A otimização do desempenho de um site é crucial e inclui a otimização do desempenho do site em qualquer dispositivo móvel. As abordagens modernas de SEO e web design estão focadas em telefones celulares e tablets, já que o tráfego móvel é dominante agora. A facilidade das versões de sites para celular garante uma alta posição no ranking do mecanismo de pesquisa e uma melhor taxa de conversão.
O Mobile-Friendly Test é uma das ferramentas que ajuda a verificar o quão amigável seu site opera em diferentes dispositivos. Mas o que significa ser um site otimizado para celular? Vamos para o cerne desta questão e analisar a compatibilidade com dispositivos móveis passo a passo.
A versão para celular do site é uma versão duplicada do site principal. A versão móvel usa um layout especial. Ele permite que você visualize e navegue convenientemente pelas páginas de recursos de telefones celulares e tablets.
Teste de compatibilidade com dispositivos móveis é uma ferramenta especial que ajuda você a ver a pontuação do seu site de acordo com os parâmetros de cálculo de pesquisa do Google. Este é um conjunto de fatores fornecidos pelo Google que ajudam a determinar a conveniência da versão móvel do seu site para os usuários.
Uso da ferramenta de teste compatível com dispositivos móveis: um guia passo a passo
Use a Ferramenta de teste de compatibilidade com dispositivos móveis para entender quão amigável seu site é para celulares e como ele fica em diferentes dispositivos.
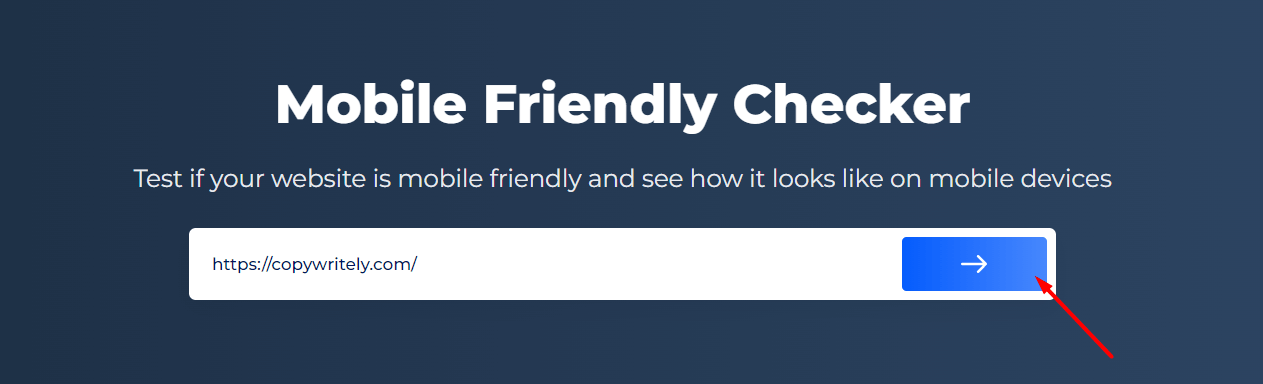
Etapa 1: insira seu URL
Insira o URL do site que você deseja testar em um campo de pesquisa da Ferramenta de teste de compatibilidade com dispositivos móveis. Pressione Enter para ver os resultados.

