What is a Nofollow Link?
This is a type of hyperlink used in web content that instructs search engines not to consider a particular page when calculating the page’s ranking in search results. It is a way for webmasters to signal that they do not endorse or vouch for the content.
The attribute is added to the HTML code of a hyperlink as a “rel” attribute with a value of “nofollow”.
Here’s an example:
<a href="https://sitechecker.pro/" rel="nofollow">Sitechecker</a>By adding the “nofollow” attribute, the webmaster tells search engines like Google, Bing, and others that they should not use this for ranking purposes, such as passing equity or PageRank. The attribute is often used in situations where the website owner does not have control over the content, such as blog comments or user-generated content, to prevent spam or manipulation of search engine rankings.
Checking a link NoFollow on the HTML page
If you want to know how to check, you need to inspect the HTML source code of the webpage containing the link. Here are the steps to do this:
Open the webpage containing the URL you want to check.
Right-click on it and select “Inspect” or “Inspect Element” from the context menu. This will open the browser’s Developer Tools and highlight the specific HTML code needed.
Look for the “rel” attribute in the highlighted anchor (<a>) tag. If the “rel” attribute is present and its value contains “nofollow”, then it is a NoFollow link. The code should look like this:
<a href="https://sitechecker.pro/" rel="nofollow">If the “rel” attribute is absent, or if its value doesn’t contain “nofollow”, then it is not a NoFollow link.
Keep in mind that this process might vary slightly between browsers, but the general steps should be similar.
Alternatively, you can use browser extensions or online tools to quickly check for NoFollow links on a webpage. These tools automatically highlight this attribute or provide an overview of all the links and their attributes on the page. Popular browser extensions for this purpose include “Free Chrome Extension for On-Page SEO Audit” and “SEOquake“.
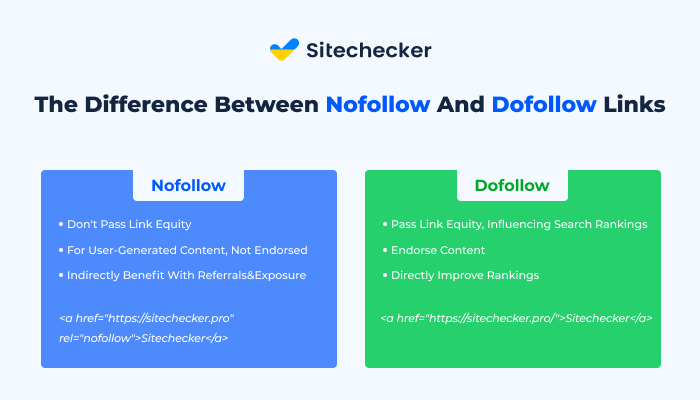
Nofollow vs. Dofollow Links – What’s the Difference?
Understanding the difference between follow vs nofollow links is essential for optimizing a website’s search engine ranking and managing its backlink profile. If you’re new to SEO, it’s important to understand the dofollow link meaning, as it can significantly impact your website’s search engine optimization efforts.

Nofollow and dofollow links are two types of hyperlinks that webmasters use when connecting to other websites. The primary difference between the two lies in how they influence search engine rankings.
Nofollow Links
These include a “rel” attribute with a value of “nofollow” within the anchor tag, indicating that search engines should not consider these when determining search rankings. Nofollow look like this:
<a href="https://sitechecker.pro/" rel="nofollow">Sitechecker</a>These are typically used in situations where the website owner cannot vouch for the content, such as blog comments or user-generated content. These URLs don’t pass equity or ranking factor, so they don’t directly impact the search rankings of the site.
Dofollow Links
By default, these do not have any specific “rel” attribute that prevents search engines from considering them. They look like this:
<a href="https://sitechecker.pro/">Sitechecker</a>Dofollow passes equity or SEO value from the referring site to the referred site, directly affecting search rankings. These URLs are typically used when the website owner endorses or vouches for the content. Dofollow helps boost the referred site’s search rankings and is a valuable source of organic traffic.
The key difference between nofollow and dofollow lies in their impact on search engine rankings. The former tells search engines not to consider the referred page for ranking purposes, whereas the latter passes link juice and contributes to the site’s search rankings.
Effect of Nofollow Links on Website SEO
While SEO nofollow links won’t directly boost a page’s ranking, strategically using them can help distribute the link equity and enhance the overall backlink profile, which in turn can positively impact the website’s search engine visibility.
This also influences a website’s SEO in specific ways by signaling search engines not to factor in the page for ranking. Key implications include:
- No transfer of link equity or PageRank: This attribute is a way of blocking directly boosting the linked site’s search rankings, as they don’t pass equity.
- Counteracting spam and manipulation: By using nofollow in user-generated content or comments, spammy links can be prevented from affecting search rankings, thus preserving search result integrity.
- Enriching profile: Despite their lack of direct ranking impact, they help create a balanced and diverse profile, which can be seen as a positive indicator by search engines.
- Indirect SEO advantages: They can still drive referral traffic, enhance brand exposure, and potentially result in organic links if users find the content valuable and decide to share it.
While they don’t offer direct SEO benefits for ranking improvements, they contribute to a healthy and varied profile and may lead to indirect SEO gains.
