What Does “HTML Size is Too Long” Mean?
“HTML size is too long” typically means that the HTML content of a web page or email exceeds a certain size limit. This limit can be imposed by various factors, including:
Email Clients and Services
Some email clients and services have a maximum HTML size limit for emails. If the HTML content of an email is too large, it may not be delivered properly or could be truncated. For example, Gmail has a limit of around 102 KB for the HTML content of an email.
Web Browsers
While modern web browsers can handle large HTML files, excessively large HTML documents can lead to slow page load times and performance issues. This can be a concern for user experience and search engine optimization (SEO).
Web Servers
Some web servers have configuration settings that limit the size of HTML files they will serve. Exceeding this limit can result in an error or the HTML content being cut off.
Content Management Systems
Some CMS platforms might have limits on the size of HTML content that can be published or stored in their databases.
How to Check the Issue?
Well, you can use site analysis tools to find all the pages that will display this error. During the scan, the crawler will detect which pages have too much HTML code. After the scan is complete, you will see all of these URLs in the report. You should fix this error because it is reduced for ranking.
Yes, this issue is very rare. Usually, website designers give tips on how to optimize the code of your resource. Nevertheless, if this happens, you need to work on fixing and optimizing the code.
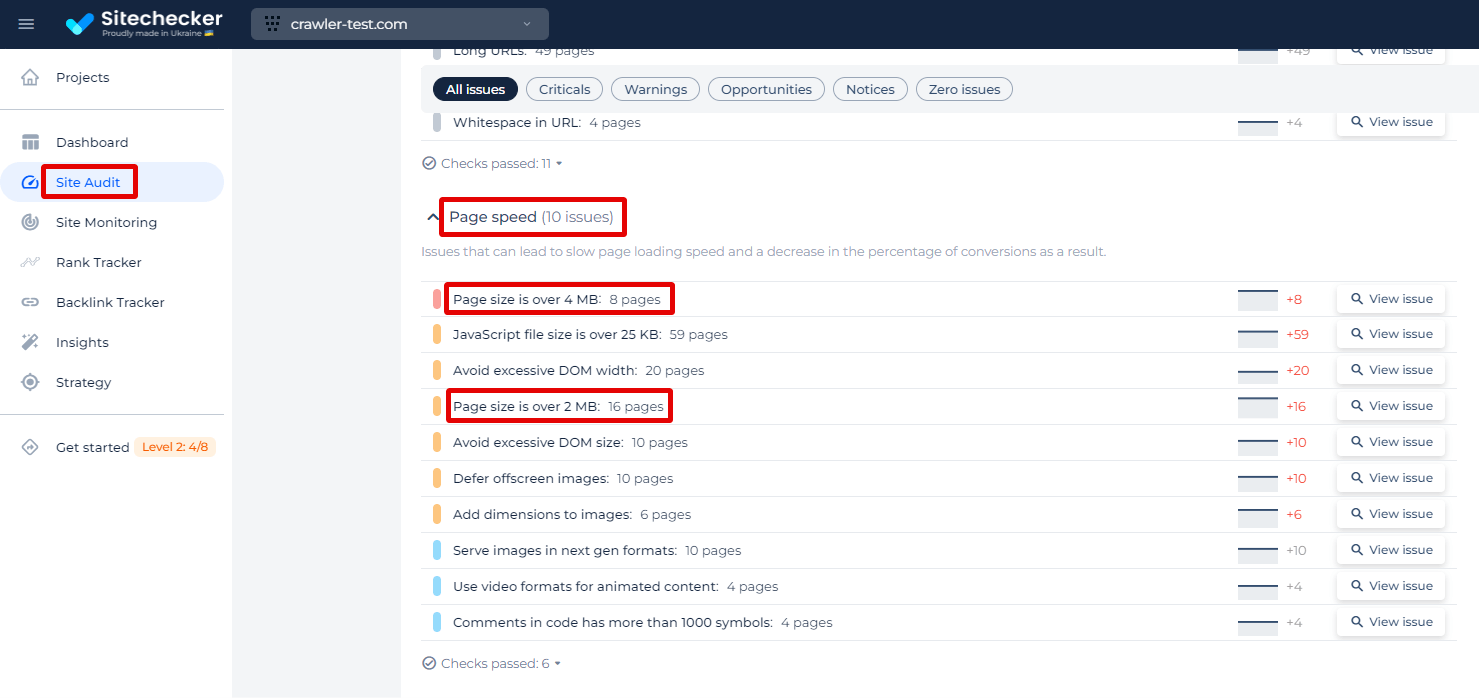
Sitechecker can track pages with size over 2 and 4 MB. This category is a vital part of the ‘Page Speed’ section, indicating that certain pages on your website have HTML sizes exceeding the optimal threshold, which could significantly slow down page loading times.

