What is a Mixed Content Error?
A Blocked:mixed-content error occurs when a secure webpage (one loaded through HTTPS) includes resources (like images, videos, stylesheets, scripts) that are loaded over an insecure HTTP connection. This discrepancy creates a security vulnerability, as the insecurely loaded resources can potentially be manipulated by attackers, leading to compromised user data or malicious activity.
The HTTPS protocol encrypts the data between the user’s web browser and the server, ensuring that information like personal details, login credentials, and payment information is transferred securely. However, if a webpage that is accessed via HTTPS requests resources over HTTP, the security of the entire web page is undermined because these resources are not encrypted. Modern web browsers identify this as a mixed content issue and may block these resources, display warnings, or indicate that the page is not fully secure, which can erode user trust and affect the site’s credibility.
Mixed Content Warning Examples
To help illustrate what mixed content warnings look like and why they matter, here are a few examples:
- The Browser’s Security Padlock: On a webpage served over HTTPS, browsers like Chrome, Firefox, and Safari typically show a padlock icon in the address bar, signaling that the connection is secure. However, if the page contains mixed content, the browser may show a broken padlock, a padlock with a warning symbol, or remove the padlock altogether. This visual cue alerts users that the page is not fully secure.
- Browser Console Messages: Developers and site administrators often spot mixed content issues in the web browser’s console. Modern browsers will log warnings when they load mixed content, specifying the exact resources that are causing the issue. For instance, Chrome might display a message like: “Mixed Content: The page at ‘[URL]’ was loaded over HTTPS, but requested an insecure script ‘[script URL]’. This request has been blocked; the content must be served over HTTPS.”
- Blocked Content and Functionality: In more strict security settings, browsers may block mixed content outright rather than just warning about it. This can lead to web pages appearing broken or missing significant functionality. For example, an eCommerce site might load its layout over HTTPS but tries to load product images over HTTP. If these images are blocked, products might not display at all, directly impacting the user experience and potentially sales.
- Security Alerts and User Notifications: Some browsers or security extensions provide explicit alerts or notifications to the user about mixed content, beyond just changing the security indicator in the address bar. These alerts can inform users that parts of the page are not secure, advising them to proceed with caution.
Understanding these examples is crucial for web developers and site owners, as they highlight the importance of serving all web content over HTTPS to ensure a secure, trustworthy, and professional web presence. Mixed content warnings not only affect user experience but can also impact a site’s search engine ranking, as search engines favor secure websites in their algorithms.
Causes of Mixed Content Warnings
Mixed content warnings are triggered by various factors, all stemming from the loading of resources over insecure connections within a secure site. The primary causes include:
- Hard-Coded HTTP URLs: When websites are migrated from HTTP to HTTPS, URLs within the site’s code that specify resources (like images, scripts, or stylesheets) using “http://” instead of “https://” will result in mixed content warnings. These URLs are often hard-coded into templates, stylesheets, scripts, or database entries.
- External Resources: Websites often rely on external resources, such as libraries, fonts, or widgets, which may not be loaded over HTTPS. If these external resources are requested over HTTP, they can cause mixed content issues.
- Relative Paths Overridden by Server Settings: Sometimes, even if a resource is specified with a relative path (not explicitly HTTP or HTTPS), server settings or Content Management System (CMS) configurations can force these resources to load over HTTP, leading to mixed content warnings.
- Insecure Third-Party Plugins or Themes: For websites using CMS platforms like WordPress, third-party plugins or themes may not be fully optimized for HTTPS. These plugins or themes might request resources over HTTP, causing mixed content errors.
- Manually Edited or Imported Content: Content that has been manually added to the website, such as images or links in blog posts or pages, may include HTTP URLs. Similarly, content imported from other sites or databases might bring along HTTP links, contributing to mixed content warnings.
Addressing the causes of mixed content warnings is crucial for maintaining the security and integrity of a website. It involves auditing the website for insecure requests, updating URLs to HTTPS, ensuring that all external resources are available over secure connections, and choosing secure, reputable plugins and themes.
Mixed Content Warning Examples
Examples of mixed content warnings include browser messages such as “This page is trying to load scripts from unauthenticated sources” or icons indicating insecure content, like a padlock with a red cross or an exclamation mark. These warnings vary across browsers but serve the same purpose: to alert users about potential security risks. For instance, an image gallery on an HTTPS site might load its images over HTTP, causing such warnings to appear.
