Es ist nicht das Design oder der Inhalt, der manchmal den Ton einer Webseite angibt, sondern die Größe der Seite! In diesem Artikel erfahren wir, warum Webseiten-Größenprüfer wichtig sind und inwieweit Sie dieses brillante Tool verwenden können.
Was ist ein Webseiten-Größenprüfer?
Internetbesucher haben nicht die Geduld, auf das Laden einer Webseite zu warten. Eine kurze Webseite sollte im Durchschnitt 12 KB groß sein und schnell geladen werden. Je mehr Medien auf einer Seite vorhanden sind, desto größer ist die Website und desto langsamer lädt sie. Eingebettete Videos, Bilder, Audio, Grafiken und andere Medien erhöhen die Seitengröße.
Die Kenntnis der Größe Ihrer Webseite ist für ihre Gesundheit und Leistung von entscheidender Bedeutung. Aber wie können Sie die Gesamtgröße einer Website schätzen? Ein Website-Seitengrößenprüfer, auch Seitengrößeninspektor genannt, kann helfen.
Website Seitengröße Checker ist einer von Sitechecker. Die vielen SEO-Tools von Pro. Dieses wunderbare Tool ist ein Seitengrößenprüfer, der die Seitengröße jeder URL bestimmen kann. Anschließend können Sie Ihre Website entsprechend anpassen: Wenn das Laden Ihrer Website beispielsweise länger als gewöhnlich dauert, sollten Sie eine Komprimierung in Betracht ziehen.
Verwenden des Sitechecker-Webseitengrößenprüfers
Um die Größe einer Website online zu überprüfen, verwenden Sie unser Tool zur Überprüfung der Seitengröße von Websites.
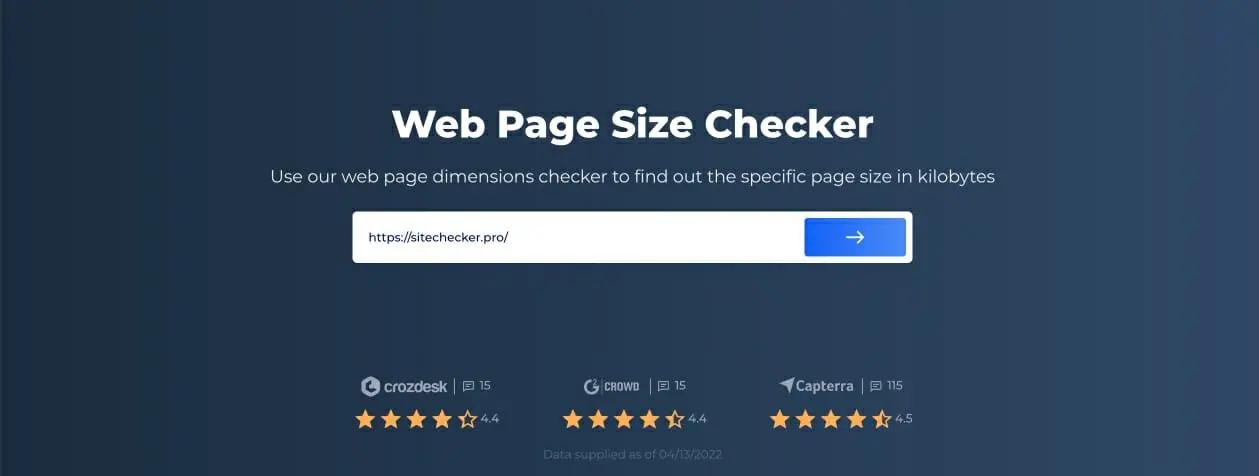
Schritt 1: Geben Sie Ihre URL ein
Kopieren Sie Ihre Webseiten-URL, fügen Sie sie in den verfügbaren Block auf unserer Website ein und drücken Sie die Pfeiltaste, um den Überprüfungsprozess zu starten.

