What Does “Missing Meta Description” Mean?
A “missing meta description” refers to the absence of a description tag in the HTML code of a site. The meta description is a brief summary, typically between 150-160 characters, that describes the content of the page. This summary is placed within the head section of the HTML code.
<meta name="description" content="This is a brief summary of the web page content.">
The meta description serves several important purposes:
- Search engines like Google use the meta description to understand the content of the site. While the summary itself is not a direct ranking factor, a well-crafted annotation can improve click-through rates from search engine results pages (SERPs) by attracting users to click on the link.
- When a user sees a link to your page in the search results, the meta description appears as a snippet below the page title. This snippet helps users decide whether the page matches their search intent.
- When a web page is shared on social media platforms, the meta description is often used as the default summary that appears along with the link.
If a site is missing an annotation, search engines might generate their own snippet based on the page content, which may not be as effective or relevant as a carefully crafted summary. This can lead to lower click-through rates and potentially reduce the effectiveness of the page in attracting visitors from search engines.
How to Check the Issue
Look into the source code of the page either by using this simple online tool https://codebeautify.org/source-code-viewer or by using the functionality of your browser – in Chrome, it is enough to right-click and select “View Page Source.”
In the source code, look for the tag <meta name=description to locate the meta description.
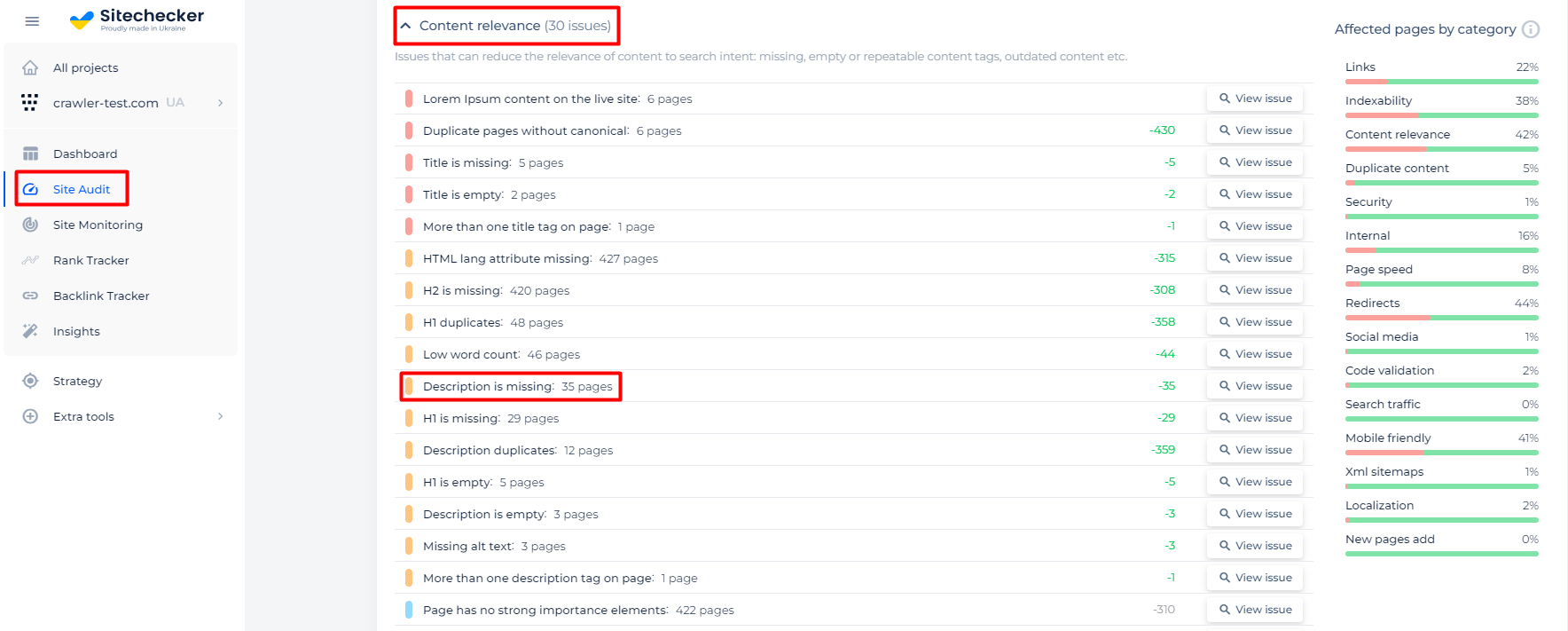
For an easier and automated process, consider using Sitechecker. It scans your website and identifies pages with missing descriptions.

