What Is the Largest Contentful Paint?
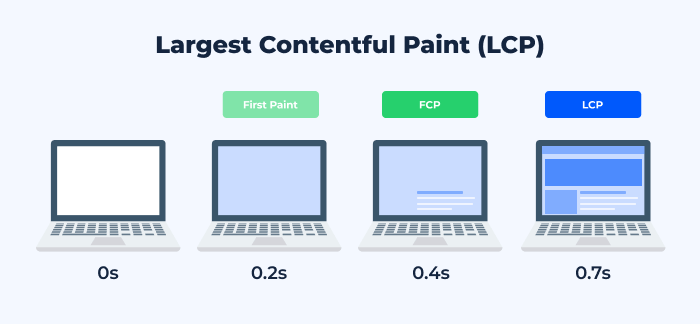
Largest Contentful Paint (LCP) is one of the Core Web Vitals introduced by Google to measure the loading performance of a webpage. Specifically, LCP focuses on the render time of the largest image or text block visible within the viewport, post when a user navigates to a page.
In simpler terms, it gauges how long it takes for the main content of a page to load and become visible to the user. The rationale behind this metric is to give web developers insights into the perceived load speed of their websites from a user’s perspective.
An ideal LCP score would indicate that the main content of a page loads swiftly, offering a good user experience. On the contrary, a delayed LCP could lead to user frustration, as they’d have to wait longer to see the primary content of the page.
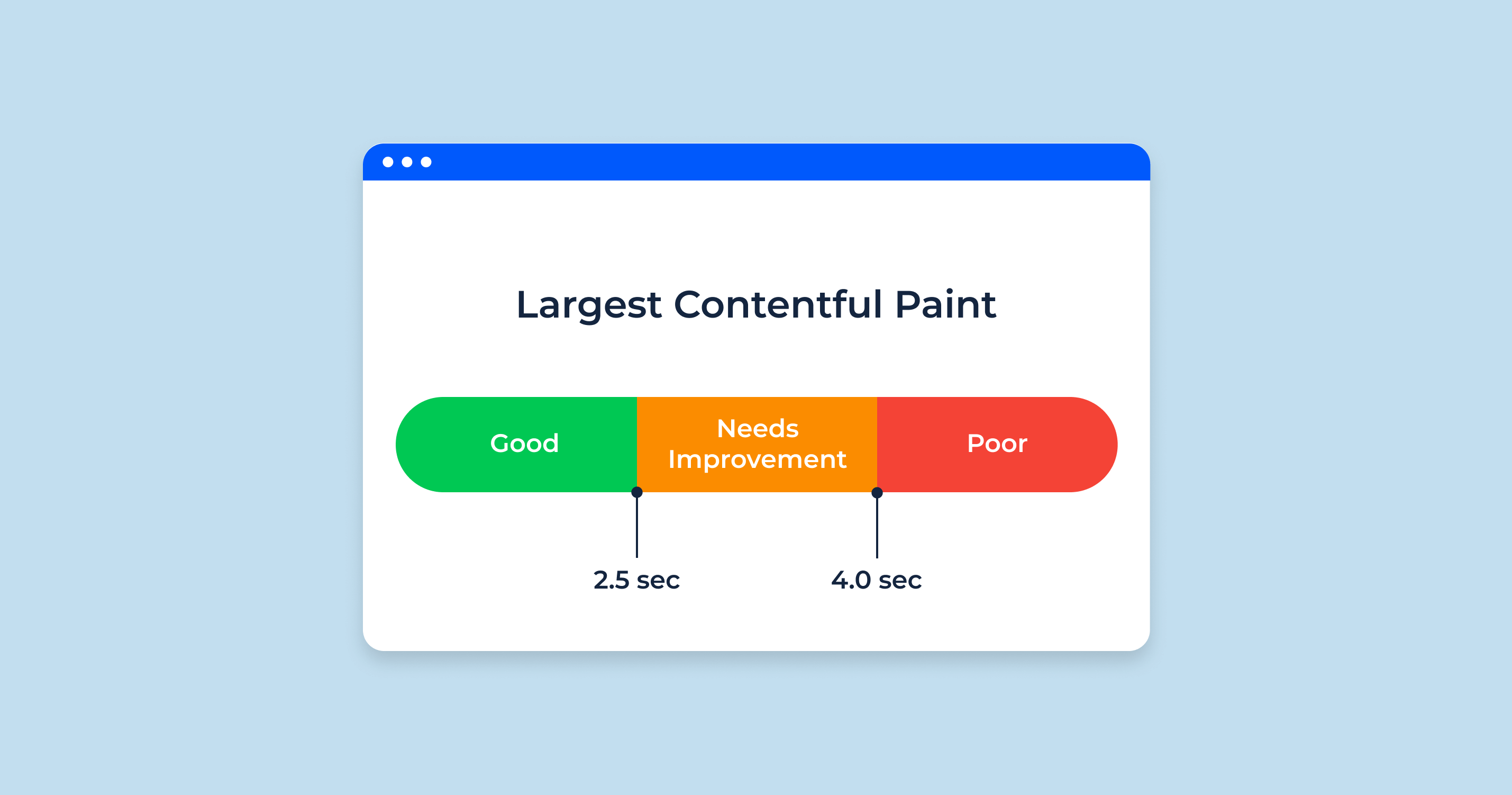
For website optimization and SEO purposes, it’s recommended to aim for an LCP of 2.5 seconds or faster. Beyond this threshold, the user experience might be considered poor, which could potentially impact search rankings and user engagement.
