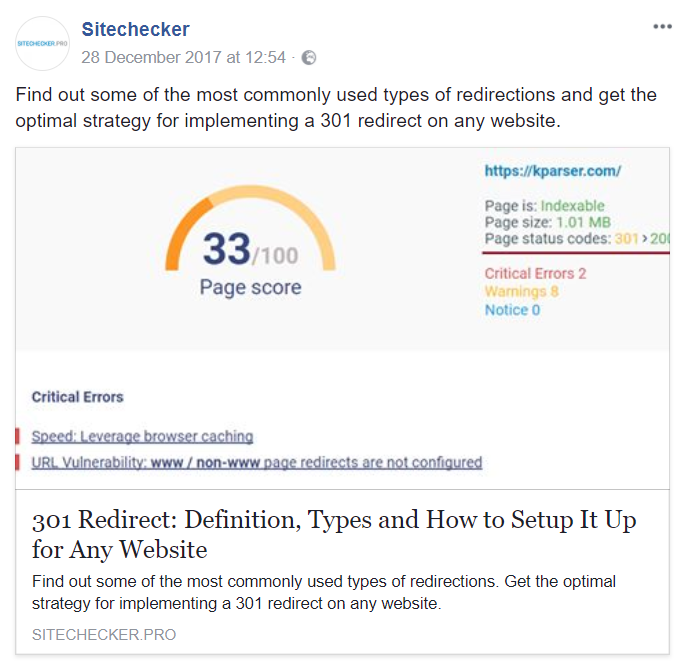
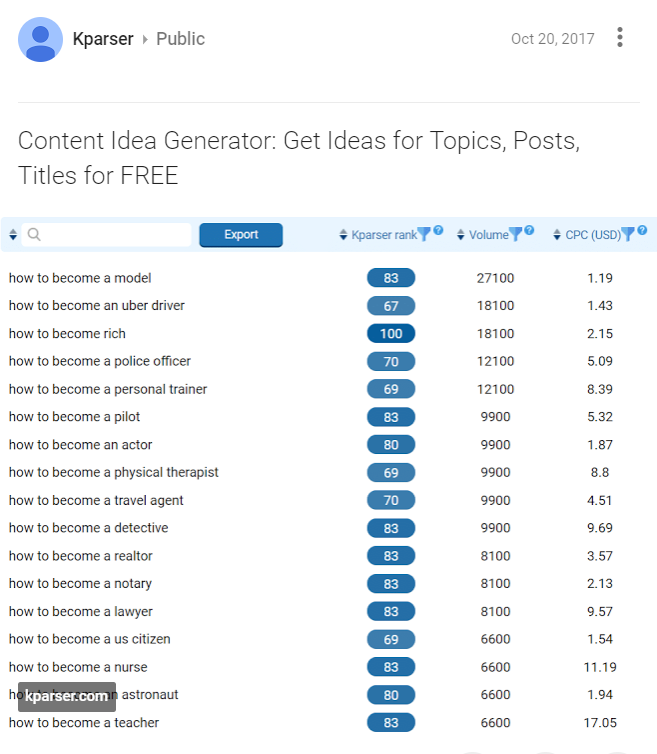
Voici un exemple comment les informations structurées sur le lien vers un article sont présentées sur les réseaux sociaux
Open Graph pour Facebook

