What is the “Pages Have Low Text-HTML Ratio” Issue?
The “URLs with Low Text to Code Ratio” issue in a site audit indicates that certain pages on your website have a disproportionate amount of HTML code compared to the actual textual content. This can negatively impact both user experience and SEO (Search Engine Optimization) for several reasons:
SEO Impact
Search engines like Google prefer pages with a higher ratio of text content because they provide more information and context, making it easier for them to understand and index the page. Pages with more code and less text might suffer from low keyword density, affecting their rankings for relevant search queries.
User Experience
Pages with more text content are generally easier to read and provide more value to users. Excessive code can increase page load times, which can lead to higher bounce rates and a negative impact on user satisfaction.
The Importance of the Issue
As far as I know, we don’t use the text to HTML ratio for anything. So this is something that some SEO tools came up with at some point. But from our point of view we don’t use that at all.
I wouldn’t focus on a metric like that unless there is something of value you can pull out of that for the users. Maybe what you could be looking at there is seeing that these pages are bloated HTML and when you serve them to users, especially on mobile, it slows everything down. Thats one aspect that could be playing a role there, which is more between you and your users.
John Mueller, Webmaster Trends Analyst at Google
But at least from a search or SEO point of view, we don’t look at the text to HTML ratio at all.
Despite this being an indirect Google ranking factor, it is not recommended to “pump” a HTML code relative to the useful content at a page, as it might have an indirect negative influence over your website. Redundant HTML code might slow down the page loading as well as its analysis by search robots.
How to Check the Issue
Use the data obtained from our text to code calculator or any other online service.
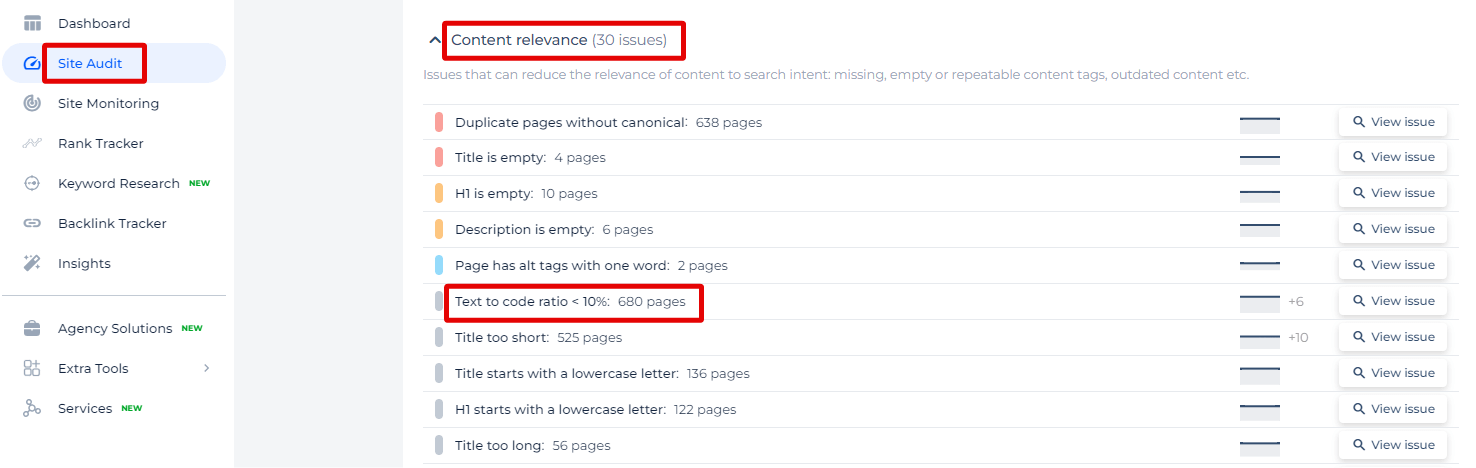
With our Site Audit tool, you’ll notice a section titled ‘Content Relevance’. Within this, one key metric to watch out for is the “low text to code ratio,” which can be found under the issues category. This particular issue is identified when a page contains a higher amount of HTML code compared to the actual readable text, which could be an indicator of poor content quality from a search engine’s perspective.

