What is the “Image Size Greater Than 100kb” Issue?
The “image size greater than 100kb” issue typically arises in contexts where there is a restriction or limit on the file size of pictures that can be uploaded, transmitted, or processed. Here’s a breakdown of why this issue matters and how to fix it:
Page Load Speed
Larger images take longer to download, slowing down the overall page load time. This can lead to a poor user experience and higher bounce rates.
SEO Impact
Search engines like Google consider page load speed as a ranking factor. Faster-loading pages are more likely to rank higher in search results.
Bandwidth Usage
Larger visuals consume more bandwidth, which can be costly for both website owners and users, especially on mobile devices with limited data plans.
Mobile Performance
Mobile users often experience slower network connections. Large graphics can significantly degrade performance on mobile devices.
How to Check the Issue
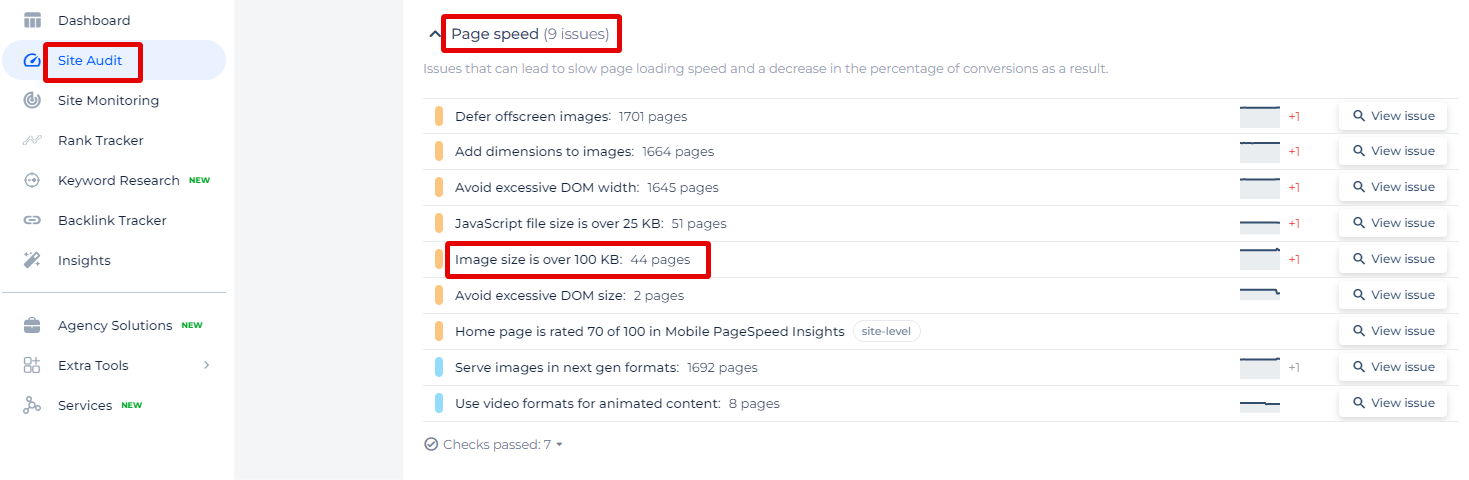
In this Site Audit section of the Sitechecker tool, you’re provided with a specialized feature for pinpointing oversized pictures that can slow down your website’s loading times.

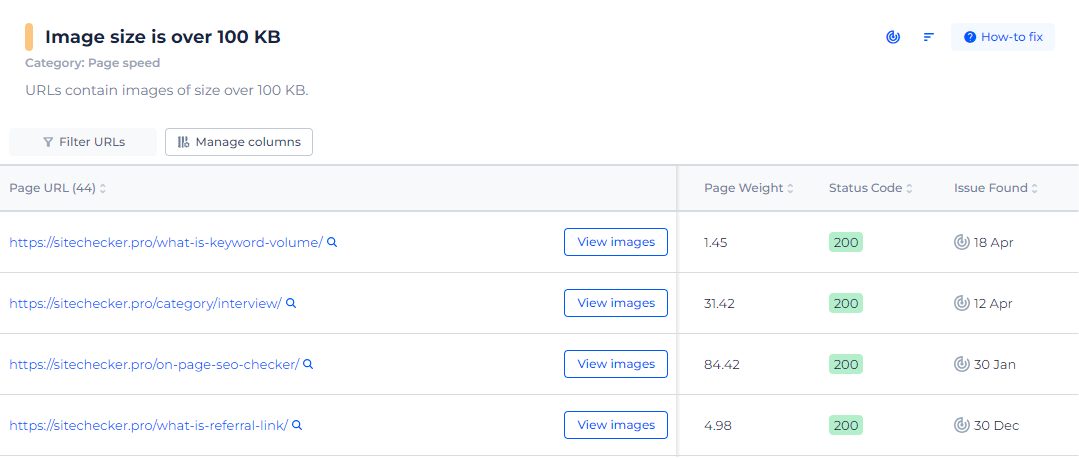
By clicking on the “View issue” link, you can access a detailed list of pages affected by images that exceed the optimal size of 100 KB. This feature doesn’t just count the problematic pages; it dives deeper, showing you the specific images causing the issue and their current sizes, along with the pages they’re located on.

Optimize Your Load Time: Check Image Size Now!
Use our Image File Size Checker to swiftly identify and shrink oversized images, ensuring fast loading times and a smooth user experience.
How to Fix This Issue
To fix the “image size greater than 100kb” issue, you can use several methods to reduce the size of the visuals. Here are detailed steps for different approaches:
1. Compress the Image
Compression reduces the file size without significantly affecting the quality. Use online visual compressors like TinyPNG, JPEG-Optimizer, or ImageOptim. Use software like Adobe Photoshop, GIMP, or Paint.NET. In Photoshop, you can use the “Save for Web” feature.
2. Resize the Image
Reducing the dimensions of the picture can greatly decrease its file size. Use tools like ResizeImage.net or PicResize. In software like Photoshop, GIMP, or Paint.NET, you can use the “Image Size” option to adjust the dimensions.
3. Change the Image Format
Some formats are more efficient than others in terms of file size. JPEG – best for photos with many colors. Use lower quality settings to reduce size. PNG – best for images with transparency. Use compression tools like TinyPNG. Webp – a newer format that provides good compression.
4. Optimize Image Settings
Adjusting settings can help reduce the file size. When saving a JPEG, lower the quality setting (e.g., 70% instead of 100%). Reduce the DPI, especially for web use where 72 DPI is often sufficient.
5. Use Dedicated Image Optimization Software
Programs designed for picture optimization can efficiently reduce file sizes. ImageOptim – a free tool for macOS that compresses visuals without losing quality. ImageMagick – an open-source tool that supports many file formats, including images.
Example of Reducing Image Size using Python (Pillow Library)
from PIL import Image
# Open an image file
with Image.open('path_to_image.jpg') as img:
# Resize the image
img = img.resize((800, 600), Image.ANTIALIAS)
# Save it with reduced quality
img.save('compressed_image.jpg', 'JPEG', quality=70)
By following these steps, you can effectively reduce the size of your visuals to below 100kb, ensuring it meets the required limitations.