La optimización del rendimiento de un sitio web es crucial e incluye la optimización del rendimiento del sitio en cualquier dispositivo móvil. Los enfoques modernos de SEO y diseño web se centran en teléfonos móviles y tabletas, ya que el tráfico móvil es dominante ahora. La facilidad de uso de las versiones del sitio web para móviles garantiza una alta posición en el ranking de los motores de búsqueda y una mejor tasa de conversión.
Mobile-Friendly Test es una de las herramientas que ayuda a verificar qué tan amigable funciona su sitio en diferentes dispositivos. Pero, ¿qué significa ser un sitio optimizado para dispositivos móviles? Pasemos al núcleo de esta pregunta y analicemos la compatibilidad con dispositivos móviles paso a paso.
La versión móvil del sitio web es una versión duplicada del sitio principal. La versión móvil utiliza un diseño especial. Le permite ver y navegar cómodamente por las páginas de recursos desde teléfonos móviles y tabletas.
La prueba de optimización para móviles es una herramienta especial que le ayuda a ver qué puntuación tiene su sitio web según los parámetros de cálculo de búsqueda de Google. Este es un conjunto de factores proporcionados por Google que ayudan a determinar cuán conveniente es la versión móvil de su sitio para los usuarios.
Uso de la herramienta de prueba optimizada para dispositivos móviles: una guía paso a paso
Utilice la Herramienta de prueba de compatibilidad con dispositivos móviles para comprender cuán amigable es su sitio web para dispositivos móviles y cómo se ve en diferentes dispositivos.
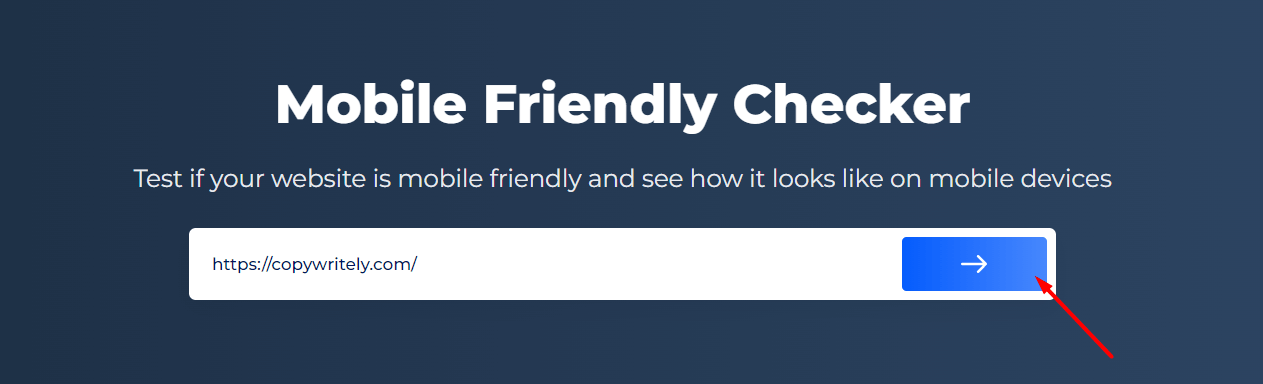
Paso 1: Inserta tu URL
Ingrese la URL del sitio web que desea probar en un campo de búsqueda de la Herramienta de prueba compatible con dispositivos móviles. Presiona Enter para ver los resultados.

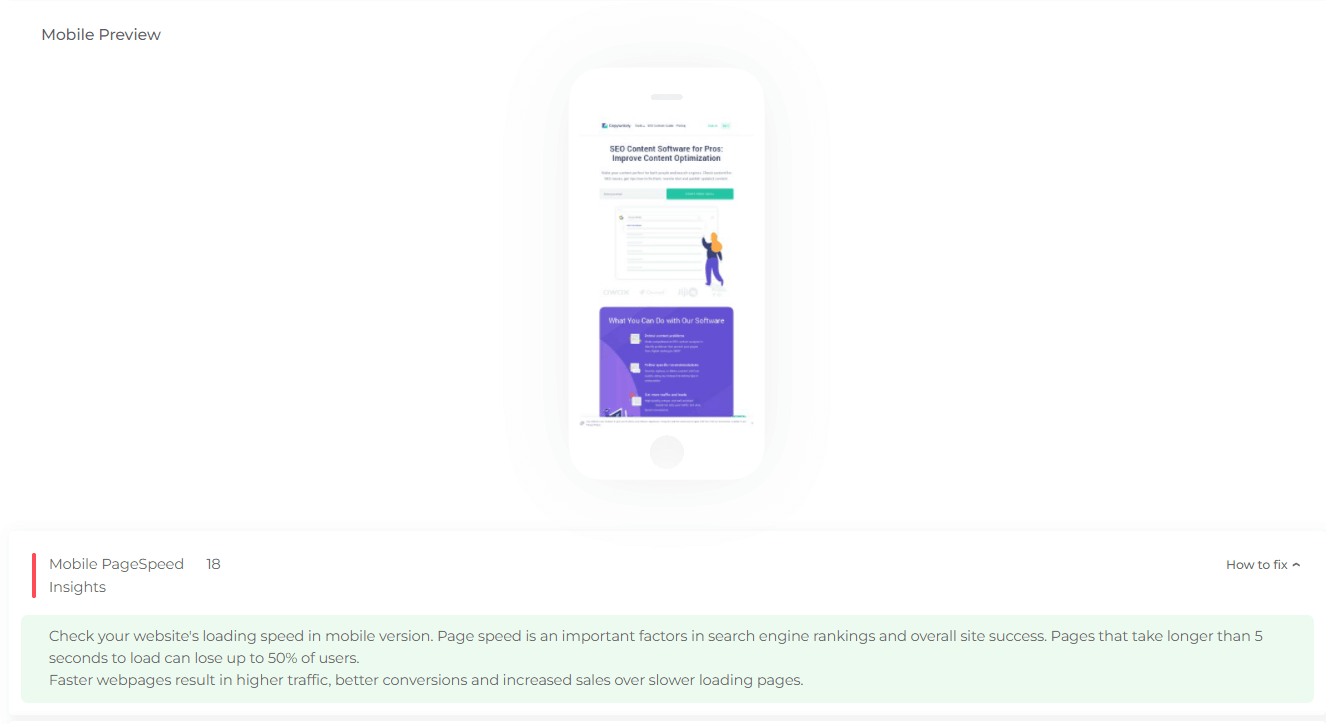
Paso 2: Interpretación de los resultados del Comprobador de optimización móvil
Inmediatamente después de que finaliza el análisis, obtiene los resultados directamente en la página de la Herramienta de prueba compatible con dispositivos móviles.

La herramienta de prueba compatible con dispositivos móviles le mostrará la vista previa de su sitio web en dispositivos móviles. Además, recopilará comentarios de Mobile Page Speed Insights sobre su sitio web. Mobile Page Speed Insights es una extensión oficial de Google. Analiza sitios web y proporciona consejos sobre mejoras de rendimiento. Todos estos consejos también se proporcionarán en la página de la Herramienta de prueba compatible con dispositivos móviles. Por lo tanto, no hay necesidad de visitar otros sitios web o usar otras herramientas para verificar qué tan amigable es su sitio web.

Se necesita una prueba de compatibilidad con dispositivos móviles
