La taille d’une page web est importante ! Nous ne parlons pas du design ou de la nature du site, mais simplement – de la taille de l’écran sur lequel les visiteurs consultent votre site. En effet, un site Web qui n’est pas optimisé pour chaque dimension d’écran, sera automatiquement source d’inconvénient pour l’utilisateur. Il est donc très important de rendre l’affichage de votre site Web de plus facile depuis n’importe quel type d’appareil, que ce soit à partir d’un écran de grande taille ou d’un écran d’un petit téléphone portable.
La forte ascension de la Taille d’une Page Web
1990 voit apparaitre la première page Internet. Depuis, la taille des pages Web n’a cessé d’augmenter par suite du développement technologique et de l’ajout de différents types de polices, images, vidéos et fichiers CSS / JS aux sites. Selon les informations publiées par httparchive.org, la taille moyenne des pages Web est passée de 702 Ko en 2010 à 3422 Ko en 2017.
Quand aux données statistiques officielles les plus récentes (recueillies en novembre 2018), sur les dimensions de site Web, elles nous indiquent que les formats page Web les plus utilisables sont :
Statistiques mondiales concernant la résolution d’écran de bureau:
| Largeur x Hauteur | 1366×768 | 1920×1080 | 360×640 | 1440×900 | 1536×864 | 1600×900 |
| Using | 22.7% | 17.94% | 7.8% | 6.3% | 5.05% | 4.55% |
Statistiques mondiales concernant la résolution d’écran mobile:
| Largeur x Hauteur | 360×640 | 375×667 | 414×736 | 720×1280 | 360×720 | 320×568 |
| Using | 33.54% | 11.07% | 5.15% | 3.89% | 3.67% | 3.53% |
Comment cela est-il possible ?
L’explication peut se trouver dans un certain nombre de facteurs contribuant de manière significative à l’augmentation de la dimension de la page web. Ils vous sont décrits ci-dessous.
Vérifiez le score SEO de votre site Web
Auditez votre site Web pour trouver quelles pages contiennent des erreurs de référencement, comment les corriger et obtenir plus de trafic
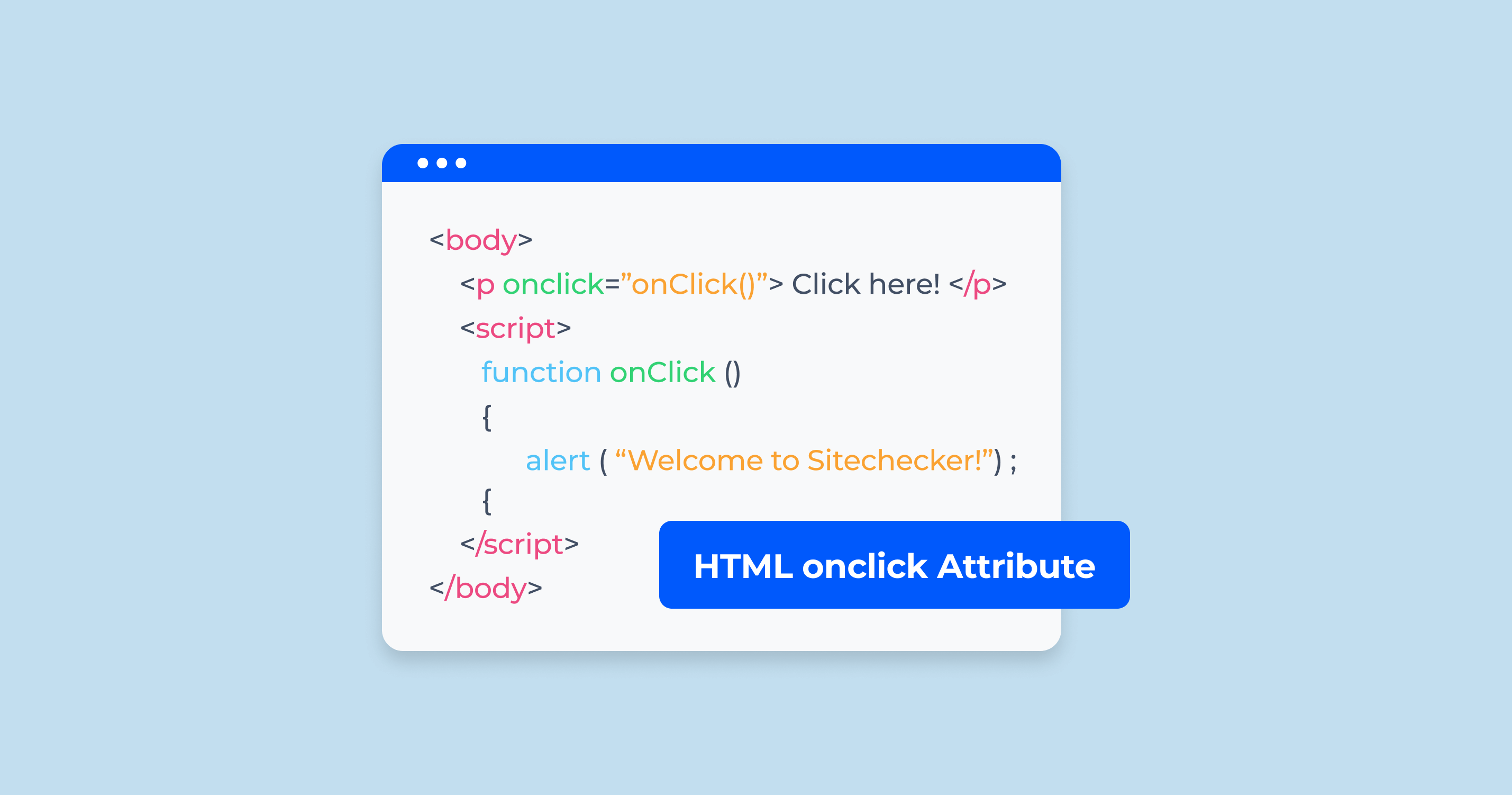
