A Brief History of HTML
HTML, which stands for HyperText Markup Language, is the foundation of most web content. But to appreciate its significance, it’s essential to delve into its history.
| Origin | HTML’s story began in the late 1980s. Sir Tim Berners-Lee, a British computer scientist, introduced the concept of the World Wide Web. While working at CERN (the European Organization for Nuclear Research), Berners-Lee envisioned a system where researchers could access and share documents over the internet. This idea was the inception of HTML. |
| Early Versions | The first official standard for the HTML markup was introduced in 1991. It had 18 tags, including basic elements for formatting text and linking documents. By 1995, HTML 2.0 was released, becoming the first standardized version. It introduced more features, like tables and forms, that allowed for richer content presentation and user interaction. |
| Expanding Possibilities | Throughout the late 1990s and early 2000s, successive versions of HTML were launched, each bringing a wealth of new features. HTML 3.2 introduced scripting (via JavaScript) and applets (via Java), while HTML 4.0, released in 1997, expanded the language’s multimedia capabilities, allowing for more dynamic and interactive websites. |
| Transition to XHTML | The late 1990s also saw the rise of XML (Extensible Markup Language). As a result, the World Wide Web Consortium (W3C) released XHTML in 2000. XHTML was an attempt to merge the strengths of both HTML and XML. However, while more rigid in syntax, it didn’t gain the widespread adoption that was anticipated. |
| The Advent of HTML5 | Recognizing the need for a modernized version of HTML that addressed the evolving digital landscape, the W3C, along with the Web Hypertext Application Technology Working Group (WHATWG), began working on HTML5. Officially finalized in 2014, HTML5 brought significant changes, emphasizing multimedia elements for audio, video, and graphical content. It also provided better support for mobile devices, local storage, and semantics. |
| Today and Beyond | Today, HTML remains the backbone of the internet, with HTML5 being widely adopted across web platforms. The language continues to evolve to cater to the ever-changing needs of the digital age. With the rise of augmented and virtual realities, as well as the Internet of Things (IoT), it’s intriguing to envision how HTML will further adapt and shape our online experiences in the future. |
In essence, HTML’s history isn’t just a timeline of a coding language; it’s a chronicle of the web’s evolution, reflecting our shifting needs and the technological innovations that cater to them.
How Does HTML Work?
HTML, or Hypertext Markup Language, is often termed the “building blocks” of the web. But how exactly does it function to bring to life the web pages we interact with daily? Let’s break down the mechanics.

Basic Principles:
- Markup Language: At its core, HTML is a markup language. This means it’s used to “mark up” or annotate text with tags to define elements like headings, paragraphs, links, and more. These tags give instructions to web browsers on how to structure and display content.
- The Document Object Model (DOM): When a web browser reads an HTML document, it creates a representation called the Document Object Model (DOM). The DOM is a hierarchical tree structure that represents the different parts of a web page. This allows scripts (like JavaScript) and styles (like CSS) to interact and modify the content and structure of the web page dynamically.
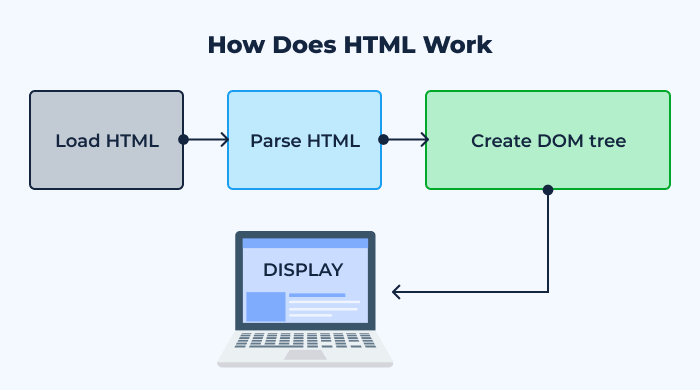
Working Process:
- Fetching the Document: When you enter a URL into your browser or click on a link, your browser fetches the associated HTML document from a web server.
