Minify refers to removing unnecessary or redundant fragments in the source code. This useful optimization process, if done correctly, cannot affect code execution and browser processing scenarios. Compressing unnecessary fragments makes the code faster for the browser to execute. To minify code for your site pages, you need to optimize all potentially important points, such as removing extra comments and spaces.
We created the HTML minify test tool to find all the code snippets that you can improve. Take advantage of our free tool and minify your code for faster loading. It will positively impact the perception of your website pages by search engines and the user experience of interacting with your resource. This article will tell you how to use the tool and why minification is essential for HTML optimization.
Using HTML Minify Test: a Step-by-step Guide
So, foremost, you need to find out whether you need to minify the code on the page size at all. What if your code is already optimized, and you need to look for other ways to increase page load. Below, we’ll show you how you can check your code and optimize all fragments by the example of our site.
You must check the code in our tool if you saw Pages Have Too Large HTML Size issue in SEO-tools.
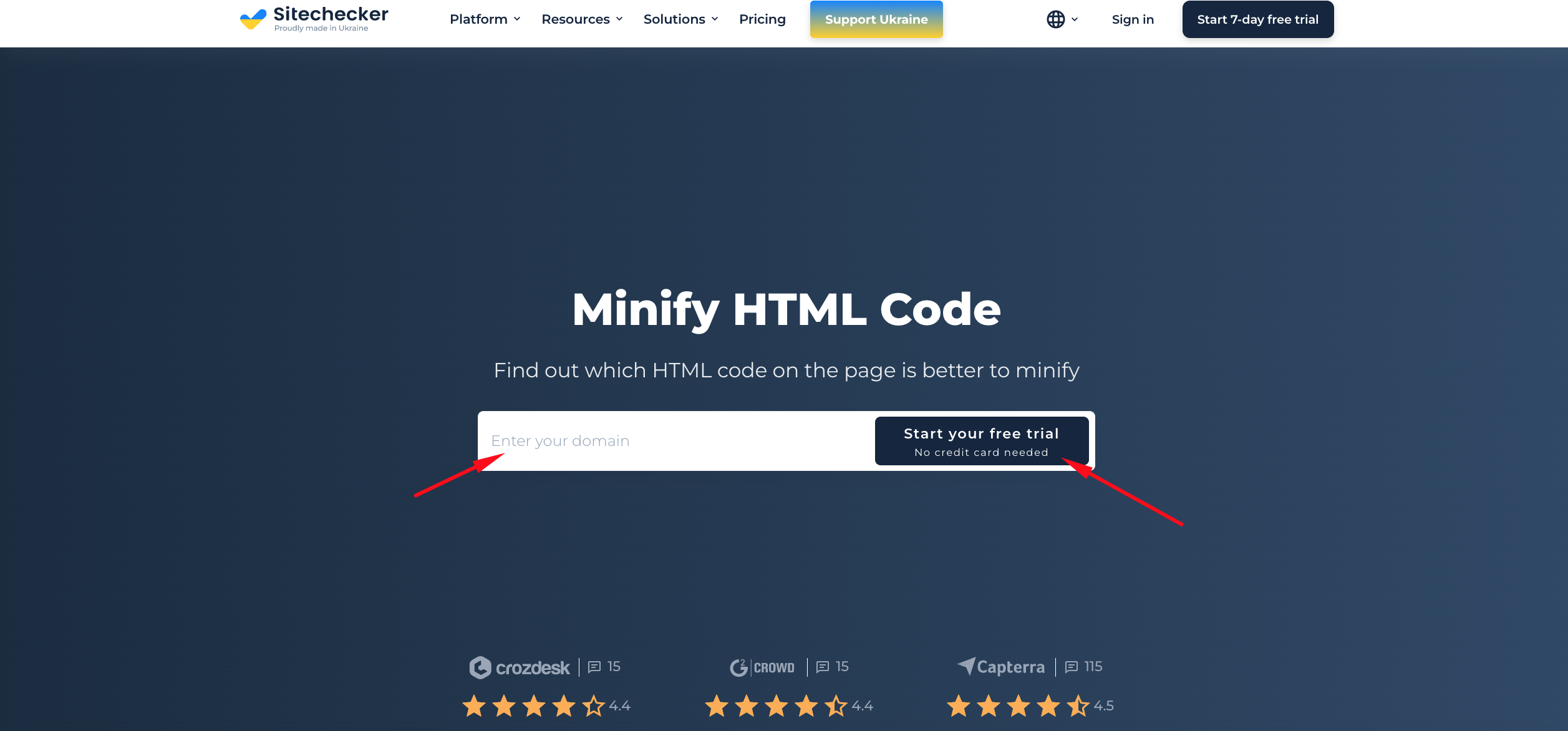
Step 1: Insert your URL and start free trial
You can use our free trial without providing a credit card. All you need to do is confirm your email address or use your Google account. Quick and easy to get started.

