No es el diseño o el contenido lo que a veces marca el tono de una página web, ¡sino el tamaño de la página! En este artículo, aprenderemos por qué los verificadores de tamaño de página web son importantes y hasta qué punto puede utilizar esta brillante herramienta.
¿Qué es un verificador de tamaño de página web?
Los visitantes de Internet no tienen la paciencia para esperar a que se cargue una página web. Una página web corta debe tener, en promedio, 12 KB de tamaño, que se cargará rápidamente. Cuantos más medios hay en una página, más grande es el sitio y más lento se carga. Los videos, imágenes, audio, gráficos y otros medios integrados aumentan el tamaño de la página.
Conocer el tamaño de su página web es vital para su salud y rendimiento. Pero, ¿cómo se puede estimar el tamaño total de un sitio web? Un verificador de tamaño de página del sitio web, también llamado inspector de tamaño de página, puede ayudar.
Sitio web Tamaño de página Checker es uno de Sitechecker. Muchas herramientas SEO de Pro. Esta maravillosa herramienta es un verificador de tamaño de página que puede determinar el tamaño de página de cualquier URL. A continuación, puede realizar los ajustes correspondientes en su sitio: por ejemplo, si su sitio web tarda más de lo normal en cargarse, podría considerar comprimirlo.
Uso del verificador de tamaño de página web de Sitechecker
Para verificar el tamaño de un sitio web en línea, utilice nuestra herramienta de verificación del tamaño de la página del sitio web.
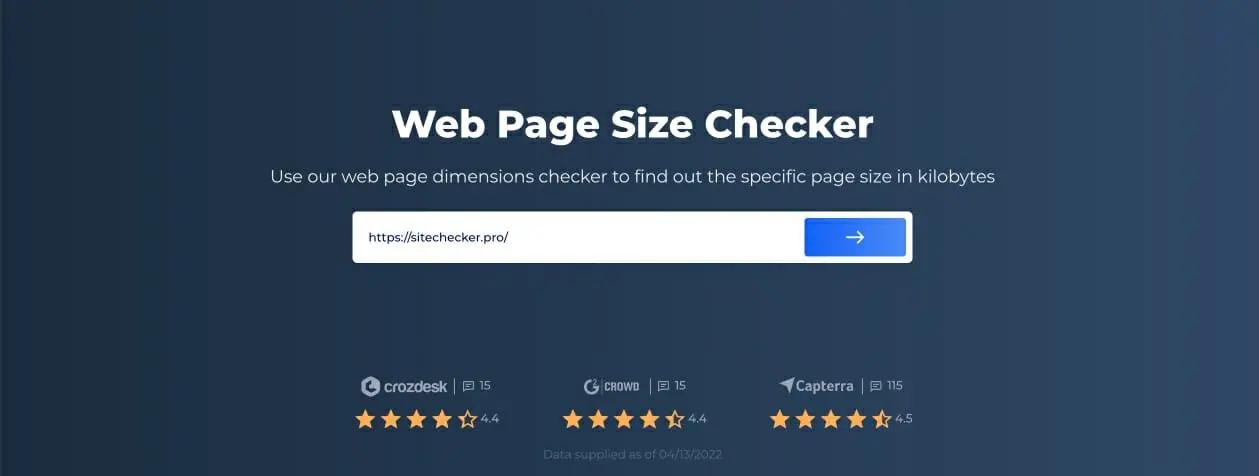
Paso 1: inserta tu URL
Copie la URL de su página web, péguela en el bloque disponible en nuestro sitio web y presione el botón de flecha para comenzar el proceso de verificación.

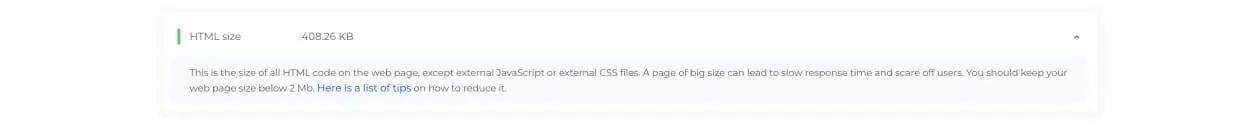
Paso 2: Resultados
La página lo llevará a los resultados como se muestra. También puede consultar el enlace para obtener más consejos para mejorar el tamaño de su página web.

¿Importa el tamaño de página del sitio web?
Cuando se trata de sitios web, ¡más grande no es mejor!
Las páginas web más pequeñas suelen descargarse más rápido para cualquiera que las solicite a través de Internet. Los tamaños de archivo físicos, no la altura o la longitud que la página muestra en la pantalla, definen el tamaño de una página web.
Cuando se trata de descargar una página web, cada segundo cuenta. Para obtener más información sobre el estilo de la página web sin aumentar el tamaño de la página, vea este video:
¿Cómo afecta el tamaño al rendimiento del sitio?
El tamaño de la página web es importante para el rendimiento, las pruebas y el análisis del sitio web. El tamaño del código fuente es menos importante que el contenido de las conexiones de banda ancha actuales. Las páginas grandes ralentizan los tiempos de descarga, lo que provoca latencia.