LCP is especially significant for mobile users who may experience varying network conditions. Ensuring a quick LCP ensures that even users on slower networks can access the primary content of a webpage without significant delays.
Why is LCP Measured?
Largest Contentful Paint (LCP) is not just another technical metric for the sake of data collection. Its measurement serves several crucial purposes in understanding and enhancing user experience. Here’s why LCP is given significance:
| User Experience (UX) Indicator | First and foremost, LCP acts as a reliable indicator of user experience. Web users typically judge the performance of a page based on how quickly its main content loads. A fast LCP ensures users perceive the page as loading swiftly, leading to a more positive browsing experience. |
| SEO and Ranking | With Google incorporating Core Web Vitals, including LCP, into its ranking criteria, the measurement of LCP directly impacts search engine optimization (SEO). A site that consistently performs poorly on LCP might face challenges in achieving top search engine rankings. |
| Economic Impacts | Slow-loading pages can have financial repercussions for businesses. E-commerce sites, for instance, may experience higher bounce rates and lost sales if their primary content doesn’t load quickly. By measuring and optimizing LCP, businesses can potentially enhance user engagement and conversion rates. |
| Mobile User Consideration | In an era where mobile browsing dominates, LCP is even more critical. Mobile users, often on fluctuating and slower network conditions, value quick content rendering. Measuring LCP helps in optimizing websites for this vast user base. |
| Benchmarking & Continuous Improvement | Regularly monitoring LCP allows developers and website owners to benchmark their site’s performance. Any changes, be it the introduction of a new feature or a design overhaul, can then be evaluated in terms of their impact on LCP, ensuring continuous improvement. |
| Holistic Web Performance Understanding | While many metrics focus on technical aspects of load times, LCP offers a more user-centric perspective. It complements other metrics by providing insights into real-world, perceptual loading experiences. |
In essence, measuring LCP goes beyond mere data collection. It plays a pivotal role in gauging user satisfaction, influencing search rankings, and driving website optimizations for better business outcomes.
Webmaster Trends Analyst at Google About LCP
John Mueller, a Webmaster Trends Analyst at Google, has tweeted about Largest Contentful Paint (LCP) on several occasions. Here are some of his key points:
LCP is an important metric for user experience and SEO. In a tweet on October 6, 2021, Mueller said that Google is
There are many ways to improve LCP. In a tweet on November 23, 2021, Mueller shared a link to a Google Developers article on how to optimize LCP. The article covers a variety of topics, including optimizing images, minifying CSS and JavaScript, and deferring non-critical resources.
It’s important to measure LCP across all of your pages. In a tweet on December 14, 2021, Mueller said that
LCP is just one of many factors that Google considers when ranking websites. In a tweet on January 18, 2022, Mueller said that
Overall, John Mueller’s tweets about LCP show that it is an important metric for both user experience and SEO. He also emphasizes the importance of measuring LCP across all of your pages and not just your homepage.