Causes of Mixed Content Warnings
Mixed Content Warnings are triggered by discrepancies in the security protocol used to load resources on a webpage. The primary causes include:
Hardcoded HTTP URLs: Webpages with elements (like images, scripts, or style sheets) explicitly linked using “http://” instead of “https://”.
Content Management Systems (CMS) Settings: Some CMS platforms might default to HTTP for media uploads or external links, especially on older posts or pages.
Third-Party Integrations: Embedding content from third-party sources that don’t support HTTPS can lead to mixed content warnings.
Developer Oversight: During website updates or migrations to HTTPS, some resources may inadvertently be left accessible over HTTP only.
How to Fix Mixed Content Issue: A Step-by-Step Guide
Fixing mixed content issues is crucial for maintaining website security and user trust. Follow these steps to identify and resolve mixed content errors:
Step 1: Identify Mixed Content on the Page
Use browser developer tools to inspect the webpage for mixed content warnings. These tools can highlight which resources are loaded over HTTP. Additionally, online scanners and plugins are available to analyze your entire website for mixed content.
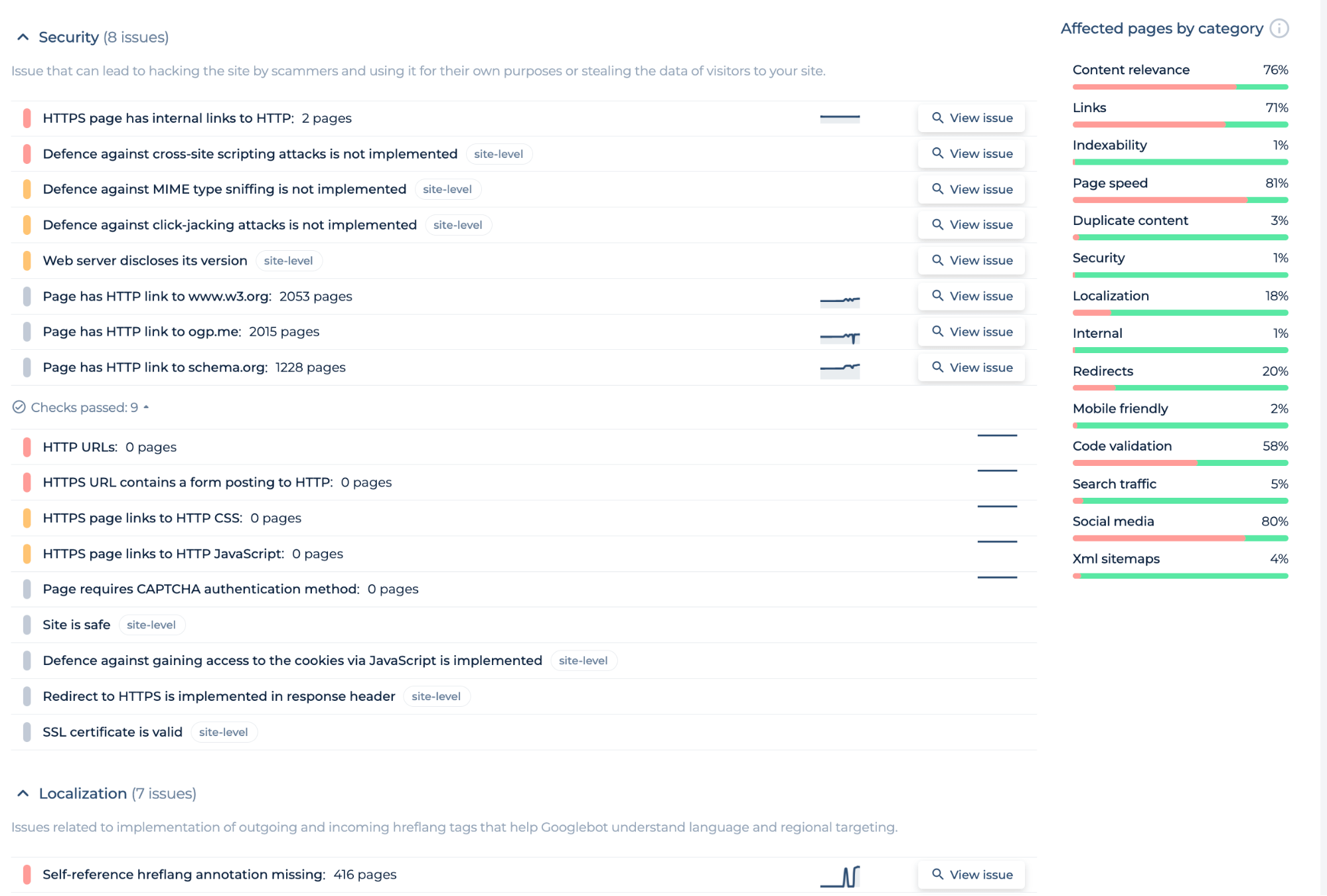
Also, we’d like to highlight the security diagnostic capabilities of Sitechecker, particularly focusing on issues like pages that contain links to insecure HTTP sources. By navigating to the ‘Security’ section of our tool, users can uncover vulnerabilities that could potentially expose their site to risks. For example, the highlighted problem of ‘HTTPS pages with internal links to HTTP’ reveals pages that compromise the secure envelope of your site by linking to unsecured sources.