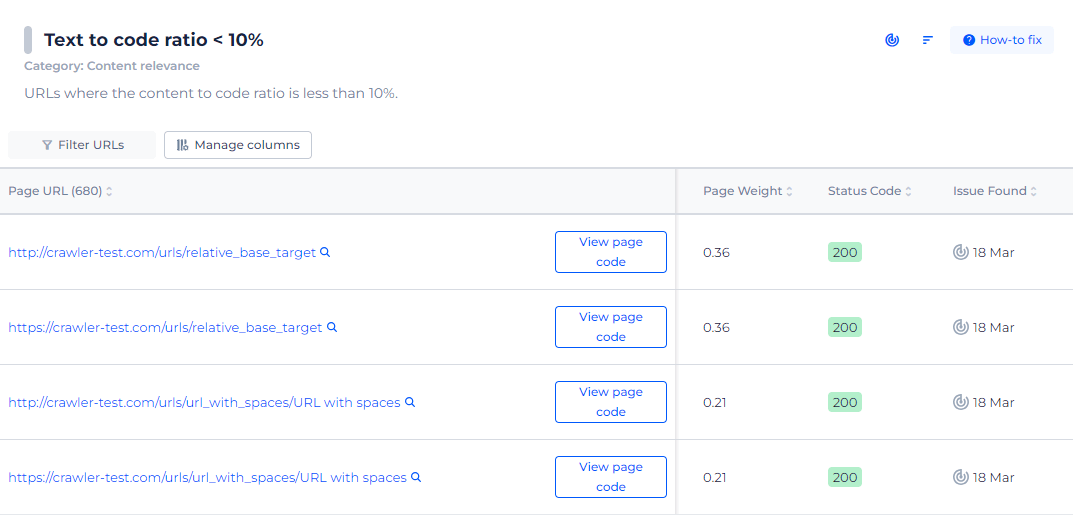
Click on the ‘View issue’ link next to the issue for an in-depth look. Here, you’ll see the details of the page, the ratio percentage, and tips on how to improve it.
By resolving these issues, you can work towards a better text to code balance, enhancing the relevance and quality of your site’s content, which is more favorable for search engine algorithms.

Perfect Your Page's Code Balance!
Streamline your pages for better SEO with our Text to HTML Checker.
How to Fix This Issue
Fixing the “URLs with Low Text to Code Ratio” issue involves several steps focused on optimizing both your content and your code. Here’s a detailed guide on how to address this issue:
1. Add More High-Quality Textual Content
To improve the text-to-code ratio, focus on adding high-quality textual content. Create engaging blog posts and articles relevant to your audience. For e-commerce sites, ensure product descriptions are detailed and informative. Clearly explain your services, including benefits and key features.
Optimize content by using relevant keywords naturally, organizing text with headings and subheadings, and supplementing with multimedia like images, videos, and infographics, all well-described with alt text.
2. Optimize HTML and Code
To minimize HTML, use semantic tags like <article>, <section>, <header>, and <footer> for better structure and meaning. Remove unnecessary HTML tags and attributes. Move inline CSS to external stylesheets and JavaScript code to external files, placing scripts at the bottom of the HTML or using async and defer attributes.
Clean up code by minifying HTML, CSS, and JavaScript files to reduce sizes and improve load times, and delete any unused CSS or JavaScript.
3. Balance Content and Code
Ensure that your pages have a higher proportion of text content compared to HTML code. Regularly review and audit your pages to maintain a healthy balance.
4. Regular Site Audits
Use Sitechecker and Google Search Console to identify pages with low text-to-code ratios. Regularly run audits to spot issues and track improvements.
5. Implement Structured Data
Use schema markup to enhance your content’s visibility to search engines without significantly increasing the code. Implement structured data for products, reviews, articles, and other relevant types.
Example: Improving a Web Page
Before Optimization
<!DOCTYPE html>
<html>
<head>
<style>
.product { font-size: 14px; color: #333; }
.price { color: red; }
</style>
</head>
<body>
<div class="product">
<h1>Product Name</h1>
<p class="description">This is a great product.</p>
<p class="price">$19.99</p>
</div>
<script>
document.querySelector('.product').style.backgroundColor = '#f9f9f9';
</script>
</body>
</html>
After Optimization
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<article class="product">
<header>
<h1>Product Name</h1>
</header>
<section class="description">
<p>This is a great product that offers numerous features and benefits to help you in your daily tasks.</p>
</section>
<footer>
<p class="price">$19.99</p>
</footer>
</article>
<script src="scripts.js" async></script>
</body>
</html>
In the optimized example:
- CSS is moved to an external file (styles.css).
- JavaScript is moved to an external file (scripts.js).
- Semantic HTML tags like <article>, <eader>, and <section> are used.
- Additional Text is added to provide more content.