¿Cómo afecta a los usuarios?
Un sitio web de carga lenta puede conducir a una alta tasa de rebote. Cuando hacen clic en un enlace, los usuarios esperan que la página web aparezca instantáneamente y navegarán hasta el botón Atrás si tarda demasiado.
Según su proveedor de alojamiento de Internet y sus planes, los tamaños de archivo de página más pequeños pueden resultar en ahorros de costos. El ancho de banda reducido (transferencia de archivos) significa menos tarifas de alojamiento, especialmente para sitios grandes.
¿Cómo afecta al SEO?
Según Google , el riesgo de que un usuario de un sitio móvil rebote aumenta en un 123 % a medida que el tiempo de carga de la página aumenta de uno a diez segundos.
Como puede ver, la velocidad de la página (que depende del tamaño de la página) es fundamental, no solo para la experiencia del usuario, sino también para la clasificación en los motores de búsqueda.
¿Por qué aumenta el tamaño de la página?
Más allá del código HTML y de la hoja de estilo, el tamaño de descarga de otros objetos depende de cómo se desarrolló la página web.
- Las funciones de JavaScript incluyen pancartas giratorias, elementos emergentes, validación de formularios y más. Javascript ocupa mucho espacio en un archivo, especialmente en sitios de comercio electrónico personalizados, y es difícil reducirlo sin perder funcionalidad.
- Las imágenes pueden variar en tamaño según el formato y la calidad del archivo. Los sitios web con pocos gráficos pueden tener dificultades para convertirse (¿quién quiere leer texto sin formato?). Sin embargo, los sitios web que venden o demuestran algo en profundidad requieren imágenes de alta calidad que ocupan más espacio en el disco.
- A través de tecnologías de codificación de video como MPEG, los datos se comprimen al tamaño más pequeño posible bajo ciertos parámetros. A menos que se reproduzcan automáticamente, muchos activos multimedia en una página web requieren que el usuario interactúe con ellos antes de descargarlos.
- Las fuentes personalizadas tienen un tamaño aproximado de 0,5 MB, con más estilos y pesos que aumentan esa cifra. Los tipos de letra personalizados se pueden hacer más pequeños eliminando grupos de caracteres. Muchos sitios web solo usan Windows o el sistema operativo de Apple para mostrar las fuentes web.
Puede obtener más información sobre por qué aumenta el tamaño de la página aquí.
¿Cuál es el tamaño de página normal?
Familiarizarse con el tamaño estándar del sitio web es el primer paso. Su sitio se cargará más rápido si sus páginas reales tienen menos de 3 MB. Un tamaño de página de 3 MB o más aumenta las tasas de rebote y reduce el tráfico. Para optimizar la velocidad de carga de la página de su sitio, use nuestro Comprobador de tamaño de página del sitio web como una calculadora para medir el tamaño de su dominio.
¿Cómo optimizar el tamaño de página?
Optimiza tus fotos
Para crear las mejores fotografías posibles, considere:
- Tamaño de píxel físico
- Tamaño total de la imagen
- Calidad de imagen
Es la densidad de píxeles de una imagen que se mide. En este caso, no importa si la imagen se reduce de 1600 por 1600 a 500 por 500 dimensiones.
Considere usar formatos de imagen más rápidos como WebP sobre la extensión png.
Utilice la compresión de fotos sin pérdidas para lograr una optimización efectiva que aborde todos los problemas y no haga ninguna diferencia con la imagen. Puede aprender a hacerlo aquí: https://sitechecker.pro/site-audit-issues /tamaño-de-imagen-100-kb/
¡El uso de compresiones de texto también funcionará para reducir el tamaño! Aprenda cómo hacerlo rápidamente simplemente haciendo clic en este enlace: https://sitechecker.pro/site- problemas-de-auditoría/habilitar-compresión-de-texto/
Reducir la memoria caché de Google
La memoria caché tiende a sobrecargar un sitio web tanto para el usuario como para usted. Puede reducirlo para cargar sus páginas más rápido.
Reduzca su secuencia de comandos HTML y CSS
Minimización de su HTML y Los archivos CSS pueden reducir significativamente el tamaño de la página al eliminar espacios no deseados e innecesarios del código. Si sabe que sus páginas están repletas de código innecesario, tiene sentido minimizarlas. Puede aprender a reducir el tamaño de las páginas HTML aquí: https://sitechecker.pro/site-audit -temas/páginas-grandes-html-tamaño/
La misma lógica se aplica a los archivos JavaScripty CSS. Sin embargo, dado que los idiomas son diferentes, ¡tendrá que aprender la sintaxis necesaria! Aprenda a reducir el tamaño de JS aquí: https://sitechecker.pro/site-audit- problemas/javascript-file-size-25-kb/
Y mientras estás en racha, aprende a hacer lo mismo con los archivos CSS aquí: https://sitechecker.pro/site-audit-issues/css-file-size-15-kb/
¡El análisis del tamaño de la página no es suficiente para optimizar su sitio para los motores de búsqueda!
Realiza una auditoría completa para averiguar y corregir tu SEO técnico con el fin de mejorar tus resultados SERP.