By clicking on ‘View issue,’ you’ll not only get a list of affected pages but also visual cues on the dashboard that indicate the severity and trend of each issue. The tool’s intuitive interface simplifies the process of identifying and resolving these critical security concerns, ensuring your website maintains its integrity and trustworthiness.
Fortify Your Web Security – Find HTTP Links in a Click!
Discover and correct HTTP links and other security issues with Sitechecker.
Step 2: Check if the Resource is Available in HTTP and HTTPS
Verify whether the external resources causing mixed content warnings are available over HTTPS. This can often be as simple as changing the URL protocol from HTTP to HTTPS in the resource’s link.
Step 3: Migrating an HTTP Resource to HTTPS
For resources under your control (like images hosted on your server), ensure they’re accessible over HTTPS. This might involve configuring SSL certificates and updating server settings.
Step 4: Update the Source File
Edit the source files of your webpage (such as HTML, CSS, or JavaScript files) to reference the secure HTTPS URLs for all external resources. Ensure all links, embedded content, and media files are loaded over HTTPS.
Step 5: Check Whether the Error Has been Resolved
After updating your website, clear your browser cache and revisit the page to ensure that the mixed content warnings are no longer present. Use the developer tools again to confirm all resources are loaded securely.
Special Consideration: What About HSTS?
HTTP Strict Transport Security (HSTS) is a web security policy mechanism that helps protect websites against protocol downgrade attacks and cookie hijacking. Implementing HSTS ensures that browsers only connect to your website over HTTPS, automatically converting http links to https. However, HSTS should be used with caution, as incorrect implementation can make your site inaccessible to users.
Alternatives and Advanced Solutions
Checking HTTPS Warnings in Bulk: For large websites, use tools that can scan your entire site in bulk for HTTPS issues, saving time and ensuring comprehensive coverage.
Search and Replace Alternatives: When migrating a site to HTTPS, tools and plugins that perform search-and-replace operations on your website’s database can update URLs en masse. However, always back up your site before using these tools to prevent data loss.
By following these steps and considering the special considerations and alternatives, you can effectively address mixed content issues, enhancing your website’s security and the trust of your users.
A Timeline of Mixed Content Warning Rollout
The rollout of mixed content warnings has been a gradual process, reflecting the web’s broader shift towards secure HTTPS connections. Here’s an overview of key milestones in the implementation of mixed content warnings across major web browsers:
| Early 2010s: Growing Awareness | The early 2010s saw a growing awareness of HTTPS benefits, with advocacy from cybersecurity experts for widespread adoption. Browsers began to introduce features to highlight the security status of websites, setting the stage for more explicit mixed content warnings. |
| 2014-2015: Initial Steps | Chrome and Firefox started to take significant steps towards highlighting mixed content. They began marking pages with insecure content less prominently, laying the groundwork for more aggressive warnings. |
| 2016: Active Blocking and Warnings | Browsers intensified their efforts to secure the web. Chrome announced that starting with version 56, it would mark HTTP pages that collect passwords or credit cards as “Not Secure.” This move signaled a more aggressive stance against insecure content, including mixed and passive content. |
| 2017: Expanding the Scope | The scope of warnings expanded, with browsers beginning to actively block mixed content or significantly increase the visibility of warnings. Firefox and Chrome led the way in implementing stricter policies against mixed content, particularly focusing on active content like scripts and iframes, which could introduce significant security vulnerabilities if loaded over HTTP. |
| 2018-2019: The HTTPS Push | Google, Mozilla, and other stakeholders pushed for HTTPS adoption more aggressively. Chrome’s updates now actively warned users about all HTTP sites, marking them as “Not Secure” in the address bar. This era marked a significant push towards HTTPS by default, with mixed content warnings becoming more prominent and specific. |
| 2020: Auto-Upgrading Mixed Content | Chrome announced that starting with version 86, it would automatically attempt to upgrade mixed content to HTTPS before blocking it if it couldn’t be loaded securely. This represented a move from just warning users or blocking content to actively trying to fix mixed content issues on behalf of the user. |
| 2021 and Beyond: Towards a More Secure Web | The trend towards enforcing HTTPS continues, with browsers refining their strategies for dealing with mixed content. Automatic upgrades, blocking, and detailed warnings are now standard features, reflecting a unified effort to make the web more secure. Regulatory bodies and web standards organizations also advocate for HTTPS, making secure connections a baseline expectation for web development. |
This timeline highlights the evolving strategies of web browsers to combat mixed content as part of the larger effort to secure the internet. The shift towards HTTPS as a default standard underscores the importance of web security and the ongoing efforts to protect user data from potential threats.
