Что такое замещающий текст?
Атрибут alt представляет собой описание изображения, состоящее из нескольких слов, которое считывается сканером при индексации страницы. Если пользователь отключил функцию поддержки графики в браузере, то вместо картинки будет отображаться содержимое тега. Текст для этого атрибута не должен быть слишком длинным.
Атрибут title — это описание посетителя. Если пользователь подержит курсор мыши на картинке несколько секунд, появится атрибут title. Обычно для заполнения этого тега используется подробное описание 1-2 предложений.
Зачем нам нужны альтернативные теги?
Без сомнения, графическое изображение будет загружаться правильно, даже если в тегах изображения нет img alt и title. Но в этом случае возможности SEO-изображений останутся неактивными. Потратив немного времени на создание альтернативного описания, веб-мастер сможет:
- передавать необходимые данные поисковому роботу;
- привлекать новых посетителей;
- повысить лояльность читателей.
Поисковые системы проверяют уникальность графических изображений, но не могут проанализировать их тематическую принадлежность. Поэтому, если веб-мастер хочет, чтобы робот классифицировал картинку, то он должен составить текст для тега alt.
Помимо основного поиска, у Google и Яндекса есть сервис «картинки». Создавая оптимизированные описания тегов изображений, веб-мастер увеличивает шансы того, что пользователи Интернета смогут наткнуться на его сайт с помощью этого сервиса. В результате будет обеспечен рост трафика.
Проверка альтернативных тегов важна, но недостаточна для получения хороших позиций в поисковой выдаче!
Проведите полный аудит, чтобы выяснить и исправить проблемы с вашим сайтом, а также ранжировать по изображениям.
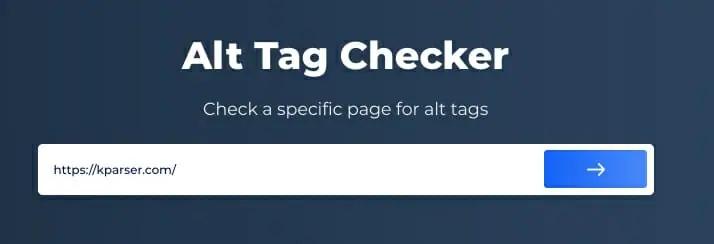
Как использовать средство проверки альтернативных тегов
- Введите свой URL.

- Нажмите кнопку “Проверить”.
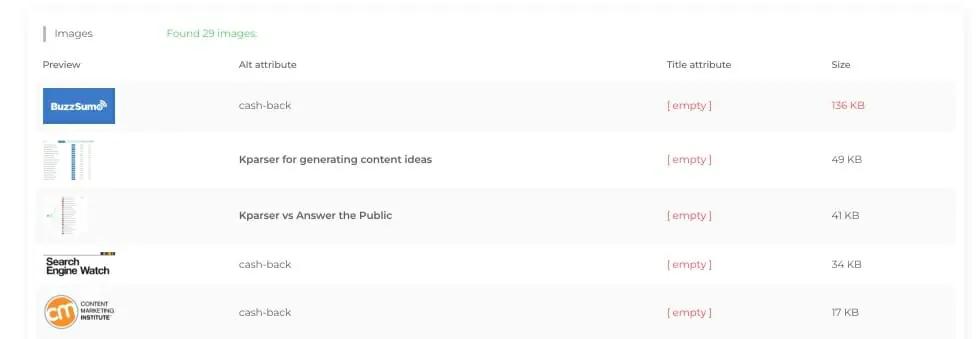
- Получить отчет с пустыми атрибутами заголовков для всех изображений на этой странице.

Как использовать теги в SEO-продвижении?
Для привлечения лидов на продвигаемые запросы веб-мастеру приходится составлять описания с использованием ключевых фраз для alt и title. Текст, созданный для тега alt, может выглядеть так: «прилагательное + ключевая фраза». Для атрибута title рекомендуется создавать сложное предложение «прилагательное + ключ + дополнение».
Например, возьмем ключ «Недвижимость в Нью-Йорке». Для такого ключа можно нарисовать описание alt «Роскошная недвижимость в Нью-Йорке», а также заголовок «Элитная недвижимость на Манхэттене, Нью-Йорк». Оптимизированное описание изображения должно содержать такие слова, как «фото», «картинка».
Рекомендации по альтернативному тексту:
В конце концов, alt изображения должен быть различен, но вдобавок описывать смысл веб-страницы.
- Описывая изображение, будьте точны. Изобразите изображение и будьте ясны. Используйте как тему изображения, так и настройку, чтобы направлять вас.
- Сократите длину замещающего текста до 125 символов. Инструменты для чтения с экрана обычно перестают просматривать атрибут alt в этот момент, обрезая многословный альтернативный текст в неудобные моменты.
- Постарайтесь не начинать замещающий текст словами “изображение…” или “Изображение…”. Переходите непосредственно к описанию изображения. Средства чтения с экрана (и Google, если это касается) распознают его как изображение из исходного HTML-кода статьи.
- Используйте ключевые слова, но экономно. Возможно, используйте целевое ключевое слово вашей статьи, если оно эффективно запоминается для вашего альтернативного текста. Если нет, подумайте о семантических ключевых словах или просто о наиболее значимых терминах внутри ключевого слова с длинным хвостом.
- Постарайтесь не добавлять ключевое слово в атрибут alt каждого изображения. В случае что ваша запись в блоге содержит серию изображений тела, используйте ключевое слово один раз. Определите изображение, которое, по вашему мнению, в целом иллюстрирует вашу тему, и назначьте его ключевому слову.
Кроме того, вы можете ознакомиться с полным руководством Томма Гриффита, соучредителя ClickMinded.