Open Graph tags incomplete issue means that one or more of the required Open Graph tags are missing.
The Importance of the Issue
Open Graph formatting allows you to display your social media content attractively. This allows for generating more traffic from social media, as well as making your posts look more professional. The absence of any Open Graph microdata makes the social media generate the missing data independently. Eventually, it might look different from the way you have planned.
How to Check the Issue
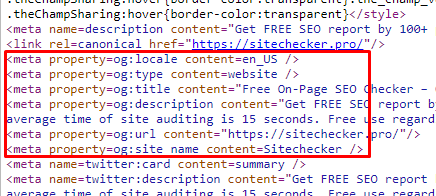
Using any browser is enough to check the issue. Open the source code of the flawed page. To do this, click the right mouse button at any spot of the page and choose “browse the code” option, or apply an online tool https://codebeautify.org/source-code-viewer.
The source code must contain microdata for OpenGraph.

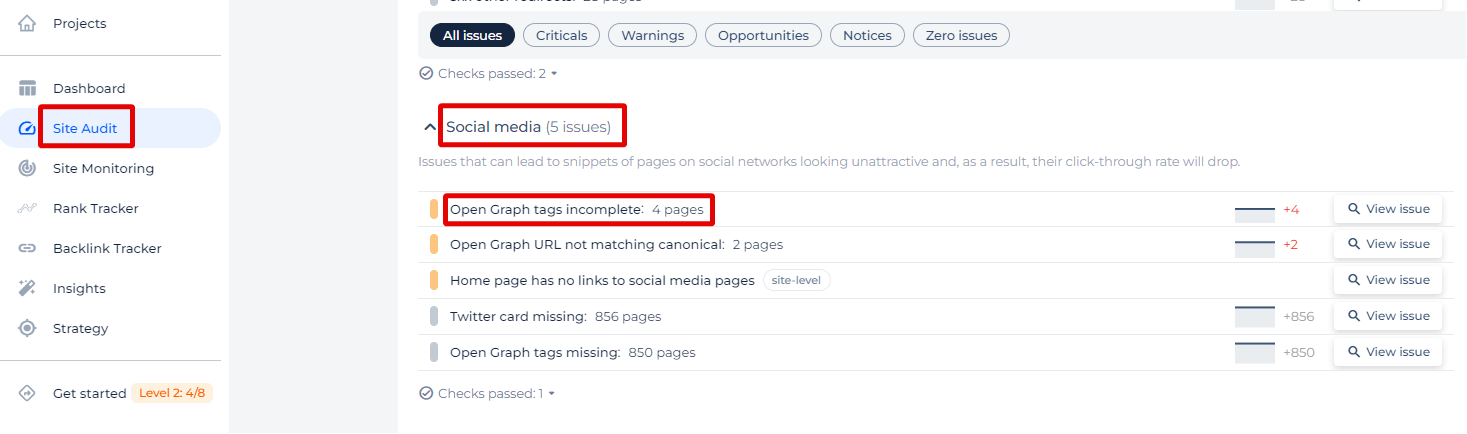
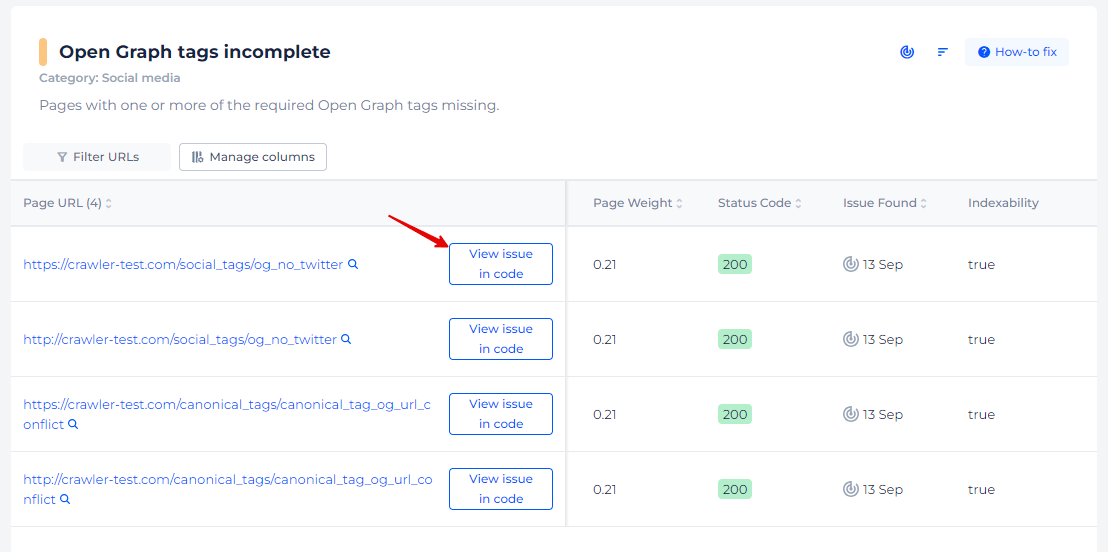
To make this process easier and automated, use Sitechecker. Just perform an audit and the tool will find all pages with Open Graph tags incomplete.

In addition, you will receive a list with all pages and the ability to view their code.

Perfect Your Open Graph Tags!
Use our Sitechecker Audit Tool to check and complete your Open Graph tags for optimal sharing.
How to Fix This Issue
Open Graph microdata are generated in the website template. You need to add microdata in the template. For popular CMS you can use plugins generating Open Graph automatically.
It is recommended to apply the following tags:
og: title – headline of your website page
Example:
<meta property=og:title content="Free On-Page SEO Checker – Get Your SEO Score Now"/>og: url – URL of your website page
Example:
<meta property=og:url content="https://sitechecker.pro/"/>og: image – an image displayed in social media. It is very important to fill this tag.
Example:
<meta property="og:image" content="https://site.com/post.jpg" />og: type – content type: an article, a website etc.
Example:
<meta property=og:type content=website />og: description – your post description – 1-2 sentences displaying the essence. Use as short, succinct and attractive description of your content as possible.
Example:
<meta property=og:description content="Get FREE SEO report by 100+ parameters with the best website checker. Detailed site auditing will help to find errors in meta tags, images, links. Step-by-step guides for correcting any error and growing SEO score. The average time of site auditing is 15 seconds. Free use regardless of the number of website review."/>og: locale – content language
Example:
<meta property=og:locale content=en_US />