Die Optimierung der Leistung einer Website ist von entscheidender Bedeutung und umfasst die Optimierung der Leistung der Website auf jedem Mobilgerät. Moderne SEO- und Webdesign-Ansätze konzentrieren sich auf Mobiltelefone und Tablets, da der mobile Datenverkehr heute dominiert. Freundlichkeit mobiler Website-Versionen sorgt für eine hohe Platzierung in den Suchmaschinen und eine bessere Konversionsrate.
Der Mobile-Friendly-Test ist eines der Tools, mit denen Sie überprüfen können, wie benutzerfreundlich Ihre Website auf verschiedenen Geräten funktioniert. Aber was bedeutet es, eine für Mobilgeräte optimierte Website zu sein? Kommen wir zum Kern dieser Frage und analysieren Schritt für Schritt die Mobilfreundlichkeit.
Die mobile Version der Website ist eine doppelte Version der Hauptseite. Die mobile Version verwendet ein spezielles Layout. Es ermöglicht Ihnen, die Ressourcenseiten bequem von Mobiltelefonen und Tablets aus anzuzeigen und darin zu navigieren.
Der Test auf Optimierung für Mobilgeräte ist ein spezielles Tool, mit dem Sie sehen können, welche Punktzahl Ihre Website gemäß den Berechnungsparametern der Google-Suche hat. Hierbei handelt es sich um eine Reihe von Faktoren, die von Google bereitgestellt werden, um festzustellen, wie praktisch die mobile Version Ihrer Website für Nutzer ist.
Verwendung des für Mobilgeräte optimierten Testtools: Eine Schritt-für-Schritt-Anleitung
Verwenden Sie das Tool zum Testen auf Optimierung für Mobilgeräte, um zu erfahren, wie benutzerfreundlich Ihre Website für Mobilgeräte ist und wie sie auf verschiedenen Geräten aussieht.
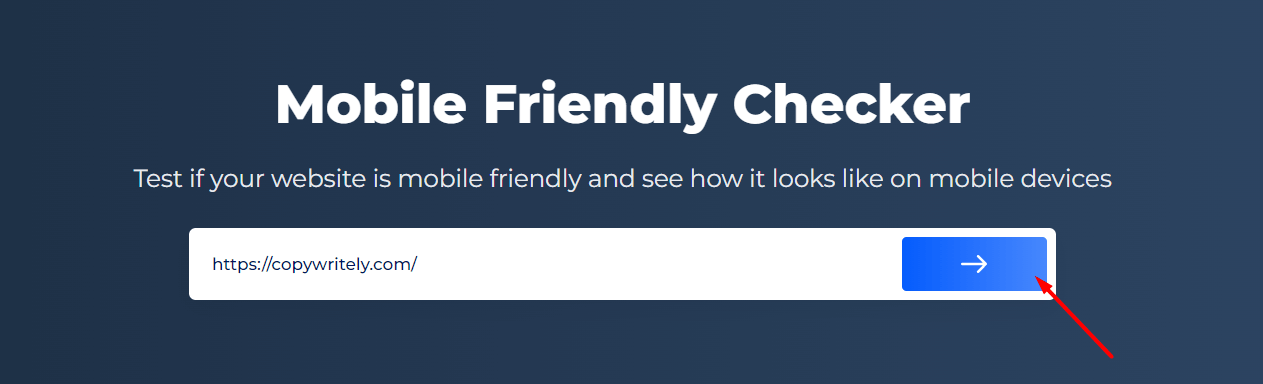
Schritt 1: Geben Sie Ihre URL ein
Geben Sie die URL der Website, die Sie testen möchten, in ein Suchfeld des Mobile-Friendly Testing Tools ein. Drücken Sie die Eingabetaste, um die Ergebnisse anzuzeigen.