Básicamente hablando, cada sitio necesita la prueba de compatibilidad con dispositivos móviles. El caso es que los usuarios tienden a visitar sitios web desde diferentes dispositivos móviles; por lo tanto, su sitio debe ser de fácil acceso. Además, Google SERP también analiza información sobre las versiones del sitio móvil. Utilice la prueba de compatibilidad con dispositivos móviles si desea:
- Obtenga más tráfico al aparecer en posiciones más altas en los motores de búsqueda
- Responda a las demandas de Google y mejore SEP
- Aumente el tiempo promedio en el sitio desde diferentes dispositivos.
Mira lo que dice Google sobre la versión optimizada para dispositivos móviles & indexación móvil primero.
Consejos para optimizar su sitio web para dispositivos móviles
Mobile-Friendly Tool mostrará los problemas en su sitio web, así como recomendaciones sobre cómo solucionarlos. Además, puedes seguir estas recomendaciones. Con su ayuda, puede obtener fácilmente una mejor clasificación.
Sugerencia 1: no cree un sitio web optimizado para dispositivos móviles más por separado
A algunos desarrolladores se les ocurrió la idea de crear un sitio independiente para la versión móvil. Significa que necesita recortar contenido con información importante como fotos, videos, etc., en un sitio móvil.
Además, al crear dos sitios web con el mismo contenido, obtendrá dos enlaces separados en los motores de búsqueda. Por lo tanto, causará problemas al intentar que se muestre el contenido.
Nota: Pero si ha decidido hacer versiones separadas de su sitio web, no olvide colocar rel=”alternate” mobile attribute. Es un paso importante para evitar problemas de penalización por contenido duplicado en su sitio web. No olvide su sitio web para comprobar si hay contenido duplicado. Así que averigüemos cómo funciona el atributo “rel=mobile”.
Agregue una etiqueta especial con el atributo link rel=”alternate” en cada página de su versión de escritorio. Debe conducir a la página correspondiente de la versión móvil. Esto ayudará a GoogleBot a encontrar el contenido optimizado para dispositivos móviles. Necesitamos señalar a los robots de búsqueda que hay otra versión de la página del sitio web.
Su pieza de código se compondrá como:
link rel="alternate" media="solo pantalla y (ancho máximo: 640px)" href="https://sitechecker.pro/"En segundo lugar, cada página web de la versión móvil debe contener la etiqueta canónica, que conduce a la versión de la misma página pero con el formato habitual:
link rel="canonical" href="https://sitechecker.pro/" Consejo 2: solo debes usar un diseño receptivo
El diseño receptivo es la mejor solución para un enfoque de “usuario como amigo” en el diseño de sitios web. ¿Por qué? Porque permite a los desarrolladores hacer que el sitio sea visible en diferentes dispositivos y tamaños de pantalla.
