La dimensione della pagina web è importante! Non dipende dal design o dagli argomenti della pagina, ma dalle dimensioni schermo del monitor dei visitatori, è molto più semplice. Se il sito web non è ottimizzato per ogni dimensione del monitor, crea un fastidio automatico all’utente e quindi, è molto importante rendere il sito comodo da visualizzare su qualsiasi dispositivo, dal grande schermo al piccolo monitor di un cellulare.
Aumento rapido delle dimensioni di una pagina web
La prima pagina web è stata pubblicata nel 1990. Successivamente, a causa dello sviluppo tecnologico, con l’aggiunta di tantissimi tipi di font, immagini, file CSS/JS, la dimensione delle pagine sono aumentate in modo significativo. Nel 2010, la dimensione media delle pagine web era di 702 kb e nel 2017 era di 3422 kb, secondo le informazioni fornite da httparchive.org.
Scopriamo qualcosa in più sulle dimensioni sito web, grazie alle statistiche ufficiali. Grazie agli ultimi dati raccolti nel novembre del 2018, le dimensioni pagina web più utilizzate sono:
Statistica mondiale della risoluzione delle dimensioni desktop pixel
| Larghezza x Altezza | 1366×768 | 1920×1080 | 360×640 | 1440×900 | 1536×864 | 1600×900 |
| Utilizzo | 22.7% | 17.94% | 7.8% | 6.3% | 5.05% | 4.55% |
Statistica mondiale della risoluzione delle dimensioni tablet e mobile
| Larghezza x Altezza | 360×640 | 375×667 | 414×736 | 720×1280 | 360×720 | 320×568 |
| Utilizzo | 33.54% | 11.07% | 5.15% | 3.89% | 3.67% | 3.53% |
Perché succede questo?
È possibile spiegare tutto questo, con una serie di fattori che contribuiscono in maniera significativa all’aumento delle dimensioni di una pagina. Qui sotto puoi trovare quelli più importanti.
Controlla il punteggio SEO del tuo sito web
Controlla il tuo sito Web per scoprire quali pagine presentano errori SEO, come correggerli e ottenere più traffico
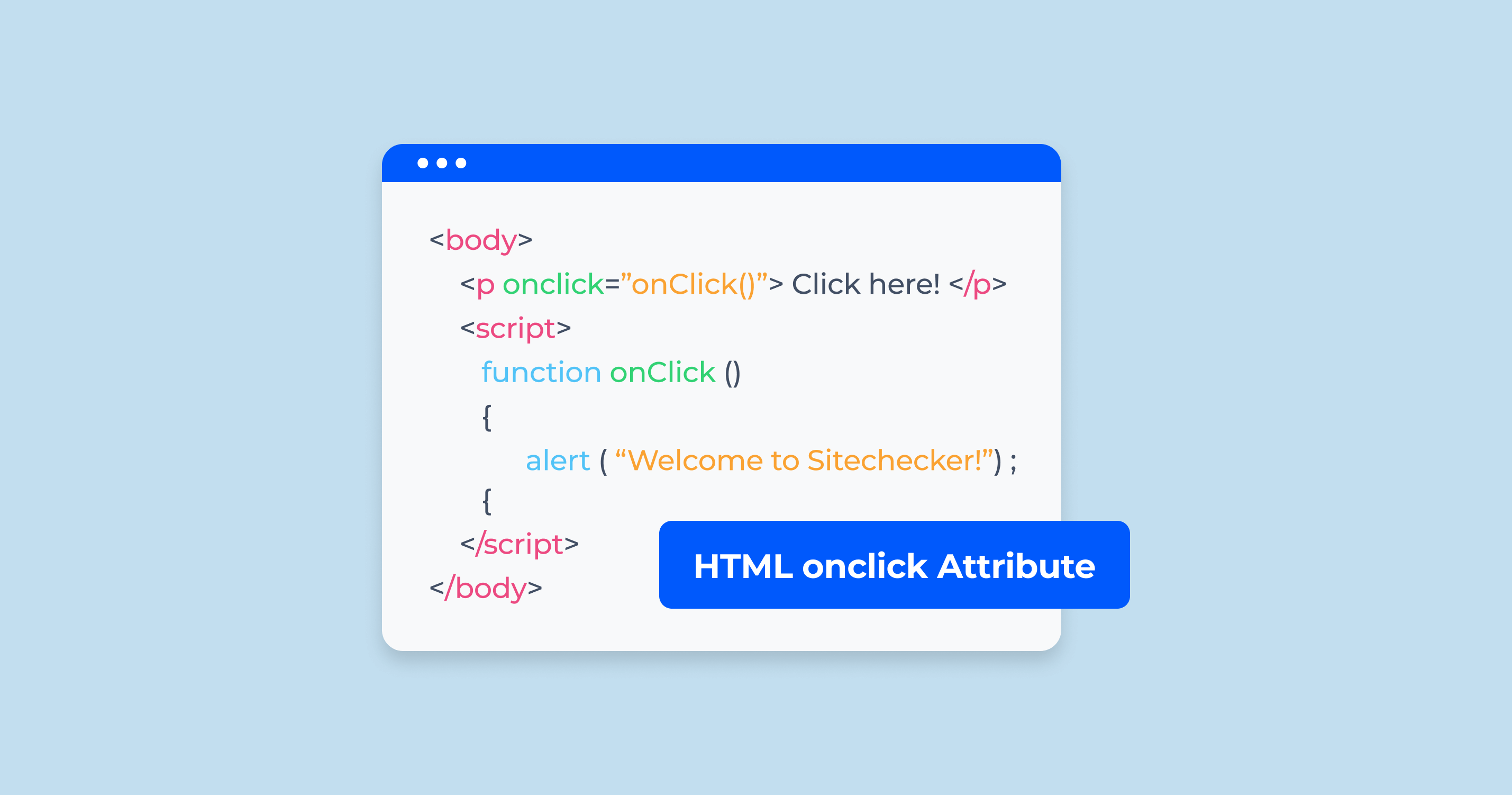
JavaScript