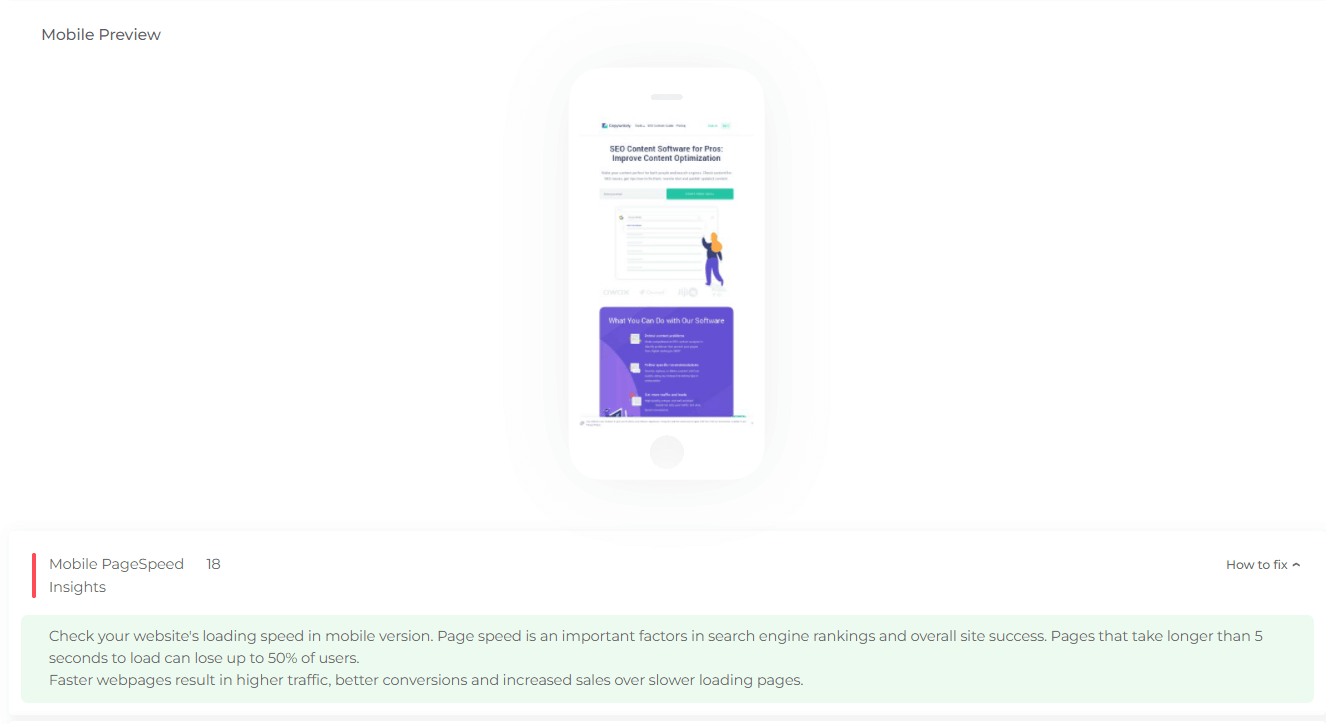
Schritt 2: Interpretieren der Ergebnisse des Mobile Optimization Checker
Unmittelbar nach Abschluss der Analyse erhalten Sie die Ergebnisse direkt auf der Seite des Mobile-Friendly Testing Tools.

Das Mobile-Friendly Testing Tool zeigt Ihnen die Vorschau Ihrer Website auf mobilen Geräten. Außerdem sammelt es Insights zur Geschwindigkeit mobiler Seiten zu Ihrer Website. Mobile Page Speed Insights ist eine offizielle Google-Erweiterung. Es analysiert Websites und gibt Tipps zur Leistungsverbesserung. Alle diese Tipps werden auch auf der Seite des Mobile-Friendly Testing Tools bereitgestellt. Daher müssen Sie keine anderen Websites besuchen oder andere Tools verwenden, um zu überprüfen, wie freundlich Ihre Website ist.

Cases Mobile-Friendly Test is Needed
Grundsätzlich braucht jede Seite den Mobile-Friendly Test. Die Sache ist, dass Benutzer dazu neigen, Websites von verschiedenen Mobilgeräten aus zu besuchen; Daher muss Ihre Website leicht zugänglich sein. Außerdem analysiert Google SERP auch Informationen zu den Versionen der mobilen Website. Verwenden Sie den Test auf Optimierung für Mobilgeräte, wenn Sie möchten:
- Erzielen Sie mehr Traffic, indem Sie in höheren Suchmaschinenpositionen erscheinen
- Den Anforderungen von Google entsprechen und SEP verbessern
- Erhöhen Sie die durchschnittliche Zeit auf der Website von verschiedenen Geräten aus.
