What is the First Input Delay (FID)?
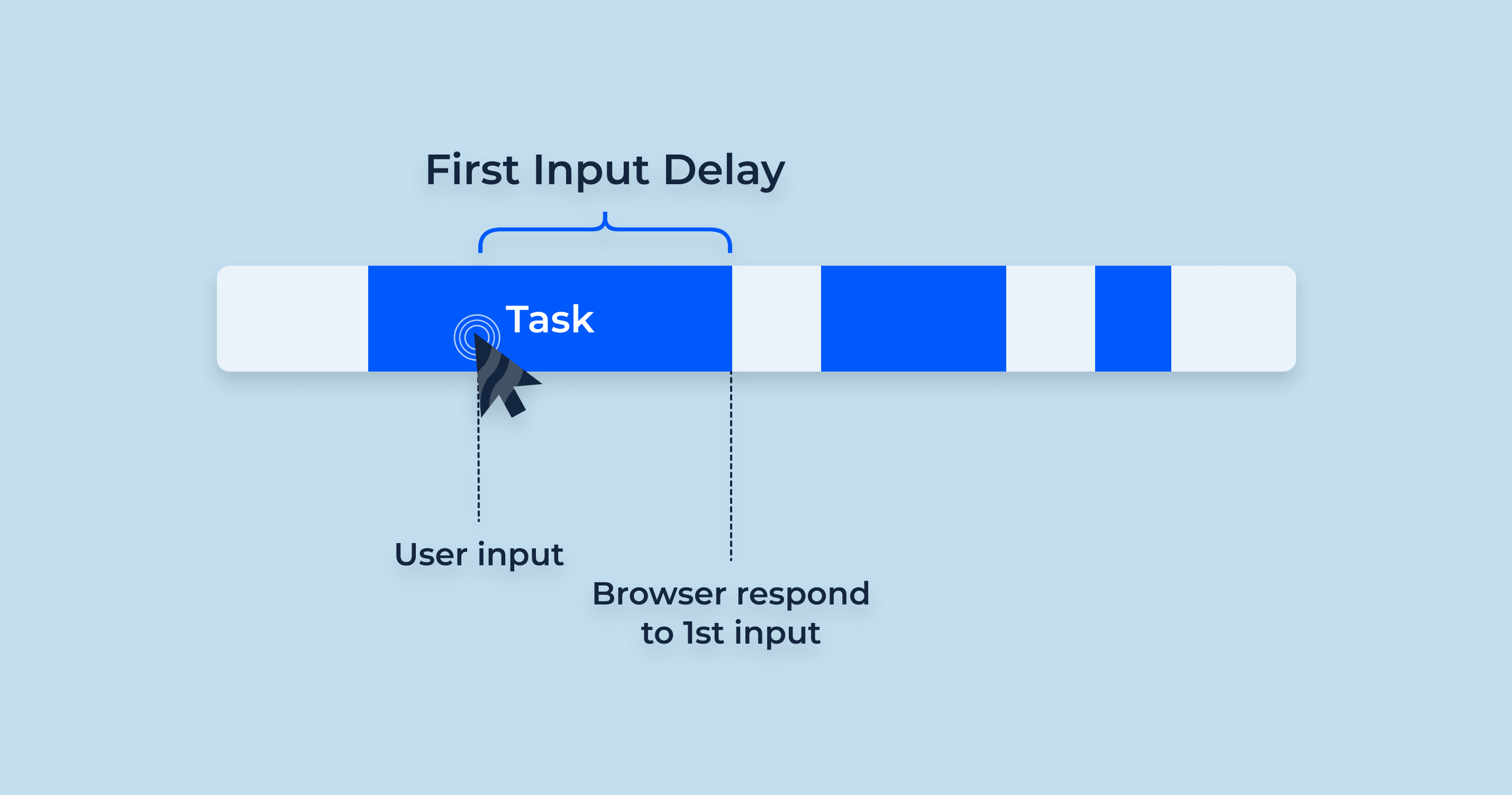
The First Input Delay, commonly abbreviated as FID, is a performance metric that measures the time between a user’s first interaction with a web page (like clicking a link or tapping a button) and the browser’s response to that interaction. It is a crucial metric in understanding real-world user experience, especially when considering how responsive a website feels to its users.