- Parsing: Once the browser retrieves the document, it begins parsing it. Parsing involves reading the HTML and understanding its structure based on the tags present.
- Rendering: After parsing the HTML document and creating the DOM, the browser renders the page. This involves combining the structure of the HTML with styles defined in CSS and any dynamic actions or changes defined by JavaScript.
- Display: Once everything is rendered, the final web page appears on your screen. This page can have text, images, videos, forms, and other interactive elements.
Interactivity with Other Languages:
- CSS: Cascading Style Sheets (CSS) works closely with HTML. While HTML provides the structure, CSS dictates the style — defining elements like colors, fonts, and layout.
- JavaScript: JavaScript is a scripting language that allows for dynamic interactions on the web page. Once the HTML (structure) and CSS (style) are in place, JavaScript can be used to manipulate the DOM, making the webpage interactive and responsive to user actions.
Attributes and Elements: Within the realm of HTML, there are attributes and elements. Elements are defined by tags and represent the different components of a web page, like paragraphs or images. Attributes provide additional information about an element, like specifying a link’s URL or an image’s source.
Example: Consider the following snippet:
<a href="https://www.example.com">Visit our website</a>An Overview of HTML Syntax
Before diving deep into the world of web development, it’s essential to understand the basic syntax of HTML. Syntax refers to the set of rules that dictate how programs in a language are structured. In the context of HTML, it defines how tags are used to denote different types of content.
The Basic Structure: HTML documents consist of nested elements represented by tags. A tag, often in pairs, surrounds root element with content to describe it, like this:
<tagname> Content goes here... </tagname>For example:
<p>This is a paragraph.</p>Elements vs. Attributes:
- Elements: An HTML element consists of a start tag, content, and an end tag. For instance, <h1>This is a heading.</h1> where <h1> is the start tag, This is a heading. is the content, and </h1> is the end tag.
- Attributes: Attributes provide additional information about an element. They are always specified in the start tag. For example, in the tag <a href=”https://www.example.com”>, href is an attribute that specifies the link’s address.
Self-Closing Tags: Some elements don’t have content or an end tag. They’re known as self-closing or void elements. An example is the image tag: <img src=”image.jpg” alt=”Description”>.
Comments: To add notes or comments within your HTML that won’t be displayed on the webpage, you use the following syntax:
<!-- This is a comment -->Doctype Declaration:
Every HTML document starts with a document type declaration, which tells the browser about the version of the HTML file. For HTML5, it’s declared as:
<!DOCTYPE html>How to Create an HTML5 Boilerplate
An HTML5 boilerplate is a template or starting point for building web pages using the latest standards of HTML. It provides a foundational structure, ensuring that your webpage is compatible across various browsers.
Here’s a basic HTML5 boilerplate:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document Title</title>
<link rel="stylesheet" href="styles.css">
<script src="script.js" defer></script>
</head>
<body>
<!-- Your content goes here -->
</body>
</html>
Key Components:
- Doctype: As mentioned, <!DOCTYPE html> indicates that the document is an HTML5 document.
- html Tag: The lang attribute in <html lang=”en”> specifies the language of the document, aiding search engines and browsers in rendering content appropriately.
- head Section: This section contains meta information, links to stylesheets, and scripts. It doesn’t render visible content on the page but includes essential data for the browser.
- Meta Tags:
- charset specifies the character set (usually UTF-8).
- The viewport tag ensures the webpage is responsive and scales properly on all device sizes.
- Link to Stylesheet: This connects an external CSS file (in this case, “styles.css”) to style the webpage.
- JavaScript: The script tag links to an external JavaScript file (“script.js”). The defer attribute ensures that the script runs after the HTML has parsed.
- body: All the visible content of your web page will be placed between the opening <body> and closing </body> tags.
This boilerplate provides the scaffolding to ensure you’re starting with a robust and cross-browser compatible foundation. As you develop more web pages, you can enhance and customize this boilerplate to fit specific needs.