JavaScript
L’idée créatrice de JavaScript a été d’ajouter de l’interactivité aux pages HTML.
JavaScript fourni aux développeurs HTML un outil de programmation puissant tout en restant pratique. Bien que la majorité des développements HTML n’aient rien à voir avec la programmation réelle, JavaScript simplifie encore plus le travail en proposant un langage de script à la syntaxe très simple. C’est en 1995 qu’est apparu sa première variation. Il a depuis été amélioré à plusieurs reprises jusqu’à atteindre sa forme actuelle.
Cet outil efficace offre aux développeurs les possibilités et les fonctionnalités suivantes :
- Ajouter ou supprimer des tags ;
- Changer les styles de page ;
- Jeux Internet ;
- Informations sur l’activité de l’utilisateur sur la page ;
- Apporter des modifications au code ;
- Animation d’une page Web.
Le champ d’application de cette langue est illimité. Par conséquent, il est très important d’utiliser JavaScript pour vos ressources Web, sans oublier de réduire autant que possible la taille des fichiers pour obtenir la taille page web la plus petite dans le but de rendre votre site convivial et attrayant pour tous les utilisateurs.
Images
L’accroissement de la dimension des pages web durant ces 7 dernières années est principalement due aux images. Devenues de plus en plus fréquentes, elles sont également l’un des principaux attributs pour attirer l’attention des utilisateurs. En effet, les lecteurs trouvent rarement un article intéressant à lire sans la présence d’images et personne ne va acheter un produit sans avoir une illustration de son apparence. Des solutions existent pour résoudre le problème de la taille de l’image. Des services tels que Optimus, Imagify ou autres permettent de compresser la taille de l’image sans pour autant en altérer la qualité. La dimension page Web s’en trouve fortement influencée. De plus, les formats WebP et FLIF ont pour vocation de réduire davantage la taille de l’image et donc de réduire encore la dimension des pages Web.