Block-Level Elements Used to Calculate the LCP Score
Largest Contentful Paint (LCP) zeroes in on the largest block-level element visible in the viewport during the early stages of page load. Understanding which elements are considered for LCP is vital, as it informs developers about which content has the most significant impact on page loading performance from the user’s perspective. Here’s a breakdown of block-level elements taken into account:
-
Images:
- <img> tags: Standard image tags that are used to display graphics on a webpage.
- <image> inside <svg> tags: SVGs (Scalable Vector Graphics) are another method of displaying images on a webpage, especially when crisp scaling is necessary.
- Images set in <picture> tags: This tag is used for responsive design, enabling developers to specify multiple image sources for different device resolutions or viewport sizes.
- Background Images Loaded via CSS (with URL()): While typically used for stylistic purposes, large background images loaded through CSS can also impact LCP, especially if they are significant in size.
- Text Blocks: Large chunks of text can be the primary content on many pages, especially articles or blogs. If a text block, contained within elements like <div>, <p>, or <h1> to <h6>, is the largest visible element, it will be considered for LCP.
- Video Elements (<video>): Videos embedded directly into web pages, whether they auto-play or are paused by default, can influence the LCP score. It’s worth noting that LCP will consider the poster image of the video (the preview image before play) and not the video’s first frame.
When evaluating a page’s LCP, it’s important to remember that it’s not necessarily the element that loads first that’s considered. Instead, it’s the largest block-level element visible in the viewport during the early load phase. Developers need to be strategic about optimizing these block-level elements, ensuring they load efficiently, to achieve a favorable LCP score and, in turn, a better user experience.
How to Measure the Largest Contentful Paint
Understanding and improving webpage performance requires precise measurement tools. For the Largest Contentful Paint (LCP), there are two main categories of tools: field tools and lab tools. Each category has its benefits and is suited for different stages of performance analysis and optimization.
Field Tools for LCP Score
Field tools, often referred to as Real User Monitoring (RUM) tools, measure the performance of actual users interacting with a website in real-world conditions. Here are some widely-used field tools to measure LCP:
- Google PageSpeed Insights: This tool now incorporates real user data from the Chrome User Experience Report (CrUX). It provides LCP data, among other Core Web Vitals metrics, and offers actionable suggestions for improvement.
- Chrome User Experience Report (CrUX): Available through BigQuery, CrUX provides user experience metrics for how real-world Chrome users experience popular destinations on the web.
- Web Vitals JavaScript Library: This is a library by Google that allows developers to measure Core Web Vitals, including LCP, on their web pages and then report the results to analytics services.
Lab Tools for LCP Score
Lab tools, in contrast, measure web performance in a controlled environment. This makes them invaluable for debugging specific issues and iterative development. Here are some essential lab tools for measuring LCP:
- Lighthouse: Integrated into the Chrome DevTools, Lighthouse provides a comprehensive audit of a webpage, including its LCP score. It’s great for understanding how changes in development impact performance.
- Chrome DevTools: Specifically, the ‘Performance’ tab in Chrome DevTools can be used to inspect LCP. It highlights the largest contentful paint in the user’s viewport, making it easier for developers to identify and optimize it.
- WebPageTest: This online tool gives a detailed breakdown of a webpage’s load performance. You can test from multiple locations and various devices, and it provides insights into LCP and other metrics.
Both field and lab tools have their place in the optimization process. While field tools offer insights into real-world user experience, lab tools allow for in-depth debugging and testing. Regularly monitoring and measuring LCP with a combination of these tools ensures a balanced approach to performance optimization.
What Is a Good Score for the Largest Contentful Paint?
Largest Contentful Paint (LCP) is a pivotal metric in understanding how users perceive the load speed of a webpage. Essentially, it measures the time taken for the main content of a page to become visible. But what constitutes a good LCP score? Let’s break it down.

According to Google, which introduced LCP as one of the Core Web Vitals, the LCP score can be categorized into three performance buckets:
- Good: An LCP time of 2.5 seconds or faster is considered ideal. This ensures that users are quickly presented with the main content, leading to a positive browsing experience.
- Needs Improvement: LCP times falling between 2.5 seconds and 4.0 seconds fall into this category. While not entirely detrimental, websites with LCP scores in this range should look into optimizations to enhance the user experience.
