O que é texto alternativo?
O atributo alt é uma descrição de imagem que consiste em várias palavras, lidas pelo rastreador da web quando a página é indexada. Se o usuário desativou a função de suporte a gráficos no navegador, o conteúdo da tag será exibido em vez da imagem. O texto para este atributo não deve ser excessivamente longo.
O atributo title é uma descrição para o visitante. Se o usuário colocar o cursor do mouse sobre a imagem por alguns segundos, o atributo title aparecerá. Normalmente, para preencher esta etiqueta é utilizada uma descrição detalhada de 1-2 propostas.
Por que precisamos de tags alt?
Sem dúvida, a imagem gráfica será carregada corretamente mesmo que as tags de imagem não tenham img alt e title. Mas neste caso, as possibilidades de imagens de SEO permanecerão desativadas. Depois de passar algum tempo criando uma descrição alternativa, o webmaster poderá:
- transmita os dados necessários para o robô de pesquisa;
- atrair novos visitantes;
- aumentar a fidelidade dos leitores.
Os motores de busca examinam a singularidade das imagens gráficas, mas não conseguem analisar a sua identidade temática. Portanto, se um webmaster quiser que um robô categorize uma imagem, ele deve criar um texto para a tag alt.
Além da busca principal, Google e Yandex possuem serviço de “imagens”. Ao criar descrições otimizadas de tags de imagem, o webmaster aumenta as chances de os internautas encontrarem seu site usando este serviço. Com isso, o crescimento do tráfego será garantido.
Verificar tags alt é importante, mas não o suficiente para obter boas posições de SERP!
Faça uma auditoria completa para descobrir e corrigir os problemas do seu site para classificar também por imagens.
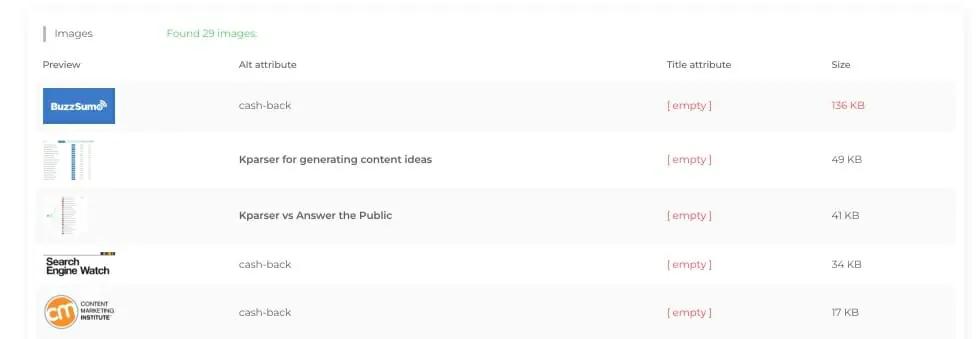
Como usar o Alt Tag Checker
-
- Digite seu URL.

-
- Pressione o botão “Verificar”.
- Receba um relatório com atributos de título vazios para todas as imagens nesta página.

Como usar tags na promoção de SEO?
Para atrair leads para solicitações promovidas, o webmaster precisa criar descrições usando frases-chave para alt e title. O texto criado para a tag alt pode ficar assim: “adjetivo + frase-chave”. Para o atributo title, é recomendável criar uma frase complexa “adjetivo + chave + adição”.
Por exemplo, vamos pegar uma chave “Imobiliário de Nova York”. Para tal chave, você pode desenhar uma descrição alt “Luxury imobiliário de Nova York”, bem como o título “imobiliário de luxo em Manhattan, Nova York”. Uma descrição otimizada da imagem deve conter palavras como “foto”, “imagem”.
Práticas recomendadas para texto alternativo:
Eventualmente, a imagem alt deve ser distinta, mas também descritiva do ponto da página.
- Seja específico ao descrever a imagem. Descreva a imagem e seja explícito. Use o assunto e a configuração da imagem para direcioná-lo.
- Mantenha o texto alternativo com menos de 125 caracteres. As ferramentas de leitura de tela param regularmente de examinar o atributo alt neste ponto, cortando o texto alt prolixo em momentos difíceis.
- Tente não começar o texto alternativo com “imagem de…” ou “Imagem de…” Vá diretamente para a descrição da imagem. As ferramentas de leitura de tela (e o Google, no que diz respeito a isso) o reconhecerão como uma imagem do código-fonte HTML do artigo.
- Utilize suas palavras-chave, mas com moderação. Possivelmente incorpore a palavra-chave objetiva do seu artigo se ela for efetivamente lembrada pelo seu texto alternativo. Caso contrário, pense em palavras-chave semânticas ou simplesmente nos termos mais significativos dentro de uma palavra-chave de cauda longa.
- Tente não colocar sua palavra-chave no atributo alt de cada imagem. No caso que sua entrada de blog contém uma série de imagens corporais, use sua palavra-chave uma vez. Identifique a imagem que você acredita ser geralmente ilustrativa do seu tópico e atribua-a à sua palavra-chave.
Além disso, você pode conferir o guia completo de Tomm Griffith, cofundador da ClickMinded.