Les polices de caractères
Comment une police peut-elle influencer la vitesse d’une page Web ? Tout comme les images, la qualité des polices s’est améliorée de façon considérable au fil des ans. Des millions d’options sont actuellement disponibles pour créer votre propre style. Aujourd’hui, environ 57% des sites existant utilisent des polices personnalisées. Pour un site standard, l’espace occupé par les polices de caractères était d’environ 113 Ko en 2017 alors qu’il n’était que de 2 Ko en 2010. Etant un facteur très important pour une image de marque personnalisée, vous devez choisir une police qui conviendra non seulement à votre marque, au style et format page web mais également qui pourra se charger rapidement, la taille de page web étant impactée.
Vidéos
Au fil des ans l’utilisation de vidéos sur des sites Web s’est aussi développée de manière croissante. Les vidéos sont souvent utilisées pour attirer l’attention du public, dans le cadre de présentation de produits et comme outil de référencement efficace. Cependant, une vidéo de haute qualité influence fortement la taille de page web. Ces six dernières années, la taille d’une vidéo standard est passée à 174 Ko. Si pour l’instant elle ne représente que plus ou moins 7,7% du volume totale du site Web, elle deviendra bientôt un problème plus important à moins que la compression vidéo ne s’améliore.
La publicité
Les publicités sont devenues complexes dans notre monde moderne. Elles ne sont plus conçues à partir de texte brut uniquement. Pour attirer un maximum d’attention, les gestionnaires de réseaux sociaux ajoutent principalement des photos, des animations ou même des vidéos à leurs publicités, augmentant ainsi la dimension page web et le temps de chargement. Comment peut-on remédier à cela ? L’utilisateur peut utiliser un bloqueur de publicité pour résoudre ce problème. La visibilité des annonces sera réduite (votre navigateur ne les chargera pas) augmentant considérablement la vitesse de chargement.
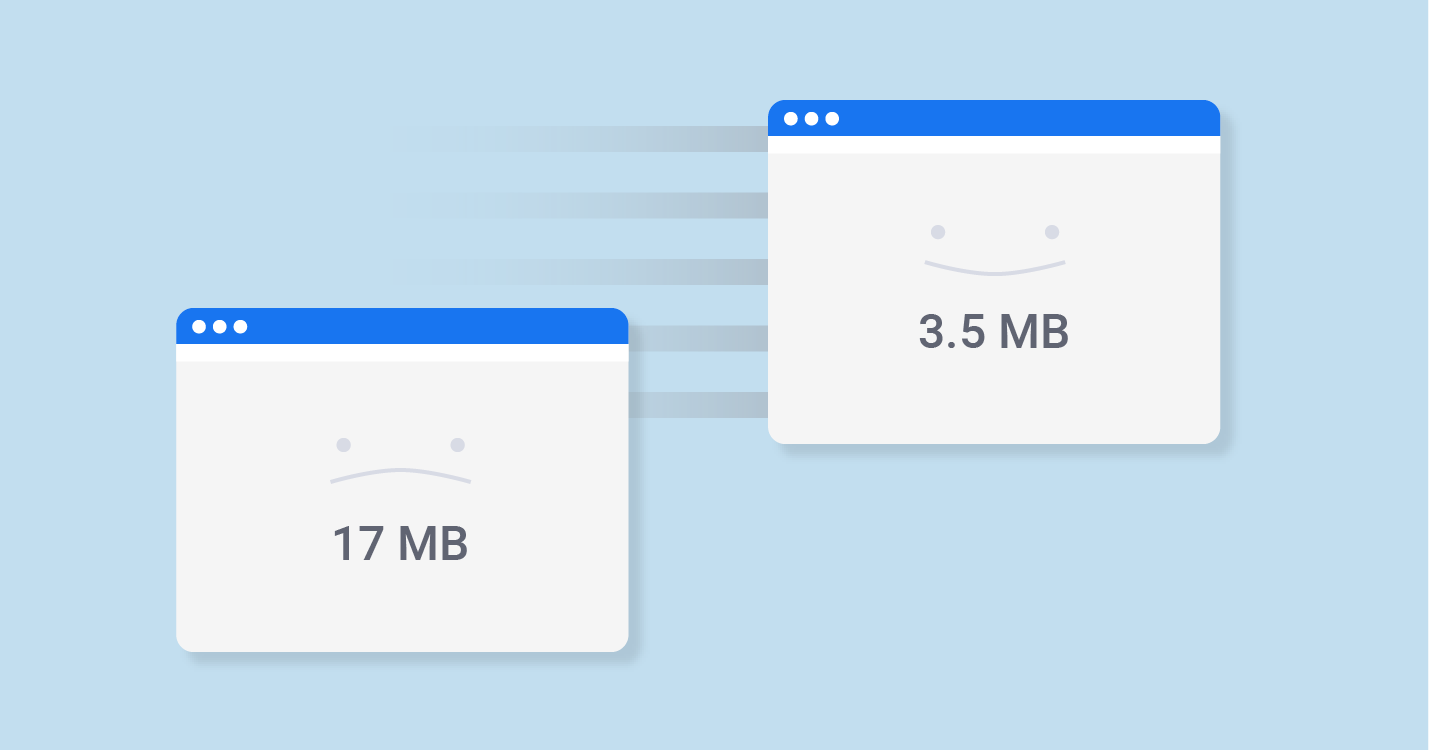
En se référant à l’article du nytimes.com, boston.com et d’autres sites d’actualités similaires. il faut environ 33 secondes pour charger 16,3 Mo, sans bloqueur de publicité. Alors que l’utilisation d’un bloqueur de publicité vous permet de réduire de façon conséquente le temps de chargement à 7 secondes et réduit la dimension de la page web à 3,5 Mo. Cette solution est particulièrement efficace pour les appareils mobiles ou les tablettes.
