What Does the “Missing Title Tag” Issue Mean?
The “missing title tag” issue in a site audit means that a web page is lacking a <title> tag within its HTML code. The <title> tag is a critical element for both users and search engines for the following reasons:
- SEO: Helps search engines understand the page and influences rankings and click-through rates.
- User Experience: Appears in browser tabs and bookmarks, helping users identify and navigate pages.
- Social Sharing: Used in link previews on social media.
That is what Google advises to webmasters:
<…>If we’ve detected that a particular result has one of the above issues with its title, we may try to generate an improved header from anchors, on-page text, or other sources. However, sometimes even pages with well-formulated, concise, descriptive titles will end up with different headers in our search results to better indicate their relevance to the query. There’s a simple reason for this: the title tag as specified by a webmaster is limited to being static, fixed regardless of the query.<…>
How to Check the Issue
Access the source code of the page by using an online tool like Codebeautify or by employing your web browser. Indeed, most browsers allow viewing the source code – in Chrome, just right click on a neutral region of the page and pick “View Page Source”. Once the source code is revealed, search for <title> to locate the title tag.
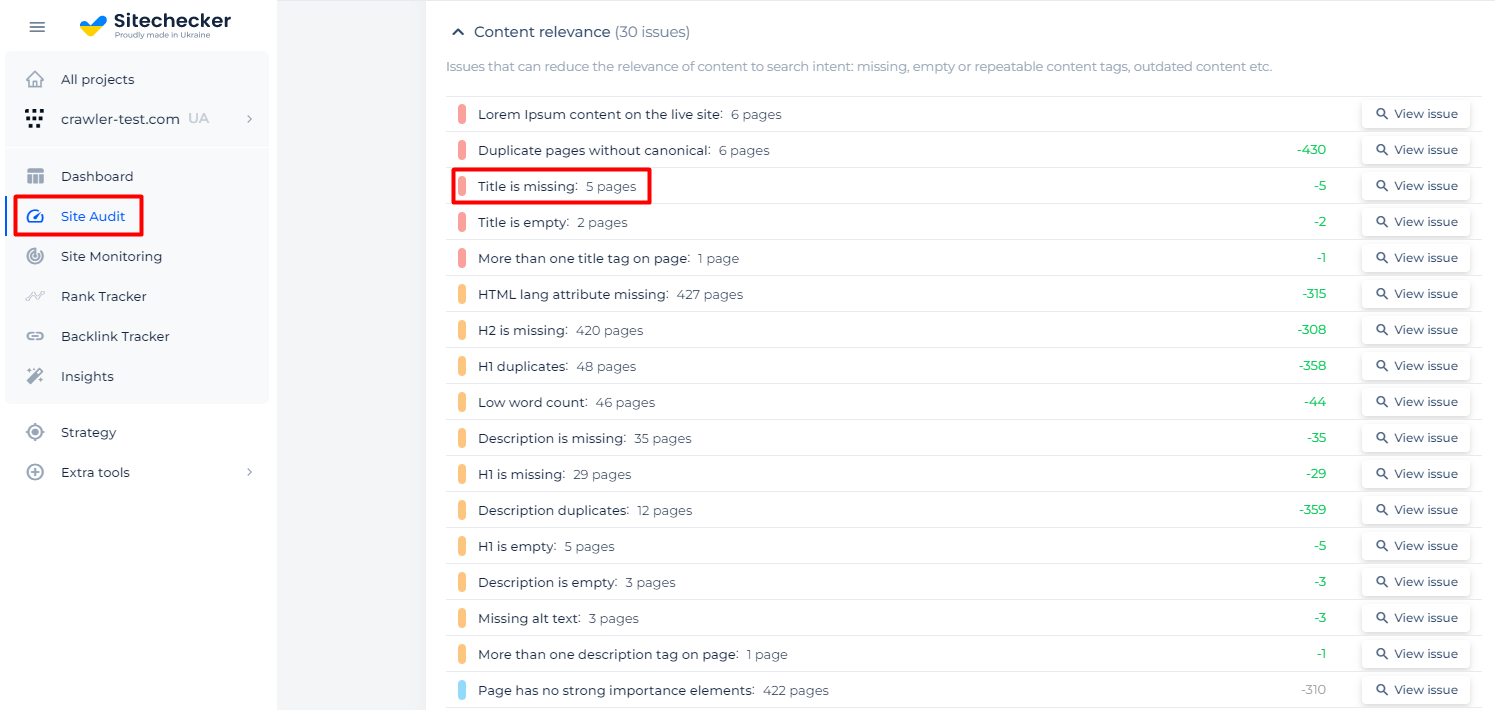
An alternative method is to utilize Sitechecker. It will scan your website and identify all pages with missing titles.

