L’optimisation des performances d’un site Web est cruciale et comprend l’optimisation des performances du site sur n’importe quel appareil mobile. Les approches modernes de référencement et de conception Web se concentrent sur les téléphones mobiles et les tablettes, car le trafic mobile est désormais dominant. La convivialité des versions de sites Web mobiles garantit une position élevée dans le classement des moteurs de recherche et un meilleur taux de conversion.
Mobile-Friendly Test est l’un des outils qui permet de vérifier la convivialité de votre site sur différents appareils. Mais que signifie être un site adapté aux mobiles? Passons au cœur de cette question et analysons pas à pas la convivialité mobile.
La version mobile du site Web est une version dupliquée du site principal. La version mobile utilise une mise en page spéciale. Il vous permet de visualiser et de naviguer facilement dans les pages de ressources à partir de téléphones mobiles et de tablettes.
Le test d’adaptation aux mobiles est un outil spécial qui vous aide à déterminer le score de votre site Web en fonction des paramètres de calcul de recherche Google. Il s’agit d’un ensemble de facteurs fournis par Google qui aident à déterminer la commodité de la version mobile de votre site pour les utilisateurs.
Utilisation de l’outil de test adapté aux mobiles: un guide étape par étape
Utilisez l’outil de test adapté aux mobiles pour comprendre la convivialité de votre site Web pour les mobiles et son apparence sur différents appareils.
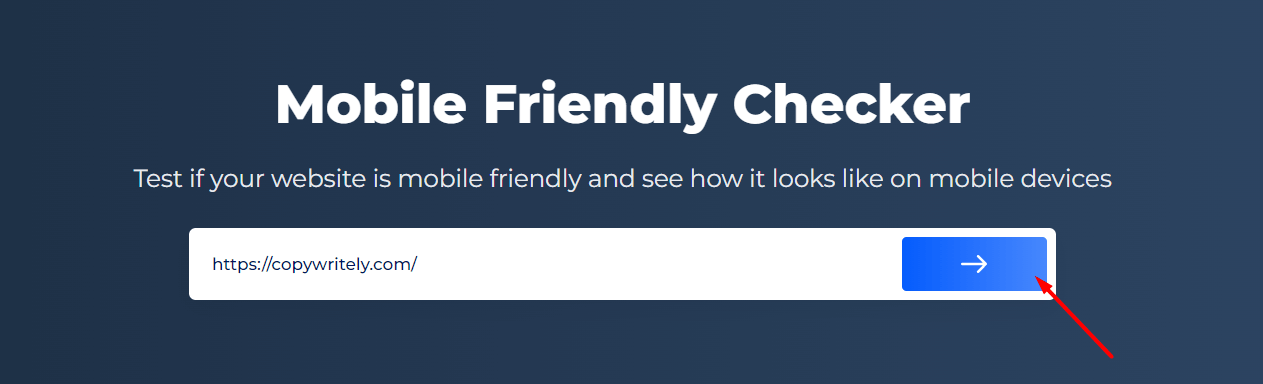
Étape 1: Insérez votre URL
Entrez l’URL du site Web que vous souhaitez tester dans un champ de recherche de Mobile-Friendly Testing Tool. Appuyez sur Entrée pour voir les résultats.

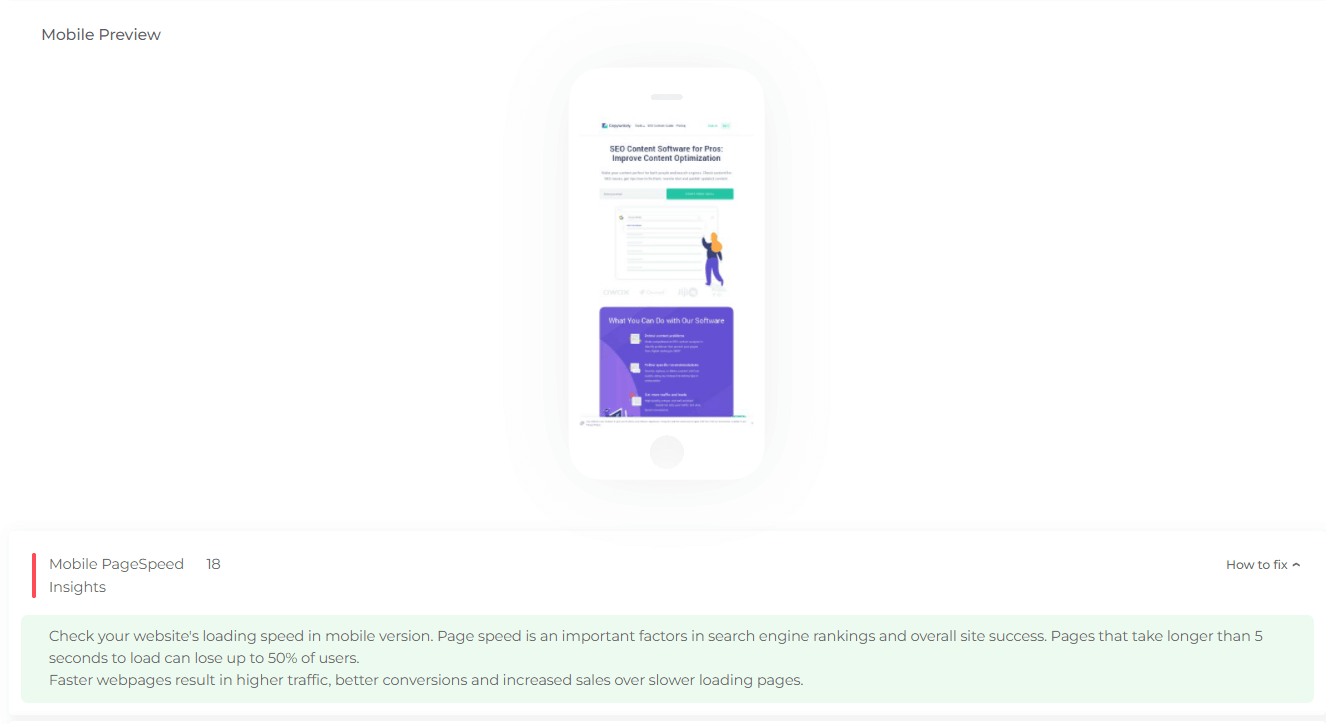
Étape 2: Interpréter les résultats du vérificateur d’optimisation pour mobile
Juste après la fin de l’analyse, vous obtenez les résultats directement sur la page de l’outil de test adapté aux mobiles.

L’outil de test adapté aux mobiles vous montrera l’aperçu de votre site Web sur les appareils mobiles. De plus, il recueillera les commentaires Mobile Page Speed Insights concernant votre site Web. Mobile Page Speed Insights est une extension officielle de Google. Il analyse les sites Web et fournit des conseils sur l’amélioration des performances. Tous ces conseils seront également fournis sur la page de l’outil de test adapté aux mobiles. Ainsi, il n’est pas nécessaire de visiter d’autres sites Web ou d’utiliser d’autres outils pour vérifier la convivialité de votre site Web.

Un test adapté aux mobiles est nécessaire