Most Used HTML Tags and HTML Elements
HTML is a vast language, but there are specific tags and elements web developers use more frequently to structure web content. Understanding these fundamental tags can form a strong foundation for web development.
Block-Level Elements
Block-level elements create a new “block” or “box” in the layout. They usually start on a new line and take up the full width available.
- <div>: A generic container that groups other elements.
- <h1>, <h2>, … <h6>: Heading elements, with <h1> being the most important and <h6> the least.
- <p>: Paragraph element.
- <ul>, <ol>: Unordered and ordered list containers, respectively.
- <li>: List item, used within lists.
- <table>: Table container.
- <form>: Form container, used to collect user input.
Inline Elements
Inline elements don’t start on a new line and only take up as much width as necessary.
- <a>: Anchor or link.
- <span>: A generic container, similar to <div>, but on an inline level.
- <img>: Image.
- <strong>: Bold text.
- <em>: Italicized text.
- <br>: Line break.
How to Create Code Comments
In HTML, comments are useful for adding notes or explanations within the code. These comments are invisible to users and won’t be displayed in browsers.
Syntax:
<!-- This is a comment -->How to Create Headings
Headings are essential for the structure and SEO of web pages. They range from <h1> (most important) to <h6> (least important).
Example:
<h1>Main Heading</h1>
<h2>Subheading</h2>
<h3>Sub-subheading</h3>
<!-- and so on till h6 -->How to Create Lists
There are two primary types of lists: unordered (<ul>) and ordered (<ol>). List items are denoted by <li>.
Example:
<!-- Unordered list -->
<ul>
<li>Item 1</li>
<li>Item 2</li>
</ul>
<!-- Ordered list -->
<ol>
<li>First item</li>
<li>Second item</li>
</ol>
How to Create Paragraphs
Paragraphs are defined using the <p> tag.
Example:
<p>This is a sample paragraph.</p>How to Create Links
Links or anchors are defined using the <a> tag.
Example:
<a href="https://www.example.com">Visit Example</a>How to Create a Container
The <div> tag is a generic block-level container. It’s often used with CSS to style or with JavaScript to manipulate content.
Example:
<div class="container">
<!-- Content goes here -->
</div>
How to Create Images
Images are added using the <img> tag.
Example:
<img src="path-to-image.jpg" alt="Description of Image">How to Create Forms
Forms are essential for collecting user input.
Example:
<form action="/submit-url" method="post">
<label for="name">Name:</label>
<input type="text" id="name" name="name">
<input type="submit" value="Submit">
</form>
This is just a foundational overview of HTML tags and elements. As you delve deeper into web development, you’ll encounter a plethora of other tags, attributes, and techniques to enhance and customize web content.
What is Semantic HTML and Why It’s Important
Semantic HTML refers to the use of HTML tags that convey meaning about the type of content they surround. Instead of just presenting content, semantic elements define the structure and outline of your content, making it more readable and accessible. These elements provide a hint about the type of information contained between the opening and closing tags.
Examples of Semantic Elements:
- <header> and <footer>: Define the top and bottom sections of a content block, respectively.
- <nav>: Navigation links.
- <article>: Content that stands alone, like a blog post or news story.
- <section>: A standalone section within a page or document.
- <aside>: Content that’s tangentially related to the main content, often used for sidebars.
- <figure> and <figcaption>: An image, video, or caption and its caption.
- <time>: Represents a specific period or a single point in time.
Why Semantic HTML is Important:
- Accessibility: Assistive technologies, like screen readers, rely on proper semantics to read out the content appropriately to visually impaired users. With semantic tags, these tools can provide better navigation and understanding of the content.
- SEO: Search engines value clear, structured content. Semantic tags give crawlers a better understanding of the content’s context, potentially leading to improved search rankings.
- Maintainability: It’s easier for developers, especially in larger teams, to understand and modify code that uses descriptive, semantic tags. This clarity can save time and reduce errors during website maintenance.