To break it down:
- User Interaction: This is any action that a user takes on a webpage, such as clicking a button, selecting a dropdown, or entering text into a form.
- Browser’s Response: This refers to the time taken for the browser to begin processing the event handlers in response to the user’s interaction.
FID is vital because it captures the user’s initial experience on a site. A long FID suggests that a page is unresponsive, which can frustrate users and lead them to abandon the site. Conversely, a short FID indicates a smooth and responsive user experience.
However, it’s essential to note that FID only measures the delay in event processing. It doesn’t account for the total time taken for the event to be completed. For instance, if a user clicks on a button that triggers an animation, FID measures the time taken to start the animation but not its duration.
In the context of website performance metrics, FID is particularly significant because it focuses on real user interactions rather than hypothetical or simulated scenarios. This makes it an invaluable metric for developers and website owners aiming to optimize their sites for the best user experience.
Why Does Input Delay (a.k.a. Input Latency) Happen?
Input delay, often referred to as input latency, is the time gap between a user’s interaction (e.g., a click or tap) with a webpage and the browser’s response to that interaction. Several factors can contribute to input latency, making web pages feel slow or unresponsive to users. Understanding these reasons is critical for web developers aiming to deliver a seamless user experience. Here are some primary causes:
| Heavy JavaScript Execution | One of the leading causes of input delay is the browser’s main thread being occupied with long tasks, particularly JavaScript execution. When a user interacts with a page, if the browser’s main thread is busy executing a heavy JavaScript task, it won’t process user interactions immediately, leading to perceptible delays. |
| Poor Task Prioritization | Browsers process tasks in a queue. If non-essential tasks precede a user’s interaction task, the latter will have to wait, leading to delays. Properly prioritizing critical, user-centric tasks can help mitigate this. |
| Browser Rendering Processes | Sometimes, browsers need to calculate layout changes or repaint the screen, especially after JavaScript modifies the Document Object Model (DOM). These processes can be resource-intensive and might delay the processing of user inputs. |
| Third-party Scripts | Third-party scripts, such as ads or tracking scripts, can introduce additional tasks for the browser’s main thread. If these scripts are not optimized or are too numerous, they can congest the main thread, adding to input latency. |
| Resource Limitations | On devices with limited resources, such as older smartphones or tablets, the hardware might not process tasks as quickly as on more modern or powerful devices. This disparity can lead to longer input delays on less capable devices. |
| Unoptimized Assets and Code | Large CSS files, non-minified JavaScript, or heavy assets that haven’t been optimized can increase the amount of work the browser needs to do, leading to increased input delay. |
| Network Latency | For web applications that rely on server-side processing (like fetching data in response to a user’s action), network latency can add to the delay. Slow server responses or poor network conditions can exacerbate input delays. |
Understanding and addressing these factors is essential for optimizing a website’s responsiveness. By streamlining code, prioritizing tasks effectively, and being mindful of the user’s device capabilities and network conditions, developers can reduce input delays and improve the overall user experience.
Google About First Input Delay (FID)
On Twitter, John Mueller has said a few things about First Input Delay (FID), a web performance metric that measures the time from when a user first interacts with a page (e.g., by clicking a link or tapping on a button) to when the browser responds to that interaction.
- In August 2023, Mueller responded to a question about whether FID is a ranking factor, saying that it is “one of the many signals that we use to rank pages.” He also said that FID is “important for users,” and that Google wants to rank pages that provide a good user experience.
- In July 2023, Mueller responded to a question about how to improve FID, saying that there are a number of things that can be done, such as reducing the amount of JavaScript that is executed on the page, optimizing images, and using a content delivery network (CDN).
- In June 2023, Mueller responded to a question about whether FID is more important than other web performance metrics, such as Largest Contentful Paint (LCP), saying that all of the web performance metrics are important, but that FID is “particularly important for users” because it measures the time it takes for a page to become interactive.
Overall, John Mueller’s tweets on FID suggest that it is an important metric for both users and Google. He has also provided some advice on how to improve FID, which is helpful for website owners and SEO professionals.
Here is a video from Google Search Central on How to improve First Input Delay for a better page experience:
FID Only Measures the First User Interaction
The First Input Delay (FID) metric is unique in the landscape of web performance metrics because it focuses exclusively on the initial user interaction with a webpage. But why does it matter, and why is it limited to just the first interaction? Let’s delve into this.