- Poor: Any LCP time that exceeds 4.0 seconds is considered poor. Websites in this bucket are likely to frustrate users with a noticeable delay in content visibility. Such scores could potentially impact SEO rankings and should be addressed promptly.
Factors Affecting LCP Score: Several factors can influence a website’s LCP score. These include server response times, resource load times (especially large images or videos), client-side rendering, and more. To achieve a good LCP score, it’s essential to optimize these factors effectively.
Why A Good LCP Score Matters: A favorable LCP score isn’t just a vanity metric; it directly correlates with user satisfaction. Research has shown that faster LCP times can lead to lower bounce rates and better engagement metrics, impacting a website’s bottom line, be it revenue, conversions, or user retention.
In conclusion, aiming for an LCP score of 2.5 seconds or faster is recommended to ensure optimal user experience. Regularly monitoring and optimizing for this metric can significantly enhance a website’s performance and user satisfaction.
What Elements Does the Largest Contentful Paint Measure?
Largest Contentful Paint (LCP) is a performance metric that highlights the render time of the largest content element visible in the viewport. Rather than evaluating total page load time, LCP offers insights into the user’s perceived loading experience by focusing on the most significant content elements. Here’s a look at the specific elements that LCP measures:
-
Images:
- <img> tags: These are the standard image elements embedded directly within the HTML of a webpage.
- <image> inside <svg> tags: SVG (Scalable Vector Graphics) elements can also contain image content. LCP considers these when they are the largest visible element.
- Images within <picture> tags: The <picture> element allows multiple image sources for varying device resolutions and viewport sizes. LCP factors in the displayed image from this element.
- Background Images Loaded via CSS (with URL()): While they often serve stylistic purposes, large background images set through CSS properties can also be the largest visible content and thus impact LCP.
-
Video Elements:
- <video> tags: When videos are embedded on a page, LCP will often consider the poster image, which is the preview display before the video starts playing. Note that the actual video frames (e.g., the first frame of the video) are not considered by LCP.
- Text Blocks: On pages, especially those with lengthy articles or blogs, a significant chunk of text might be the largest element. Text blocks contained within elements such as <div>, <p>, or heading tags like <h1> to <h6> can be considered for LCP.
It’s essential to note a couple of things:
- LCP focuses on the visibility of elements. Just because an element has loaded doesn’t mean it’s considered for LCP. It has to be within the user’s viewport.
- The element considered for LCP can change during the load time. For instance, if a text block initially loads and then a larger image renders shortly after, the LCP will shift from the text block to the image.
In essence, LCP provides a snapshot of how swiftly the primary, most significant content of a page is presented to users. By focusing on the elements that contribute most to users’ perceived loading experience, LCP offers a user-centric metric for evaluating and improving web performance.
Delaying Large Elements Might Not Help
In the quest to optimize web performance and enhance the user experience, website developers and designers sometimes consider delaying the loading of large elements. This strategy seems logical on the surface: if a hefty element, such as a high-resolution image or a video, is causing a lag in page loading times, why not postpone its rendering until after other critical elements have loaded? However, while this may sound like a reasonable solution, it’s essential to understand that, especially concerning Largest Contentful Paint (LCP), delaying these elements might not be as beneficial as one might think. Here’s why:
- User Perception of Loading: LCP is all about the user’s perceived experience. If the largest visible element in the viewport is delayed intentionally, it might leave users with a blank or incomplete page for an extended period, creating a perception of slowness, even if other elements have loaded.
- Shift in LCP Element: Delaying a significant content element might mean that another, initially smaller element becomes the LCP candidate. Then, when the larger element finally loads and becomes visible, it can overtake the previous one, leading to a delayed LCP time. This approach could inadvertently result in a worse LCP score than if the large element had been optimized and loaded sooner.