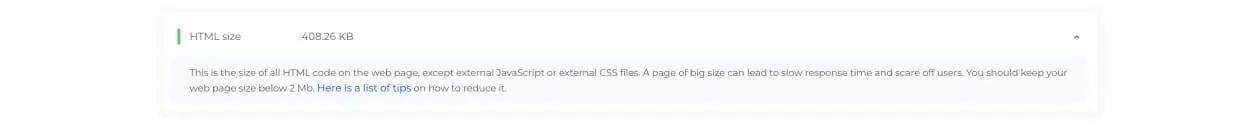
Schritt 2: Ergebnisse
Die Seite führt Sie wie abgebildet zu den Ergebnissen. Sie können auch den Link für weitere Tipps zur Verbesserung der Webseitengröße überprüfen.

Spielt die Seitengröße der Website eine Rolle?
Wenn es um Websites geht, ist größer nicht besser!
Kleinere Webseiten werden in der Regel für jeden schneller heruntergeladen, der sie über das Internet anfordert. Physische Dateigrößen, nicht die Höhe oder Länge, die die Seite auf dem Bildschirm anzeigt, definieren die Größe einer Webseite.
Beim Herunterladen einer Webseite zählt jede Sekunde. Um mehr über das Design von Webseiten zu erfahren, ohne die Seitengröße zu erhöhen, sehen Sie sich dieses Video an:
Wie wirkt sich die Größe auf die Leistung der Website aus?
Die Webseitengröße ist wichtig für Leistung, Tests und Website-Analyse. Die Größe des Quellcodes ist bei aktuellen Breitbandverbindungen weniger wichtig als der Inhalt. Große Seiten verlangsamen die Downloadzeiten und verursachen Latenzen.
Wie wirkt es sich auf Benutzer aus?
Eine langsam ladende Website kann zu einer hohen Absprungrate führen. Wenn sie auf einen Link klicken, erwarten Benutzer, dass die Webseite sofort angezeigt wird, und sie navigieren zur Zurück-Schaltfläche, wenn es zu lange dauert.
Abhängig von Ihrem Internet-Hosting-Anbieter und Ihren Plänen können kleinere Auslagerungsdateien zu Kosteneinsparungen führen. Reduzierte Bandbreite (Dateiübertragung) bedeutet weniger Hosting-Gebühren, insbesondere für große Websites.
Wie wirkt es sich auf SEO aus?
Laut Google steigt das Risiko, dass ein Nutzer einer mobilen Website abspringt, um 123 %, wenn die Seitenladezeit von einer Sekunde auf zehn Sekunden anwächst.
Wie Sie sehen können, ist die Seitengeschwindigkeit (die von der Seitengröße abhängt) entscheidend – nicht nur für die Benutzererfahrung, sondern auch für das Suchmaschinenranking.
Warum nimmt die Seitengröße zu?
Über den HTML- und Stylesheet-Code hinaus hängt die Downloadgröße anderer Objekte davon ab, wie die Webseite entwickelt wurde.
- JavaScript-Funktionen umfassen rotierende Banner, Hoverover, Popups, Formularvalidierung und mehr. Javascript nimmt viel Platz in einer Datei ein, insbesondere auf benutzerdefinierten E-Commerce-Websites, und es ist schwierig, es ohne Funktionsverlust zu verkleinern.
- Die Größe der Bilder kann je nach Dateiformat und Qualität variieren. Websites mit wenigen Grafiken können Schwierigkeiten beim Konvertieren haben (wer will schon reinen Text lesen?). Websites, die etwas Tiefes verkaufen oder demonstrieren, erfordern jedoch qualitativ hochwertige Bilder, die mehr Speicherplatz beanspruchen.
- Durch Videocodierungstechnologien wie MPEGs werden die Daten unter bestimmten Parametern auf die kleinstmögliche Größe komprimiert. Viele Medieninhalte auf einer Webseite erfordern, sofern sie nicht automatisch wiedergegeben werden, dass der Benutzer vor dem Herunterladen mit ihnen interagiert.