Sehen Sie sich an, was Google über die für Mobilgeräte optimierte Version & Mobile-First-Indexierung.
Tipps zur Optimierung Ihrer Website für Mobilgeräte
Mobile-Friendly Tool zeigt die Probleme auf Ihrer Website sowie Empfehlungen zu deren Behebung an. Darüber hinaus können Sie diesen Empfehlungen folgen. Mit ihrer Hilfe können Sie leicht einen besseren Rang erzielen.
Tipp 1: Erstellen Sie keine separate mobilfreundliche Website mehr
Einige Entwickler kamen auf die Idee, eine separate Seite für die mobile Version zu erstellen. Das bedeutet, dass Sie Inhalte mit wichtigen Informationen wie Fotos, Videos usw. auf einer mobilen Website ausschneiden müssen.
Wenn Sie zwei Websites mit demselben Inhalt erstellen, erhalten Sie außerdem zwei separate Links in Suchmaschinen. Daher wird es zu Problemen kommen, wenn versucht wird, den Inhalt anzuzeigen.
Hinweis: Wenn Sie sich jedoch entschieden haben, separate Versionen Ihrer Website zu erstellen, vergessen Sie nicht, rel=”alternate” mobile attribute. Dies ist ein wichtiger Schritt, um Duplicate Content Penalty-Probleme auf Ihrer Website zu vermeiden. Vergessen Sie nicht, Ihre Website auf Duplicate Content zu prüfen. Lassen Sie uns also herausfinden, wie das Attribut „rel=mobile“ funktioniert.
Fügen Sie auf jeder Seite Ihrer Desktop-Version ein spezielles Tag mit dem Attribut link rel=”alternate” hinzu. Er muss auf die entsprechende Seite der mobilen Version führen. Dies hilft dem GoogleBot, die für Mobilgeräte optimierten Inhalte zu finden. Wir müssen Suchbots darauf hinweisen, dass es eine andere Version der Website-Seite gibt.
Ihr Stück Code wird wie folgt zusammengesetzt sein:
link rel="alternate" media="only screen and (max-width: 640px)" href="https://sitechecker.pro/"Zweitens sollte jede Webseite der mobilen Version das Canonical-Tag enthalten, das zur Version derselben Seite führt, jedoch mit der üblichen Formatierung:
link rel="canonical" href="https://sitechecker.pro/" Tipp 2: Sie sollten nur Responsive Design verwenden
Responsive Design ist die beste Lösung für einen „Benutzer als Freund“-Ansatz im Website-Design. Wieso den? Weil es Entwicklern ermöglicht, die Website auf verschiedenen Geräten und Bildschirmgrößen sichtbar zu machen
Responsive Design hilft, Bilder und Layouts flexibler zu gestalten. Es sorgt auch dafür, dass Stylesheet-Medienabfragen von Anfang an kaskadiert werden. Die Webseite ermittelt die Bildschirmgröße des Benutzers und ändert das Layout entsprechend. Es wird die Aufgabe für Entwickler beim Erstellen einer Website erheblich vereinfachen und die Benutzerfreundlichkeit der Website verbessern.
Tipp 3: Verwenden Sie immer ein Viewport-Meta-Tag
Die Browser-Rendering-Engine bestimmt die Skalierung der Websitegröße durch den Darstellungsbereich. Aus diesem Grund ist es wichtig, für Ressourcen mit mehreren Geräten zu codieren. Wenn Sie das Viewport-Meta-Tag nicht verwenden, wird Ihre Website auf mobilen Geräten nicht richtig funktionieren. Es teilt dem Browser buchstäblich mit, wie die Seite auf den Bildschirm passen soll. Wenn die Seite kein Viewport-Tag hat, muss das Problem behoben werden.
Darüber hinaus können einige andere Probleme mit dem Tag auftreten, einschließlich einer falschen Tag-Anfangsskalierung oder wenn mehrere Viewport-Meta-Tags im Kopf gefunden werden.