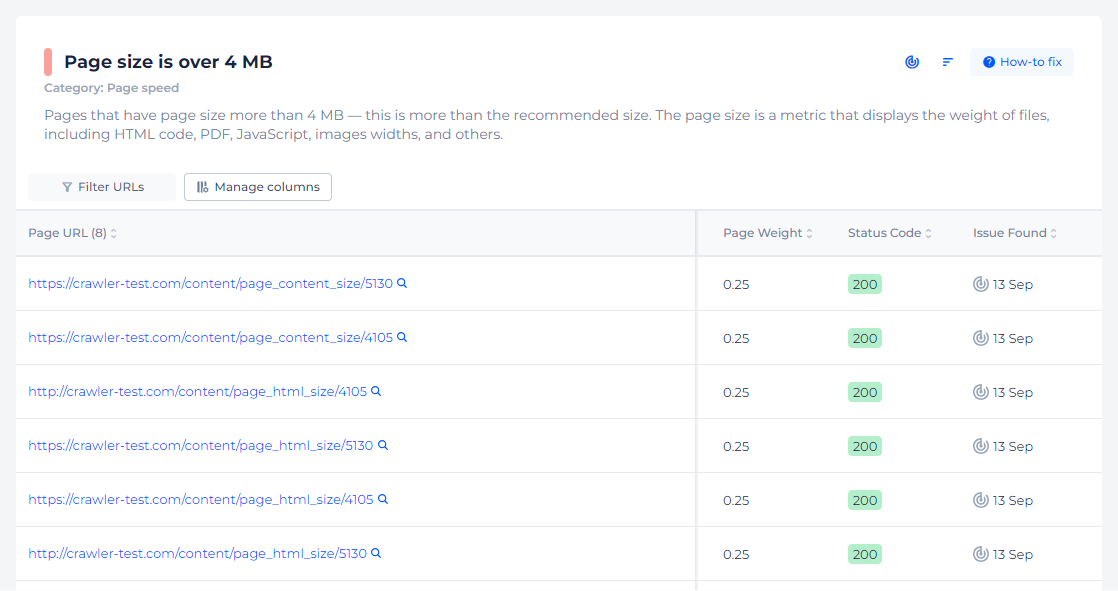
By clicking ‘View issue,’ users can access a detailed list of the specific pages affected. This specific function is designed to detect pages whose HTML size exceeds the recommended limit, potentially affecting the site’s performance. Upon accessing this issue, you’re provided with a list of URLs that exceed this size threshold, each accompanied by additional details such as the ‘Page Weight’, ‘Status Code’, and the date the ‘Issue Found’.

Shrink to Success: Optimize Your Page Sizes Now!
Use our Sitechecker Audit to identify and slim down bloated HTML.
How to Reduce the Size of a Web Page in HTML
Reducing the size of a web page in HTML can significantly improve its load time and overall performance. Here are several strategies you can use to achieve this:
1. Minify HTML, CSS, and JavaScript
Minification removes unnecessary characters like whitespace, comments, and line breaks from your HTML, CSS, and JavaScript files without affecting their functionality.
- HTML Minification: Use tools like HTMLMinifier to minify HTML.
- CSS Minification: Use tools like cssnano or CleanCSS.
- JavaScript Minification: Use tools like UglifyJS or Terser.
2. Use External CSS and JavaScript Files
Instead of embedding CSS and JavaScript directly into your HTML, link to external files. This practice allows browsers to cache these files, reducing the load on subsequent visits.
<link rel="stylesheet" href="styles.css">
<script src="scripts.js"></script>
3. Optimize Images
Images often take up a significant portion of a web page’s size. Optimize them by:
Use tools like TinyPNG or ImageOptim. Use modern image formats like WebP, which provide better compression.
Use the srcset attribute to serve different image sizes based on the screen size.
<img src="image.webp" srcset="image-small.webp 480w, image-medium.webp 800w, image-large.webp 1200w" alt="Description">
4. Lazy Loading
Implement lazy loading for images and other resources to defer loading until they are needed.
<img src="image.jpg" loading="lazy" alt="Description">
5. Reduce HTTP Requests
Minimize the number of HTTP requests by:
Combine multiple CSS and JavaScript files into a single file. Combine multiple images into a single image and use CSS to display the required part.
6. Enable Compression
Enable server-side compression (e.g., Gzip or Brotli) to reduce the size of the files sent to the browser.
Gzip: Add the following to your .htaccess file if you’re using Apache:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/css text/javascript application/javascript application/json
</IfModule>
7. Cache Static Assets
Leverage browser caching by setting appropriate cache headers for static assets like CSS, JavaScript, and images.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
</IfModule>
8. Remove Unused Code
Audit your HTML, CSS, and JavaScript files to remove any unused code. Tools like PurgeCSS can help identify and remove unused CSS.
9. Optimize Fonts
Use modern font formats like WOFF2. Only include the font weights and styles you actually use. Use the font-display property to control how fonts are displayed while loading.
@font-face {
font-family: 'MyFont';
src: url('myfont.woff2') format('woff2');
font-display: swap;
}
10. Use a Content Delivery Network (CDN)
Serve your static assets (CSS, JavaScript, images) via a CDN to reduce load times by delivering content from servers closer to your users.
By applying these techniques, you can significantly reduce the size of your HTML pages and improve the overall performance of your website.