- Benutzerdefinierte Schriftarten sind ungefähr 0,5 MB groß, wobei diese Zahl durch weitere Stile und Strichstärken erhöht wird. Benutzerdefinierte Schriftarten können verkleinert werden, indem Zeichengruppen eliminiert werden. Viele Websites verwenden nur Windows oder das Betriebssystem von Apple, um Webfonts anzuzeigen.
Hier erfahren Sie mehr darüber, warum die Seitengröße zunimmt.
Was ist die normale Seitengröße?
Sich mit der Standard-Website-Größe vertraut zu machen, ist der erste Schritt. Ihre Website wird schneller geladen, wenn Ihre tatsächlichen Seiten weniger als 3 MB groß sind. Eine Seitengröße von 3 MB oder mehr erhöht die Absprungrate und reduziert den Datenverkehr. Um die Geschwindigkeit beim Laden der Seite Ihrer Website zu optimieren, verwenden Sie unseren Website-Seitengrößenprüfer als Rechner, um die Größe Ihrer Domain zu messen.
Wie optimiert man die Seitengröße?
Optimieren Sie Ihre Fotos
Um die bestmöglichen Fotos zu erstellen, beachten Sie Folgendes:
- Physische Pixelgröße
- Gesamtbildgröße
- Bildqualität
Gemessen wird die Pixeldichte eines Bildes. In diesem Fall spielt es keine Rolle, ob das Bild von 1600 x 1600 auf 500 x 500 herunterskaliert wird.
Erwägen Sie, schnellere Bildformate wie WebP über die PNG-Erweiterung zu verwenden.
Verwenden Sie die verlustfreie Fotokomprimierung, um eine effektive Optimierung zu erreichen, die alle Probleme behebt und keinen Unterschied mit dem Bild macht. Wie das geht, erfahren Sie hier: https://sitechecker.pro/site-audit-issues /image-size-100-kb/
Die Verwendung von Textkomprimierungen funktioniert auch, um die Größe zu reduzieren! Erfahren Sie, wie es schnell geht, indem Sie einfach auf diesen Link klicken: https://sitechecker.pro/site- audit-issues/enable-text-compression/
Google-Cache reduzieren
Cache-Speicher neigt dazu, eine Website sowohl für den Benutzer als auch für Sie zu belasten. Sie können es reduzieren, um Ihre Seiten schneller zu laden.
Reduzieren Sie Ihr HTML- und CSS-Skript
Minimieren Ihres HTML und CSS-Dateien können die Seitengröße erheblich reduzieren, indem unerwünschte und unnötige Abstände aus dem Code entfernt werden. Wenn Sie wissen, dass Ihre Seiten mit unnötigem Code aufgebläht sind, ist es sinnvoll, sie zu verkleinern. Hier erfahren Sie, wie Sie die Größe von HTML-Seiten reduzieren: https://sitechecker.pro/site-audit -issues/pages-large-html-size/
Die gleiche Logik gilt für JavaScript – und CSS-Dateien. Da die Sprachen jedoch unterschiedlich sind, müssen Sie die notwendige Syntax lernen! Erfahren Sie hier, wie Sie die JS-Größe reduzieren: https://sitechecker.pro/site-audit- issues/javascript-file-size-25-kb/
Und während Sie gerade in Fahrt sind, lernen Sie hier, dasselbe für CSS-Dateien zu tun: https://sitechecker.pro/site-audit-issues/css-file-size-15-kb/
Die Analyse der Seitengröße reicht nicht aus, um Ihre Website für Suchmaschinen zu optimieren!
Führen Sie ein vollständiges Audit durch, um Ihr technisches SEO herauszufinden und zu korrigieren, um Ihre SERP-Ergebnisse zu verbessern.