- Cross-platform Consistency: When content is semantically marked up, it’s easier to ensure that it displays consistently across different devices and platforms.
- Enhanced Styling and Behavior: With semantic elements, CSS styling and JavaScript behaviors can target specific content types, leading to more refined and structured interactivity and visual representation.
In contrast, non-semantic elements like <div> and <span> don’t provide any information about their content’s meaning. While they’re useful for styling and scripting, relying solely on them can make web content less accessible and harder to understand, both for machines (like search engines and assistive technologies) and humans.
In conclusion, using semantic HTML is about more than just adhering to best practices—it’s about ensuring that the web remains a universally accessible and comprehensible resource. Proper semantics pave the way for a richer, more inclusive, and better-organized web.
HTML Evolution – What Differs Between HTML and HTML5?
HTML, which stands for HyperText Markup Language, has evolved significantly since its inception. Its journey from the earliest versions to the modern HTML5 has brought about several changes, enhancements, and deprecations. HTML5, the latest iteration, brought forth a plethora of advancements catering to the modern web’s demands.
The Evolution:
- Early Beginnings: HTML’s roots trace back to the 1990s. The early versions were rudimentary, primarily designed to structure documents and link them.
- From HTML 4 to XHTML: HTML 4 introduced many features, but it also had several ambiguities. Hence, the World Wide Web Consortium (W3C) introduced XHTML, which combined HTML with the strictness of XML. However, it was less forgiving of errors, making it challenging for developers.
- The Advent of HTML5: As the web moved from simple document display to complex applications, there was a need for a more feature-rich, error-forgiving, and versatile version of HTML. This led to the development of HTML5.
Key Differences Between HTML (pre-HTML5) and HTML5:
-
Doctype Declaration:
- HTML: Longer and version-specific, e.g., <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”>
- HTML5: Simplified to <!DOCTYPE html>
-
Character Encoding:
- HTML: Lengthier, e.g., <meta http-equiv=”Content-Type” content=”text/html;charset=ISO-8859-1″>
- HTML5: More concise: <meta charset=”UTF-8″>
- New Semantic Elements: HTML5 introduced tags like <header>, <footer>, <article>, <section>, <nav>, and <aside>, providing clearer content structuring.
- Multimedia Support: HTML5 added native support for multimedia elements like <audio> and <video>, eliminating the need for third-party plugins like Flash.
- Graphics & Animations: With <canvas> and <svg>, HTML5 allows for dynamic, scriptable rendering of 2D shapes and bitmap images.
- Enhanced Forms: HTML5 brought new input types (like number, date, time, range, etc.), form validation, and attributes to improve user input without relying on JavaScript.
- Connectivity Enhancements: With WebSockets in HTML5, websites can have real-time, two-way communications.
- Geolocation: HTML5 introduced the Geolocation API, allowing sites to retrieve the user’s geographical location.
- Local Storage: Unlike traditional cookies, HTML5 brought local and session storage for more extensive amounts of data storage in the browser.
- Deprecation & Obsoletion: Some older tags like <center>, <font>, and <frameset> became obsolete in HTML5 as they were not in line with modern web design practices.
- Cross-browser Compatibility: HTML5 aimed for a standardized experience across different browsers, reducing the quirks mode variations.
- Mobile Optimization: Recognizing the growth of mobile browsing, HTML5 placed a greater emphasis on mobile optimization, ensuring responsive and fluid designs across devices.
In essence, the shift to HTML5 marked a pivotal moment in the web’s history. It wasn’t just an upgrade but a transformative shift catering to the evolving needs of developers, designers, and users alike. The holistic approach of HTML5 to be more inclusive, interactive, and user-friendly set the foundation for the modern web we know today.
Pros and Cons of HTML
HTML (HyperText Markup Language) has been the cornerstone of web development for decades. As with any technology or language, it comes with its set of advantages and disadvantages. Here’s a comprehensive look at the pros and cons of using HTML:
Pros of HTML:
- Widely Recognized: As a foundational technology of the web, almost every browser supports HTML. This ensures a broad reach and compatibility.
