Você já abriu um site que tinha muitos elementos de página?. Não há nada pior do que abrir uma página, que demora muito para carregar, e quando finalmente carrega, você não consegue ver nada. Todos os elementos da página HTML estão bloqueando a visualização da página inteira.
Esta é uma falha de design de página da web que você precisa evitar a todo custo. Você precisa ter certeza de que há mais conteúdo em seu site do que elementos HTML. Como você faz isso? Usando um verificador de proporção de código para texto.
Qual é a proporção de código para texto?
A proporção texto/HTML nos diz a quantidade de texto em uma página em comparação com a quantidade de código no back-end. Essa métrica avalia a quantidade de informações textuais contidas nas páginas da Web em vez da quantidade de código HTML necessária para produzir a página. Quanto maior a proporção, melhor será a experiência do usuário. Afinal, você quer que as pessoas leiam as informações que você forneceu.
Como determino a proporção com a ferramenta Sitechecker?
A proporção entre o texto e o código indica com que sucesso sua página foi otimizada. É muito simples descobrir esta informação: basta digitar a URL ou nome de domínio. As seguintes métricas serão calculadas:
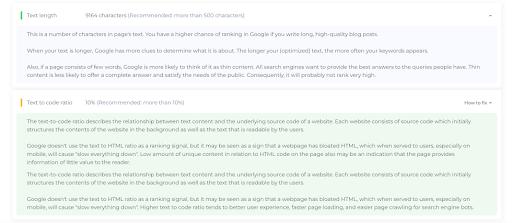
- Tamanho do texto
- Proporção de texto para código
Além disso, a ferramenta fornece todas as informações necessárias sobre cada estatística medida.
Etapa 1: insira seu URL
Primeiro, você precisa copiar o endereço da sua página da web e colá-lo na barra. Em seguida, clique no botão apontando para a direita.

Etapa 2: Resultados
Aguarde um pouco e o site listará todos os resultados para você.

É importante para SEO?
Apesar do fato de que a proporção Texto/Código tem um impacto mínimo em sua classificação no Google, não é recomendável “bombear” o código HTML em vez do texto real na página. Isso pode ter um impacto negativo no desempenho do seu site. O excesso de código HTML pode fazer com que uma página seja carregada lentamente e tornar mais difícil para os robôs dos mecanismos de pesquisa realizarem suas tarefas.
Isso é verificado pelo alto escalão do próprio Google. John Mueller, advogado de pesquisa do Google e principal dos especialistas, observou que a proporção de texto para HTML não é um sinal de classificação. No entanto, pode ser considerado uma indicação de que uma página da Web contém HTML inchado. Quando um site desse tipo é acessado por consumidores, principalmente em dispositivos móveis, ele pode “atrasar as coisas”. Ele também diz no registro que “não usamos [taxa de texto para HTML] para nada” e que ele não se concentraria nessa métrica para fins de SEO. Encontre o vídeo completo aqui: https://youtu.be/4QL1uuo_NNA?t=1918
Qual é a proporção ideal de texto para HTML?
A proporção ideal de texto para código é 10%, que é o ponto de partida. Se a proporção de conteúdo para código da sua página for inferior a 10%, você deve considerar otimizar seu código HTML, código CSS e código JS ou adicionar conteúdo adicional ao seu site.
Mas isso não significa que você tenha que se ater a uma proporção de 10% como evangelho. É o seu site, no final das contas, e você deve fazer o que funciona para você.
Na verdade, boas proporções de texto para HTML variam entre 25% e 70%. Você pode notar que muitos sites bem classificados nos resultados de pesquisa têm texto visível. Isso ficou cada vez mais aparente depois que os mecanismos de busca, como o Google, lançaram a atualização Panda, que colocou o foco em sites orientados a conteúdo.
Como faço para corrigir URLs com uma proporção baixa?
Apesar de não ser um fator de classificação do Google, não é aconselhável “bombear” um código HTML em relação ao conteúdo útil de uma página. Isso pode ter um impacto negativo indireto na classificação do seu site como resultado do algoritmo do Google. O carregamento de um site, bem como a análise da página por robôs de busca, pode ser retardado pelo código HTML redundante.
Quanto a como corrigi-lo, estas são as coisas que você pode fazer:
- O site https://validator.w3.org/ permite que você verifique a validade do código HTML.
- Exclua o código desnecessário.
- Espaços “vazios” grandes devem ser removidos do código.
- Comentários grandes devem ser removidos do código.
- Remova qualquer texto oculto que não seja visível ao público em geral.
Para obter mais detalhes, consulte https://sitechecker.pro/site-audit-issues/text-to-code-ratio-is-low/
Analise não apenas a proporção de texto para código, mas todo o site!
Faça uma auditoria completa para descobrir e corrigir todos os problemas no nível do site e no nível da página em seu site.