Matt Cutts addressed further inquiries regarding “suitable applications of nofollow” within our webmaster forum:
Here are examples of how these links can improve site performance.
Case studies about the impact of Nofollow Links
These case studies highlight the potential indirect benefits, including increased organic search traffic, referrals, media coverage, and social media shares.
Evolving “nofollow” – New Ways to Identify the Nature of Links: Google Updates 2019
In September 2019, Google announced an update to the “nofollow” attribute, introducing two new link attributes that provided webmasters with more ways to identify the nature of links. These new attributes are “sponsored” and “UGC” (User Generated Content).
- rel=” sponsored”: This attribute is designed for links that are created as part of advertisements, sponsorships, or other compensation agreements. By using “sponsored”, webmasters can explicitly indicate that the link is part of a commercial arrangement.
- rel=”UGC”: The “UGC” attribute is specifically for user-generated content, such as comments and forum posts. This helps webmasters indicate that the link is not editorially placed and might not be an endorsement from the website owner.
These new attributes were introduced to give webmasters more granularity in marking links and to help Google better understand the context of them. Google made it clear that the use of these attributes, along with “nofollow”, remains a hint rather than a directive. This means that while Google uses these attributes to inform its indexing and ranking systems, they do not strictly enforce them.
As of March 1, 2020, Google began treating these link attributes as hints for crawling and indexing purposes, providing them with more flexibility in using the information for ranking calculations.
What Links Should Use the rel=”nofollow”
Websites use the rel=”nofollow” attribute in various situations to prevent passing link equity or PageRank to the pages. Here are some common scenarios where you might find the attribute:
Blog comments
Many websites, especially blogs, use the attribute for URLs posted in the comments section. This helps prevent comment spam and discourages spammers from exploiting the comment section to boost their search rankings.
User-generated content
Websites that host user-generated content, such as forums, social media platforms, and Q&A sites, often use the attribute for links posted by users. In fact, they should be nofollow by default. This helps maintain the integrity of search rankings by preventing manipulation through user-created URLs.
Sponsored content and advertisement
Websites that feature sponsored content, affiliate content or advertisements typically use this attribute. This practice complies with Google’s guidelines and helps differentiate between organic and paid, avoiding potential penalties for passing PageRank through paid links.
To prevent passing authority to low-quality or spammy websites, it’s recommended to mark any outgoing links to untrusted or sponsored sources with “nofollow” attributes, commonly known as nofollow external links.
Untrusted or unverified content
Websites may use this attribute when linking to sources they cannot vouch for, such as unverified news stories, untrusted websites, or controversial content.
Widget Links
Widgets are small, embeddable applications that provide various functionalities or content on a website. These widgets often contain URLs pointing back to their creators’ websites, which can help the creators generate traffic and increase their visibility.
To prevent the potential misuse of widget links for manipulating search engine rankings, it is recommended to use the rel=”nofollow” attribute for these internal links. It’s a common practice to use “nofollow” attributes on internal links that are not relevant or important for search engines to crawl, known as nofollow internal links, to focus the equity on the essential pages of the website. By adding the attribute, webmasters signal to search engines that they do not endorse or vouch for the content.
Legal or policy pages
Some websites choose to add the nofollow attribute to connections pointing to legal or policy pages, such as terms of service or privacy policies, as these pages don’t necessarily need to rank highly in search results.
It’s important to note that the use can vary depending on the specific website and the discretion of the webmaster. However, the common theme is to prevent passing equity to the page when it is not deemed appropriate or in compliance with search engine guidelines.
Typical Problems with Nofollow Links and Their Solutions
Overusing Nofollow Links
Some webmasters may overuse this attribute, even on editorial or trusted content, out of an abundance of caution. This can lead to missed opportunities for building organic link profiles and improving search rankings.
Solution: Reserve the nofollow attribute for untrusted, user-generated, or sponsored content. When linking to trusted and valuable resources, use dofollow to pass equity and strengthen your website’s organic profile.
Incorrect Implementation
Sometimes, webmasters may incorrectly implement the nofollow attribute, which can lead to unintended consequences, such as passing equity when it’s not desired or not passing equity when it’s beneficial.
Solution: Double-check the HTML code and ensure the attribute is correctly added or omitted as needed. Be familiar with the proper syntax:
<a href="https://www.example.com" rel="nofollow">Example</a>Obsessing Over Dofollow
Focusing solely on dofollow may cause webmasters to undervalue nofollow links and miss their indirect benefits, such as referral traffic and brand exposure.
Solution: Understand the value of nofollow links and include them strategically in your content marketing efforts. Use them in situations like blog comments, user-generated content, and sponsored content to maintain a diverse profile and leverage the hidden potential of nofollow links.
Lack of Nofollow Links in User-generated Content
Not using nofollow in user-generated content, such as blog comments or forum posts, can lead to an increase in spam and potential penalties from search engines.
Solution: Implement the nofollow attribute for all URLs in user-generated content to discourage spammers and maintain the integrity of your website’s search rankings.
Conclusion
Understanding the proper use of nofollow and implementing them strategically can help webmasters maintain a healthy and diverse profile while avoiding potential issues with search engines. Balancing the use of nofollow and dofollow can lead to better overall SEO outcomes.