Jede Seite Ihrer Website hat eine bestimmte Struktur. Der erste Header jeder Seite muss einen H1-Tag im HTML-Code enthalten. Ohne dieses H1-Tag wird es Google schwer fallen, die Priorität der Inhalte auf Ihrer Website herauszufinden. Wir können also schlussfolgern, dass H1 das Haupt-Header-Tag auf jeder Webseite ist, das sich am Kopf des Artikels befindet. Wir haben ein einzigartiges kostenloses H1-Finder-Tool entwickelt, mit dem Sie ohne Registrierung überprüfen können, ob der Header der ersten Ebene auf einer bestimmten Seite gesetzt ist oder ob ein leeres h1-Problem ist da und womit dieses Tag gefüllt ist.
Ein eindeutiger H1-Titel-Tag für jede Seite ist eine Anforderung von Suchmaschinen für viele Websites. Erstellen Sie ein Tag, das den Inhalt Ihrer Seite genau beschreibt. Denken Sie daran, dass ein guter H1-Titel zielgerichtete Keywords enthält. Damit Suchmaschinen-Roboter den Seiteninhalt verstehen und Ihre Leser sofort wissen, worum es bei Ihren Inhalten geht. Suchmaschinen achten darauf, wie viel Zeit Nutzer auf Ihren Seiten verbringen. Je höher diese Zahl ist, desto höher werden Sie in den Suchmaschinenrankings eingestuft.
Strukturierte Textzeichen erregen mehr Aufmerksamkeit bei den Benutzern und tragen so dazu bei, dass sie länger auf Ihrer Blog- oder Online-Shop-Seite bleiben. Es ist wichtig, nur eine Überschrift der ersten Ebene zu verwenden. Beim Scannen Ihrer Website in SEO-Erweiterungstools stoßen Sie möglicherweise auf fehlendes H1 – ein doppeltes h1-Problem. Beseitigen Sie diesen Fehler, Benutzer und Suchmaschinenroboter mit dem H1-Tester in die Irre zu führen.
Suchmaschinen-Crawler analysieren das H1-Tag, um das Thema Ihrer Seite und das Vorhandensein des Schlüsselworts zu erfahren. Verwenden Sie unseren kostenlosen H1-Checker-Test, um das Vorhandensein des Tags zu überprüfen. Dieser Artikel erklärt, wie Sie unser Tool verwenden und warum es wichtig ist, die H1-Überschriften auf Ihren Website-Seiten zu überprüfen.
Nutzung von H1 Checker: Eine Schritt-für-Schritt-Anleitung
H1 Checker ist ein Online-Tool zur Überprüfung des Vorhandenseins des H1-Tags, das auch seine Länge analysiert und berechnet. Sie können auch Schlüsselwortinformationen weitergeben, um die Seite zu ranken.
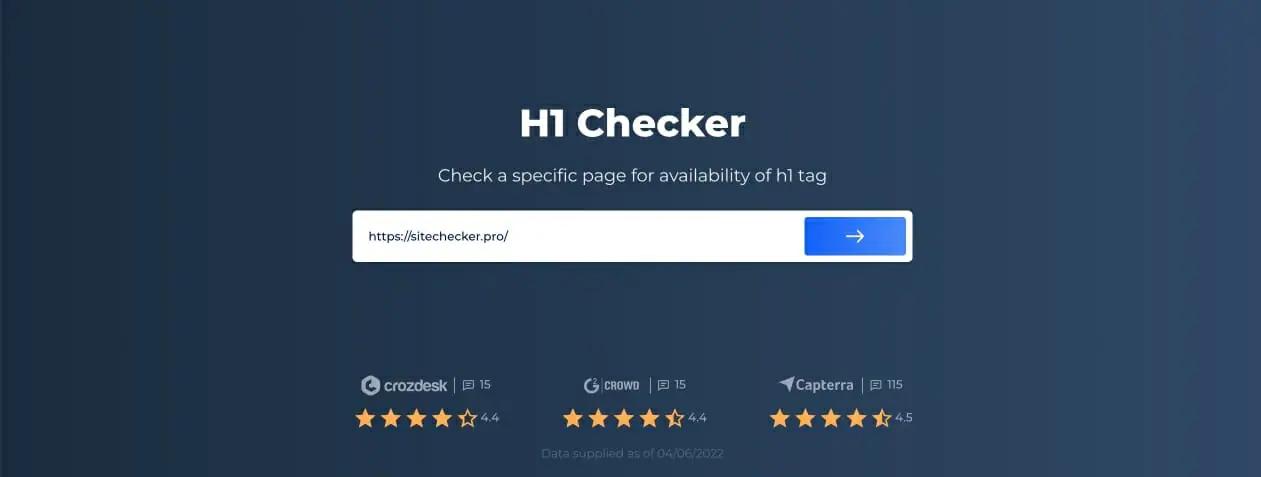
Schritt 1: Geben Sie Ihre URL ein
Denken Sie daran, das Hinzufügen eines H1-Tags auf jeder Seite ist zur Optimierung empfohlen. Zum Beispiel haben wir uns entschieden, die Funktionsweise des Tools auf der Hauptseite im Vergleich zu unserer Website sitechecker.pro zu zeigen. Geben Sie also die Seite, die Sie überprüfen möchten, in ein leeres Feld ein und klicken Sie auf die Pfeilschaltfläche. Nachfolgend finden Sie Screenshots.