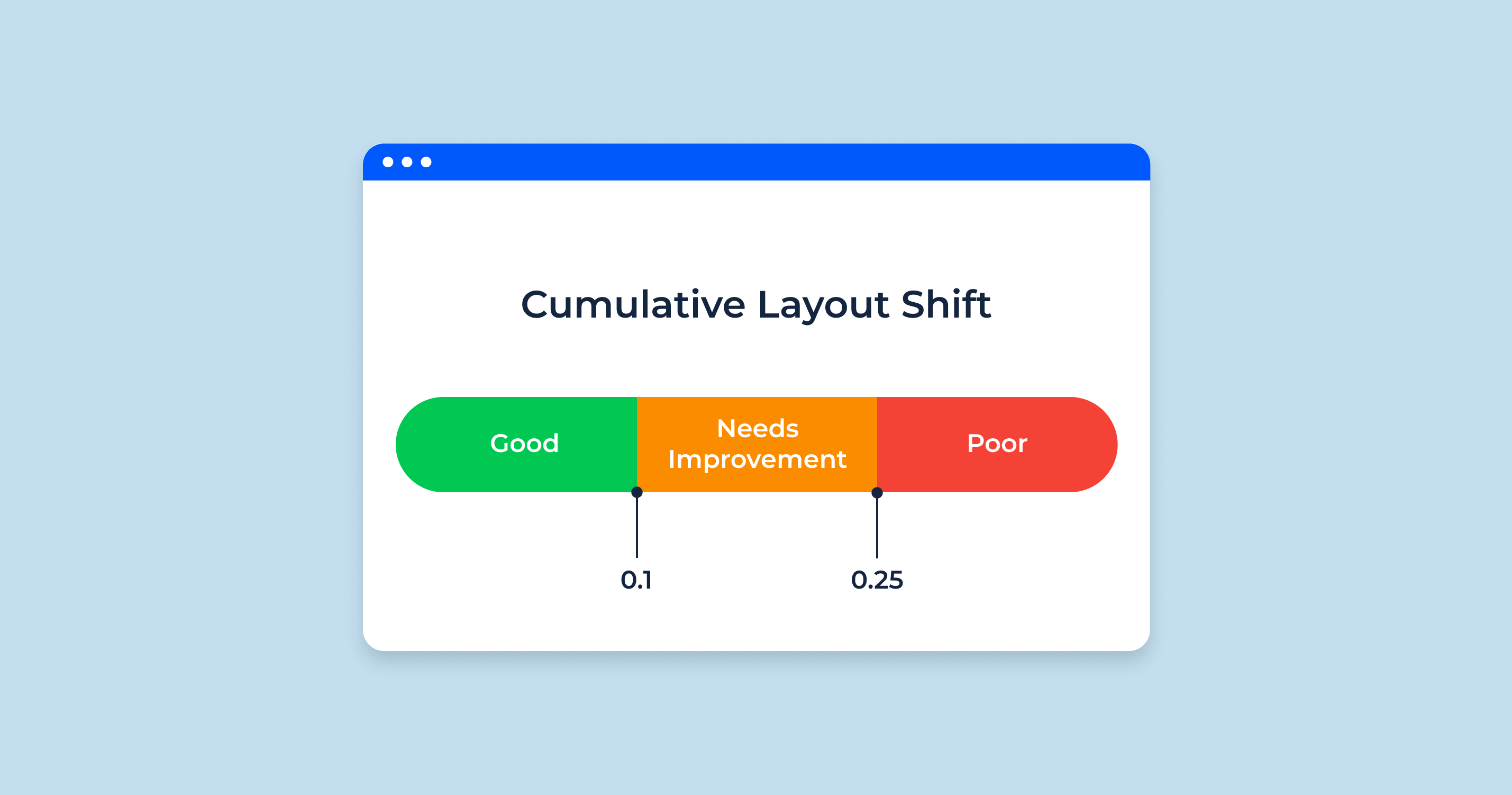
- Layout Instability: Postponing the rendering of large elements can cause the content on the page to shift around as different elements load at varying times. This can lead to Cumulative Layout Shift (CLS) issues, another Core Web Vital metric, negatively affecting user experience and potentially harming SEO performance.
- Optimization Over Delay: Instead of merely delaying large elements, a better approach is to optimize them. Techniques like image compression, responsive design, adaptive loading based on network conditions, and efficient content delivery can ensure that even sizable elements load swiftly, minimizing their impact on LCP.
- Strategic Loading with Priority: Instead of delaying, developers can use strategies like lazy loading for off-screen content, ensuring that only the essential content within the viewport is given priority. This way, the user perceives a faster-loading page without compromising on the full content experience as they scroll.
In conclusion, while it might be tempting to delay the loading of large elements as a quick fix to web performance issues, it’s rarely the best solution concerning LCP and overall user experience. A holistic approach that prioritizes optimization, strategic content loading, and user-centric design will yield better results in the long run.