Etapa 2: interpretando os resultados do Mobile Optimization Checker
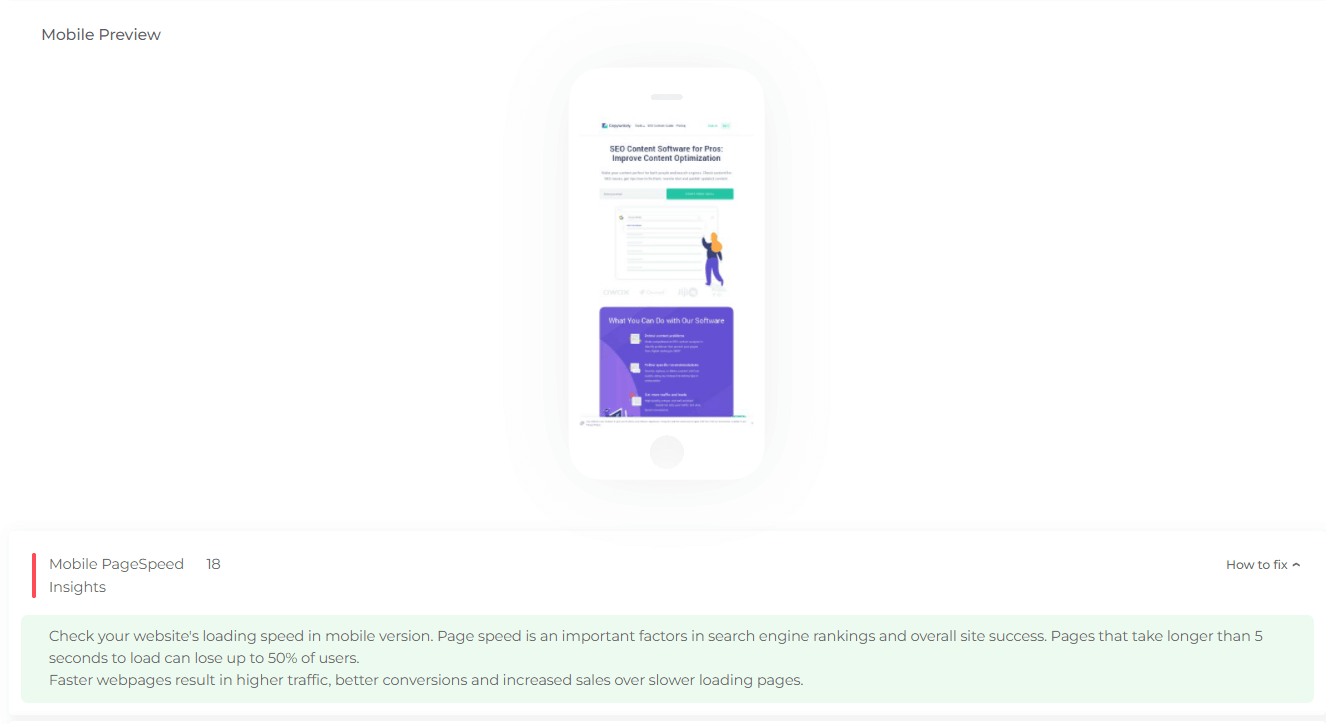
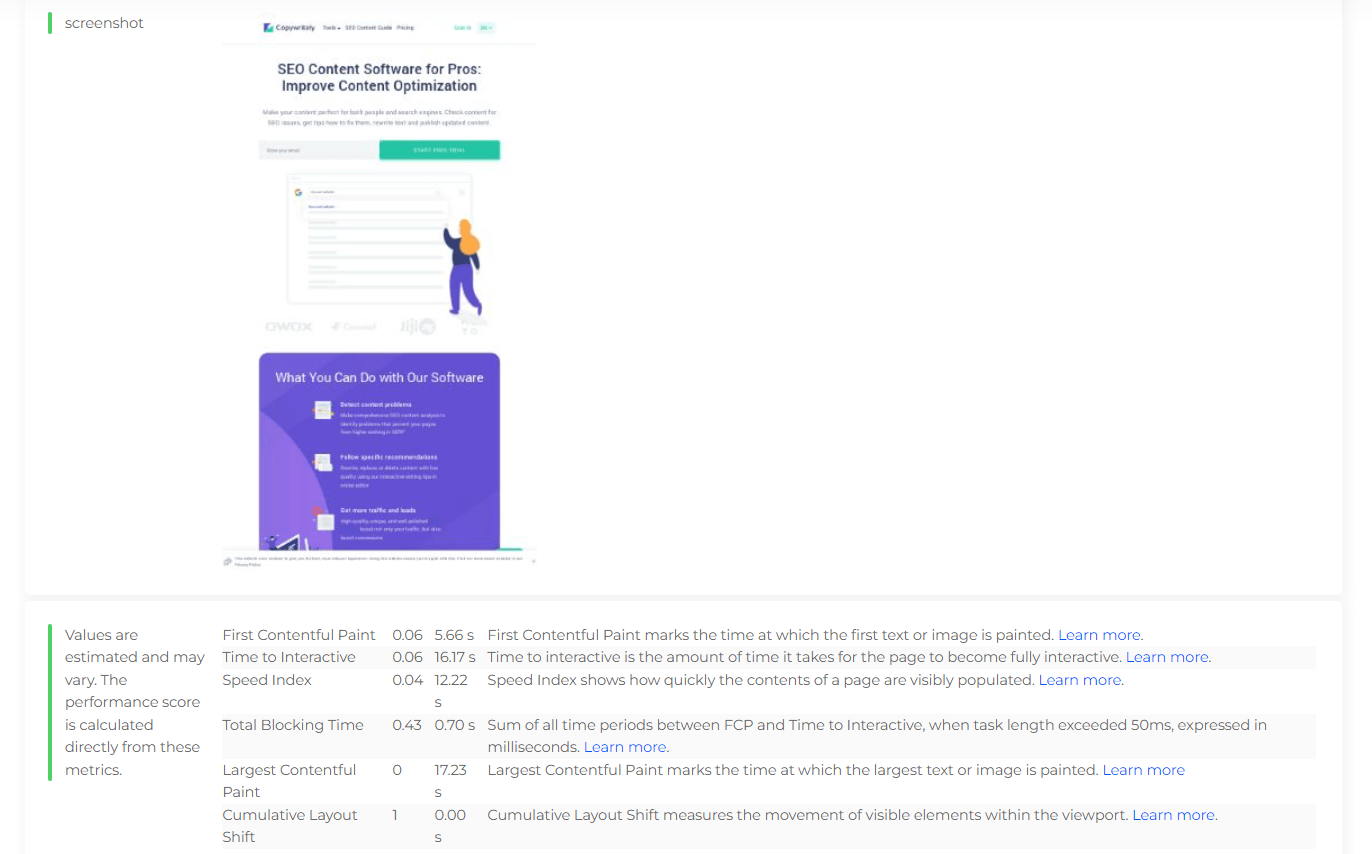
Logo após o término da análise, você obtém os resultados diretamente na página da Ferramenta de teste de compatibilidade com dispositivos móveis.