Schritt 2: Interpretieren der H1 Tag Checker-Ergebnisse
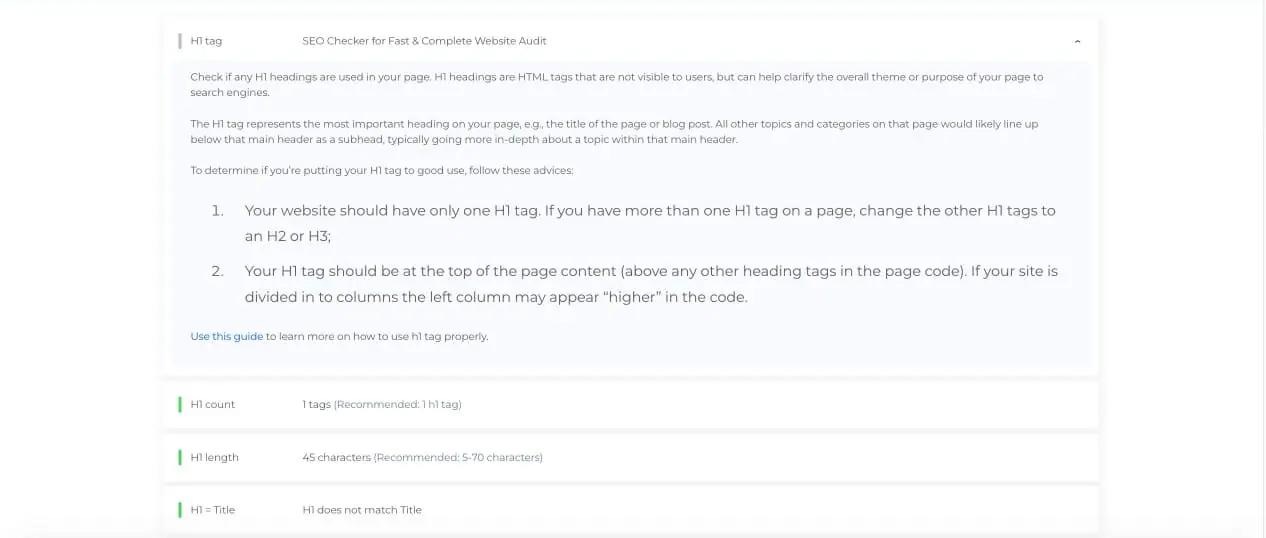
Nachdem der Scan im Analysator abgeschlossen ist, erhalten Sie vollständige Informationen über das H1-Tag auf der spezifischen Seite der gescannten Website. Außerdem sollten Sie bedenken, dass Sie während des Scans nur eine Seite und nicht alle Seiten der Domain auf einmal prüfen können.
Nun, auf der Ergebnisseite nach dem Ende des Scans sehen Sie nicht nur das H1-Tag, sondern auch deren Anzahl, Länge, Limit und ob das Tag mit dem Titel Ihrer Seite übereinstimmt.

Fälle, in denen H1 Checker benötigt wird
Sehen wir uns an, wann Sie die Seiten Ihrer Website auf das H1-Tag überprüfen sollten.
- Sie möchten den Inhalt Ihrer Website optimieren.
- Sie möchten den Inhalt auf den Seiten Ihrer Mitbewerber analysieren.
- Außerdem möchten Sie überprüfen, ob das H1-Tag auf den Seiten Ihrer Website vorhanden ist.
Wie Sie sehen, können Sie unser Tool verwenden, um die Seiten Ihrer Website und die Seiten der Websites Ihrer Mitbewerber zu überprüfen.
Finden Sie nicht nur das H1-Tag heraus, sondern auch das Vorhandensein technischer Fehler darin!
Führen Sie eine vollständige Prüfung durch, um alle Probleme auf Website- und Seitenebene auf Ihrer Website herauszufinden und zu beheben.