What Is a Web Page Size Checker?
Internet visitors don’t have the patience to wait for a web page to load. A short web page should be, on average, 12 KB in size, which will load quickly. The more media a site has, the bigger it is and the slower it loads. Embedded videos, images, audio, graphics, and other media increase the page size.
Knowing your webpage’s size is vital for its health and performance. But how can you estimate a website’s total size? Our inspector, can help.
Page size checker is one of many SEO tools produced for the Sitechecker universe. It can determine the page size of any URL. If you find issues on your website, you can fix them by adjusting your site as needed. For example, if your website takes a long time to load, you might consider compressing it.
How to Use the Tool?
With a page size tester, you can quickly and easily check the size of a specific URL or find out a list of URLs with that kind of issue for the entire site. Simply paste in the URL or domain, start your free trial, and wait for the scan to complete. In under a minute, you’ll be able to see how big any given page is. You’ll also be able to see what issues an incorrect size can cause.

Domain Check
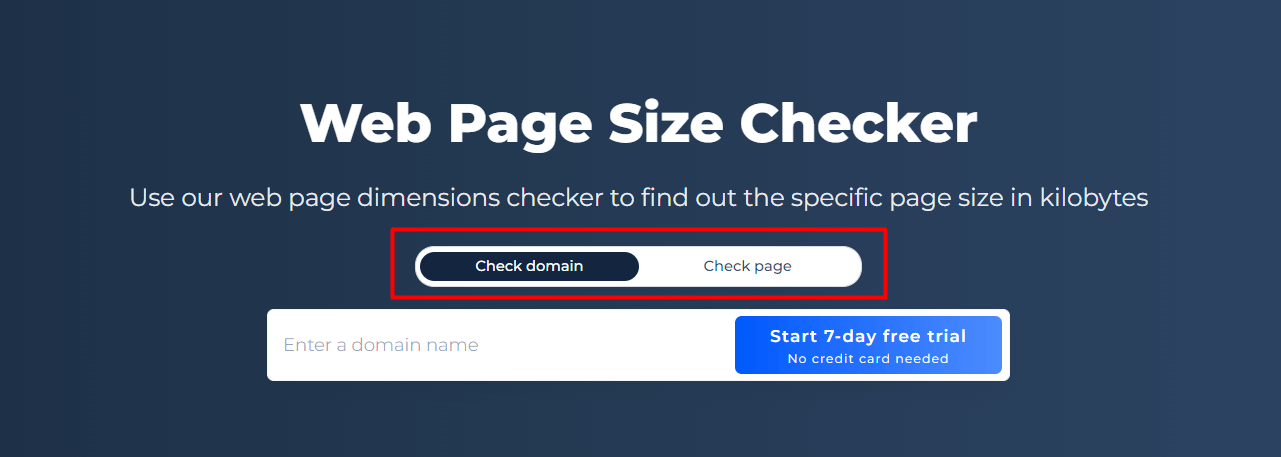
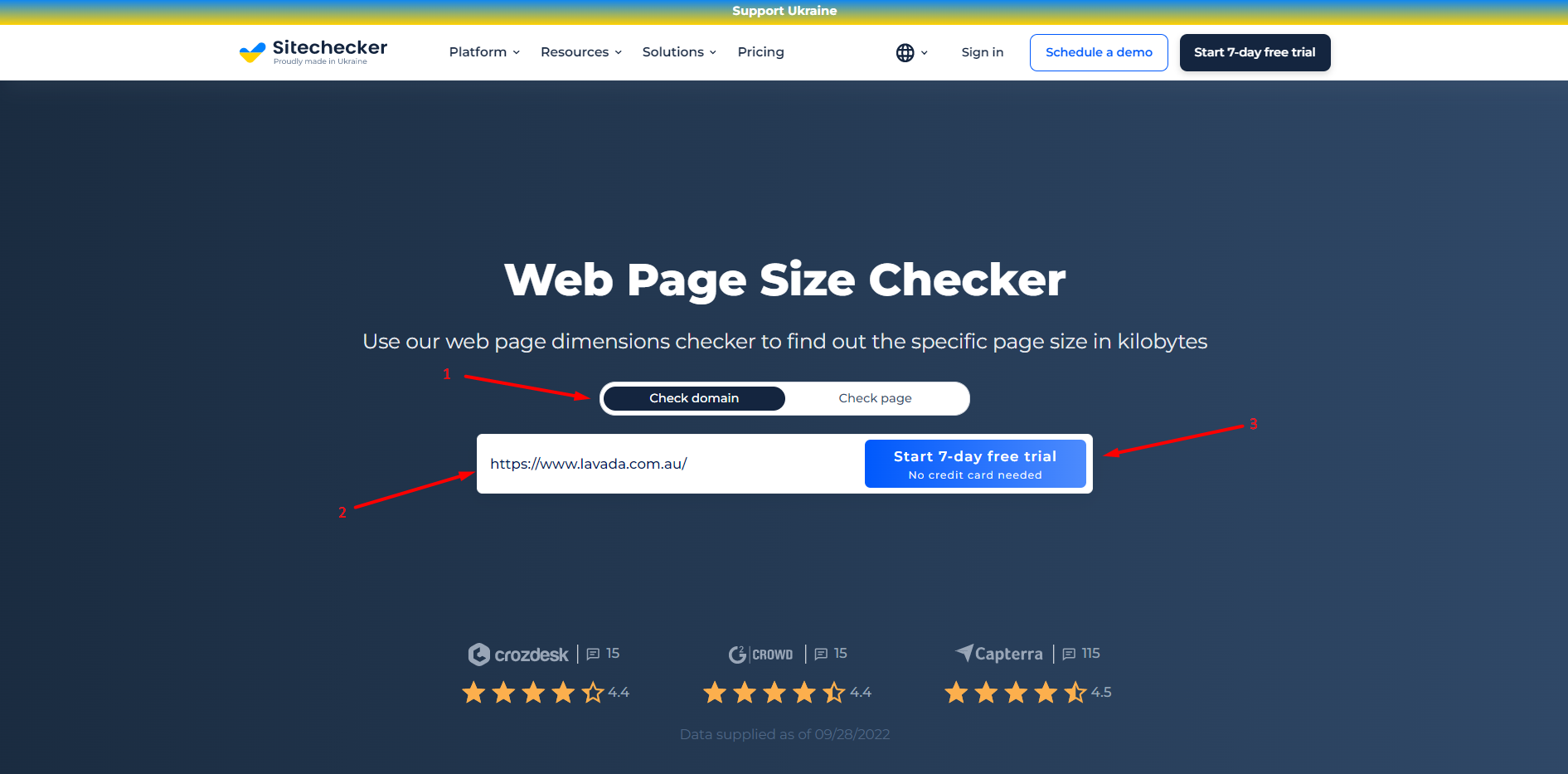
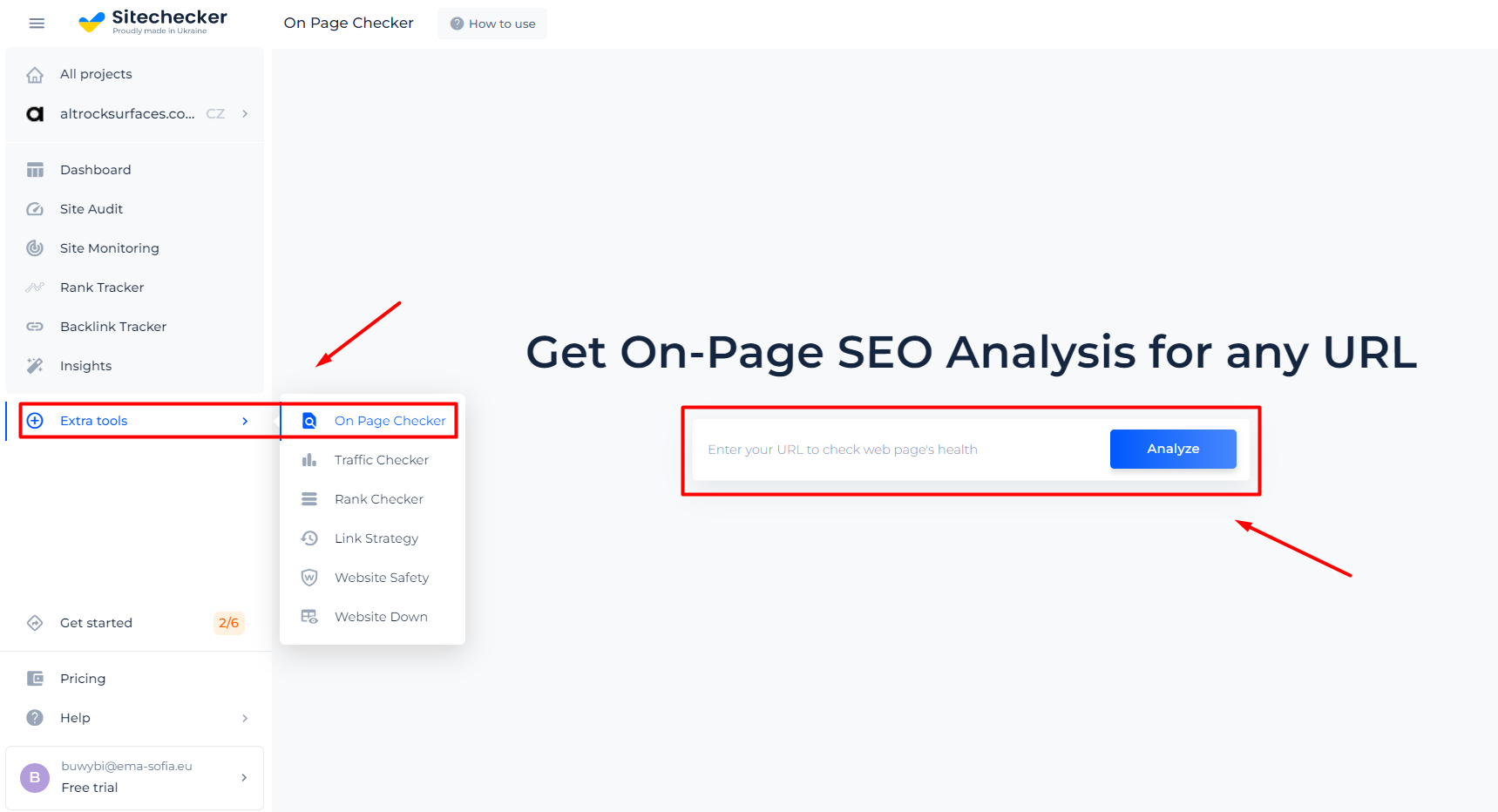