Google+ open graph

Nous sommes sûrs que vous êtes d’accord que ces articles sont très attrayants et cliquables. Mais ce ne sont que des liens que les utilisateurs du réseau social ont partagés avec leurs amis ou affichés sur leur ligne de temps ou dans une communauté.
Mais, que faire si le code est écrit correctement, mais quand vous le partagez sur Facebook, les informations incorrectes sont affichées? Bienvenue sur Facebook pour les développeurs. En suivant ce lien, vous pouvez effacer l’ancien cache d’informations stocké sur le réseau social de votre page et y ajouter de nouveaux titre et description attirants. Testez l’outil Sitechecker pour analyser gratuitement votre site Web
Vous voulez peut-être personnaliser la mise en page de votre OG pour votre site et le spammer (juste un petit peu) dans les groupes et les communautés des réseaux sociaux.
Comment personnaliser la mise en page de OG
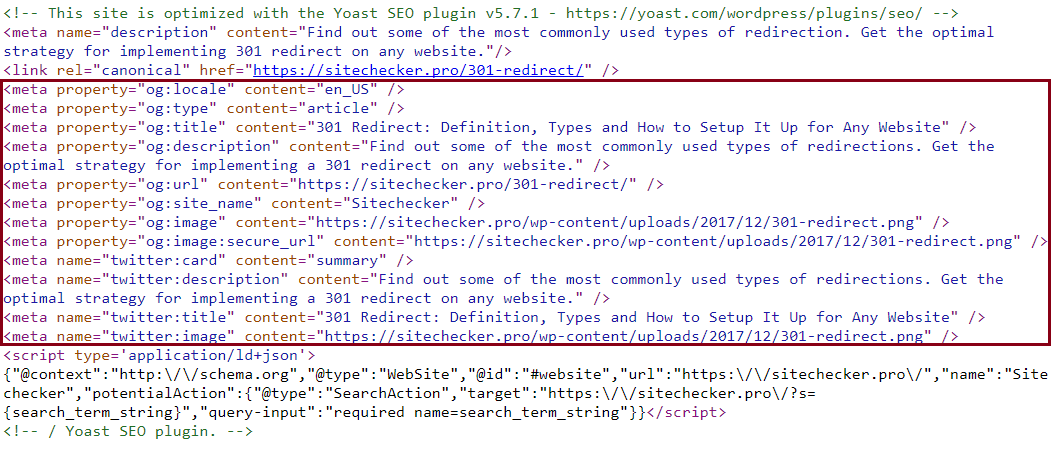
Voyons maintenant comment configurer le protocole Open Graph pour votre site afin de transformer cette idée en réalité. Tout est extrêmement simple! Voici à quoi ressemble le code source du protocole:

Il est placé dans le code de la page, dans la section …, mais peut être placé après les balises META principales.
Apprenons chaque tag Open Graph et leur signification:
- “og:locale” – indique la localisation (langue du site); vous pouvez utiliser la valeur de “en_US” par défaut.
- “og:type” – décrit le type de page (article, actualités, vidéo, catégorie, etc.); vous pouvez utiliser le “article” par défaut.
- “og:title” – indique le titre de l’article.
- “og:description” – indique la description courte qui s’affiche lorsque l’aperçu du lien est généré.
- “og:url” – un lien vers la page du site.
- “og:image” – un lien vers une image qui sera affichée sur le site.
- “og: site_name” – nom du site.
La signification de chaque balise est soulignée, vous n’avez donc qu’à les remplir et les intégrer dans la page de code de votre ressource Internet préférée.
Nous aimerions ajouter qu’avec l’introduction du protocole Open Graph, il est recommandé d’ajouter aux pages du site les boutons “Partager” sur les réseaux sociaux. Cela va faciliter pour l’utilisateur le partage permettra facilement des informations utiles sur votre site. Eh bien, cela va certainement simplifier la mise en œuvre des tâches de SEO optimizer lorsque vous travaillez avec des échanges de likes, qui, bien qu’ils n’apportent pas d’effet de lien tangible, nous permettent d’accélérer l’indexation / réindexation tout en promouvant le site.
Open Graph pour WordPress, Opencart, Joomla
Pour les systèmes cms les plus populaires, il existe des plug-ins prêts à l’emploi qui permettent de réaliser l’introduction du balisage Open Graphic sans impliquer de codeurs.
Pour WordPress ce plugin SEO peut être téléchargé ici ou vous pouvez utiliser l’extension du plugin Yoast SEO, qui résout également ce problème. Pour Joomla, vous trouverez un plugin en suivant ce lien, et pour OpenCart ici.