Examples and Case Studies 2024
The internet’s evolution towards more secure browsing experiences has led to significant developments in how mixed content warnings are handled and resolved. In 2024, the landscape of web security has further matured, with numerous examples and case studies highlighting both the challenges and solutions associated with mixed content. Here, we explore contemporary examples of how websites have successfully navigated mixed content issues, alongside real-world fixes that underscore the importance of HTTPS for a secure web.
No Mixed Content Warnings Examples
- E-Commerce Platform Upgrade: An e-commerce website, previously plagued by mixed content warnings due to numerous product images loaded over HTTP, underwent a comprehensive SSL upgrade. By ensuring all resources were served over HTTPS, the platform not only eliminated mixed content warnings but also saw an increase in consumer trust and conversion rates, highlighting the direct impact of web security on business metrics.
- Educational Institution’s Website: A university’s website faced mixed content warnings after migrating to HTTPS, primarily due to embedded video content and third-party academic resources loaded over HTTP. The IT department implemented a content security policy (CSP) and used automated tools to identify and upgrade insecure requests, effectively eliminating mixed content warnings and enhancing the site’s security posture.
Real-World Fixes and Success Stories
- Global News Outlet: A leading news website addressed its mixed content issues as part of a site-wide revamp for enhanced security and user experience. The technical team conducted a thorough audit of all external resources, updating URLs to HTTPS and working with third-party vendors to ensure compliance. This proactive approach not only resolved mixed content warnings but also improved the site’s overall performance and SEO rankings.
- Financial Services Website: In the financial sector, where security is paramount, a bank’s website tackled mixed content warnings by implementing HSTS (HTTP Strict Transport Security) and upgrading all internal and external resources to HTTPS. This move fortified the website’s security, safeguarding customer data and transactions, and set a benchmark for the industry’s approach to digital security.
- Tech Startups: Several tech startups have shared their journeys of adopting HTTPS from the outset, leveraging modern development frameworks and hosting solutions that prioritize security. Their experiences underscore the feasibility of building secure, warning-free websites from the ground up, serving as inspirational case studies for new companies prioritizing web security.
These examples and case studies from 2024 illustrate the ongoing commitment across various sectors to resolve mixed content warnings and enhance web security. They highlight a collective move towards more secure, trusted online experiences, emphasizing the importance of HTTPS in protecting users and fostering a safer internet ecosystem.
Impact of Mixed Content Error on SEO and User Experience
The presence of mixed content errors on a website can significantly affect both its search engine optimization (SEO) performance and the overall user experience. These impacts are intertwined, as search engines like Google prioritize secure, user-friendly sites in their rankings. Understanding the dual impact of mixed content errors is crucial for webmasters and developers aiming to maintain high-performing, secure websites.
SEO Impact
- Decreased Rankings: Search engines consider HTTPS as a ranking signal. Websites with mixed content issues may be seen as less secure, potentially lowering their rankings in search results. This diminished visibility can lead to decreased traffic and lost opportunities for engagement or conversion.
- Warning Messages: Modern browsers display warnings for websites with mixed content, which can deter visitors from proceeding to the site. Such warning messages can increase bounce rates, a metric that negatively influences SEO rankings. High bounce rates signal to search engines that users are not finding the content useful or trustworthy, which can further impact a site’s placement in search results.
- Slower Page Load Times: Mixed content warnings can cause delays in page loading as browsers attempt to secure or block insecure elements. Since page speed is another ranking factor for SEO, any delays can negatively affect a site’s search performance.