Step 1: Insert your domain and start the free trial
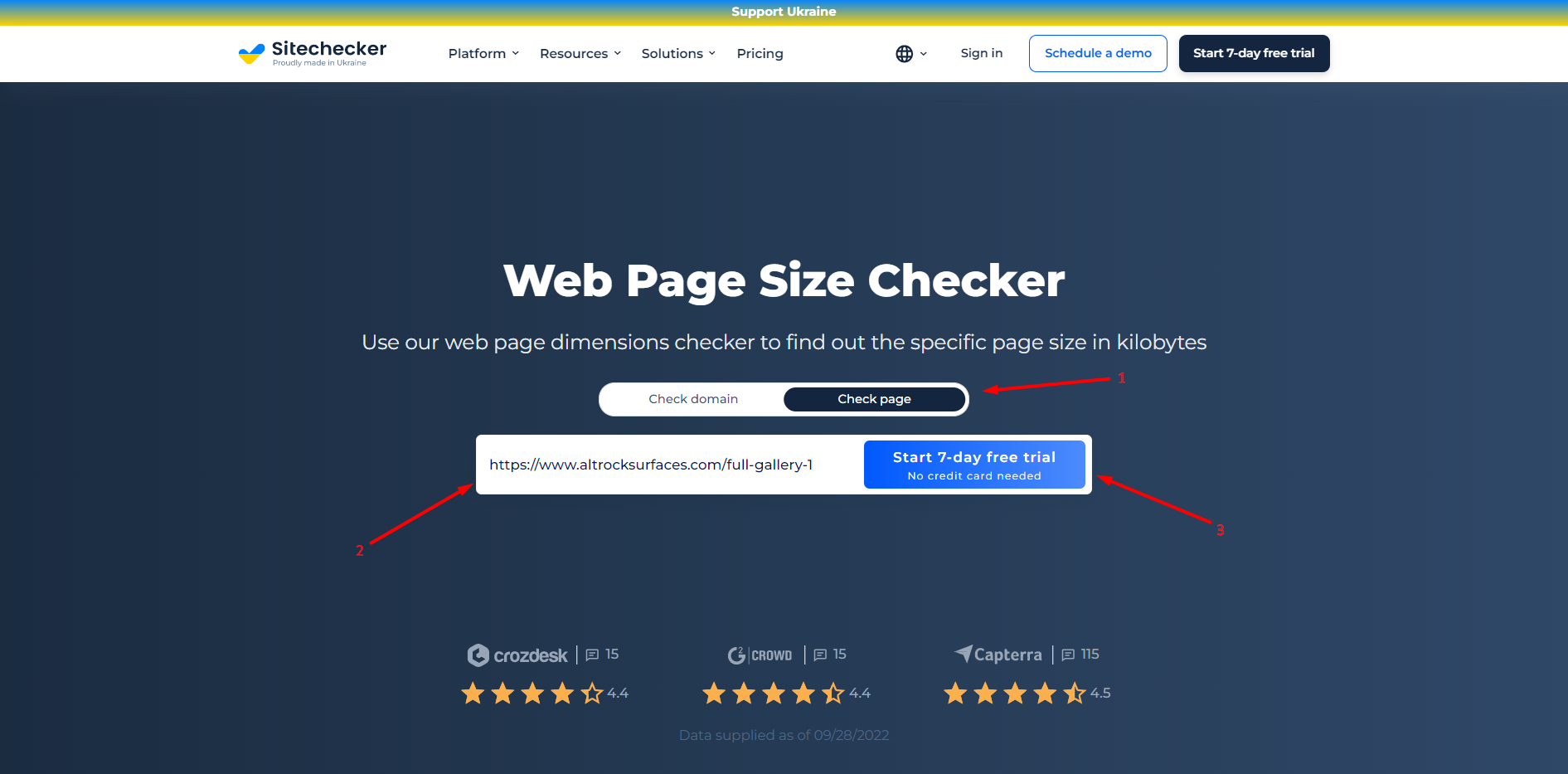
To test a domain, click the “check domain” button, then enter the domain name and begin your trial.

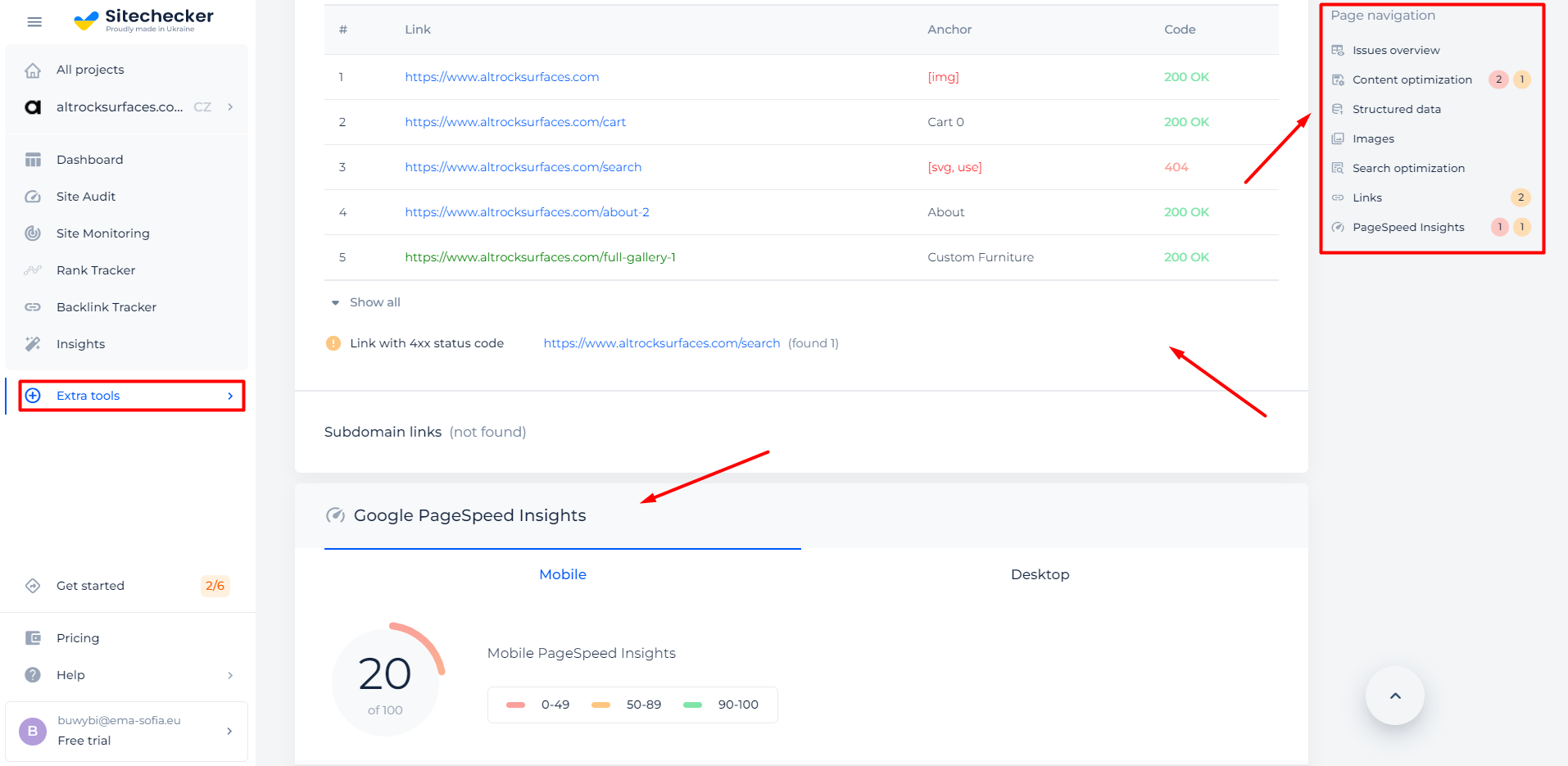
Step 2: Examining the findings
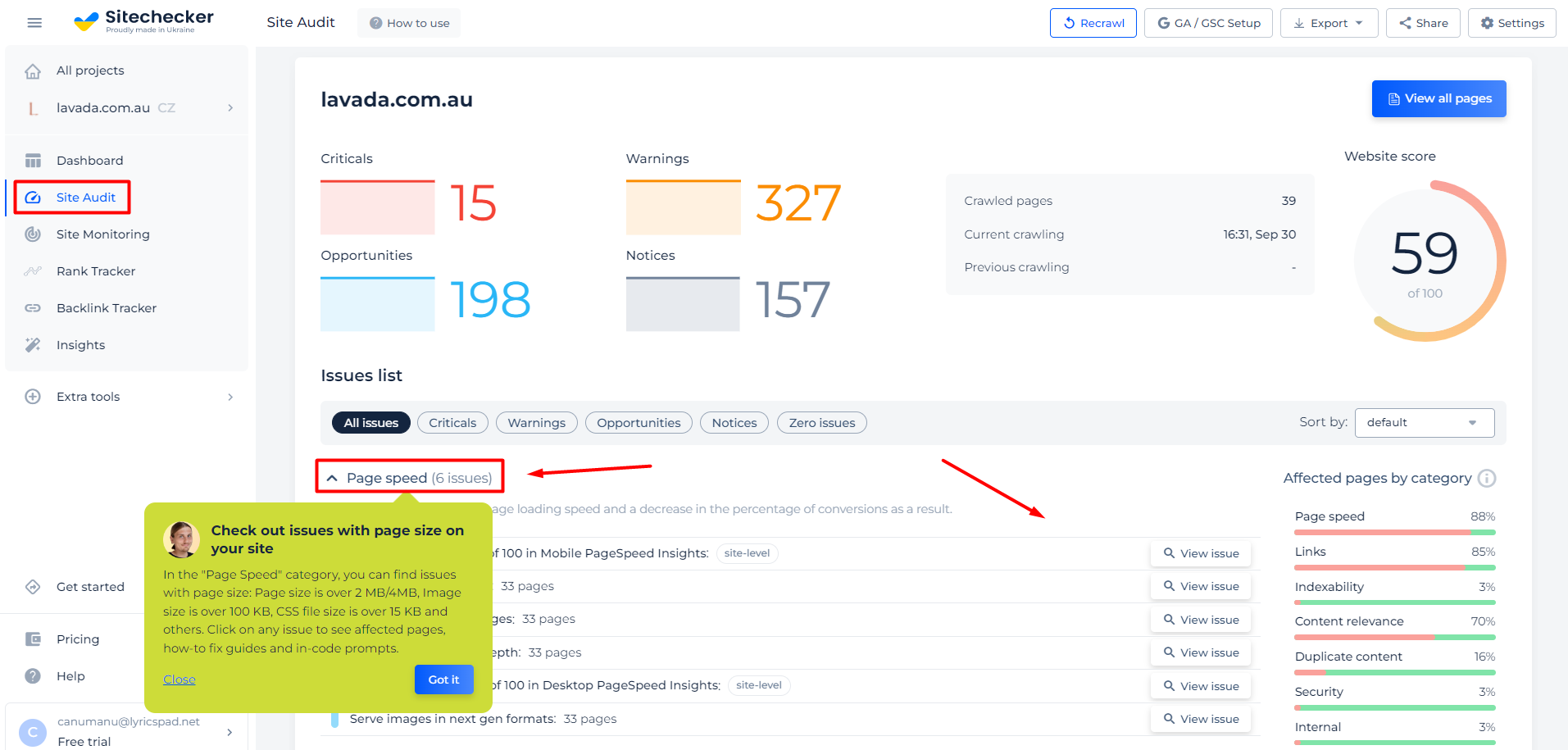
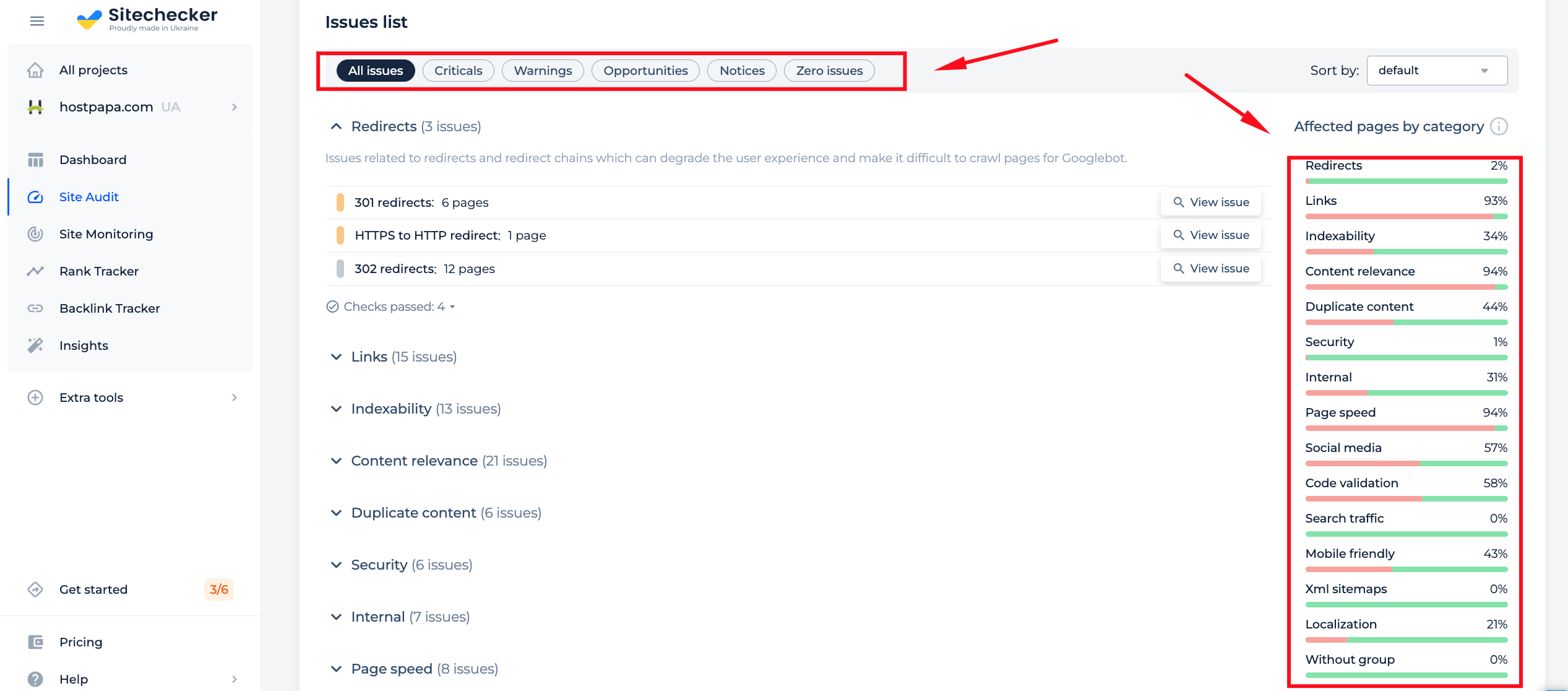
When you use the scan for a domain, we’ll generate an audit of the site for that domain, which will show various issues like page sizes greater than 4 MB or over 2 MB. You may examine each problem and get a list of affected pages by clicking on it. This way, you can quickly identify and remedy any issues that may exist.

