Ce n’est pas le design ou le contenu qui donne parfois le ton à une page web, mais la taille de la page ! Dans cet article, nous apprendrons pourquoi les vérificateurs de taille de page Web sont importants et dans quelle mesure vous pouvez utiliser cet outil génial.
Qu’est-ce qu’un vérificateur de taille de page Web ?
Les internautes n’ont pas la patience d’attendre qu’une page Web se charge. Une courte page Web devrait avoir une taille moyenne de 12 Ko, qui se chargera rapidement. Plus il y a de médias sur une page, plus le site est grand et plus il se charge lentement. Les vidéos, images, audio, graphiques et autres médias intégrés augmentent la taille de la page.
Connaître la taille de votre page Web est vital pour sa santé et ses performances. Mais comment estimer la taille totale d’un site Web ? Un vérificateur de taille de page de site Web, également appelé inspecteur de taille de page, peut vous aider.
Site Web Taille de la page Checker est l’un des Sitechecker. Les nombreux outils de référencement de Pro. Ce merveilleux outil est un vérificateur de taille de page qui peut déterminer la taille de page de n’importe quelle URL. Vous pouvez ensuite ajuster votre site en conséquence : par exemple, si votre site Web prend plus de temps que d’habitude à se charger, vous pouvez envisager de le compresser.
Utilisation du vérificateur de taille de page Web Sitechecker
Pour vérifier la taille d’un site Web en ligne, utilisez notre outil de vérification de la taille des pages du site Web.
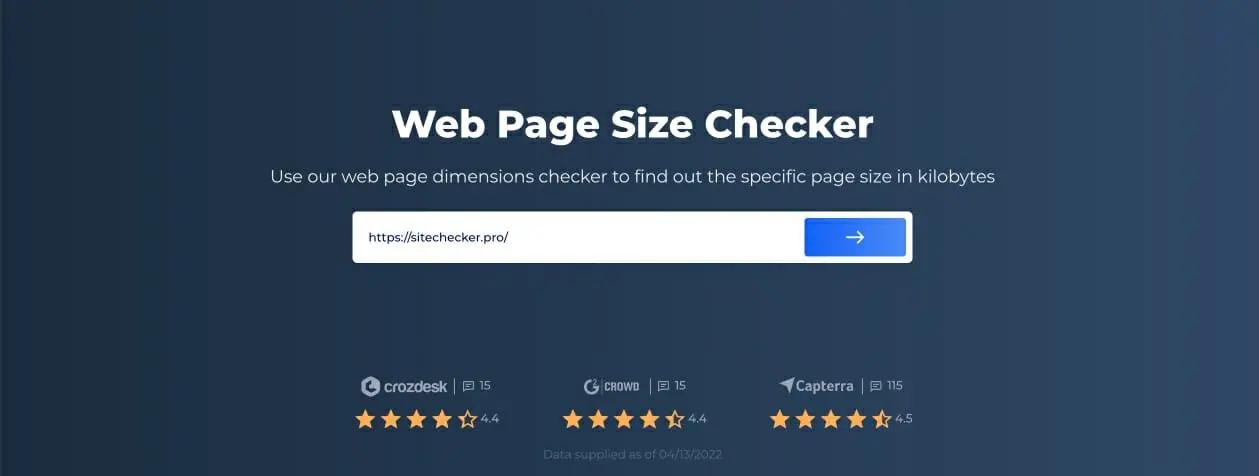
Étape 1 : Insérez votre URL
Copiez l’URL de votre page Web, collez-la dans le bloc disponible sur notre site Web et appuyez sur le bouton fléché pour commencer le processus de vérification.

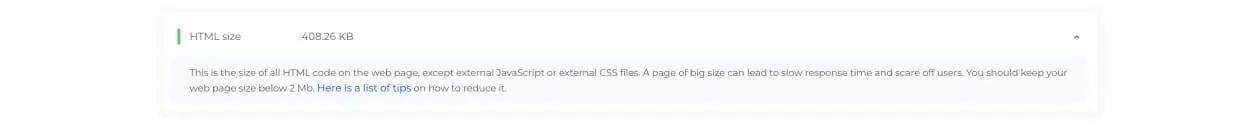
Étape 2 : Résultats
La page vous mènera aux résultats comme indiqué. Vous pouvez également consulter le lien pour plus de conseils pour améliorer la taille de votre page Web.

La taille de la page du site Web est-elle importante ?
Quand il s’agit de sites Web, plus gros n’est pas mieux !
Les pages Web plus petites se téléchargent généralement plus rapidement pour quiconque en fait la demande sur Internet. La taille physique des fichiers, et non la hauteur ou la longueur que la page affiche à l’écran, définit la taille d’une page Web.
Lorsqu’il s’agit de télécharger une page Web, chaque seconde compte. Pour en savoir plus sur le style de page Web sans augmenter la taille de la page, regardez cette vidéo :
Comment la taille affecte-t-elle les performances du site ?
La taille de la page Web est importante pour les performances, les tests et l’analyse du site Web. La taille du code source est moins importante que le contenu sur les connexions haut débit actuelles. Les grandes pages ralentissent les temps de téléchargement, provoquant une latence.
