресурсов, чтобы добавить такие кнопки.
Это упростит пользователям возможность делиться полезной информацией о вашем сайте с другими посетителями площадки. Также это, безусловно, значительно снизит сложность задач SEO оптимизатора при работе с обменом лайков. Хотя они и не приносят ощутимого эффекта, но позволяют увеличить скорость индексации / переиндексации при продвижении сайта.
Разметка Open Graph для WordPress, Opencart, Joomla
Если вы используете одну из популярных CMS, то существуют готовые решения в виде плагинов. Для того чтобы определить CMS сайта – используйте онлайн инструменты. Они помогут внедрить Open Graph без привлечения программистов.
К примеру, для популярной CMS WordPress такой SEO плагин доступен для загрузки здесь. Также вы можете применять известный плагин Yoast SEO, который включает необходимый модуль.
Для Joomla тоже есть свое простое решение, которое доступно по ссылке. А если у вас интернет-магазин на OpenCart, то посмотрите решение здесь.