2xx status codes are part of the HTTP status codes, which indicate that a client’s request was successfully received, understood, and accepted by the server. They are categorized as successful HTTP responses and denote that the requested action was processed successfully without any issues.
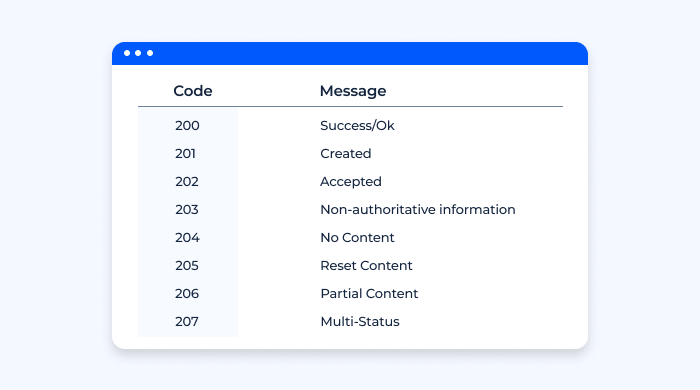
2xx Status Codes Overview
Here are some commonly used 2xx status codes:

200 – OK
When a 200 status code is received, it signals the success of the request.
The response’s content can vary based on the type of request made:
- GET: Data and headers linked to the requested resource
- HEAD: Headers linked to the requested resource alone
- POST: Results or status from the performed action
While a payload is typically present in a 200 response, it isn’t a must. Occasionally, a server may generate a 200 response with zero length. To remain compliant with RFC standards, a 204 code should be generated instead (CONNECT being the exception).

By default, 200 responses are cacheable by browsers and proxy servers. Unless specified by Cloudflare cache controls, static resources with this response will be cached for 2 hours by default at our edge.
Example: When you visit a webpage, your browser sends an HTTP GET request to the server. If the server finds the requested webpage and it’s available to be sent back to the client, the server will respond with a 200 OK status code, along with the HTML content of the webpage.
201 – Resource(s) Created
Receiving a 201 status code means that the request was successful and one or more new resources have been created as a result.
In most cases, the location of the new resource can be found in the server’s response (either within the Location header or the request’s URI).
Please refer to RFC 7231 for an in-depth conversation about validator header fields in a 201 response, including ETag and Last-Modified.
Example: Imagine you’re signing up for a new social media account. You fill in your details and click on “Sign up”. This action sends a POST request to the server. If your account is successfully created, the server responds with a 201 Created status code, often alongside the URL of your new profile page in the “Location” header.
202 Accepted
The request has been accepted for processing, but the processing has not been completed.
Example: Let’s say you’re using an online photo editing tool and you request a complex operation, like applying a filter to a large image. This operation might take some time, so the server initially responds with a 202 Accepted status code, indicating that it has received your request and will start processing it. Once the process is completed, the server would typically send another response to update the status.
203 – Non-Authoritative Information
A 203 status code indicates the request was successful, but the response did not originate from the primary server. Instead, a proxy or intermediary server supplied the response.
This response code is used by servers to inform a client that the requested resource is cached at a proxy.
Example: Consider a scenario where a popular news website uses a CDN (Content Delivery Network) to improve the speed of its content delivery. When a user visits this site, the CDN could handle the request instead of the original server if the content has been cached. In such a case, the CDN could respond with a 203 status code indicating that the request was successful, but the returned information is from a secondary source (the CDN), not the origin server.
Cloudflare does not cache 203 responses. For more details on how Cloudflare processes 203 responses, refer to the section on HTTP request headers.
204 – No Content to Return
Receiving a 204 status code means the request was successful, but there is no content to be returned.
Typically, servers use this response when an action, like saving a document, is completed on the origin server, informing the client that the save action was successful.
204 responses never contain payloads and are not cached by Cloudflare.
Example: You’re on a music streaming website, and you click “like” on a song. Your action triggers an HTTP PUT or DELETE request to the server to update your liked songs. The server successfully processes your request but doesn’t need to send back any data – after all, you don’t need to see anything new, you just wanted to “like” the song. In this case, the server would respond with a 204 No Content status code.
205 – Content Reset
A 205 status code instructs the client to revert to its previous state following a request. This response is typically triggered after data or form submission, alerting the client to refresh the page or allow for another submission.