Images Can Be Tricky for LCP Scores
Images, with their inherent visual appeal and information-carrying capability, are a core component of modern web design. However, when it comes to web performance, particularly in relation to Largest Contentful Paint (LCP), images can introduce challenges that developers and designers need to navigate carefully.
Note About Image Sizes
One of the primary culprits for delayed LCP times is the use of excessively large images. Here’s why image sizes matter:
- Download Time: Large images consume more bandwidth. For users on slower networks or with data limitations, this can result in significantly delayed load times.
- Rendering Time: Beyond just the download, the browser has to decode the image and then render it on the page. High-resolution images, especially those not optimized for the web, can increase this processing time.
- Adaptive Design Concerns: With the plethora of devices accessing the web, from smartphones to desktop monitors, it’s crucial that images adapt to varied screen sizes and resolutions. Serving a high-resolution desktop image to a mobile user not only wastes bandwidth but can also delay LCP.
Recommendation: Always optimize images for the web, ensuring they are compressed without compromising on quality. Employ responsive image techniques, like using the <picture> element or srcset attribute, to serve appropriate image sizes based on the user’s device.
How LCP Handles Images Served from Another Domain
When images are hosted and served from external domains or third-party services, there are additional factors to consider for LCP:
- Additional DNS Lookups: Serving images from a different domain means the browser has to perform another DNS lookup, which can introduce latency.
- Potential for Extra HTTP Redirects: If the external domain has redirects in place, it can further delay the image’s fetch and render times, negatively impacting LCP.
- Lack of Control Over Optimization: Relying on third-party domains for images can sometimes mean less control over how these images are optimized, compressed, and cached.
- Cross-Origin Resource Sharing (CORS) Concerns: For images to be used in specific web functionalities like WebGL textures or to be drawn on canvases, proper CORS headers must be set up. Misconfigurations can prevent images from loading correctly.
Recommendation: While there can be valid reasons to host images externally (like when using a Content Delivery Network or CDN for faster global delivery), it’s vital to ensure that the external hosting solution is optimized for performance. Regularly audit and test the loading times of such images and consider mirroring frequently accessed ones on your primary domain to reduce external dependencies.
In conclusion, while images play a pivotal role in enhancing the appeal and information richness of web pages, they need careful handling to ensure they don’t adversely affect LCP scores and, by extension, user experience.
How to Improve the Largest Contentful Paint: Effective Methods
Improving the Largest Contentful Paint (LCP) can significantly enhance the perceived load speed of a webpage, leading to better user satisfaction and potentially improved SEO rankings. Here are some effective methods to optimize your LCP:
1. Utilize a CDN (Content Delivery Network)
CDNs are networks of servers distributed globally, designed to serve content to users from the nearest server.
Benefits:
- Reduces latency as requests travel shorter distances.
- Mitigates traffic bottlenecks and server overloads.
Recommendation: Integrate a reputable CDN solution to serve static resources, ensuring faster delivery and enhanced reliability.
2. Ensure Right Image Sizing
Serving oversized images, especially to mobile users, can slow down LCP times.
Benefits:
- Efficient bandwidth use.
- Faster image rendering on browsers.
Recommendation: Implement responsive image techniques, using the <picture> element or srcset attribute to serve device-appropriate images.
3. Optimize Images
Beyond sizing, the format and compression of images can impact load times.
Benefits:
- Reduced file sizes with maintained visual quality.
- Faster downloads and rendering.
Recommendation: Use modern formats like WebP, and tools like ImageOptim or TinyPNG for efficient compression.
4. Improve Server Response Time
The time it takes for your server to start sending content can influence LCP.
Benefits:
- Quicker content delivery to the user.
- Enhanced overall page load experience.
Recommendation: Regularly monitor server health, optimize databases, and consider server upgrades or more robust hosting solutions if necessary.
5. Use a Reliable Web Hosting Provider
The performance and reliability of your host can impact server response times.
Benefits:
- Consistent and fast server responses.
- Reduced downtimes.
Recommendation: Choose a hosting provider known for high uptime, swift support, and robust infrastructure.
6. Implement Caching
Caching allows repeat visitors to load content faster, as many resources are stored locally.
Benefits:
- Swift page loads for returning visitors.