Other features of the website pages size tester
Our checker will give you a complete website audit, so you can fix different types of problems. The audit report comes with instructions on how to fix the identified issues. Also, you can sort by issue type or category to resolve the most pressing concerns for your website’s success easily.

URL Check
Step 1: Insert your URL and start a trial
To scan a specific URL, press the “check page” button, insert the URL and begin your free trial.

Step 2: Analyze the results
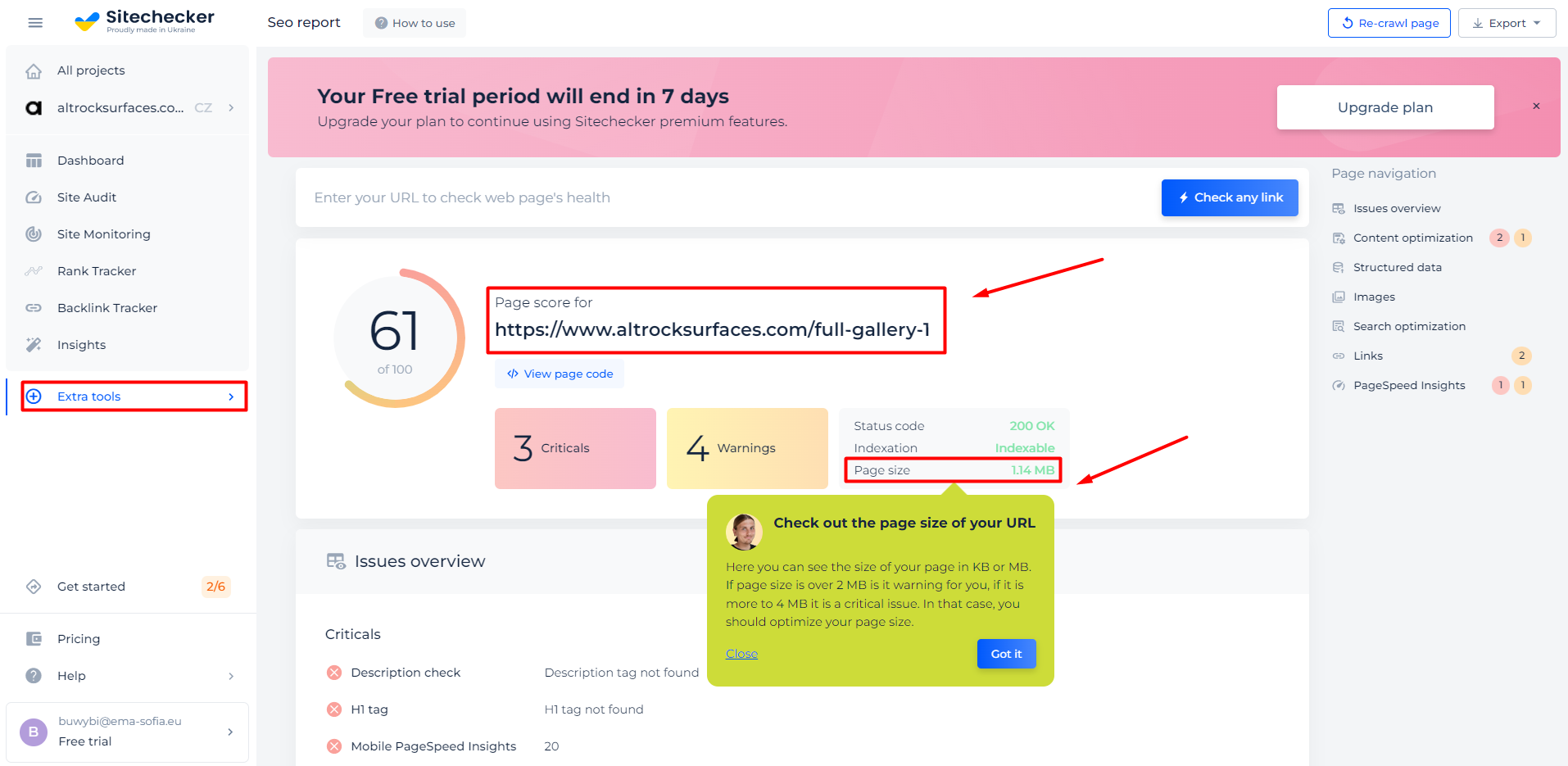
By adding a URL to our tool, we can quickly crawl your site and analyze the data on your specific page. In the on-page audit result, you will be able to find out how big the page is and what that means for you.

