Вы когда-нибудь открывали веб-сайт, на котором было слишком много элементов страницы? Нет ничего хуже открытия страницы, которая долго загружается, а когда наконец загружается, то ничего не разобрать. Все элементы HTML-страницы блокируют просмотр всей страницы.
Это один из недостатков дизайна веб-страницы, которого нужно избегать любой ценой. Вы должны убедиться, что на вашем сайте больше контента, чем HTML-элементов. Как ты это делаешь? С помощью проверки соотношения кода и текста.
Какое соотношение кода и текста?
Соотношение текст/HTML говорит нам, сколько текста находится на странице по сравнению с тем, сколько кода находится на сервере. Этот показатель оценивает количество текстовой информации, содержащейся на веб-страницах страницах. вместо объема HTML-кода, необходимого для создания страницы. Чем выше коэффициент, тем лучше будет пользовательский опыт. В конце концов, вы хотите, чтобы люди действительно читали предоставленную вами информацию.
Как определить соотношение с помощью инструмента Sitechecker?
Соотношение текста и кода показывает, насколько успешно оптимизирована ваша страница. Найти эту информацию очень просто: просто введите URL-адрес или доменное имя. Будут рассчитаны следующие показатели:
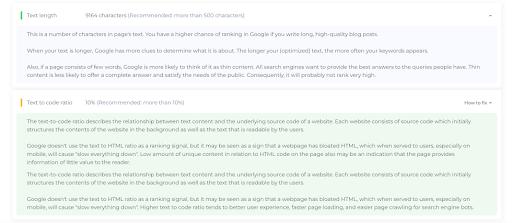
- Размер текста
- Соотношение текста и кода
Кроме того, инструмент предоставляет всю необходимую информацию о каждой измеряемой статистике.
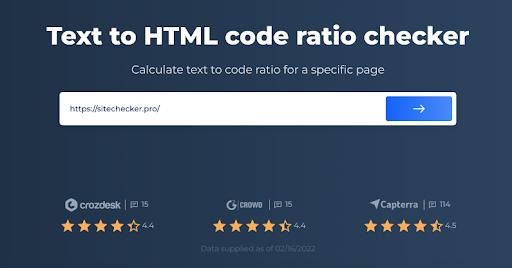
Шаг 1. Вставьте URL-адрес
Во-первых, вам нужно скопировать адрес вашей веб-страницы и вставить его в панель. Затем нажмите на кнопку, указывающую вправо.

Шаг 2. Результаты
Подождите некоторое время, и сайт выведет для вас все результаты.

Важно ли это для SEO?
Несмотря на то, что соотношение Текст/Код оказывает минимальное влияние на ваш рейтинг в Google, не рекомендуется «прокачивать» HTML-код вместо фактического текста на странице. Это может отрицательно сказаться на производительности вашего сайта. Чрезмерный HTML-код может привести к медленной загрузке страницы и затруднить выполнение роботами поисковых систем своих задач.
Это подтверждено высшим руководством Google. Джон Мюллер, советник Google по поиску и главный эксперт, отметил, что соотношение текста и HTML не является сигналом ранжирования. Однако это может быть воспринято как указание на то, что веб-страница содержит раздутый HTML. Когда потребители обращаются к такому сайту, особенно с мобильных устройств, это может «замедлить работу». Он также говорит в протоколе, что «мы ни для чего не используем [соотношение текста и HTML]» и что он вообще не будет сосредотачиваться на этом показателе в целях SEO. Полное видео можно найти здесь: https://youtu.be/4QL1uuo_NNA?t=1918
Каково оптимальное соотношение текста и HTML?
Идеальное соотношение текста и кода составляет 10%, что является отправной точкой. Если соотношение содержимого вашей страницы к коду составляет менее 10 %, вам следует подумать об оптимизации кода HTML, кода CSS и кода JS или о добавлении дополнительного контента на свой веб-сайт.
Но это не означает, что вы должны придерживаться 10-процентного соотношения как евангелия. В конце концов, это ваш сайт, и вы должны делать то, что работает для вас.
Фактически, хорошее соотношение текста и HTML колеблется от 25% до 70%. Вы можете заметить, что многие веб-сайты, занимающие первые места в результатах поиска, имеют видимый текст. Это становится все более очевидным после того, как поисковые системы, такие как Google, запустили обновление Panda, которое сосредоточило внимание на сайтах, ориентированных на контент.
Как исправить URL-адреса с низким коэффициентом?
Несмотря на то, что это не фактор ранжирования Google, не рекомендуется «прокачивать» HTML-код в отношении полезного контента на странице. Это может оказать косвенное негативное влияние на рейтинг вашего сайта из-за алгоритма Google. Загрузка сайта, а также анализ страницы поисковыми роботами могут замедляться из-за избыточного HTML-кода.
Что касается того, как это исправить, вот что вы можете сделать:
- Веб-сайт https://validator.w3.org/ позволяет проверить правильность HTML-кода.
- Удалите ненужный код.
- Большие “пустые” пробелы следует удалить из кода.
- Большие комментарии следует удалить из кода.
- Удалите любой скрытый текст, который не виден широкой публике.
Дополнительные сведения см. на странице https://sitechecker.pro/site-audit-issues/text-to-code-ratio-is-low/
Анализируйте не только соотношение текста и кода, но и весь сайт!
Проведите полный аудит, чтобы выяснить и исправить все проблемы на уровне сайта и страницы на вашем сайте.