A Ferramenta de teste de compatibilidade com dispositivos móveis mostrará a visualização do seu site em dispositivos móveis. Além disso, ele coletará comentários do Mobile Page Speed Insights sobre seu site. Mobile Page Speed Insights é uma extensão oficial do Google. Ele analisa sites e fornece dicas sobre melhorias de desempenho. Todas essas dicas também serão fornecidas na página da Ferramenta de teste de compatibilidade com dispositivos móveis. Assim, não há necessidade de visitar outros sites ou usar outras ferramentas para verificar o quão amigável é o seu site.

Casos Teste de compatibilidade com dispositivos móveis é necessário
Basicamente falando, todo site precisa do teste de compatibilidade com dispositivos móveis. A questão é que os usuários tendem a visitar sites de diferentes dispositivos móveis; portanto, seu site deve ser facilmente acessível. Além disso, o Google SERP também analisa informações sobre as versões do site para celular. Use o Teste de compatibilidade com dispositivos móveis se desejar:
- Ganhe mais tráfego aparecendo em posições mais altas nos mecanismos de pesquisa
- Corresponder às demandas do Google e melhorar o SEP
- Aumente o tempo médio no site de diferentes dispositivos.
Confira o que o Google diz sobre a versão otimizada para celular & indexação mobile-first.
Dicas para tornar seu site compatível com dispositivos móveis
A Ferramenta de compatibilidade com dispositivos móveis mostrará os problemas em seu site, bem como recomendações sobre como corrigi-los. Além disso, você pode seguir essas recomendações. Com a ajuda deles, você pode facilmente obter uma classificação melhor.
Dica 1: não crie mais um site compatível com dispositivos móveis separado
Alguns desenvolvedores tiveram a ideia de fazer um site separado para a versão móvel. Isso significa que você precisa cortar conteúdo com informações importantes, como fotos, vídeos, etc., em um site móvel.
Além disso, ao criar dois sites com o mesmo conteúdo, você obterá dois links separados nos mecanismos de pesquisa. Portanto, causará problemas ao tentar exibir o conteúdo.
Nota: Mas se você decidiu fazer versões separadas do seu site, não se esqueça de colocar rel=”alternate” mobile attribute. É uma etapa importante para evitar problemas de penalidade de conteúdo duplicado em seu site. Não se esqueça do seu site para verificar se há conteúdo duplicado. Então, vamos entender como o atributo “rel=mobile” funciona.
Adicione uma tag especial com o link de atributo rel=”alternate” em cada página de sua versão para computador. Deve levar à página correspondente da versão móvel. Isso ajudará o GoogleBot a encontrar o conteúdo otimizado para dispositivos móveis. Precisamos apontar para os bots de busca que existe outra versão da página do site.
Seu pedaço de código será composto como:
link rel="alternate" media="only screen and (max-width: 640px)" href="https://sitechecker.pro/"Em segundo lugar, cada página web da versão mobile deve conter a canonical tag, que leva à versão da mesma página mas com a formatação usual:
link rel="canonical" href="https://sitechecker.pro/" Dica 2: você deve usar apenas design responsivo
O design responsivo é a melhor solução para uma abordagem de “usuário como amigo” no design de sites. Por quê? Porque permite que os desenvolvedores tornem o site visível em diferentes dispositivos e tamanhos de tela.