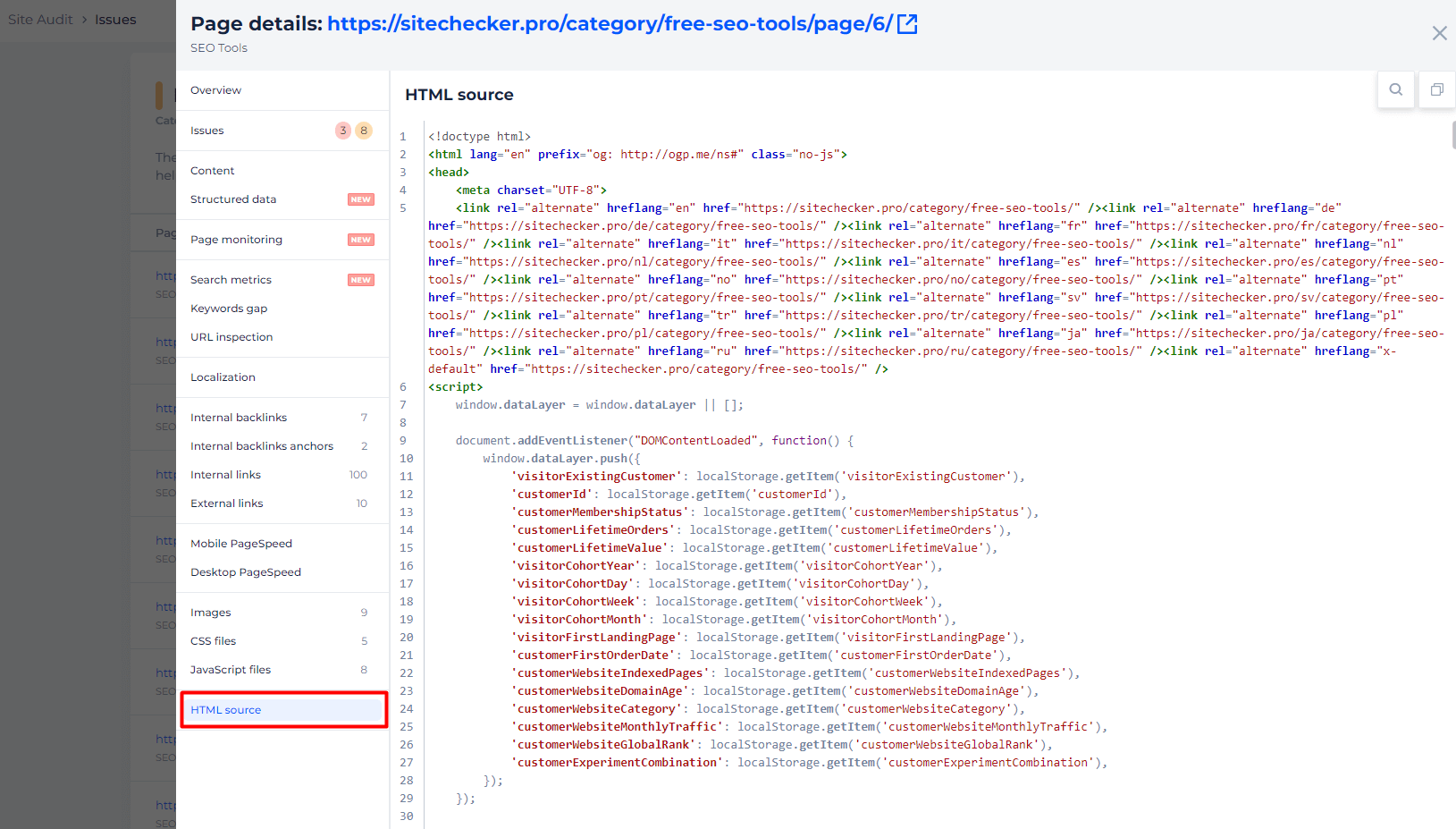
Following the scan, you’ll receive a comprehensive list of affected pages, along with the ability to review their source code.

Detect pages where description is missing
Crawl the website to collect all pages that have no meta description tags
How to Fix the Issue
1. Write Effective Meta Descriptions
Create unique and concise annotations for each page. Here are some tips for writing effective meta descriptions:
- Length: Aim for 150-160 characters. This ensures the description is fully displayed in search results.
- Relevance: Ensure the text accurately reflects the content of the page.
- Keywords: Include primary keywords naturally. This helps search engines understand the page content and may bold the keywords in the search results, making the snippet more attractive.
- Action-Oriented: Use calls-to-action or persuasive language to encourage users to click through to your page.
- Unique: Each page should have a unique meta description to avoid duplication issues.
2. Add Meta Descriptions to HTML
Add the meta description to the HTML of each page within the <head> section. Here’s how you can do it:
For a static HTML page:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Your unique and concise meta description goes here.">
<title>Your Page Title</title>
</head>
<body>
<!-- Page content -->
</body>
</html>
For a CMS like WordPress
Install an SEO plugin like Yoast SEO or All in One SEO Pack. These plugins provide fields to enter meta descriptions for each post or page. If you need to add annotations manually, you can edit the theme files (e.g., header.php) to include the meta description tag. However, this approach is less flexible and harder to manage compared to using an SEO plugin.
4. Validate the Changes
After adding meta descriptions, validate the changes:
1. Check the source code of your web pages to ensure the meta descriptions are correctly implemented.
2. Re-run the SEO audit tools to confirm that the missing meta descriptions issue is resolved.
5. Monitor and Optimize
Regularly monitor the site’s performance in search engines:
1. Check for any new issues related to meta descriptions.
2. Use Sitechecker to track the performance of your pages and adjust meta descriptions as needed to improve click-through rates.