The Significance of the First Interaction:
- Initial Impressions Matter: The first interaction a user has with a webpage often sets the tone for their entire experience. If this initial engagement is slow or unresponsive, users may form a negative perception of the site’s overall performance, which can influence their decision to continue browsing or abandon the page.
- Capturing Real-World User Experience: Unlike some metrics that simulate user interactions or measure theoretical performance, FID is grounded in actual user behavior. By focusing on the first interaction, FID provides a snapshot of the real-world experience that users are likely to encounter when they begin to engage with a site.
- Highlighting Potential UX Issues Early: Since FID only measures the delay of the first interaction, it can act as an early warning system. If the first interaction experiences delays, it’s possible subsequent interactions might also face issues, especially if the root causes (like heavy JavaScript tasks) remain unaddressed.
Why Not Measure Subsequent Interactions?:
While the first interaction is undoubtedly crucial, you might wonder why we don’t consider later interactions in the FID metric. The reasons include:
- Complexity: Measuring every interaction a user has with a webpage would introduce significant complexity, both in terms of data collection and analysis. Focusing on the first interaction provides a manageable and meaningful metric that developers can optimize.
- Variability: Subsequent user interactions can vary significantly from user to user and page to page. Some users might scroll, some might click on a particular link, while others might interact with a form. This variability would make the metric less consistent and harder to generalize.
- Existence of Other Metrics: There are other performance metrics, like Total Blocking Time (TBT) and Time to Interactive (TTI), that capture the page’s responsiveness over its entire lifecycle. FID complements these metrics by zooming in on the initial experience.
In summary, while every interaction on a webpage matters for user experience, FID’s focus on the initial interaction provides developers with a critical insight into how users perceive a site when they first begin to engage with it. By optimizing for a low FID, developers can ensure that users start their journey on a positive note.H2 FID measures input delay, not processing
Is First Input Delay the Same as Time to Interactive?
First Input Delay (FID) and Time to Interactive (TTI) are both pivotal in assessing a webpage’s performance. However, they measure different facets of the user experience, highlighting various aspects of site interactivity and responsiveness. Let’s differentiate the two.
First Input Delay (FID):
- Definition: FID measures the time from when a user first interacts with a page (like clicking a link or tapping a button) to the moment the browser starts processing that interaction’s event handlers.
- Emphasis: FID zeroes in on the initial responsiveness of a page. It’s a snapshot of the delay users might encounter when they first try to interact with a site.
- Type of Metric: FID is a field metric, meaning it’s gathered from real-world users interacting with a page.
Time to Interactive (TTI):
- Definition: TTI pinpoints the time at which a page becomes fully interactive. This means that the page has rendered most of its visible content, event listeners are active for visible elements, and the page responds to interactions in a timely manner.
- Emphasis: TTI addresses the overall readiness of a page for steady user interactions. It tells developers when users can expect a smooth, uninterrupted experience while engaging with a page.
- Type of Metric: TTI can be measured in both lab environments (controlled settings) and the field (real-world scenarios).
Contrasting Points:
- Nature of Interaction: FID revolves around the very first interaction’s delay, while TTI evaluates the point when consistent interactions on a page are possible without noticeable delays.
- Metric Source: While both can be observed in real-world scenarios, TTI has the added advantage of being measurable in controlled lab settings.
- Underlying Causes of Delays: Both metrics can be influenced by tasks that block the main thread, especially JavaScript. However, FID specifically quantifies the delay due to these blockers during the first interaction, whereas TTI identifies when the page becomes consistently interactive despite these potential blockers.
In essence, while FID and TTI are interrelated in their quest to offer insights into a webpage’s performance, they are distinct metrics. Each offers a unique perspective on interactivity, and both are instrumental for developers aiming for a seamless user experience.H2 Why is First Input Delay (FID) important for SEO?
The Causes of First Input Delay
First Input Delay (FID) is a metric that captures the delay between a user’s initial interaction with a webpage and the time when the browser can respond to that interaction. While a myriad of factors can influence FID, JavaScript-related issues are predominant culprits. Let’s explore two of these primary JavaScript causes:
Heavy Upfront JavaScript Payloads
JavaScript powers many of the dynamic features we encounter on modern webpages, from animations to real-time data fetching. However, when excessively loaded upfront, it can be a significant impediment to responsiveness. Here’s why:
- Blocking the Main Thread: Web browsers use a single main thread to execute JavaScript. When large JavaScript files are loaded and parsed upfront, it monopolizes this main thread, delaying other critical tasks, including responding to user interactions.
