Qu’est-ce que le texte alternatif ?
L’attribut alt est une description d’image composée de plusieurs mots, lus par le crawler Web lorsque la page est indexée. Si l’utilisateur a désactivé la fonction de support graphique dans le navigateur, le contenu de la balise sera affiché à la place de l’image. Le texte de cet attribut ne doit pas être excessivement long.
L’attribut title est une description pour le visiteur. Si l’utilisateur place le curseur de la souris sur l’image pendant quelques secondes, l’attribut de titre apparaîtra. Habituellement, pour remplir cette balise, une description détaillée de 1 à 2 propositions est utilisée.
Pourquoi avons-nous besoin de balises alt ?
Nul doute que l’image graphique se chargera correctement même si les balises de l’image n’ont pas img alt et title. Mais dans ce cas, les possibilités de référencement des images resteront inactivées. Après avoir passé un peu de temps à créer une description alternative, le webmaster pourra :
- transmettre les données nécessaires au robot de recherche ;
- attirer de nouveaux visiteurs ;
- augmenter la fidélité des lecteurs.
Les moteurs de recherche examinent l’unicité des images graphiques, mais ils ne sont pas capables d’analyser leur identité thématique. Par conséquent, si un webmaster souhaite qu’un robot catégorise une image, il doit créer un texte pour la balise alt.
En plus de la recherche principale, Google et Yandex ont un service “images”. En créant des descriptions optimisées des balises d’images, le webmaster augmente les chances que les internautes puissent tomber sur son site grâce à ce service. En conséquence, la croissance du trafic sera assurée.
Vérifier les balises alt est important mais pas suffisant pour obtenir de bonnes positions SERP !
Faites un audit complet pour découvrir et résoudre les problèmes de votre site Web afin de classer également par images.
Comment utiliser le vérificateur de balises alternatives
- Entrez votre URL.

- Appuyez sur le bouton “Vérifier”.
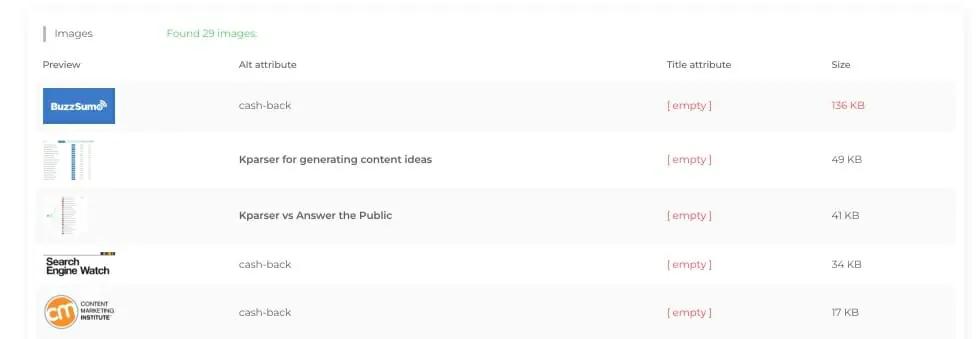
- Obtenez un rapport avec des attributs de titre vides pour toutes les images de cette page.

Comment utiliser les balises dans la promotion SEO ?
Pour attirer des prospects vers des requêtes promues, le webmaster doit créer des descriptions en utilisant des phrases clés pour alt et title. Le texte créé pour la balise alt peut ressembler à ceci : “adjectif + phrase clé”. Pour l’attribut title, il est recommandé de créer une phrase complexe “adjectif + clé + addition”.
Prenons par exemple une clé “Immobilier new-yorkais”. Pour une telle clé, vous pouvez dessiner une description alt “Immobilier de luxe à New York”, ainsi que le titre “Immobilier de luxe à Manhattan, New York”. Une description optimisée de l’image doit contenir des mots tels que “photo”, “image”.
Bonnes pratiques relatives au texte alternatif :
Finalement, l’image alt doit être distincte mais en plus descriptive du point de la page Web.
- Soyez précis lorsque vous décrivez l’image. Décrivez l’image et soyez explicite. Utilisez à la fois le sujet et le réglage de l’image pour vous diriger.
- Conservez votre texte alternatif à moins de 125 caractères. Les outils de lecture d’écran cessent régulièrement de parcourir l’attribut alt à ce stade, coupant le texte alt verbeux à des moments difficiles.
- Essayez de ne pas commencer le texte alternatif par “photo de…” ou “Image de…” Allez directement dans la description de l’image. Les outils de lecture d’écran (et Google, en ce qui concerne cela) le reconnaîtront comme une image du code source HTML de l’article.
- Utilisez vos mots clés, mais avec parcimonie. Incorporez éventuellement le mot-clé objectif de votre article s’il est bien mémorisé pour votre texte alternatif. Sinon, pensez aux mots-clés sémantiques, ou simplement aux termes les plus significatifs d’un mot-clé de longue traîne.
- Essayez de ne pas intégrer votre mot-clé dans l’attribut alt de chaque image. Dans le cas où que votre entrée de blog contient une série d’images corporelles, utilisez votre mot-clé une fois. Identifiez l’image qui, selon vous, illustre généralement votre sujet et attribuez-la à votre mot clé.
Vous pouvez également consulter le guide complet de Tomm Griffith, co-fondateur de ClickMinded.