Fondamentalement, chaque site a besoin du test Mobile-Friendly. Le problème est que les utilisateurs ont tendance à visiter des sites Web à partir de différents appareils mobiles; par conséquent, votre site doit être facilement accessible. En outre, Google SERP analyse également les informations sur les versions du site mobile. Utilisez Mobile-Friendly Test si vous voulez:
- Générez plus de trafic en apparaissant dans des positions plus élevées dans les moteurs de recherche
- Répondre aux demandes de Google et améliorer SEP
- Augmentez le temps moyen sur le site à partir de différents appareils.
Découvrez ce que Google dit à propos de la version adaptée aux mobiles & indexation mobile d’abord.
Conseils pour rendre votre site Web adapté aux mobiles
Mobile-Friendly Tool affichera les problèmes sur votre site Web, ainsi que des recommandations sur la façon de les résoudre. De plus, vous pouvez suivre ces recommandations. Avec leur aide, vous pouvez facilement obtenir un meilleur classement.
Conseil 1: Ne créez pas un autre site Web adapté aux mobiles
Certains développeurs ont eu l’idée de créer un site distinct pour la version mobile. Cela signifie que vous devez supprimer le contenu contenant des informations importantes telles que des photos, des vidéos, etc., sur un site mobile.
De plus, en créant deux sites Web avec le même contenu, vous obtiendrez deux liens distincts dans les moteurs de recherche. Par conséquent, cela causera des problèmes en essayant d’afficher le contenu.
Remarque: Mais si vous avez décidé de créer des versions distinctes de votre site Web, n’oubliez pas de placer rel=”alternate” mobile atribute C’est une étape importante pour éviter les problèmes de pénalité de contenu en double sur votre site Web. N’oubliez pas votre site Web pour vérifier le contenu en double. Voyons donc comment fonctionne l’attribut “rel=mobile”.
Ajoutez une balise spéciale avec l’attribut link rel=”alternate” sur chaque page de votre version de bureau. Il doit conduire à la page correspondante de la version mobile. Cela aidera GoogleBot à trouver le contenu optimisé pour les appareils mobiles. Nous devons indiquer aux robots de recherche qu’il existe une autre version de la page du site Web.
Votre morceau de code sera composé comme suit:
lien rel="alternate" media="écran uniquement et (largeur maximale: 640px)" href="https://sitechecker.pro/"Deuxièmement, chaque page Web de version mobile doit contenir la balise canonique, qui mène à la version de la même page mais avec le formatage habituel :
lien rel="canonical" href="https://sitechecker.pro/" Conseil 2: Vous ne devez utiliser que du responsive design
La conception réactive est la meilleure solution pour une approche «utilisateur en tant qu’ami» dans la conception de sites Web. Pourquoi? Parce qu’il permet aux développeurs de rendre le site visible sur différents appareils et tailles d’écran.