El diseño receptivo ayuda a que las imágenes y los diseños sean más flexibles. También mantiene las consultas de medios de la hoja de estilo en cascada desde el principio. La página web determinará el tamaño de la pantalla del usuario y, en consecuencia, cambiará el diseño. Simplificará en gran medida la tarea de los desarrolladores al crear un sitio y mejorará la usabilidad del sitio.
Sugerencia 3: utilice siempre una metaetiqueta de ventana gráfica
El motor de representación del navegador determina la escala del tamaño del sitio web a través de la ventana gráfica. Por eso es fundamental codificar para recursos multidispositivo. Si no utiliza la metaetiqueta viewport, su sitio web no funcionará correctamente en dispositivos móviles. Literalmente le dice al navegador cómo la página debe ajustarse a la pantalla. Entonces, si la página no tiene etiqueta de ventana gráfica, es necesario solucionar el problema.
Además, puede haber otros problemas con la etiqueta, incluida la escala inicial de la etiqueta, que es incorrecta o cuando se encuentran varias metaetiquetas de ventana gráfica en el encabezado.
Consejo 4: Importancia del tamaño de los botones y de las fuentes
Tamaños de botones ya que los tamaños de fuente son muy importantes para los dispositivos móviles. ¿Por qué? Con los botones pequeños del sitio web, los usuarios pueden pasarlos por alto o presionar accidentalmente el botón equivocado. Siempre es molesto cuando tus dedos literalmente no pueden presionar el botón correcto debido a su tamaño. Apple recomienda ir con tamaños de botón de 44 px por 44 px o más.
Su sitio web optimizado para dispositivos móviles debe tener un tamaño de fuente de al menos 14 px; no es tan grande! Al usar un tamaño de 14 píxeles, se asegura de que los usuarios no necesiten usar el zoom para leer el contenido de su sitio. Puede usar un tamaño de 12 píxeles solo para etiquetas y formularios. Es importante solucionar el problema si el tamaño de fuente es demasiado pequeño para dispositivos móviles.
Consejo 5: Imágenes con alta resolución
Si considera que su sitio web tiene un alto estándar, las imágenes de alta resolución son obligatorias. Los últimos dispositivos móviles IOS, Android y Windows tienen pantallas de alta definición. Entonces, para evitar imágenes borrosas o pixeladas, recomendamos usar imágenes de muy alta resolución.
Consejo 6: no utilices el zoom predeterminado
Definitivamente no recomendamos usar zoom automático para el sitio web optimizado para dispositivos móviles. Puede estropear elementos de diseño como el contenido de navegación y las imágenes. El uso de metaetiquetas resolverá los problemas de zoom automáticamente. Pero, de forma predeterminada, las imágenes ampliadas pueden aparecer demasiado grandes o demasiado pequeñas, lo que molestará a los usuarios por tener que perder el tiempo ajustando.
Consejo 7: vídeos de YouTube en el sitio móvil
No es tan fácil usar videos en la versión del sitio web móvil. El video de YouTube es la mejor respuesta a este problema. Los videos en YouTube combaten todas las dificultades para ver videos en dispositivos móviles; de hecho, YouTube ya hizo todo por ti; todo lo que necesitas hacer es usarlo.
Consejo 8: amplia experiencia móvil del usuario
¿Qué significa? Puedes hacer un sitio web perfecto, pero siempre debes ofrecer una opción a tus usuarios. “Ver versión de escritorio” o “ir al sitio completo” es un botón necesario porque todavía hay usuarios que prefieren la interfaz del sitio completo, así que dales esta oportunidad.
Consejo 9: Siempre probando
¡Nunca dejes de probar! Por lo general, es posible hacer una versión mejor. Siempre debe pensar como un usuario y descubrir qué se puede desarrollar, cambiar o incluso eliminar. Puede probar la herramienta de prueba optimizada para dispositivos móviles de Google y comprobar si su sitio es perfecto para la búsqueda de Google.
- Haz pruebas con diferentes dispositivos móviles de diferentes sistemas operativos (Android, Windows e IOS)
- Realiza pruebas en dispositivos de diferentes tamaños de pantalla (tabletas, superficies y otros)
- Pruebe no solo la página principal sino todas ellas, todos los botones y acciones del usuario
- Pídele a tus amigos o a un especialista que lo pruebe por ti, ya que deberían tener un aspecto fresco.
Estos consejos deberían ayudarlo a hacer que su sitio web sea compatible con dispositivos móviles. Crear la máxima comodidad para los usuarios para convertirlos en una audiencia permanente.
Comprobar la compatibilidad con dispositivos móviles es importante, ¡pero no lo suficiente para obtener una clasificación alta!