Surveillez les annonces sur le site pour observer comment elles impactent la vitesse. Réglementez et modifiez les annonces sur votre ressource Web, pour qu’elles occupent le moins d’octets possibles et n’augmentent pas de façon considérable la dimension page web. Vous pouvez même entièrement supprimer l’annonce si vous constatez qu’elle ralentit trop le site.
Qu’en est-il avec les appareils mobiles ?
Les statistiques nous apprennent que les individus utilisent plus souvent les appareils mobiles. Au cours de deux dernières années le nombre d’utilisateurs d’appareils mobiles a augmenté de plusieurs centaines aux millions parce qu’utiliser des téléphones et des tablettes est beaucoup plus rapide et plus convivial que des PC ou des ordinateurs portables.
Lukew.com propose un article avec les informations suivantes :
En comparaison à la moyenne d’une connexion d’un ordinateur de bureau les connexions 3G sont plus lentes de 40% et les connexions 4G de 12%.
Sur 347 sites Web, environ 86% ont fourni des prestations identiques pour tous les appareils.
Cela signifie que la vitesse de la page souffrira si elle n’est pas optimisée pour les appareils mobiles. C’est essentiel pour chaque site ! Cela peut impliquer de faire l’impasse sur certains aspects, comme par exemple supprimer une insertion d’animation ou d’une vidéo pour considérablement diminuer la taille de la page. Les utilisateurs d’appareils mobiles apprécieront l’élévation de la vitesse de chargement et vivront une grande expérience d’utilisation. Donc n’oubliez pas de tester la vitesse du site Web !
Conclusion
Votre site devrait avoir une vitesse de fonctionnement la plus élevée qui soit. Pour que cela devienne réalité, vous devez faire tout ce qui est en votre pouvoir pour réduire le temps de chargement sur tous les types d’appareils : portez particulièrement votre attention sur les images. Se sont-elles qui occupent généralement la plus grande partie (environ 44%) de la taille totale. Toutefois, pour correspondre à la taille moyenne des pages Web, tous les aspects doivent être optimisés (des polices aux annonces), comme cela a été mentionné ci-dessus – il est très important d’attirer non seulement de nouveaux visiteurs, mais également de retenir l’attention de vos fidèles clients et utilisateurs pendant de nombreuses années.