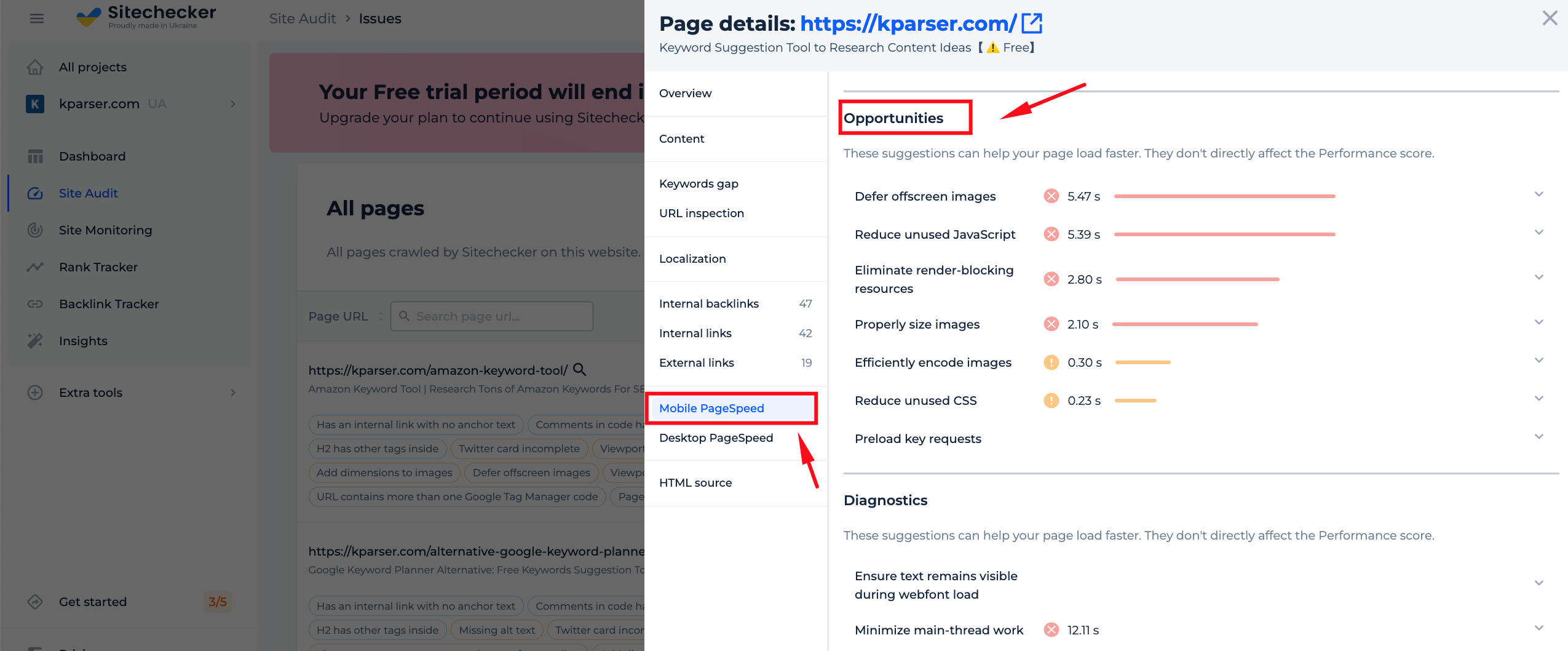
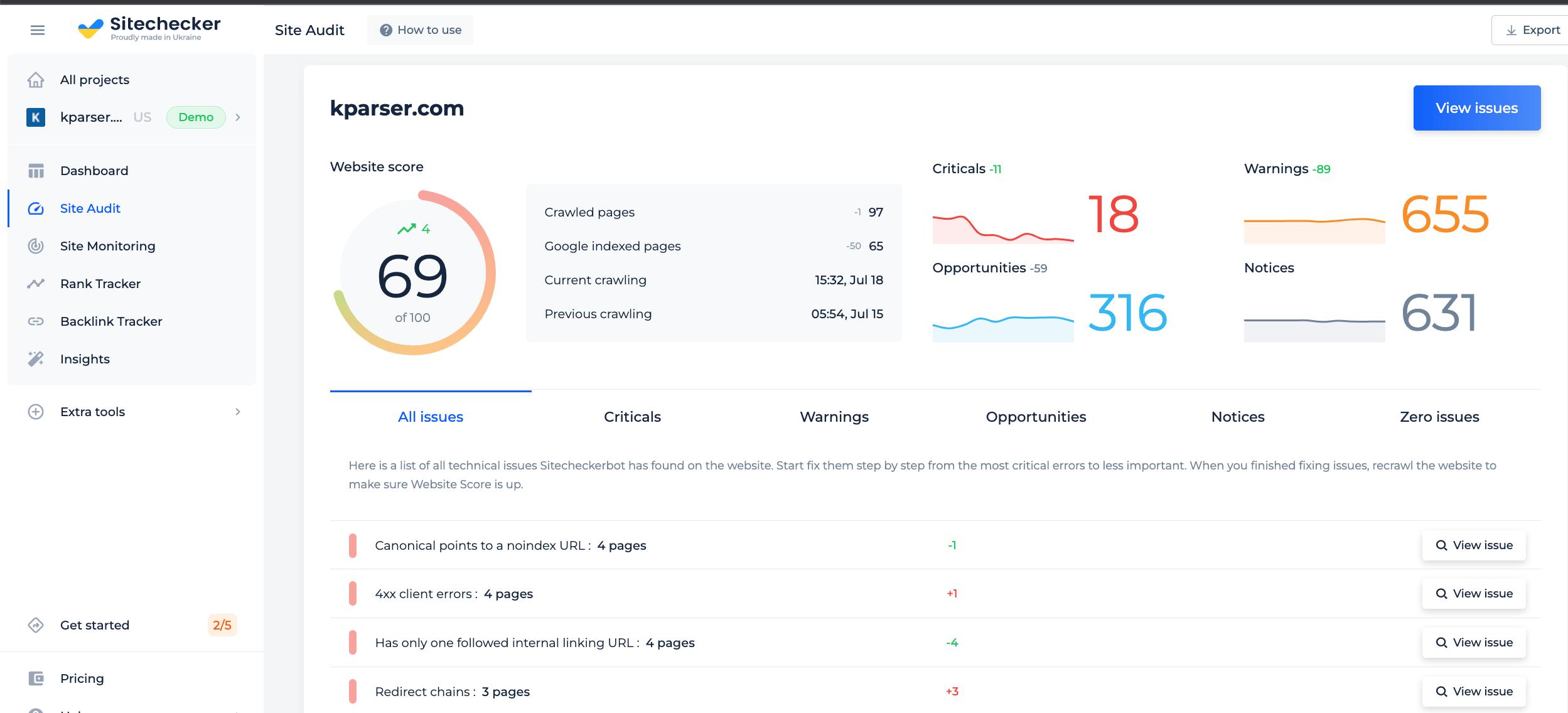
Step 2: HTML minify results analysis
We will crawl your site, including the URL you added to the tool. It will take just a few seconds, and once the analysis is complete, you’ll get hints on which pieces of code you should improve. Take advantage of the hints and go to the HTML Minifier to implement them into your code and speed up the loading of website pages. Also on the result page, you will get the page SEO audit with all kinds of issues that your page has.

Features of HTML Minification Checker
Full-site audits with a trial account can help you identify various types of problems and list the URLs where those issues occur. This service can provide you with instructions and video guides on how to fix them, which can be an invaluable resource for improving your website’s performance and ranking.