- Easy to Learn: HTML’s syntax is straightforward, making it an excellent entry point for beginners in web development.
- Free: HTML doesn’t require any special software or licensing fees. A simple text editor is all you need to start writing HTML.
- Flexible: Combined with CSS and JavaScript, HTML can be used to create both static web pages and dynamic web applications.
- Search Engine Friendly: Properly structured HTML is easily parsed by search engines, helping with SEO efforts.
- Integration: HTML seamlessly integrates with other web technologies like CSS, JavaScript, and SVG, allowing developers to create rich, interactive web pages.
- Community Support: Given its longstanding history, there’s a vast community of developers familiar with HTML. This translates to extensive documentation, tutorials, and forums available for help.
Cons of HTML:
- Static by Nature: Pure HTML is static, meaning it can’t process real-time data or perform backend operations without the aid of other languages or technologies.
- Can Become Complex: While starting with HTML is easy, creating large, complex websites requires a good understanding of other technologies like CSS, JavaScript, and possibly server-side languages.
- Consistency Across Browsers: Different browsers might render HTML slightly differently, especially if the HTML isn’t written according to web standards. Developers sometimes have to use “hacks” or additional styles to ensure consistent appearance across browsers.
- Maintenance: For large websites without a content management system (CMS), updating can be tedious, as changes might need to be made to each individual page.
- No Built-in Security: HTML on its own doesn’t offer security features. Protecting user data and ensuring website security requires additional measures and technologies.
- Limited Multimedia Integration: While HTML5 addressed this to an extent, earlier versions of HTML had limited multimedia capabilities and required plugins (like Flash) for video and advanced interactivity.
- Dependent on External Technologies: To create responsive designs, interactive user interfaces, or store data, developers need to rely on external technologies and languages in conjunction with HTML.
In conclusion, while HTML is undeniably crucial for web development, its effectiveness and efficiency are often tied to how it’s combined with other web technologies. Recognizing its strengths and limitations helps developers choose the right tools and approaches for their projects.
How Are HTML, CSS, and JavaScript Related
HTML, CSS, and JavaScript are three core technologies that power the web. Though they serve different purposes, they are deeply interwoven and collectively enable the creation of dynamic, interactive, and aesthetically pleasing websites. Let’s delve into their roles and how they relate to each other:
HTML (HyperText Markup Language)
Purpose: HTML provides the basic structure and content of a website. It’s used to define and structure elements like headings, paragraphs, lists, links, images, and other multimedia components.
Metaphor: Think of HTML as the skeleton or the framework of a building. It gives the structure but doesn’t define the look or the interactivity.
CSS (Cascading Style Sheets)
Purpose: CSS is used for styling and layout. It determines how the HTML elements are displayed in terms of colors, fonts, spacing, positioning, and responsiveness. CSS can be written inline with HTML, in the head section of an HTML document, or as an external file.
Metaphor: If HTML is the skeleton, CSS is like the paint, wallpaper, and interior decoration that define the appearance and ambiance of the building.
JavaScript
Purpose: JavaScript is a scripting language used to create dynamic content such as interactive forms, animations, and real-time updates. It can manipulate both the content (HTML) and the styles (CSS) based on user interactions or other events.
Metaphor: Using the building analogy, JavaScript is the electrical wiring and plumbing— the systems that allow for interactivity, like lights that can be switched on/off or a faucet that delivers water when turned.
How They Interact and Relate:
- Foundation with HTML: When a web page loads, the browser first reads the HTML to know what elements to display.
- Styling with CSS: Once the structure is laid out, the browser applies the CSS rules to style the HTML elements. The styles can be defined in the same document or fetched from an external CSS file.
- Interactivity with JavaScript: After rendering the structured and styled content, the browser executes any JavaScript to add dynamic behaviors. This can range from simple animations to fetching and displaying data from a server in real time.