Some other great things that our validator can do for you
The page check function can also aid you in finding other issues with the URL you scanned, such as substance, localization, speed, and so on. You can improve your website’s performance by detecting these problems.

If you want to make sure that there are no size issues with the other pages, you can use the tool to check out any URL you want.

Find all pages with size issues right now!
Make a full audit to find out and fix page size issues in order to improve your technical SEO.
Does Page Size Matter?
When it comes to websites, bigger isn’t better!
Smaller web pages usually download faster for anyone who requests them over the internet. Physical file sizes, not the height or length the page displays on the screen, define the size of a webpage.
When it comes to downloading, every second counts. To learn more about web page styling without increasing size, check out this video from Google Chrome Developers.
How does URL size impact the site performance?
Web page size is important for performance, testing, and website analysis. The size of the source code is less important than the content on current broadband connections. Large pages slow downloading times, causing latency.
How does it impact users?
A slow-loading website can lead to a high bounce rate. When they click a link, users expect the web page to appear instantly, and they will navigate to the back button if it takes too long.
Depending on your internet hosting provider and plans, smaller file sizes may result in cost savings. Reduced bandwidth (file transfer) means less hosting fees, especially for large sites.
How does it impact SEO?
According to Google, the risk of a mobile site user bouncing climbs by 123% as page load time grows from one second to ten seconds.
As you can see, speed (which depends on size) is critical — not just for user experience but also for search engine rankings.
Why Does Page Size Increase?
Beyond the HTML and Style Sheet Code, the download size of other objects depends on how the webpage was developed.
- JavaScript functions include rotating banners, hover-overs, pop-ups, form validation, and more. Javascript takes up a lot of space in a file, especially on custom e-commerce sites, and it’s tough to downsize without losing functionality.
- Images might vary in size depending on their file format and quality. Websites with few graphics may struggle to convert (who wants to read plain text?) However, websites that sell or demonstrate something in-depth require high-quality imagery that takes up more disk space.
- Through video encoding technologies like MPEGs, the data is compressed to the shortest size possible under certain parameters. Unless they auto-play, many media assets on a webpage require the user to engage with them before downloading.
- Custom fonts are approximately 0.5MB in size, with more styles and weights increasing that figure. Custom typefaces can be made smaller by eliminating character groups. Many websites just use Windows or Apple’s OS to display web fonts.
What Is the Normal Page Size?
Becoming familiar with the standard website size is the first step. Your site will load faster if your actual pages are under 3 MB. A page size of 3 MB or above increases bounce rates, reducing traffic. To optimize your site’s page load speed, use our website page size checker as a calculator to measure your domain’s size.
How to Optimize Page Size?
Optimize your pictures
To create the best pictures possible, consider:
- Physical pixel size
- Total image size
- Image quality
It is the pixel density of a picture that is measured. In this case, it doesn’t matter if the image is scaled down from 1600 by 1600 to 500 by 500 dimensions.
Consider using faster image formats like WebP over png extension.
Use lossless photo compression to achieve effective optimization that addresses all issues and makes no difference with the image. You can learn to do that here.
Using text compressions will work to reduce the size too! Learn how to do it quickly by simply clicking on this link.
Reduce Google cache
Cache memory tends to weigh down a website for both the user and on your end. You can reduce it to load your pages faster.
Reduce your HTML and CSS script
Minifying your HTML and CSS files can significantly reduce page size by removing unwanted and unnecessary spacing from the code. If you know your pages are bloated with unnecessary code, minifying them makes sense. You can learn to reduce HTML page sizes here.
The same logic applies to JavaScript and CSS files. However, since the languages are different, you will have to learn the necessary syntax! Learn to reduce JS size here.
And while you’re on a roll, learn to do the same for CSS files here.