JavaScript è stato creato per aggiungere interattività alle pagine HTML.
JavaScript offre agli sviluppatori HTML, un potente strumento di programmazione, facile da usare. Sebbene la maggior parte degli sviluppatori HTML non abbiano nulla a che fare con con la programmazione vera e propria, JavaScript semplifica il loro lavoro ancora di più, perché è un linguaggio di scripting con una sintassi molto semplice. La prima versione, apparve nel 1995. È stata migliorata moltissime volte, fino a raggiungere la forma attuale.
Per questo, è uno strumento efficace, che offre agli sviluppatori le seguenti possibilità e caratteristiche:
- Aggiungere o rimuoveredi tag;
- Modificare gli stili di una pagina;
- Giochi web-based;
- Informazioni dell’attività dell’utente sulla pagina;
- Apportare modifiche al codice;
- Animare una pagina web.
Le possibilità sono davvero illimitate. Per questo, è molto importante utilizzare JavaScript per la tua risorsa web, ma non dimenticare di ridurre il numero di file per rimpicciolire il più possibile le dimensioni della pagina e rendere il tuo sito user-friendly e attraente per tutti gli utenti.
Immagini
Il motivo principale per cui le dimensioni delle pagine sono aumentate negli ultimi 7 anni, sono le immagini. Nel corso degli anni, le immagini sono diventate sempre più frequenti ed una delle risorse principali utilizzate per attirare l’attenzione degli utenti. Raramente le persone trovano interessante da leggere un articolo, se non ci sono immagini e nessuno acquista un oggetto senza vedere come’è fatto. Tuttavia, esistono diverse soluzioni al problema delle dimensioni delle immagini. Servizi come Optimus, Imagify, ed altri ancora, consentono di comprimere le immagini per ridurne le dimensioni che influiscono sulla dimensione del sito web, mantenendone inalterata la qualità. Inoltre, i formati WebP e FLIF mirano a ridurre ulteriormente le dimensioni dell’immagine e quindi a ridurre le dimensioni delle pagine web.
