¡El tamaño de una página web es importante! No se trata del diseño o del tema del sitio web, sino de algo mucho más simple: todo depende del tamaño web de la pantalla del monitor de los visitantes del sitio web.
Si el sitio web no está optimizado para cada tamaño de monitor, se crea una molestia automática en el usuario. Por lo tanto, es muy importante hacer que tu sitio web sea cómodo para verlo desde cualquier dispositivo, desde un monitor enorme hasta la pantalla de un pequeño teléfono móvil.
El rápido aumento del tamaño de la página web
La primera página web apareció en 1990. Al agregar todos los tipos de fuentes, imágenes, videos y archivos CSS / JS a los sitios web y con los años de desarrollo tecnológico, el tamaño de las páginas ha aumentado significativamente. Según la información proporcionada por httparchive.org, En 2010, el tamaño promedio de la página web fue de 702kb, mientras que en 2017 fue de 3422kb.
Ahora, vamos a descubrir un poco más sobre las dimensiones del sitio web de estadísticas oficiales.
Debido a los últimos datos recopilados en noviembre de 2018, los tamaños de página más utilizados son:
Estadísticas de la resolución de pantalla de escritorio en todo el mundo:
| Alto x ancho | 1366×768 | 1920×1080 | 360×640 | 1440×900 | 1536×864 | 1600×900 |
| Utilizado | 22.7% | 17.94% | 7.8% | 6.3% | 5.05% | 4.55% |
En general, estas son las medidas escritorio recomendadas.
Estadísticas de la resolución de pantalla móvil en todo el mundo
| Alto x ancho | 360×640 | 375×667 | 414×736 | 720×1280 | 360×720 | 320×568 |
| Utilizado | 33.54% | 11.07% | 5.15% | 3.89% | 3.67% | 3.53% |
¿Por qué ocurrió esto?
Esto puede explicarse por una serie de factores que contribuyen significativamente al aumento del tamaño de una página.
A continuación encontrarás las claves.
Verifique el puntaje SEO de su sitio web
Audite su sitio web para encontrar qué páginas tienen errores de SEO, cómo corregirlos y obtener más tráfico
JavaScript
JavaScript fue creado con la idea de agregar interactividad a las páginas HTML. JavaScript da a los diseñadores HTML una herramienta de programación un tanto complicada, pero conveniente.
Aunque la mayoría de los diseñadores HTML no tienen nada que ver con la programación real, JavaScript simplificó aún más su trabajo porque es un lenguaje de scripting con una sintaxis muy simple.
La primera variación apareció en 1995. Mejoró en gran medida hasta que alcanzó la forma actual.
Por lo tanto, es una herramienta muy eficaz que proporciona a los diseñadores las siguientes características:
- Agregar o quitar etiquetas;
- Cambiar estilos de página;
- Juegos basados en la web;
- Información sobre la actividad del usuario en la página;
- Realizar cambios en el código;
- Animación de una página web.
Las aplicaciones de este lenguaje son ilimitadas.
Por lo tanto, es muy importante utilizar JavaScript para tu sitio web, pero no olvides minimizar los archivos, para reducir el tamaño pantalla de la página tanto como sea posible y así hacer que tu sitio sea fácil de usar y atractivo para todos los usuarios.
Imágenes
Las imágenes son la razón principal del aumento en el tamaño de las páginas en los últimos 7 años. Con los años, las imágenes se han vuelto más frecuentes y es una de las características principales que se utilizan para atraer la atención de los usuarios. Pocas veces las pocas veces encuentran un artículo interesante para leer sin imágenes y nadie va a comprar un artículo sin ver un ejemplo de cómo se ve. Sin embargo, hay soluciones al problema del tamaño de las imagenes. Algunos servicios como Optimus y Imagify, Sirven para la compresión del tamaño de la imagen, pero manteniendo la misma alta calidad que influye en la dimensión del sitio web.
Además, los formatos WebP y FLIF tienen el propósito de reducir aún más el tamaño de la imagen y por lo tanto, ayudar a disminuir el tamaño de las páginas web.