Tipp 4: Bedeutung von Schaltflächengrößen und Schriftgrößen
Button-Größen als Schriftgröße sind für Mobilgeräte sehr wichtig. Wieso den? Bei kleinen Website-Schaltflächen können Benutzer sie übersehen oder versehentlich auf die falsche klicken. Es ist immer wieder ärgerlich, wenn die Finger aufgrund der Größe buchstäblich nicht den richtigen Knopf treffen können. Apple empfiehlt, Schaltflächengrößen von 44 x 44 Pixel oder mehr zu verwenden.
Ihre für Mobilgeräte optimierte Website sollte eine Schriftgröße von mindestens 14 Pixel haben; es ist nicht so groß! Indem Sie eine Größe von 14 Pixel verwenden, stellen Sie sicher, dass Benutzer nicht zoomen müssen, um den Inhalt Ihrer Website zu lesen. Sie können eine Größe von 12 Pixel nur für Etiketten und Formulare verwenden. Es ist wichtig, das Problem zu beheben, wenn die Schriftgröße für Mobilgeräte zu klein ist.
Tipp 5: Bilder mit hoher Auflösung
Wenn Sie Ihre Website mit einem hohen Standard betrachten, sind hochauflösende Bilder obligatorisch. Die neuesten IOS-, Android- und Windows-Mobilgeräte verfügen über hochauflösende Bildschirme. Um verschwommene oder verpixelte Bilder zu vermeiden, empfehlen wir daher die Verwendung von Bildern mit sehr hoher Auflösung.
Tipp 6: Standardzoom nicht verwenden
Wir raten definitiv davon ab, Auto-Zoom für die für Mobilgeräte optimierte Website zu verwenden. Es kann Layoutelemente wie Navigationsinhalte und Bilder durcheinander bringen. Die Verwendung von Meta-Tags löst Zoom-Probleme automatisch. Standardmäßig können gezoomte Bilder jedoch zu groß oder zu klein erscheinen, was die Benutzer ärgert, weil sie Zeit mit der Anpassung verschwenden müssen.
Tipp 7: YouTube-Videos auf der mobilen Website
Es ist nicht so einfach, Videos auf der mobilen Version der Website zu verwenden. YouTube-Videos sind die beste Antwort auf dieses Problem. Videos auf YouTube bekämpfen alle Schwierigkeiten beim Ansehen von Videos auf Mobilgeräten – YouTube hat bereits alles für Sie gemacht; alles, was Sie tun müssen, ist es zu verwenden.
Tipp 8: Breite Nutzererfahrung auf Mobilgeräten
Was bedeutet das? Sie können eine perfekte Website erstellen, aber Sie sollten Ihren Nutzern immer die Wahl lassen. „Desktop-Version anzeigen“ oder „Gehe zur vollständigen Site“ ist eine notwendige Schaltfläche, da es immer noch Benutzer gibt, die die vollständige Site-Oberfläche bevorzugen, also geben Sie ihnen diese Gelegenheit.
Tipp 9: Immer testen
Hören Sie nie auf zu testen! Es ist normalerweise möglich, eine bessere Version zu erstellen. Sie sollten immer wie ein Benutzer denken und herausfinden, was weiterentwickelt, geändert oder sogar gelöscht werden kann. Sie können das für Mobilgeräte optimierte Tester-Tool von Google ausprobieren und prüfen, ob Ihre Website perfekt für die Google-Suche geeignet ist.
- Machen Sie Tests mit verschiedenen mobilen Geräten mit verschiedenen Betriebssystemen (Android, Windows und IOS)
- Führen Sie Tests auf Geräten mit unterschiedlichen Bildschirmgrößen durch (Tablets, Oberflächen und andere)
- Testen Sie nicht nur die Startseite, sondern alle, alle Schaltflächen und Benutzeraktionen
- Bitten Sie Ihre Freunde oder einen Spezialisten, es für Sie zu testen, da sie frisch aussehen sollen.
Diese Tipps sollen Ihnen dabei helfen, Ihre Website mobilfreundlich zu gestalten. Schaffen Sie maximalen Komfort für Benutzer, um sie zu einem dauerhaften Publikum zu machen.
Die Überprüfung der Handyfreundlichkeit ist wichtig, aber nicht genug, um hoch zu ranken!
Überprüfen Sie nicht nur dieses Problem, sondern führen Sie ein vollständiges Audit durch, um Ihr technisches SEO herauszufinden und zu beheben.