- Reduced server load.
Recommendation: Implement caching solutions on your server and leverage browser caching directives.
7. Fix Lazy Loading Issues
While lazy loading can improve performance, incorrect implementation can impact LCP.
Benefits:
- Prioritized content loading in the viewport.
- Reduced initial load times.
Recommendation: Ensure only off-screen content is lazy-loaded, and essential viewport content loads immediately.
8. Minify JS, CSS, and HTML Files
Minification reduces the size of your code files by removing unnecessary characters.
Benefits:
- Faster file download times.
- Efficient parsing by browsers.
Recommendation: Use tools like UglifyJS for JavaScript and CSSNano for CSS to minify code without altering functionality.
9. Eliminate Render-Blocking JavaScript and CSS
Scripts and styles that block rendering can delay LCP.
Benefits:
- Faster content rendering.
- Improved initial viewport display.
Recommendation: Prioritize critical CSS, and asynchronously load non-essential scripts using the async or defer attributes.
10. Compress Text Resources
Compression reduces the file size of text resources, speeding up their download.
Benefits:
- Efficient bandwidth usage.
- Faster content delivery.
Recommendation: Implement Gzip or Brotli compression on the server to compress text-based resources.
11. Defer Parsing of JavaScript
Delaying the parsing of non-essential JavaScript can speed up content rendering.
Benefits:
- Immediate rendering of critical content.
- Smooth page interactivity once all scripts are parsed.
Recommendation: Use the defer attribute on script tags to ensure they’re parsed and executed after the HTML is parsed.
By systematically implementing these methods, webmasters can significantly enhance their website’s LCP score, benefiting both users and SEO efforts.
Here is a video where Google tells us how to improve Largest Contentful Paint for a better page experience:
Beware These Scoring “Gotchas”
The process of optimizing for Largest Contentful Paint (LCP) can be intricate, and there are nuances that, if overlooked, can skew your scores or lead to suboptimal results. Here are some common “gotchas” or pitfalls to be aware of when working to improve your LCP score:
- Dynamic Content Loading: While dynamically loading content can be advantageous, if your main content (especially images or videos) loads after user interactions or is based on certain conditions, it can delay LCP. The delay can be significant if the content is loaded based on user actions that aren’t immediate upon page load.
- Background Images: LCP considers only image tags (<img>) and not CSS background images. If your most significant visual element is a background image, it won’t be considered for LCP, potentially causing a mismatch between perceived and measured performance.
- iFrames: Content within an iframe is not considered for LCP by default. If your most significant content is within an iframe (like an embedded video), you might not get an accurate representation of your true LCP.
- Web Fonts: While text can be the contentful element in LCP, custom web fonts can delay text rendering. If your main content is text and you use custom fonts, ensure they load swiftly to avoid inadvertently prolonging LCP.
- Animations: Animated elements can affect LCP timings, especially if the animation delays the rendering or the display of the main content.
- User Interactions: If your LCP element changes based on user interactions, like opening a modal or selecting a tab, the LCP could be recalculated, leading to p otential confusi on in measurements.
- Ads and Third-Party Embeds: These can often introduce variability in LCP scores. A dynamically loaded ad or third-party content can unexpectedly become the largest element, especially if it loads slower than your main content.
- Using Old Measurement Tools: Ensure you’re using updated tools to measure LCP. Older tools might not consider recent changes or updates to how LCP is calculated, leading to inaccurate scores.