Quel impact cela a-t-il sur les utilisateurs ?
Un site Web au chargement lent peut entraîner un taux de rebond élevé. Lorsqu’ils cliquent sur un lien, les utilisateurs s’attendent à ce que la page Web s’affiche instantanément et ils accèdent au bouton de retour si cela prend trop de temps.
En fonction de votre fournisseur d’hébergement Internet et de vos plans, des tailles de fichier de page plus petites peuvent entraîner des économies de coûts. Une bande passante réduite (transfert de fichiers) signifie moins de frais d’hébergement, en particulier pour les grands sites.
Quel impact cela a-t-il sur le référencement ?
Selon Google , le risque de rebond d’un utilisateur de site mobile augmente de 123 % à mesure que le temps de chargement de la page passe d’une seconde à dix secondes.
Comme vous pouvez le constater, la vitesse de la page (qui dépend de la taille de la page) est essentielle, non seulement pour l’expérience utilisateur, mais également pour le classement des moteurs de recherche.
Pourquoi la taille de la page augmente-t-elle ?
Au-delà du code HTML et de la feuille de style, la taille de téléchargement des autres objets dépend de la manière dont la page Web a été développée.
- Les fonctions JavaScript incluent la rotation des bannières, les survols, les pop-ups, la validation des formulaires, etc. Javascript prend beaucoup de place dans un fichier, en particulier sur les sites de commerce électronique personnalisés, et il est difficile de réduire la taille sans perdre de fonctionnalités.
- La taille des images peut varier en fonction de leur format de fichier et de leur qualité. Les sites Web avec peu de graphiques peuvent avoir du mal à se convertir (qui veut lire du texte brut ?) Cependant, les sites Web qui vendent ou présentent quelque chose en profondeur nécessitent des images de haute qualité qui occupent plus d’espace disque.
- Grâce aux technologies d’encodage vidéo comme les MPEG, les données sont compressées à la taille la plus courte possible selon certains paramètres. À moins qu’ils ne soient lus automatiquement, de nombreux éléments multimédias sur une page Web exigent que l’utilisateur interagisse avec eux avant le téléchargement.
- Les polices personnalisées ont une taille d’environ 0,5 Mo, avec plus de styles et de poids qui augmentent ce chiffre. Les polices de caractères personnalisées peuvent être réduites en éliminant les groupes de caractères. De nombreux sites Web utilisent simplement Windows ou le système d’exploitation d’Apple pour afficher les polices Web.
Vous pouvez en savoir plus sur les raisons pour lesquelles la taille de la page augmente ici.
Quelle est la taille de page normale ?
Se familiariser avec la taille standard du site Web est la première étape. Votre site se chargera plus rapidement si vos pages réelles font moins de 3 Mo. Une taille de page de 3 Mo ou plus augmente les taux de rebond, réduisant ainsi le trafic. Pour optimiser la vitesse de chargement des pages de votre site, utilisez notre Vérificateur de taille de page de site Web comme calculateur pour mesurer la taille de votre domaine.
Comment optimiser la taille de la page ?
Optimisez vos photos
Pour créer les meilleures photographies possibles, considérez :
- Taille physique des pixels
- Taille totale de l’image
- Qualité d’image
C’est la densité de pixels d’une image qui est mesurée. Dans ce cas, peu importe si l’image est réduite de 1600 par 1600 à 500 par 500 dimensions.
Envisagez d’utiliser des formats d’image plus rapides comme WebP sur l’extension png.
Utilisez la compression photo sans perte pour obtenir une optimisation efficace qui résout tous les problèmes et ne fait aucune différence avec l’image. Vous pouvez apprendre à le faire ici : https://sitechecker.pro/site-audit-issues /taille-image-100-ko/
L’utilisation de compressions de texte permettra également de réduire la taille ! Apprenez à le faire rapidement en cliquant simplement sur ce lien : https://sitechecker.pro/site- audit-issues/enable-text-compression/
Réduire le cache Google
La mémoire cache a tendance à alourdir un site Web à la fois pour l’utilisateur et de votre côté. Vous pouvez le réduire pour charger vos pages plus rapidement.
Réduisez votre script HTML et CSS
Minifier votre code HTML et les fichiers CSS peuvent réduire considérablement la taille de la page en supprimant les espaces indésirables et inutiles du code. Si vous savez que vos pages sont gonflées de code inutile, il est logique de les réduire. Vous pouvez apprendre à réduire la taille des pages HTML ici : https://sitechecker.pro/site-audit -issues/pages-large-html-size/
La même logique s’applique aux fichiers JavaScript et CSS. Cependant, comme les langages sont différents, vous devrez apprendre la syntaxe nécessaire ! Apprenez à réduire la taille du JS ici : https://sitechecker.pro/site-audit- problèmes/javascript-file-size-25-kb/
Et pendant que vous êtes sur la bonne voie, apprenez à faire de même pour les fichiers CSS ici :
https://sitechecker.pro/site-audit-issues/css-file-size-15-kb/
L'analyse de la taille des pages ne suffit pas pour optimiser votre site pour les moteurs de recherche !
Faites un audit complet pour connaître et corriger votre référencement technique afin d'améliorer vos résultats SERP.