- Delayed Page Rendering: An excessive JavaScript payload can stall the rendering process. When the browser encounters a <script> tag linking to an external script, it halts rendering to fetch and execute the script, unless the script is marked as async or defer.
- Network Bottlenecks: Large JavaScript files consume more bandwidth, especially problematic for users on slower internet connections. The time taken to download these hefty payloads can contribute to longer load times and delayed interactivity.
- Unoptimized Code: Sometimes, the sheer size of the JavaScript payload isn’t the sole problem. Unoptimized or redundant code, outdated libraries, or unused polyfills can inflate the payload size unnecessarily.
Long Running JavaScript
JavaScript tasks that take a long time to complete are known as “long tasks.” These tasks, especially when running on the main thread, can substantially hinder a webpage’s interactivity. The reasons include:
- Main Thread Occupation: The browser’s main thread handles numerous tasks, including parsing HTML, executing JavaScript, and handling user interactions. Long tasks, especially those exceeding 50 milliseconds, hog the main thread, preventing it from processing user interactions swiftly.
- Jank and Unresponsiveness: When JavaScript runs for extended periods without yielding back to the browser, it can cause perceptible lags or “jank.” Users might experience this as stuttering animations, frozen interfaces, or delayed responses to clicks or taps.
- Dependencies and Execution Order: Scripts that depend on other scripts can create a cascading delay effect. If one script takes a long time to execute, it can delay the execution of subsequent dependent scripts, compounding the delay.
- Complex Computations: While JavaScript is incredibly powerful, it’s crucial to be judicious about the tasks assigned to it. Intensive computations or repetitive DOM manipulations can elongate task durations, leading to noticeable input delays.
What’s a Good FID Score?
First Input Delay (FID) is a critical metric that gauges a website’s responsiveness by measuring the time between when a user first interacts with a page and when the browser begins to process that interaction. Given its direct correlation with user experience, understanding and achieving a good FID score is paramount. Let’s delve into what constitutes an acceptable FID score:
Benchmark Scores for FID:
- Good: 0 to 100 milliseconds – This range signifies an optimal user experience. Interactions are processed swiftly, ensuring users don’t perceive any noticeable lag. Websites aiming to provide a seamless experience should strive to have their FID scores within this bracket.
- Needs Improvement: 100 to 300 milliseconds – While interactions within this range are still relatively fast, there’s a slight delay that some users might notice, especially during rapid interactions. Websites falling within this range should consider optimizations to enhance their responsiveness.
- Poor: Above 300 milliseconds – A FID score in this range indicates a lag that many users will find disruptive. It suggests that the webpage isn’t responsive to initial interactions, which can lead to user frustration and potential drop-offs.
Factors Influencing the ‘Good’ Score:
While the aforementioned benchmarks are widely accepted, it’s essential to recognize that user expectations might vary based on:
- Type of Website: For instance, gaming websites or other high-interactivity platforms might demand a FID closer to the lower end of the ‘good’ range, given the expected instantaneous feedback.
- Target Audience: Websites catering to tech-savvy users or users with high-performance devices might have different expectations compared to sites aimed at users with older devices or slower internet connections.
- Type of Interaction: Some interactions, like opening a menu, demand quicker feedback compared to others, like submitting a form.
Continuous Monitoring:
It’s also important to continuously monitor FID scores, especially after making significant changes to a website or its content. Tools like the Chrome User Experience Report, PageSpeed Insights, and Google Search Console provide valuable insights into real-world FID scores and can help identify areas for improvement.
In conclusion, a good FID score is typically below 100 milliseconds, providing users with an immediate and seamless interactive experience. However, always factor in the nature of your website, your target audience, and the specific interactions you offer when interpreting and aiming for an ideal FID score.H2 How to measure First Input Delay on your page?
Chrome User Experience Report
The Chrome User Experience Report (CrUX) provides real-world user experience metrics aggregated from Chrome users who’ve opted into sharing their browsing history. It’s a valuable resource for understanding performance across the web, and particularly for metrics like First Input Delay (FID).

Here’s how it works:
- Real-world Data: Unlike lab data, which comes from controlled tests, CrUX offers field data, reflecting actual user experiences.
