Non è il design o il contenuto che a volte dà il tono a una pagina web, ma la dimensione della pagina! In questo articolo, impareremo perché i controlli delle dimensioni delle pagine Web sono importanti e fino a che punto puoi utilizzare questo fantastico strumento.
Che cos’è un controllo dimensione pagina Web?
I visitatori di Internet non hanno la pazienza di aspettare il caricamento di una pagina web. Una pagina Web corta dovrebbe avere, in media, una dimensione di 12 KB, che si caricherà rapidamente. Più media è su una pagina, più grande è il sito e più lento si carica. Video, immagini, audio, grafica e altri media incorporati aumentano le dimensioni della pagina.
Conoscere le dimensioni della tua pagina web è fondamentale per la sua salute e le sue prestazioni. Ma come si può stimare la dimensione totale di un sito web? Un controllo delle dimensioni della pagina del sito Web, chiamato anche ispettore delle dimensioni della pagina, può aiutare.
Sito web Dimensioni pagina Checker è uno dei Sitechecker. I numerosi strumenti SEO di Pro. Questo meraviglioso strumento è un controllo delle dimensioni della pagina che può determinare la dimensione della pagina di qualsiasi URL. Puoi quindi apportare modifiche al tuo sito di conseguenza: ad esempio, se il caricamento del tuo sito Web impiega più tempo del solito, potresti considerare di comprimerlo.
Utilizzo del Controllo dimensione pagina Web di Sitechecker
Per verificare le dimensioni di un sito Web online, utilizza il nostro strumento di verifica delle dimensioni della pagina del sito Web.
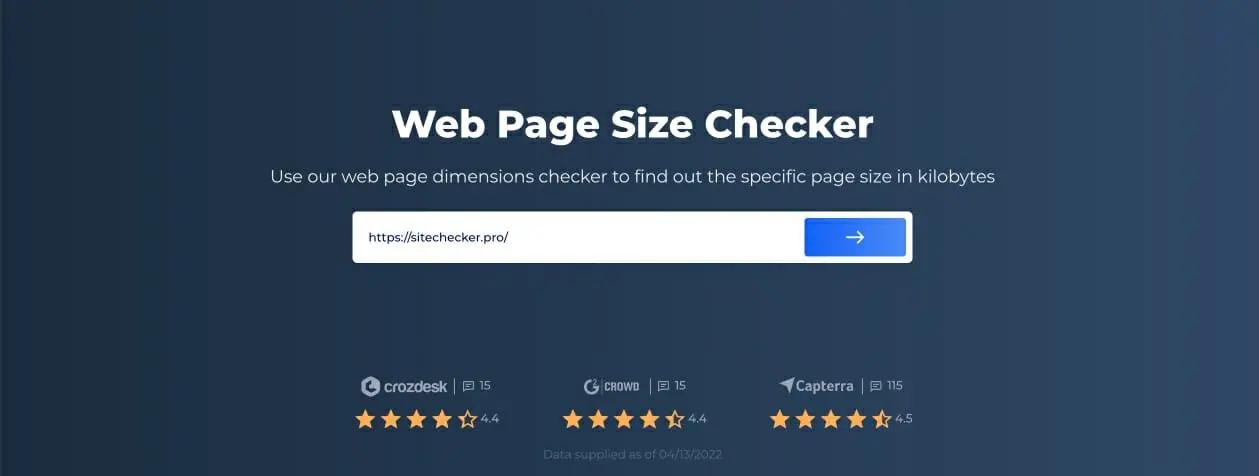
Passaggio 1: inserisci il tuo URL
Copia l’URL della tua pagina web, incollalo nel blocco disponibile sul nostro sito web e premi il pulsante freccia per iniziare il processo di verifica.

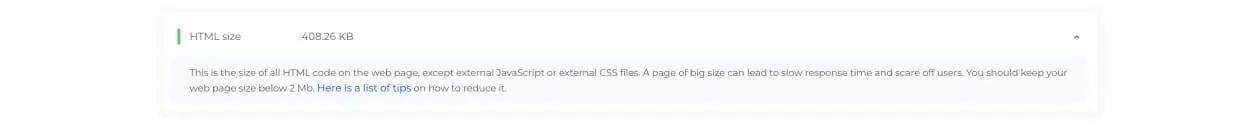
Fase 2: Risultati
La pagina ti condurrà ai risultati come mostrato. Puoi anche controllare il link per ulteriori suggerimenti per migliorare le dimensioni della tua pagina web.

Le dimensioni della pagina del sito web sono importanti?
Quando si tratta di siti Web, più grande non è meglio!
Le pagine Web più piccole di solito vengono scaricate più velocemente per chiunque le richieda su Internet. Le dimensioni dei file fisici, non l’altezza o la lunghezza visualizzata dalla pagina sullo schermo, definiscono le dimensioni di una pagina web.
Quando si tratta di scaricare una pagina web, ogni secondo conta. Per saperne di più sullo stile delle pagine web senza aumentare le dimensioni della pagina, guarda questo video:
In che modo le dimensioni influiscono sulle prestazioni del sito?
La dimensione della pagina Web è importante per le prestazioni, i test e l’analisi del sito Web. La dimensione del codice sorgente è meno importante del contenuto delle attuali connessioni a banda larga. Le pagine di grandi dimensioni rallentano i tempi di download, causando latenza.