User Experience Impact
- Security Warnings: When users encounter security warnings due to mixed content, their trust in the site is likely to decrease. This perception of insecurity can prevent users from completing transactions, engaging with content, or returning to the site, directly affecting conversion rates and the effectiveness of the website.
- Blocked Content: In some cases, browsers may block mixed content outright, leading to broken pages or missing elements that can confuse or frustrate users. This broken functionality can severely degrade the user experience, making it difficult for visitors to interact with the site as intended.
- Perception of Negligence: Users are becoming increasingly aware of online security issues. A site that fails to address mixed content errors may be viewed as negligent or uncaring about user privacy and security, damaging the site’s reputation and user loyalty over time.
To mitigate these impacts, website owners and developers should prioritize fixing mixed content issues by ensuring that all resources are served over HTTPS. This involves updating links to external resources, configuring servers to default to HTTPS, and implementing Content Security Policies (CSP) to prevent mixed content from loading. Taking these steps not only improves SEO and user experience but also strengthens the overall security posture of the site, fostering trust and confidence among users and search engines alike.
Additional Browser Behaviors and Recommendations
Modern browsers have evolved to offer more sophisticated responses to mixed content, enhancing security while also trying to maintain usability. Understanding these behaviors is crucial for web developers and site owners as they navigate the complexities of web security. Additionally, adapting to these changes and implementing best practices can significantly improve the security and reliability of websites.
Handling Special Cases
- Autoupgrade to HTTPS: Some browsers attempt to automatically upgrade HTTP requests to HTTPS before blocking the content. This behavior aims to preserve the functionality of the site while enhancing security. Developers should test their sites to ensure that resources can be loaded correctly when auto-upgraded and should not rely on this feature as a primary solution to mixed content issues.
- Content Security Policy (CSP): Implementing a Content Security Policy can help manage mixed content by specifying which domains are allowed to serve content. For special cases where certain resources are not available over HTTPS, a CSP can be configured to allow specific HTTP content while maintaining overall site security.
- User-Initiated Overrides: Certain browsers allow users to override security warnings and load mixed content. While this feature exists, relying on users to take this action can significantly degrade the user experience and expose them to security risks. Websites should aim to resolve mixed content issues rather than depend on user-initiated overrides.
Additional Recommendations for Developers and Webmasters
- Regular Audits: Conduct regular audits of your website using tools designed to detect mixed content. This proactive approach can identify and resolve issues before they impact users or search rankings.
- Use Relative URLs for Internal Resources: When linking to internal resources, use relative URLs (e.g., /path/to/resourcei) instead of absolute URLs (e.g., http://www.example.com/path/to/resource). This practice ensures that resources will automatically match the protocol of the current page, reducing the risk of mixed content errors.
- Educate Your Team: Ensure that all team members involved in website content creation, management, and development understand the importance of using HTTPS for all resources. Education and awareness are key to preventing mixed content issues from arising.
- Implement HTTPS from the Start: For new projects, implement HTTPS from the outset. This approach avoids the complexities of migrating from HTTP to HTTPS later on and ensures that your site is secure from the beginning.
- Monitor Third-Party Resources: Keep a close eye on third-party resources, such as ads, widgets, or embeds, which can frequently be sources of mixed content. Establish communication with third-party providers to ensure they support HTTPS and update or replace those that do not.
- Leverage Browser Developer Tools: Modern browser developer tools provide functionalities to help identify and debug mixed content issues. Familiarize yourself with these tools to efficiently resolve problems as they arise.
By understanding additional browser behaviors and implementing these recommendations, developers and webmasters can better manage mixed content issues, enhance site security, and improve the overall user experience. These practices are not only essential for maintaining the integrity of your website but also for ensuring compliance with evolving web standards and expectations.
Final Idea
In summary, mixed content errors pose significant security risks and affect website credibility, potentially impacting SEO and user experience. These errors occur when HTTPS webpages contain resources loaded over HTTP, compromising the security and integrity of the site. Addressing these issues requires web developers and site owners to ensure all content is served over HTTPS, involving regular audits, updating URLs, and using secure third-party resources.
Understanding browser behaviors and utilizing developer tools are vital for efficiently managing mixed content. Implementing HTTPS from the beginning, educating teams on web security, and monitoring external resources are key strategies to prevent mixed content errors. By following these practices, websites can maintain a secure, trustworthy environment for users, aligning with current web standards and expectations.