Design responsivo ajuda a tornar imagens e layouts mais flexíveis. Ele também mantém consultas de mídia de folha de estilo em cascata desde o início. A página da web descobrirá o tamanho da tela do usuário e alterará o layout de acordo. Isso simplificará bastante a tarefa dos desenvolvedores ao criar um site e melhorará a usabilidade do site.
Dica 3: sempre use uma metatag de janela de visualização
O mecanismo de renderização do navegador determina a escala do tamanho do site por meio da porta de visualização. É por isso que é fundamental codificar para recursos de vários dispositivos. Se você não usar a metatag da janela de visualização, seu site não funcionará corretamente em dispositivos móveis. Ele literalmente diz ao navegador como a página deve caber na tela. Portanto, se a página não tiver tag de viewport, é necessário corrigir o problema.
Além disso, pode haver alguns outros problemas com a tag, incluindo a escala inicial da tag incorreta ou quando várias metatags da janela de visualização são encontradas no cabeçalho.
Dica 4: Importância dos tamanhos dos botões e das fontes
Tamanhos dos botões, pois os tamanhos das fontes são muito importantes para dispositivos móveis. Por quê? Com pequenos botões do site, os usuários podem perdê-los ou acidentalmente acertar o botão errado. É sempre irritante quando seus dedos literalmente não conseguem apertar o botão certo por causa de seu tamanho. A Apple recomenda usar tamanhos de botão de 44px por 44px ou acima.
Seu site compatível com dispositivos móveis deve ter um tamanho de fonte de pelo menos 14px; não é tão grande! Ao usar um tamanho de 14px, você garante que os usuários não precisarão usar o zoom para ler o conteúdo do seu site. Você pode usar um tamanho de 12px apenas para rótulos e formulários. É importante corrigir o problema se o tamanho da fonte for muito pequeno para dispositivos móveis.
Dica 5: Imagens com alta resolução
Se você considera seu site de alto padrão, asimagens de alta resolução são obrigatórias. Os dispositivos móveis IOS, Android e Windows mais recentes têm telas de alta definição. Portanto, para evitar imagens borradas ou pixeladas, recomendamos o uso de imagens de altíssima resolução.
Dica 6: não use o zoom padrão
Definitivamente, não recomendamos o uso de zoom automático para o site compatível com dispositivos móveis. Ele pode atrapalhar elementos de layout, como conteúdo de navegação e imagens. O uso de metatag resolverá os problemas de zoom automaticamente. Mas, por padrão, as imagens com zoom podem parecer muito grandes ou muito pequenas, o que incomodará os usuários por terem que perder tempo ajustando.
Dica 7: vídeos do YouTube em sites para dispositivos móveis
Não é tão fácil usar vídeos na versão do site para dispositivos móveis. O vídeo do YouTube é a melhor resposta para esse problema. Os vídeos no YouTube combatem todas as dificuldades de visualização de vídeos no celular — aliás, o YouTube já fez tudo para você; tudo que você precisa fazer é usá-lo.
Dica 8: ampla experiência móvel do usuário
O que isso significa? Você pode criar um site perfeito, mas deve sempre fornecer uma opção aos seus usuários. “Ver versão desktop” ou “ir para o site completo” é um botão necessário porque ainda há usuários que preferem a interface completa do site, então dê a eles essa oportunidade.
Dica 9: sempre testando
Nunca pare de testar! Geralmente é possível fazer uma versão melhor. Você deve sempre pensar como um usuário e descobrir o que pode ser desenvolvido, alterado ou até mesmo excluído. Você pode experimentar a ferramenta de teste compatível com dispositivos móveis do Google e verificar se seu site é perfeito para a pesquisa do Google.
- Faça testes com diferentes dispositivos móveis de diferentes sistemas operacionais (Android, Windows e IOS)
- Faça testes em dispositivos de diferentes tamanhos de tela (tablets, superfícies e outros)
- Teste não apenas a primeira página, mas todas elas, todos os botões e ações do usuário
- Peça a seus amigos ou a um especialista para testá-lo para você, pois eles devem ter uma nova aparência.
Essas dicas devem ajudá-lo a tornar seu site compatível com dispositivos móveis. Crie o máximo de conforto para os usuários para transformá-los em um público permanente.
Verificar a compatibilidade com dispositivos móveis é importante, mas não o suficiente para ter uma classificação alta!
Verifique não apenas este problema, mas faça uma auditoria completa para descobrir e corrigir seu SEO técnico.