In che modo influisce sugli utenti?
Un sito Web a caricamento lento può portare a una frequenza di rimbalzo elevata. Quando fanno clic su un collegamento, gli utenti si aspettano che la pagina Web appaia istantaneamente e passeranno al pulsante Indietro se impiega troppo tempo.
A seconda del provider di hosting Internet e dei piani, dimensioni dei file di pagina inferiori possono comportare risparmi sui costi. Larghezza di banda ridotta (trasferimento di file) significa meno spese di hosting, soprattutto per i siti di grandi dimensioni.
In che modo influisce sulla SEO?
Secondo Google , il rischio che un utente di un sito mobile rimbalzi sale del 123% man mano che il tempo di caricamento della pagina aumenta da un secondo a dieci secondi.
Come puoi vedere, la velocità della pagina (che dipende dalle dimensioni della pagina) è fondamentale, non solo per l’esperienza dell’utente ma anche per il posizionamento nei motori di ricerca.
Perché le dimensioni della pagina aumentano?
Oltre all’HTML e al codice del foglio di stile, la dimensione del download di altri oggetti dipende da come è stata sviluppata la pagina web.
- Le funzioni di JavaScript includono banner rotanti, passaggi al passaggio del mouse, popup, convalida dei moduli e altro ancora. Javascript occupa molto spazio in un file, specialmente sui siti di e-commerce personalizzati, ed è difficile ridimensionarlo senza perdere funzionalità.
- Le dimensioni delle immagini possono variare a seconda del formato e della qualità del file. I siti Web con pochi elementi grafici potrebbero avere difficoltà a convertire (chi vuole leggere il testo normale?). Tuttavia, i siti Web che vendono o dimostrano qualcosa in modo approfondito richiedono immagini di alta qualità che occupino più spazio su disco.
- Attraverso tecnologie di codifica video come MPEG, i dati vengono compressi alla dimensione più breve possibile in base a determinati parametri. A meno che non vengano riprodotti automaticamente, molte risorse multimediali su una pagina web richiedono che l’utente interagisca con esse prima del download.
- I caratteri personalizzati hanno una dimensione di circa 0,5 MB, con più stili e pesi che aumentano tale cifra. I caratteri tipografici personalizzati possono essere ridotti eliminando i gruppi di caratteri. Molti siti Web utilizzano semplicemente Windows o il sistema operativo Apple per visualizzare i caratteri Web.
Puoi saperne di più sul motivo per cui le dimensioni della pagina aumentano qui.
Qual è la dimensione normale della pagina?
Acquisire familiarità con le dimensioni standard del sito Web è il primo passo. Il tuo sito si caricherà più velocemente se le tue pagine effettive sono meno di 3 MB. Una dimensione della pagina di 3 MB o superiore aumenta le frequenze di rimbalzo, riducendo il traffico. Per ottimizzare la velocità di caricamento della pagina del tuo sito, utilizza il nostro Controllo dimensione pagina del sito Web come calcolatore per misurare le dimensioni del tuo dominio.
Come ottimizzare le dimensioni della pagina?
Ottimizza le tue foto
Per creare le migliori fotografie possibili, considera:
- Dimensione fisica dei pixel
- Dimensione totale dell’immagine
- Qualità dell’immagine
È la densità di pixel di un’immagine che viene misurata. In questo caso, non importa se l’immagine viene ridimensionata da 1600 per 1600 a 500 per 500 dimensioni.
Prendi in considerazione l’utilizzo di formati di immagine più veloci come WebP su estensione png.
Usa la compressione delle foto senza perdita di dati per ottenere un’ottimizzazione efficace che risolva tutti i problemi e non faccia alcuna differenza con l’immagine. Puoi imparare a farlo qui: https://sitechecker.pro/site-audit-issues /dimensione-immagine-100-kb/
L’uso delle compressioni del testo funzionerà anche per ridurre le dimensioni! Scopri come farlo rapidamente semplicemente facendo clic su questo link: https://sitechecker.pro/site- audit-issues/enable-text-compression/
Riduci Google Cache
La La memoria cache tende a appesantire un sito Web sia per l’utente che per te. Puoi ridurlo per caricare le tue pagine più velocemente.
Riduci il tuo script HTML e CSS
Minimo il tuo HTML e I file CSS possono ridurre notevolmente le dimensioni della pagina rimuovendo la spaziatura indesiderata e non necessaria dal codice. Se sai che le tue pagine sono piene di codice non necessario, minimizzarle ha senso. Puoi imparare a ridurre le dimensioni delle pagine HTML qui: https://sitechecker.pro/site-audit -issues/pages-large-html-size/
La stessa logica si applica a JavaScript e ai file CSS. Tuttavia, poiché le lingue sono diverse, dovrai imparare la sintassi necessaria! Impara a ridurre le dimensioni JS qui: https://sitechecker.pro/site-audit- problemi/dimensione-file-javascript-25-kb/
E mentre sei in movimento, impara a fare lo stesso per i file CSS qui: https://sitechecker.pro/site-audit-issues/css-file-size-15-kb/
L'analisi delle dimensioni della pagina non è sufficiente per ottimizzare il tuo sito per i motori di ricerca!
Esegui un audit completo per scoprire e correggere il tuo SEO tecnico al fine di migliorare i risultati della SERP.