- The Document Object Model (DOM): The DOM represents the structure of an HTML document in a tree-like format. JavaScript interacts with the DOM to manipulate the content or styles. For instance, when a user clicks a button, JavaScript can change the text of a paragraph or the color of a background.
- Event-driven Interaction: User actions like clicks, key presses, or mouse movements can trigger JavaScript functions. This allows for interactive elements like slideshows, modal pop-ups, form validations, and more.
In conclusion, while HTML, CSS, and JavaScript serve different functions, they complement each other perfectly. HTML provides structure, CSS offers styling, and JavaScript adds interactivity. Together, they form the foundation of modern web development, enabling developers to create rich, engaging, and user-friendly web experiences.
Understanding HTML and Improving Your HTML Knowledge
HTML, the cornerstone of web content, is a powerful and versatile language. However, merely knowing its syntax doesn’t translate to mastering it. Truly understanding HTML requires both theoretical knowledge and practical experience. Here’s how you can deepen your comprehension of HTML and enhance your skills:
The Basics of HTML:
- Nature of HTML: At its core, HTML (HyperText Markup Language) is a markup language that structures content on the web. It provides the means to define elements like headings, paragraphs, links, images, and more.
- Elements & Tags: HTML documents consist of nested elements, each represented by opening and closing tags (e.g., <h1> and </h1>).
- Attributes: Elements can have attributes that provide additional information about the element (e.g., <a href=”https://www.example.com”>Link</a> where href is an attribute).
Improving Your HTML Knowledge:
- Practice Regularly: Just like any other skill, consistent practice is key. Create small projects, clone your favorite websites, or even start building your portfolio.
- Understand the DOM: The Document Object Model (DOM) is a conceptual representation of how browsers interpret HTML. Grasping the DOM will enhance your ability to manipulate web content, especially when you dive into JavaScript.
- Stay Updated: HTML evolves. New elements and attributes are introduced, and old ones get deprecated. Keep up with the latest specifications and best practices.
- Learn from Others: Study the source code of your favorite websites. Platforms like CodePen or JSFiddle allow developers to share and showcase their work. It’s a treasure trove of real-world solutions and innovative techniques.
- Use Validator Tools: Websites like the W3C Markup Validation Service help identify errors in your HTML, ensuring you follow best practices.
- Complement with CSS and JavaScript: To truly master HTML, you need to understand how it interacts with CSS (for styling) and JavaScript (for interactivity). The trio works in harmony to create dynamic, visually pleasing web experiences.
- Engage with the Community: Join web development forums, attend local meetups, participate in hackathons, or even contribute to open-source projects. Engaging with peers accelerates learning and keeps you motivated.
- Tutorials & Courses: There are countless tutorials, courses, and workshops online — both free and paid. Websites like MDN Web Docs, freeCodeCamp, Codecademy, and Coursera offer in-depth courses tailored to different skill levels.
- Reference Manuals: Bookmarking comprehensive references like MDN Web Docs ensures you have a reliable resource to consult when faced with doubts.
- Feedback Loop: Request feedback on your projects from experienced developers. They might point out areas of improvement or introduce you to new, efficient ways of doing things.
In essence, understanding HTML is a continuous journey. The web is ever-evolving, and as it changes, so does the depth and breadth of what there is to learn. Keeping an open mind, staying curious, and engaging actively with the global developer community will ensure you’re always at the forefront of web development trends and best practices.