Caratteri
In che modo i caratteri (font) possono influenzare la velocità di una pagina web? Proprio come le immagini, la qualità dei caratteri è migliorata in tutti questi anni e ora, ce ne sono migliaia disponibili per creare il proprio stile personale. Circa il 57% dei siti utilizza caratteri personalizzati. Nel 2017, i caratteri di un sito medio, occupavano circa 113kb di spazio, mentre nel 2010, soltanto 2kb. Il carattere è molto importante per il brand. Dal momento che ha un certo impatto sulle dimensioni della pagina, devi scegliere un carattere che non solo si adatti allo stile del sito e del brand, ma che sia anche rapido da caricare.
Video
L’utilizzo dei video sui siti web, è cresciuto negli ultimi anni. I video vengono utilizzati sempre più spesso per attirare l’attenzione del pubblico, per presentare un prodotto e come strumento SEO. Tuttavia, i video di alta qualità influiscono parecchio sulle dimensioni del sito. Negli ultimi sei anni, le dimensioni medie di un video sono cresciute fino a 174kb e, sebbene occupino solo il 7,7% circa delle dimensioni totali del sito web, diventeranno presto un problema più grande, a meno che la compressione video non migliori.
Pubblicità
Oggi, gli annunci pubblicitari sono diventati sempre più complessi. Non sono più fatti di semplice testo. Per attirare attenzione, i gestori dei social media, aggiungono solitamente foto, animazioni o persino video alla loro pubblicità e, naturalmente, questo aumenta le dimensioni e il tempo di caricamento di un sito web. Come eviti tutto questo? Per risolvere questo problema, l’utente può utilizzare un Ad Blocker che può aiutare a ridurre la visibilità degli annunci (il browser non li carica) e quindi, la velocità di caricamento dovrebbe aumentare di parecchio.
Secondo l’articolo di nytimes.com, boston.com e altri siti di notizie simili, ci vogliono circa 33 secondi per caricare 16,3 MB senza un blocco Ad Blocker, mentre il suo utilizzo riduce notevolmente il tempo di caricamento fino a 7 secondi e diminuisce anche il peso fino a 3,5 MB. Tutto questo, particolarmente efficace su dispositivi mobile o tablet.
È necessario monitorare gli annunci pubblicitari del sito, per vedere come influenzano la velocità. Regola e modifica gli annunci della tua risorsa web, in modo che occupino il minor numero di byte possibile e non espandano notevolmente le dimensioni della pagina. Oppure, puoi persino rimuovere completamente l’annuncio se vedi che rallenta troppo il sito.
Qual è la situazione con i dispositivi mobile?
Secondo le statistiche, le persone utilizzano sempre più spesso dispositivi mobile. Solo negli ultimi due anni, il numero di utenti con dispositivi mobile, tablet e cellulari, è aumentato di centinaia di milioni, a causa del fatto che siano molto più veloci e comodi da utilizzare, rispetto a PC desktop o portatili.
Lukew.com ha scritto un articolo in merito, che fornisce i seguenti dati:
Le connessioni 3G sono più lente del 40% e le connessioni 4G del 12% rispetto alla connessione media con PC desktop;
Su 347 siti web presi in considerazione, circa 86% ha fornito le stesse risorse a tutti i dispositivi.
Questo significa che la velocità della pagina ne risentirà se non è ottimizzata per i dispositivi mobile. È importante per qualsiasi sito! Ciò può richiedere alcuni sacrifici, come la rimozione di un’animazione o di un video, ma le dimensioni della pagina diminuiranno in modo significativo e gli utenti dei dispositivi mobile saranno soddisfatti della velocità di caricamento e dell’esperienza utente. Quindi, metti sempre alla prova la velocità del sito!
Conclusioni
Il tuo sito dovrebbe essere il più rapido possibile. Per questo, è necessario fare tutto il possibile per ridurre il tempo di caricamento per ogni dispositivo; presta la massima attenzione alle immagini, in quanto tendono ad occupare la parte più grande (circa il 44%) delle dimensioni totali. Tuttavia, per ridurre le dimensioni della pagina web, tutti gli aspetti (dai caratteri agli annunci pubblicitari) devono essere ottimizzati, come menzionato qui sopra, e questo è molto importante non solo per attrarre nuovi visitatori, ma anche per mantenere alto negli anni l’interesse dei vostri affezionati clienti.