Fuentes
¿Cómo puede una fuente afectar la velocidad de una página web? Al igual que las imágenes, la calidad de las fuentes ha ido mejorando con el paso del tiempo y ahora existen millones de variedades disponibles para crear tu propio estilo. Alrededor del 57% de los sitios ahora están utilizando fuentes personalizadas. En 2017, las fuentes de un sitio promedio ocuparon aproximadamente 113kb de espacio, cuando en 2010 este número era de solo 2kb. Actualmente, la fuente es muy importante para la marca personal, ya que tiene un impacto en el tamaño página web. Por este motivo, debes elegir una fuente que no solo se ajuste al estilo de tu sitio y marca, sino que también se cargue de forma rápida.
Videos
El uso de videos en sitios web ha crecido cada vez más a lo largo de los años. Los videos se utilizan a menudo para atraer la atención de la audiencia, también para la presentación de algún producto y como una herramienta efectiva de SEO.
Sin embargo, los videos de alta calidad afectan realmente el tamaño del sitio. En los últimos seis años, el tamaño de un video promedio ha aumentado a 174 kb, aunque todavía ocupa aproximadamente el 7.7% del tamaño total del sitio web. Puede que pronto esto se convierta en un problema mayor a menos que la compresión de video mejore.
Publicidad
En el mundo moderno, los anuncios se han convertido en algo más complejo. Ya no están hechos solo de texto plano. Para obtener la mayor atención, los administradores de redes sociales, , generalmente agregan fotos, animaciones o incluso videos a su publicidad y naturalmente esto aumenta el tamaño y el tiempo de carga de un sitio web.
¿Cómo evitar esto? Para resolver este problema, el usuario puede usar un bloqueador de anuncios (ad blocker) que puede ayudar a reducir la visibilidad de los anuncios (su navegador no los cargará) y por lo tanto, la velocidad de carga deberá aumentar significativamente.
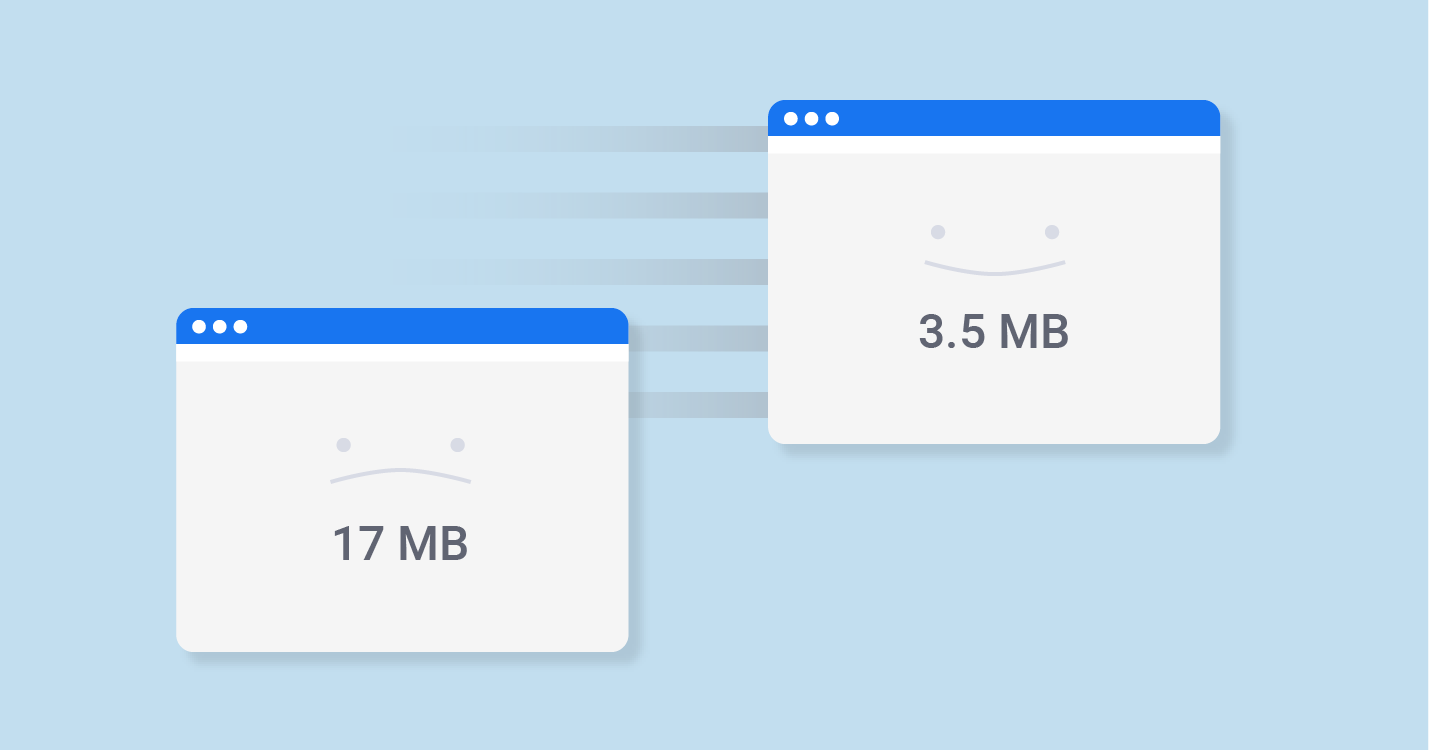
De acuerdo con el artículo nytimes.com, boston.com y otros sitios de noticias similares demoran aproximadamente 33 segundos en cargar 16.3MB sin un bloqueador de anuncios, mientras que el uso de un bloqueador de anuncios reduce considerablemente el tiempo de carga a 7 segundos y disminuye el peso a 3.5MB. Esto es especialmente efectivo en dispositivos móviles o tabletas.