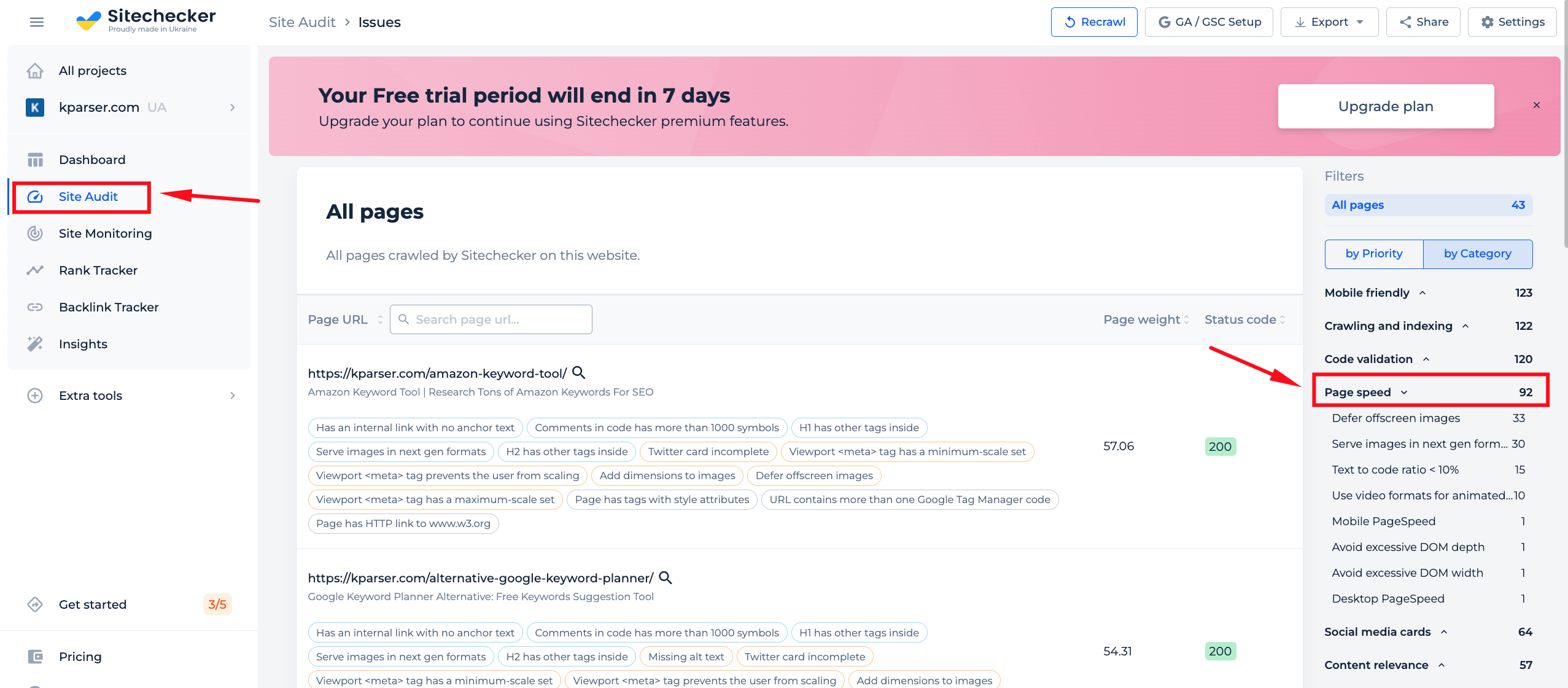
The “Page Speed” section is a great way to identify any potential issues with your site’s speed, so that you can fix them quickly. You’ll also receive notifications if any of these problems occur in the future when new pages are added! By keeping on top of these potential speed bumps, you can keep your site running smoothly for all users.

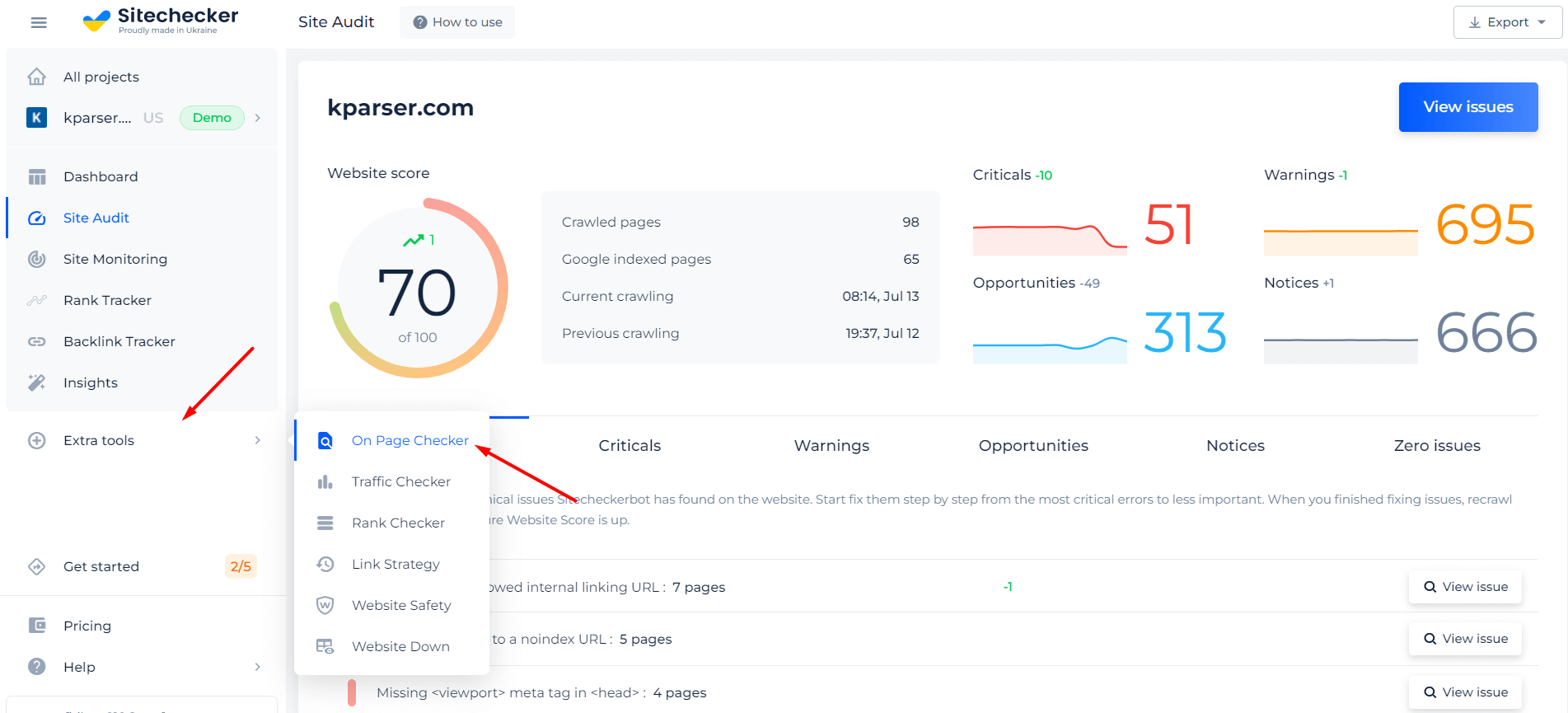
If you’re concerned about potential HTML code issues, our on-page checker tool can help. This tool will assist you in making sure everything is set up correctly, and avoid any problems that may occur in the future.

Detect not only the need to minify html but also other kind of technical issue on your site!
Crawl your site and find out all kind of issues that can hart your users or your website SEO.
What is HTML Minification?
Minification is the process of minimizing the code in your web pages and script files. It is one of the main ways to reduce load time. Minifying HTML code greatly increases the speed and accessibility of the site search engines. Do not ignore this and start ranking your site better because it has become faster. You can also use a code checker.
It also positively impacts the user experience of interacting with your site. If your customer views your site from a mobile device, they will notice how fast your site page opens.
Why it is Bad for Site & SEO?
Unminify HTML can cause your pages to take a long to load on users’ devices. No one likes slow sites, so if there is a way to speed uploading, you should take advantage of it. Many factors affect the site’s speed, and a large source code is just one of them. You should not expect big changes if you optimize the code and do not work on the rest of the search engines’ recommendations for a fast-loading site. Act comprehensively, and you can get great results. Remember that unoptimized code weighs down the page and forces unnecessary scripts to run. Try our tool and find all the potential places in the code that can optimize and improve search engines’ user experience and perception.
