Avez-vous déjà ouvert un site Web qui comportait trop d’éléments de page ?. Il n’y a rien de pire que d’ouvrir une page, qui prend beaucoup de temps à charger, et quand c’est enfin le cas, vous ne pouvez rien distinguer. Tous les éléments de la page HTML bloquent votre vue de la page entière elle-même.
Il s’agit d’un défaut de conception de page Web que vous devez éviter à tout prix. Vous devez vous assurer qu’il y a plus de contenu sur votre site que d’éléments HTML. Comment tu fais ça? En utilisant un vérificateur de ratio code/texte.
Quel est le rapport code/texte ?
Le rapport texte/HTML nous indique la quantité de texte sur une page par rapport à la quantité de code sur le backend. Cette mesure évalue la quantité d’informations textuelles contenues sur les pages Web au lieu de la quantité de code HTML nécessaire pour produire la page. Plus le ratio est élevé, meilleure sera l’expérience utilisateur. Vous voulez que les gens lisent les informations que vous avez fournies, après tout.
Comment puis-je déterminer le ratio avec l’outil Sitechecker ?
Le rapport texte/code indique dans quelle mesure votre page a été optimisée. Il est très simple de découvrir ces informations : il suffit d’entrer l’URL ou le nom de domaine. Les mesures suivantes seront calculées :
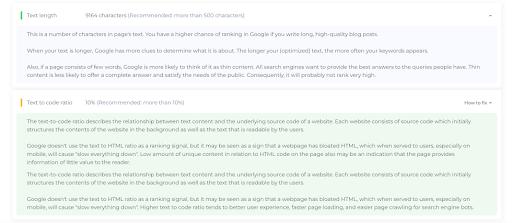
- Taille du texte
- Rapport texte/code
De plus, l’outil fournit toutes les informations dont vous aurez besoin sur chaque statistique mesurée.
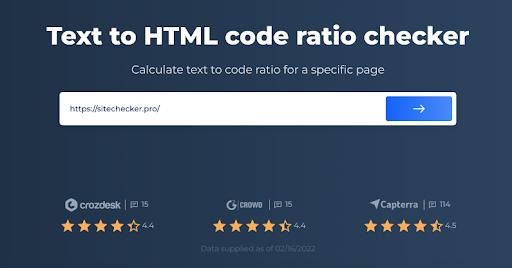
Étape 1 : Insérez votre URL
Tout d’abord, vous devez copier l’adresse de votre page Web et la coller dans la barre. Cliquez ensuite sur le bouton pointant vers la droite.

Étape 2 : Résultats
Attendez un moment, et le site listera tous les résultats pour vous.

Est-ce important pour le référencement ?
Malgré le fait que le ratio Texte/Code ait un impact minime sur votre classement Google, il n’est pas suggéré de “pomper” le code HTML plutôt que le texte réel sur la page. Cela pourrait avoir un impact négatif sur les performances de votre site. Un code HTML excessif peut ralentir le chargement d’une page et rendre plus difficile l’exécution de leurs tâches par les robots des moteurs de recherche.
Ceci est vérifié par les hauts gradés de Google lui-même. John Mueller, Search Advocate de Google et avant tout des experts, a noté que le rapport texte/HTML n’est pas un signal de classement. Cependant, cela peut être considéré comme une indication qu’une page Web contient du code HTML gonflé. Lorsqu’un tel site est consulté par les consommateurs, en particulier sur des appareils mobiles, cela peut “ralentir les choses”. Il dit également dans le dossier que “Nous n’utilisons pas [Text to HTML ratio] pour quoi que ce soit”, et qu’il ne se concentrerait pas du tout sur cette métrique à des fins de référencement. Retrouvez toute la vidéo ici : https://youtu.be/4QL1uuo_NNA?t=1918
Quel est le rapport texte/HTML optimal ?
Le rapport texte/code idéal est de 10 %, ce qui est le point de départ. Si le rapport contenu/code de votre page est inférieur à 10 %, vous devriez envisager d’optimiser votre code HTML, votre code CSS et votre code JS ou d’ajouter du contenu supplémentaire à votre site Web.
Mais cela ne signifie pas que vous devez vous en tenir à un ratio de 10% comme évangile. C’est votre site, en fin de compte, et vous devez faire ce qui fonctionne pour vous.
En fait, les bons rapports texte/HTML varient entre 25 % et 70 %. Vous remarquerez peut-être que de nombreux sites Web les mieux classés dans les résultats de recherche ont du texte visible. Cela est devenu de plus en plus évident après que les moteurs de recherche, tels que Google, ont lancé la mise à jour Panda, qui mettait l’accent sur les sites axés sur le contenu.
Comment corriger les URL avec un faible ratio ?
Bien qu’il ne s’agisse pas d’un facteur de classement Google, il n’est pas conseillé de “pomper” un code HTML par rapport au contenu utile d’une page. Cela peut avoir un impact négatif indirect sur la notation de votre site Web en raison de l’algorithme de Google. Le chargement d’un site Web, ainsi que l’analyse de la page par les robots de recherche, peuvent être ralentis par du code HTML redondant.
Quant à la façon de le réparer, voici les choses que vous pouvez faire :
- Le site Web https://validator.w3.org/ vous permet de vérifier la validité du code HTML.
- Supprimez le code qui n’est pas nécessaire.
- Les grands espaces “vides” doivent être supprimés du code.
- Les commentaires volumineux doivent être supprimés du code.
- Supprimez tout texte masqué qui n’est pas visible par le grand public.
Pour plus de détails, veuillez consulter https://sitechecker.pro/site-audit-issues/text-to-code-ratio-is-low/
Analysez non seulement le rapport texte/code, mais l'ensemble du site !
Effectuez un audit complet pour découvrir et résoudre tous les problèmes au niveau du site et au niveau des pages sur votre site Web.