Es necesario monitorear los anuncios en el sitio para ver cómo afectan la velocidad.
Regula y cambia los anuncios en tu sitio web, para que ocupen la menor cantidad de bytes posible y no amplíen el tamaño de la página. Inclusive puedes eliminar completamente los anuncios si ves que ralentizan demasiado el sitio.
¿Cuál es la situación con los dispositivos móviles?
Según las estadísticas, las personas utilizan con mayor frecuencia los dispositivos móviles. Solo en los últimos dos años, la cantidad de usuarios de dispositivos móviles se ha incrementado en cientos de millones debido a que es mucho más rápido y conveniente utilizar teléfonos y tabletas en lugar de una PC o computadora portátil.
Lukew.com Tiene un artículo, que nos proporciona los siguientes datos:
- En comparación con la conexión de escritorio promedio, las conexiones 3G son más lentas en un 40%, mientras que las conexiones 4G lo son en un 12%.
- De 347 sitios web, aproximadamente el 86% entregó los mismos datos a todos los dispositivos.
Esto significa que la velocidad de la página sufrirá si no está optimizada para dispositivos móviles.
¡Esto es vital para cada sitio!
Puede requerir sacrificar algunos aspectos, como eliminar una animación o un video insertado, pero el tamaño de la página disminuirá significativamente y los usuarios de dispositivos móviles estarán contentos con la velocidad de carga rápida y la excelente experiencia que tendrán. Así que… ¡siempre prueba la velocidad del sitio web!
Conclusión
Tu sitio debería funcionar lo más rápido posible. Es por ello que, debes hacer todo lo posible para reducir el tiempo de carga en todos los dispositivos:
Presta mucha atención a las imágenes, ya que gracias al tamaño imagen html tienden a ocupar la mayor parte (alrededor del 44%) del tamaño total del sitio.
Sin embargo, para ajustar el tamaño promedio de las páginas web, todos los aspectos (desde las fuentes hasta los anuncios) deben optimizarse, como se mencionó anteriormente. Esto es muy importante, no solo para atraer nuevos visitantes, sino también para mantener la atención de sus clientes y usuarios leales por muchos años.