La conception réactive permet de rendre les images et les mises en page plus flexibles. Il maintient également les requêtes multimédias de feuille de style en cascade depuis le début. La page Web déterminera la taille de l’écran de l’utilisateur et modifiera la mise en page en conséquence. Cela simplifiera grandement la tâche des développeurs lors de la création d’un site et améliorera la convivialité du site.
Astuce 3: Utilisez toujours une balise méta de fenêtre d’affichage
Le moteur de rendu du navigateur détermine l’échelle de la taille du site Web via la fenêtre. C’est pourquoi il est essentiel de coder pour des ressources multi-appareils. Si vous n’utilisez pas la balise meta viewport, votre site Web ne fonctionnera pas correctement sur les appareils mobiles. Il indique littéralement au navigateur comment la page doit s’adapter à l’écran. Donc, si la page n’a pas de balise de fenêtre d’affichage, il est nécessaire de résoudre le problème.
De plus, il peut y avoir d’autres problèmes avec la balise, notamment l’échelle initiale de la balise étant incorrecte ou lorsque plusieurs balises méta de la fenêtre d’affichage sont trouvées dans la tête.
Astuce 4: Importance de la taille des boutons et de la police
La taille des boutons car la taille des polices est très importante pour les appareils mobiles. Pourquoi? Avec de petits boutons de site Web, les utilisateurs peuvent les manquer ou frapper accidentellement le mauvais. C’est toujours ennuyeux quand vos doigts ne peuvent littéralement pas appuyer sur le bon bouton à cause de sa taille. Apple recommande d’utiliser des tailles de bouton de 44 pixels sur 44 pixels ou plus.
Votre site Web adapté aux mobiles doit avoir une taille de police d’au moins 14 pixels. ce n’est pas si grand que ça ! En utilisant une taille de 14px, vous vous assurez que les utilisateurs n’auront pas besoin d’utiliser le zoom pour lire le contenu de votre site. Vous ne pouvez utiliser une taille de 12 pixels que pour les étiquettes et les formulaires. Il est important de résoudre le problème si la taille de la police est trop petite pour les appareils mobiles.
Astuce 5: Images en haute résolution
Si vous considérez que votre site Web est de haute qualité, les images haute résolution sont obligatoires. Les derniers appareils mobiles IOS, Android et Windows ont des écrans haute définition. Ainsi, pour éviter les images floues ou pixélisées, nous vous recommandons d’utiliser des images à très haute résolution.
Astuce 6: N’utilisez pas le zoom par défaut
Nous ne recommandons absolument pas d’utiliser le zoom automatique pour le site Web adapté aux mobiles. Cela peut gâcher des éléments de mise en page tels que le contenu de navigation et les images. L’utilisation de la balise meta résoudra automatiquement les problèmes de zoom. Mais par défaut, les images agrandies peuvent apparaître trop grandes ou trop petites, ce qui agace les utilisateurs car ils doivent perdre du temps à s’ajuster.
Astuce 7: Vidéos YouTube sur un site mobile
Il n’est pas si facile d’utiliser des vidéos sur la version mobile du site Web. La vidéo YouTube est la meilleure réponse à ce problème. Les vidéos sur YouTube combattent toutes les difficultés de visionnage de vidéos sur mobile – en fait, YouTube a déjà tout fait pour vous ; tout ce que vous avez à faire est de l’utiliser.
Conseil 8: Expérience utilisateur étendue sur mobile
Qu’est-ce que ça veut dire? Vous pouvez créer un site Web parfait, mais vous devez toujours offrir un choix à vos utilisateurs. “Afficher la version de bureau” ou “accéder au site complet” est un bouton nécessaire car il y a encore des utilisateurs qui préfèrent l’interface du site complet, alors donnez-leur cette opportunité.
Astuce 9: Toujours tester
N’arrêtez jamais de tester ! Il est généralement possible de faire une meilleure version. Vous devez toujours penser comme un utilisateur et découvrir ce qui peut être développé, modifié ou même supprimé. Vous pouvez essayer l’outil de test adapté aux mobiles de Google et vérifier si votre site est parfait pour la recherche Google.
- Faire des tests avec différents appareils mobiles de différents systèmes d’exploitation (Android, Windows et IOS)
- Effectuer des tests sur des appareils de différentes tailles d’écran (tablettes, surfaces et autres)
- Testez non seulement la page d’accueil, mais toutes, tous les boutons et les actions de l’utilisateur
- Demandez à vos amis ou à un spécialiste de le tester pour vous , car ils devraient avoir un nouveau look.
Ces conseils devraient vous aider à rendre votre site Web adapté aux mobiles. Créer un maximum de confort pour les utilisateurs pour en faire un public permanent.
Vérifier l'adaptation aux mobiles est important, mais pas suffisant pour être bien classé!
Vérifiez non seulement ce problème, mais faites un audit complet pour découvrir et corriger votre référencement technique.