Twitter card incomplete issue means that the page has incomplete microdata for creating a Twitter card.
The Importance of the Issue
The use of microdata for generating a twitter card helps to make a post in this social media as informative and attractive as possible. In its turn, this increases the user trust in the website and the number of clicks on your post. The absence of microdata for generating a twitter card causes the social media to try finalizing your post independently. Thus, your post might not look attractive enough.
How to Check the Issue
Using any browser is enough to check the issue. Open the source code of the flawed page To do this, click the right mouse button at any spot of the page and choose “browse the code” option, or apply an online tool. The source code must contain microdata for Twitter
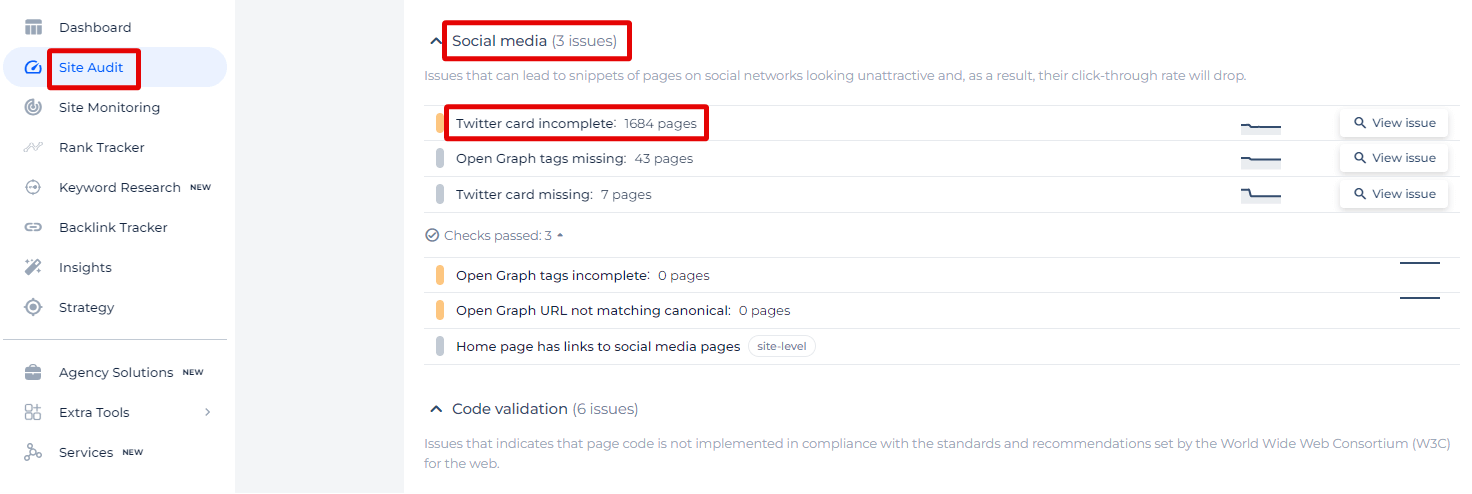
Or just use additional tools. This section of Sitechecker shows you how your website’s Twitter cards might be falling short. A complete Twitter card is essential because it makes sure your content looks good when shared on social media, which can significantly improve your click-through rates. This tool has detected ‘Twitter card incomplete’ issues across many pages.

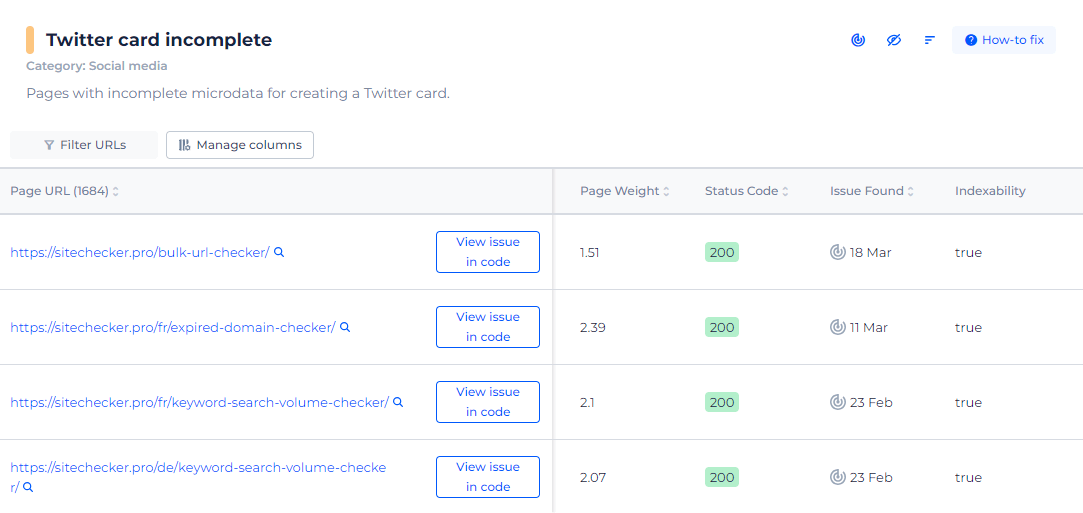
By clicking on ‘View issue,’ you will get a detailed list of specific pages where the Twitter card information is missing or inadequate. This can include missing titles, descriptions, images, or other essential elements that make up a complete Twitter card.

Make Every Tweet Count: Perfect Your Twitter Cards!
Ensure your content shines on social media with our comprehensive checker.
How to Fix This Issue
It is necessary to add microdata to the page template to have the card displayed.
You can check its correctness afterwards.
It is recommended to apply:
<meta name=”twitter:card” content=”summary”> – card type. Summary is used by default.
<meta name=”twitter:description” content=”content description”> – content description up to 200 symbols long.
<meta name=”twitter:title” content=”Post headline”> – the post headline up to 70 symbols long.
<meta name=”twitter:image” content=”https://site.com/past.png”> – a link to the image with an absolute path.
<meta name=”twitter:site” content=”@sitename”> – @username for the website.