When it comes to search engine rankings, it’s no secret that site loading speed is one of the most significant factors. The search engine evaluates how fast your site delivers content to the user, directly impacting your position in the rankings. Users like fast sites, so the search engine gives preference to fast sites. Optimizing and compress your code is a great way to get ahead of your competition if they haven’t already. Don’t pass up this opportunity to minimize.
Common Reasons & Problems that Make HTML Too Large
Your site pages may be loading too slowly because you have not minified your HTML code. The main reasons why the code file may be large are the same as why CSS and JS files are too large. Developers write the code in as much detail as possible. The mistake is that they are missing the mandatory compactness of the code. It is necessary to reduce and optimize the code without losing its basic functionality.
And if you think it’s impossible, well, it is. Use our tool and get important hints and suggestions about which developers can optimize parts of your code. Remember that minification only makes sense for large pages because if your page has little content and code, you won’t notice much change.
How to Fix it?
So, you want to improve the loading speed of your site. You might want to do this by minimizer your HTML code. To get started, use our HTML minify test tool and get significant suggestions on what code snippets you can improve right now. The tool is free. You lose nothing and only get the opportunity to optimize your website pages.
Get useful tips from the Elegant Themes team.
Next, after you have familiarised yourself with all the errors in the code, you need to use the HTML minifier tool. With it, you can minify your code online and quickly without any extra effort. It is a great way to speed up your site. Surely your competitors have already done this on their resources, which means it’s time to speed up your site as well.