Все страницы вашего сайта имеют статус-код. Каждый код означает, доступна ли страница для просмотра пользователями или нет. Как владелец сайта, вы должны знать, какие из ваших страниц доступны для просмотра, а какие нет. Возможно, произошла ошибка, и важная страница недоступна для пользователей? Тогда вы потеряете потенциальный трафик, а роботы поисковых систем пометят ваш сайт как менее качественный, если вы не настроите правильный код ответа сервера.
Правильно настроенный URL-адрес всегда должен возвращать код состояния 200, 203, 204. Хорошая SEO-переадресация всегда должна возвращать 3xx (301 или 302).
Коды состояния HTTP — это стандартные коды ответа, предназначенные для уведомления поисковых систем и пользователей о том, что страница сайта доступна. Первая цифра в коде обозначает один из пяти классов ответа. Доступный URL всегда должен возвращать код обратной ссылки 200. Это означает, что пользователь и браузер нашли URL в шапке, после чего сервер показывает страницу с хорошим содержанием. Если вам нужно переместить страницу на новый адрес, всегда используйте для этого 301 редиректы.
Мы создали бесплатные инструменты проверки состояния сервера, чтобы получить код состояния HTTPS, который веб-сервер возвращает при запросе URL-адреса.
Сейчас мы объясним, как работать с нашим инструментом и зачем нужно отслеживать текущий статус кода ответа сервера страниц.
Использование средства проверки кода состояния HTTP: пошаговое руководство
С помощью нашего простого средства проверки кода состояния вы можете легко определить, какой код состояния имеет конкретный URL-адрес. Обманывайте страницы своего листа, чтобы убедиться, что каждая страница получает трафик от пользователей и может быть просканирована поисковой системой.
Как и инструмент проверки перенаправления, наши инструменты могут предоставить ценную информацию о статусе ответа URL-сервера. Средство проверки состояния сервера помогает просматривать коды ответов запрошенных URL-адресов. Вы можете проверить одну веб-страницу за одно сканирование. Ниже мы покажем вам, как вы можете легко указать статус ответа ваших страниц всего за два шага.
Шаг 1. Вставьте URL-адрес
Просто вставьте любой URL-адрес, который вы хотите проанализировать, в пустую форму ввода на странице инструмента и нажмите кнопку со стрелкой, чтобы начать сканирование. Вот как вы можете начать сканирование.

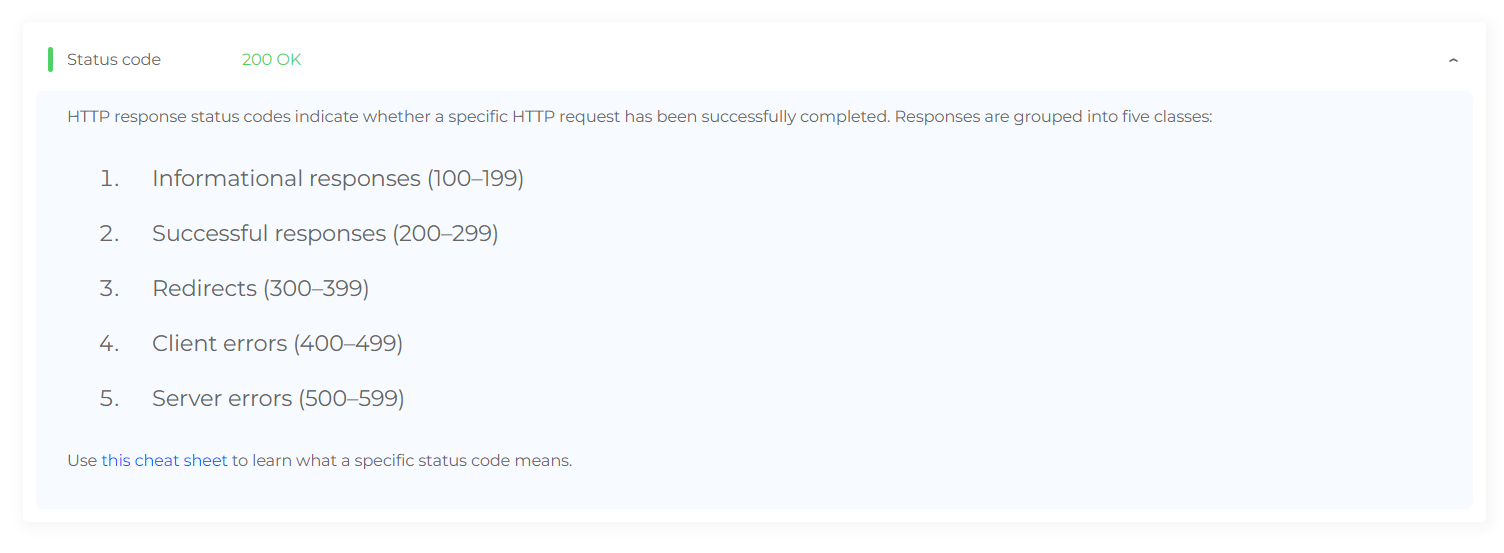
Шаг 2. Интерпретация результатов проверки кода состояния HTTP
После завершения сканирования вы получите результат, а именно код ответа сервера на обработанной странице.

Поддержание корректной работы GA гарантирует получение статистики, но не высокий рейтинг!
Проведите полный аудит, чтобы выяснить и исправить ваше техническое SEO, чтобы улучшить результаты поисковой выдачи.
Вы можете увидеть эти типы прокси-кодов HTTP в результатах списка:
– 200 означает, что страница разрешена.
– 202 означает, что запрос принят к исполнению.
— 301 означает, что все запросы будут временно перенесены на новую страницу.
— 405 означает, что сервер не должен отображать страницу.
– 404 означает, что адрес страницы указан с ошибкой, упал или страница была удалена.
— 449 означает, что от клиента недостаточно информации для обработки запроса.
— 503 означает, что сервер не может ответить на эхо-запрос или веб-сайт недоступен.
— 511 означает, что страница недоступна, и пользователю необходимо пройти аутентификацию.
Есть много других кодов, например 418, 423, 451, 5xx.
Случаи, когда требуется проверка состояния HTTP
Использование правильного кода ответов сервера очень важно для поисковой оптимизации вашего сайта и отображения в результатах. Это влияет на ранжирование в поисковых системах. Вот почему мы создали удобный и бесплатный быстрый инструмент проверки состояния протокола HTTP. Вы можете использовать его, чтобы проверить статус кода ответа для каждой страницы вашего сайта и убедиться, что все цепочки настроены правильно.
Во многих случаях вам следует проверить фактический код ответа сервера ваших веб-страниц. Если вы удалили HTML-страницу, вам необходимо выдать код ответа сервера 401 или 404, чтобы уведомить поисковую систему и пользователей. Если вы переместили содержимое страницы на новый адрес, то настройте соответствующую переадресацию, чтобы пользователи могли найти новую страницу по новым ссылкам.