Example: Suppose you’re filling out a complex form on a web page, like an application for a job or college admission. After you submit the form, the server processes your request successfully. The server then responds with a 205 Reset Content status code, indicating that the client (your web browser) should reset the view (the form fields) for a new input. This could be very useful in a kiosk situation where the same form needs to be filled out by multiple people consecutively.
205 responses should never contain a payload.
206 – Partial Content Delivered
A 206 status code signifies the partial success of a request. This response is useful in reducing latency when clients process larger files that might necessitate interrupted or split downloads.
Example: Imagine you’re streaming a video online. The video player on your device sends a series of GET requests, asking the server for different parts of the video file as you watch it. In response to each of these requests, the server sends back a 206 Partial Content status code along with a piece of the video file, allowing for smooth streaming and playback.
This response should also include either:
- A partial payload, inclusive of the Content-Range header, which indicates the data range and the data present within that range.
- A multipart payload that does not include the Content-Range header on the primary HTTP response, but includes Content-Type and Content-Range headers on each individual part
207 Multi-Status HTTP
The 207 Multi-Status HTTP status code is used in the WebDAV protocol to provide status for multiple operations in one response. It’s mainly used when several resources are affected, and the results may differ, such as when moving multiple files. This code is not commonly used outside of WebDAV-related activities.
Example: let’s consider an example involving WebDAV, which uses the 207 Multi-Status HTTP status code.
Suppose you have a client that sends a PROPFIND request to a WebDAV server. The PROPFIND method retrieves properties for a resource located at the request URI and its child resources (if any). In this example, let’s assume you are requesting properties for a directory that contains multiple files.
The server would process this request and then respond with a 207 Multi-Status response if it was successful. This response would contain an XML body detailing the status of each individual file within that directory.
For instance, if there are three files – file1.txt, file2.txt, file3.txt – the XML body in the 207 response might look something like this:
<?xml version="1.0" encoding="utf-8" ?>
<d:multistatus xmlns:d='DAV:'>
<d:response>
<d:href>/file1.txt</d:href>
<d:status>HTTP/1.1 200 OK</d:status>
</d:response>
<d:response>
<d:href>/file2.txt</d:href>
<d:status>HTTP/1.1 404 Not Found</d:status>
</d:response>
<d:response>
<d:href>/file3.txt</d:href>
<d:status>HTTP/1.1 200 OK</d:status>
</d:response>
</d:multistatus>
In this example, the server is indicating that it successfully found and could return properties for file1.txt and file3.txt (hence the “200 OK” status), but it could not find file2.txt (hence the “404 Not Found” status). The 207 Multi-Status response thus allows the server to encapsulate multiple status messages within a single response.
208 Already Reported
The 208 Already Reported status code is a WebDAV specific HTTP response status. Web Distributed Authoring and Versioning (WebDAV) is an extension of the HTTP protocol that allows clients to perform remote web content authoring operations.
This status code is used inside a DAV: propstat response element to avoid enumerating the internal members of multiple bindings to the same collection repeatedly. In other words, it’s a way for the server to indicate that the information about a particular resource that is part of a collection has already been provided in the response to a previous request and doesn’t need to be repeated.
Example: if a client sends a PROPFIND request to a WebDAV server asking for details about a collection of resources, and some of these resources have multiple bindings (or paths) to the same collection, the server would respond with a 208 status for subsequent references to avoid repetition.
It’s worth noting that the 208 Already Reported status code usage is rather specialized and won’t be seen in ordinary web browsing or non-WebDAV operations. This status code was defined in RFC 5842.
226 IM Used HTTP
The 226 IM Used HTTP status code is not very commonly seen in day-to-day web activities, but has a specific usage. This status code is defined under the HTTP Delta encoding system specified in RFC 3229.
Delta encoding in HTTP is a means of sending partial updates or differences (deltas) instead of entire resources when a client already has a cached version of the resource. This can improve efficiency as it often results in less data being sent.
The 226 IM Used response is returned when the server has fulfilled a GET request for the resource, and the response is a representation of the result of one or more instance manipulations applied to the current instance. Essentially, this means that the server sends a response that represents changes made to the version of the resource that the client has cached.
Example: if a client has a cached copy of a resource, and that resource changes on the server, the server could use a 226 IM Used status code to send only the changes (deltas) to the client rather than sending the entire updated resource. The client would then apply these changes to its cached version to arrive at the updated state.
The 226 IM Used status code and Delta encoding in HTTP is not widely adopted or used in most common web browsing scenarios.