Monitor Your Page Load Time with Our Website Speed Test
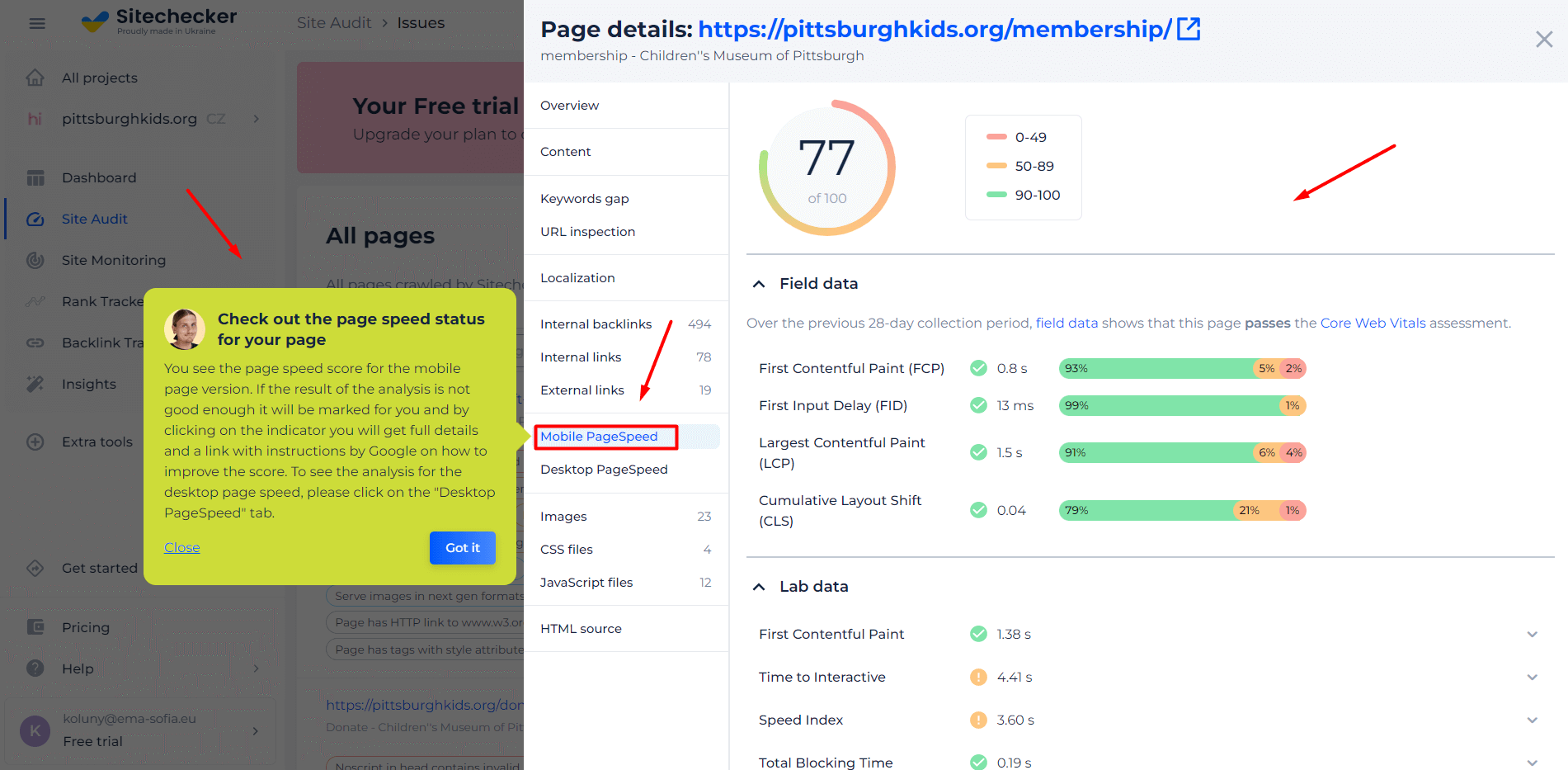
The Website Speed Test tool by Sitechecker provides a detailed analysis of your website’s loading speed, a critical factor that affects user experience and search engine rankings. With the increasing demand for instantaneous results in today’s fast-paced digital world, ensuring your website loads efficiently can be the difference between retaining a visitor or losing them to a competitor.

Beyond just a simple speed test, the tool dives deep into elements that might be causing delays. It highlights specific resources that take the longest to load, provides a performance score, and offers actionable recommendations to optimize your site’s speed. Whether it’s reducing server response times or compressing images, the tool’s insights can be pivotal in enhancing your website’s performance and user satisfaction.
Unlock Peak Website Performance!
Discover what's holding you back and optimize for the best user experience.
Conclusion
Largest Contentful Paint (LCP) is a pivotal metric in enhancing web user experience. Its optimization can significantly influence user engagement and conversion rates. Throughout our discussion, we’ve uncovered its importance, optimization techniques, and potential challenges. While LCP is vital, it’s one of several metrics determining web performance. As the digital realm evolves, staying updated and continuously refining strategies is essential. By implementing the insights shared, you’re positioning your website for superior performance and user satisfaction.