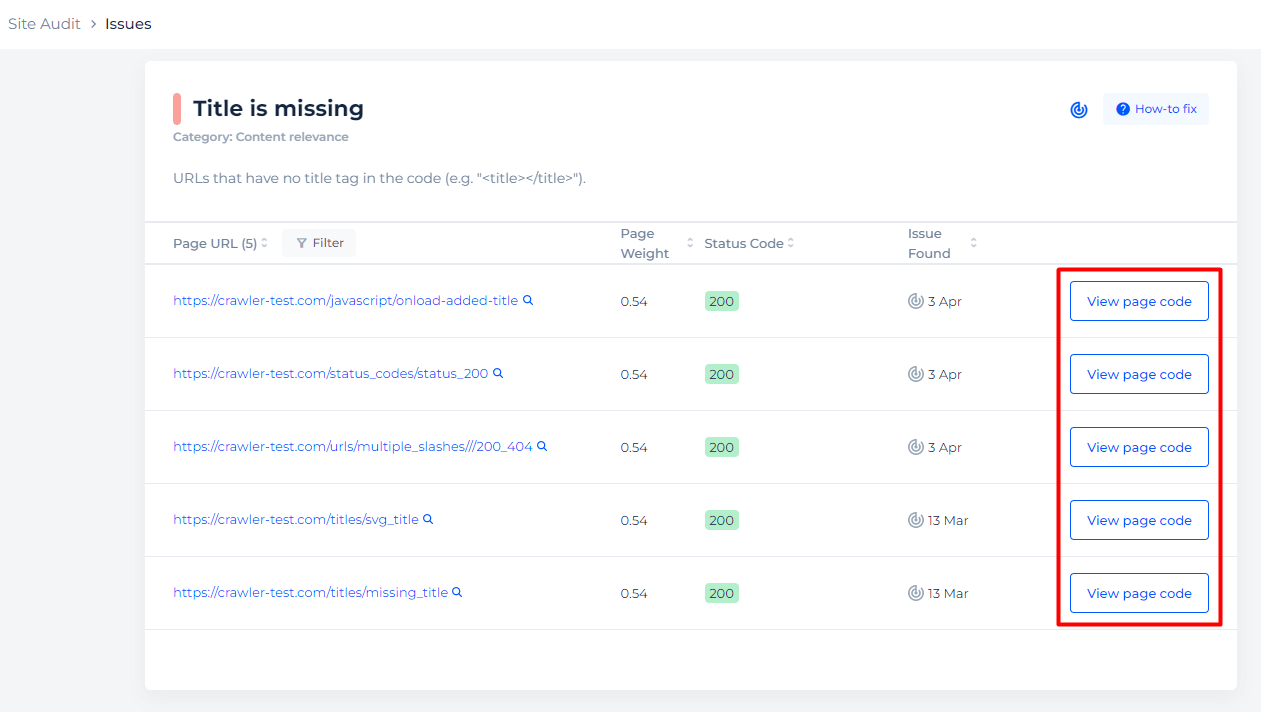
By clicking on the identified issue, you will be directed to a list of pages without titles. Furthermore, you will have the option to examine the source code of a specific page.

Detect pages with missing titles
Crawl the website to collect all pages that have no title tags
How to Fix the Issue
To fix the “missing title tag” issue on a web page, follow these steps:
1. Locate the HTML file: Identify the HTML file of the web page with the missing title tag.
2. Open the HTML file: Use a text editor or an HTML editor to open the file.
3. Add the <title> tag:
- Find the <head> section of the HTML code.
- Add a <title> tag within the <head> section.
- Ensure the title is descriptive and unique for each page.
Here is an example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your Descriptive Page Title Here</title>
</head>
<body>
<!-- Page content -->
</body>
</html>
4. Save the changes: Save the updated HTML file.
5. Upload the file: If you’re using a web server, upload the modified file to your server.
6. Verify the fix:
- Open the web page in a browser and check if the title appears in the browser tab.
- Use Sitechecker to re-scan the page and ensure the issue is resolved.