Issues with 2xx Codes and How to Fix Them
While 2xx status codes generally signify success, it’s important to note that they might not always guarantee the desired outcome in every scenario. Here are some potential issues that might arise and their solutions:
200 OK but unexpected content
Sometimes, a 200 OK status is returned, but the content delivered is not what was expected.
201 Created but location header missing
A 201 status code indicates that a resource was successfully created. According to the HTTP specification, the response should include a location header indicating where the new resource can be found. However, sometimes this header might be missing.
206 Partial Content but missing or incorrect range headers
A 206 response indicates that the server is delivering only part of the resource due to a range header sent by the client. If this header is missing or incorrectly specified, it could lead to issues.
Frequent 202 Accepted statuses, but the action never completed
A 202 Accepted status code indicates that the server has received and understood the request, and it has been accepted for processing. However, the action may not have been completed at the time of the response. If you keep receiving a 202 status, but the action never completes, it could be a problem.
204 No Content but a message body is returned
A 204 response indicates that the server successfully processed the request and there’s no additional content to send in the response payload. However, some server configurations might include message bodies in these responses.
Remember, most of these issues have more to do with server-side logic and configuration than with the HTTP protocol itself. Proper debugging, log analysis, and knowledge of HTTP semantics can help in resolving these issues effectively.
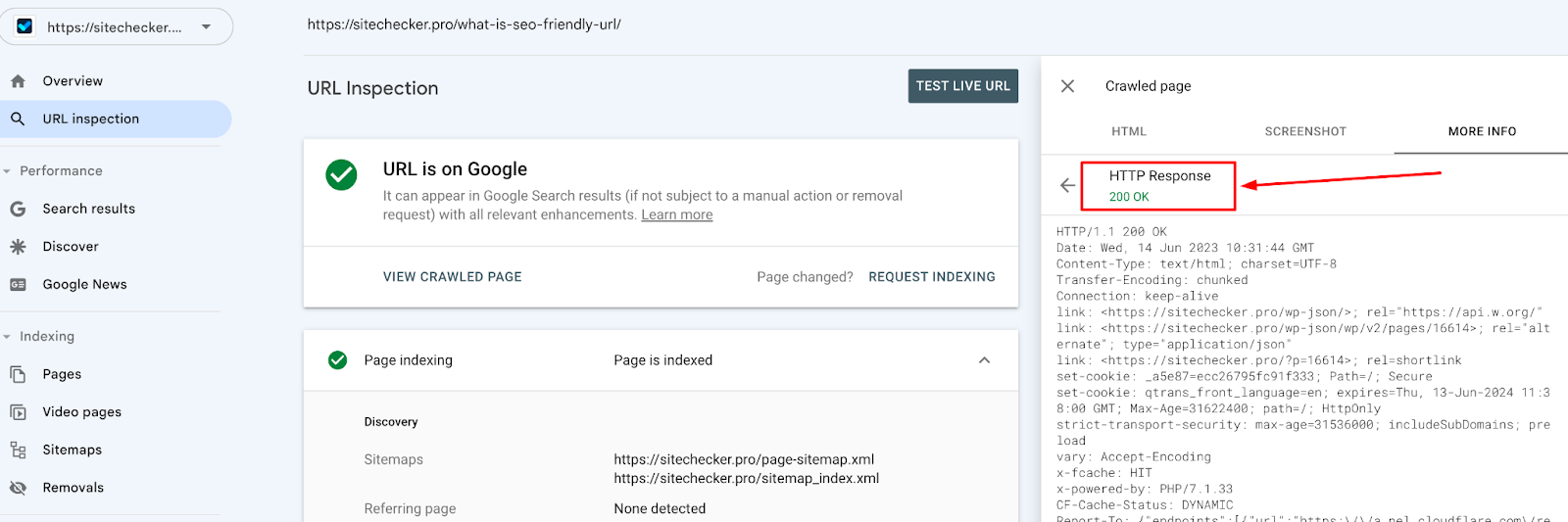
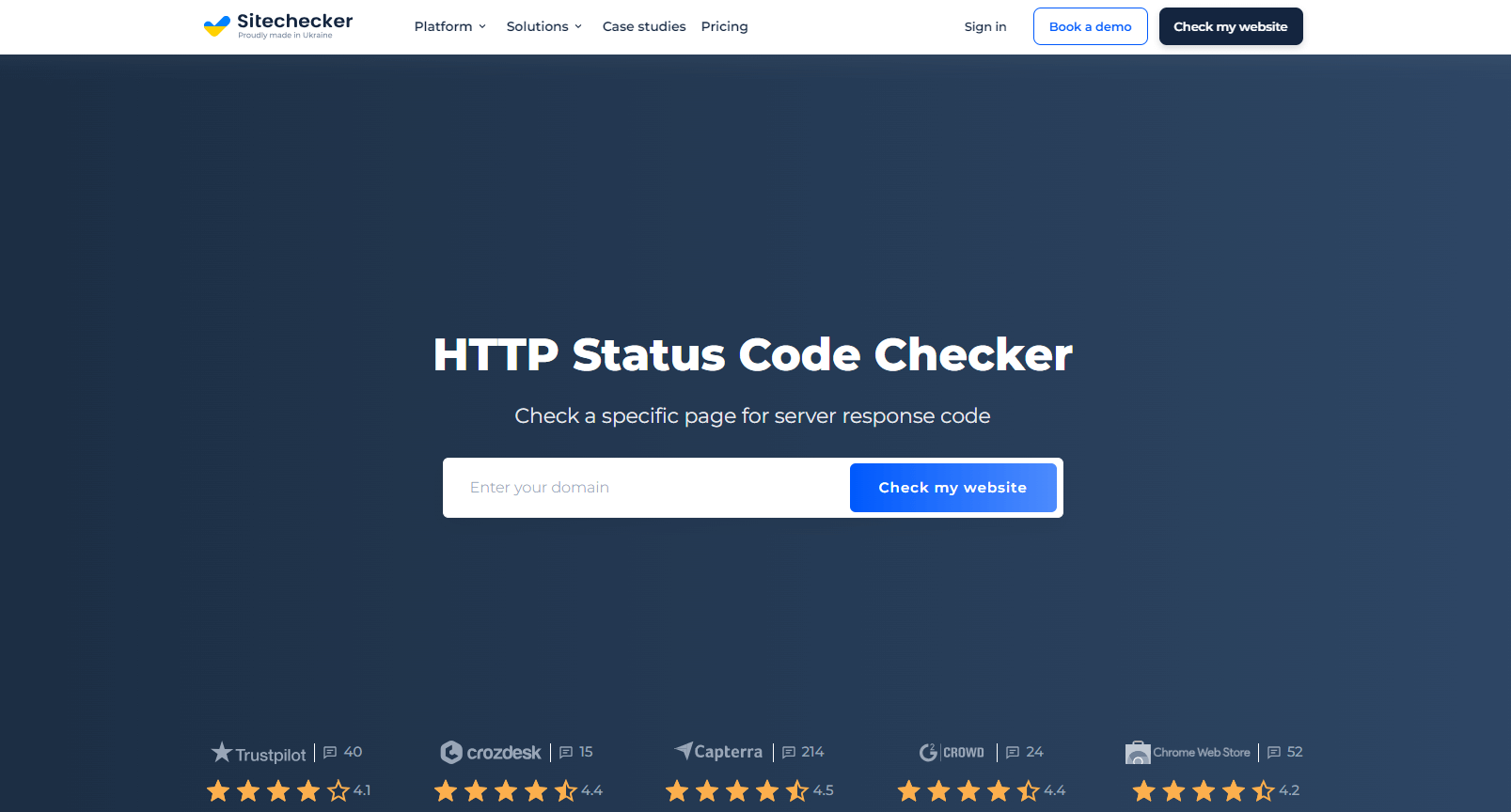
Identify 2xx Status Codes with HTTP Status Checker Tool

Sitechecker’s HTTP Status Checker tool can quickly identify 2xx status codes for any website. You simply enter the URL you want to examine, and the tool mimics a page load request, capturing the HTTP status code the server returns. If a 2xx code is returned, like 200 OK, it signals that the server has successfully processed the request and the webpage is accessible.
This tool is valuable for website managers checking the accessibility of their pages or troubleshooting specific issues. It can also identify other status codes (like 4xx or 5xx) that indicate potential issues with your website.
Conclusion
2xx status codes are part of the HTTP status codes used to indicate that the server has successfully received, understood, and accepted a client’s request.
Key 2xx status codes include 200 (Success Confirmed), 201 (Resource(s) Created), 202 (Accepted), 203 (Non-Authoritative Information), 204 (No Content to Return), 205 (Content Reset), 206 (Partial Content Delivered), 207 (Multi-Status), 208 (Already Reported), and 226 (IM Used).
Tools like Sitechecker’s HTTP Status Checker can help identify these status codes and troubleshoot potential issues.