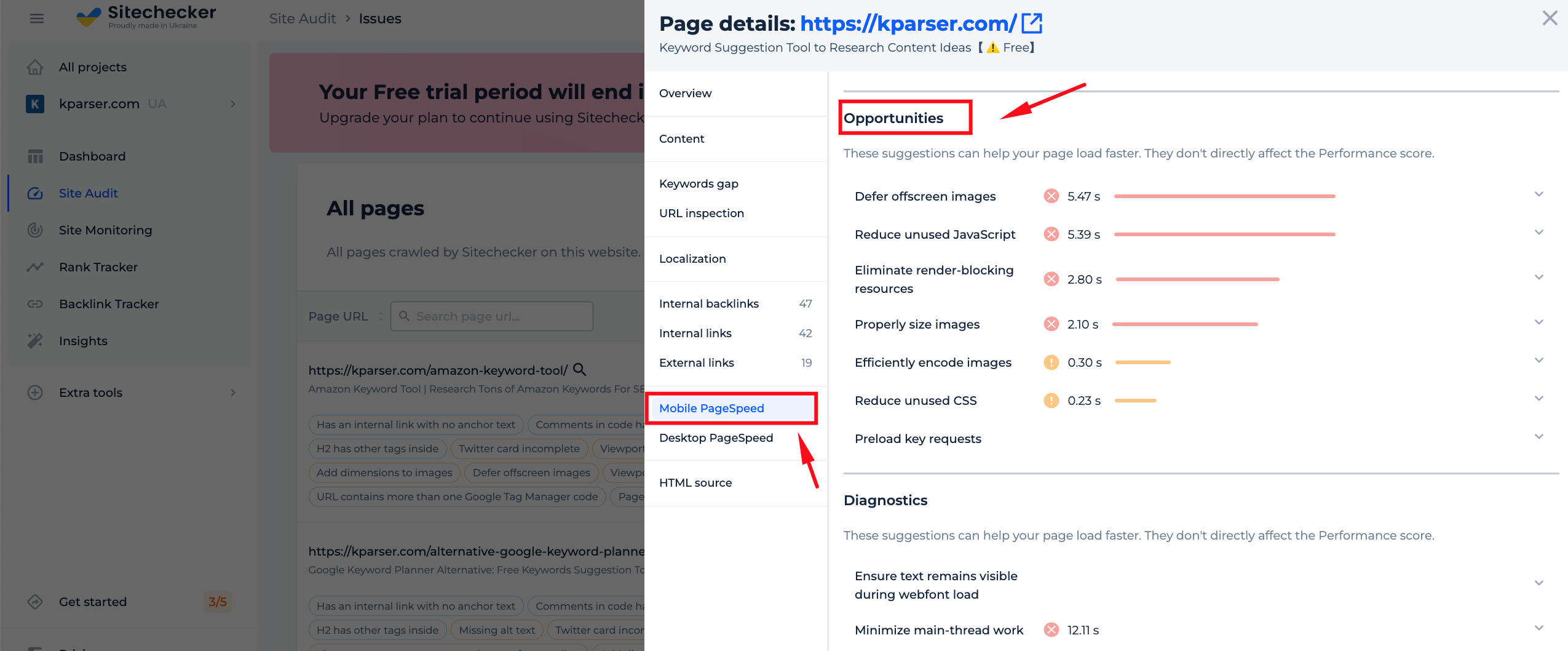
Optimizing Web Performance: Mastering the Minify HTML Code Tool

The Minify HTML Code tool is a powerful and efficient utility for optimizing HTML documents, making them lighter and faster to load. It effortlessly removes unnecessary characters, spaces, and indentations, while preserving the code’s functionality. The tool is user-friendly, ensuring even those with minimal coding experience can enhance their website’s performance. With its ability to contribute to improved page loading times, this tool is indispensable for web developers aiming to provide a seamless user experience. It is a reliable asset for any web development toolkit, and I highly recommend giving it a try to experience its benefits firsthand.
From Bulky to Brisk: Minify HTML with Ease!
Shrink your site's HTML with SiteChecker and watch your load times plummet.
Conclusion
HTML is the bedrock of the web, evolving to meet the ever-changing demands of technology. Together with CSS and JavaScript, it forms a trinity that powers dynamic and immersive web experiences. Mastery of HTML isn’t just about knowing its syntax but about continuous learning, adaptation, and understanding its interplay with other technologies. As we navigate the digital age, a deep grasp of HTML remains essential, providing a gateway to shaping the future of the web. Keep learning, stay updated, and harness the full potential of this foundational language.