- Access: The data is accessible through BigQuery and various tools like PageSpeed Insights and the CrUX Dashboard on Data Studio.
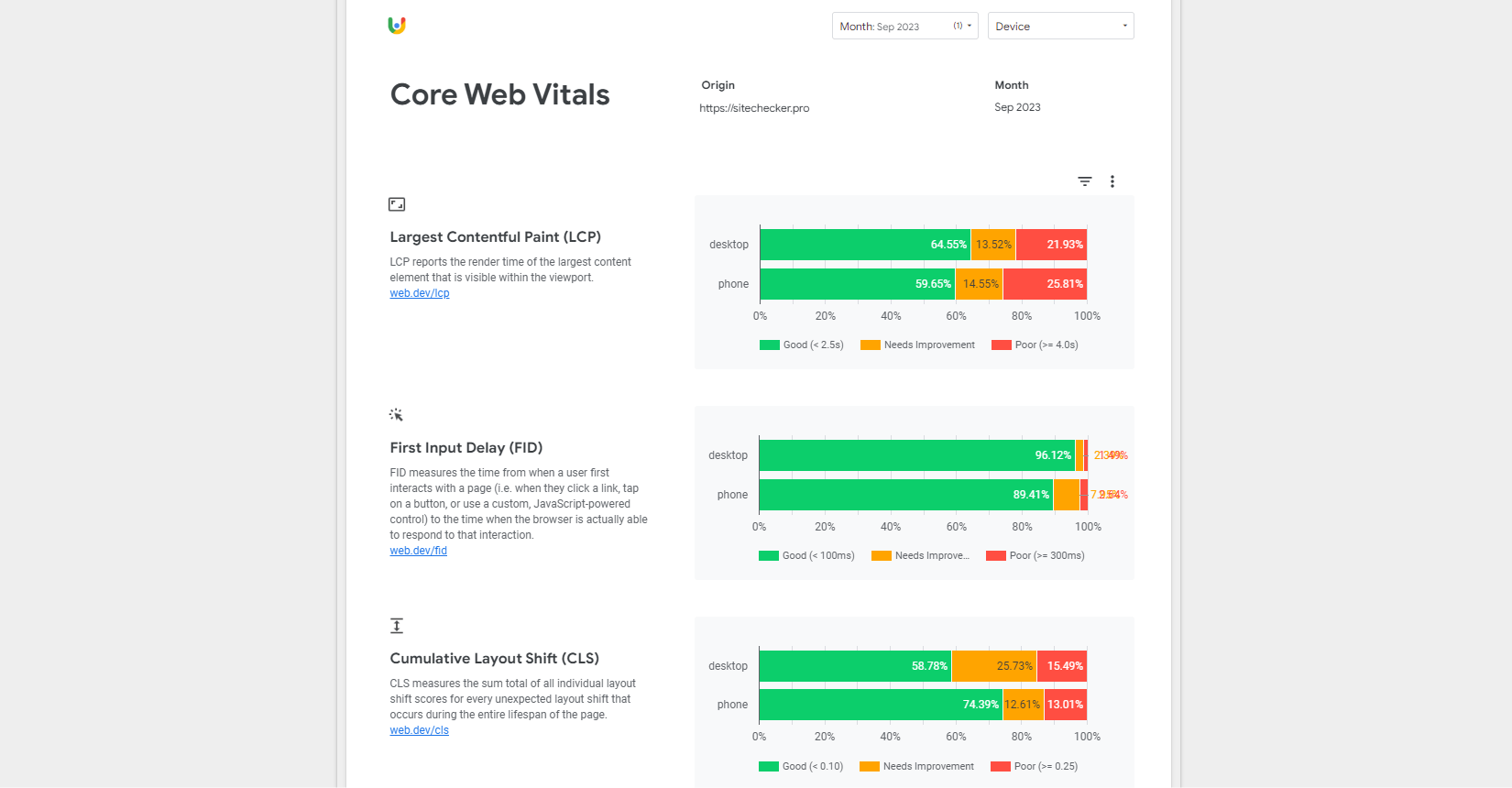
- Metrics: In addition to FID, CrUX provides metrics like Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS), among others.
- Usage: By comparing your website’s FID values with the CrUX dataset, you can see how you stack up against competitors or websites in similar industries.
PageSpeed Insights
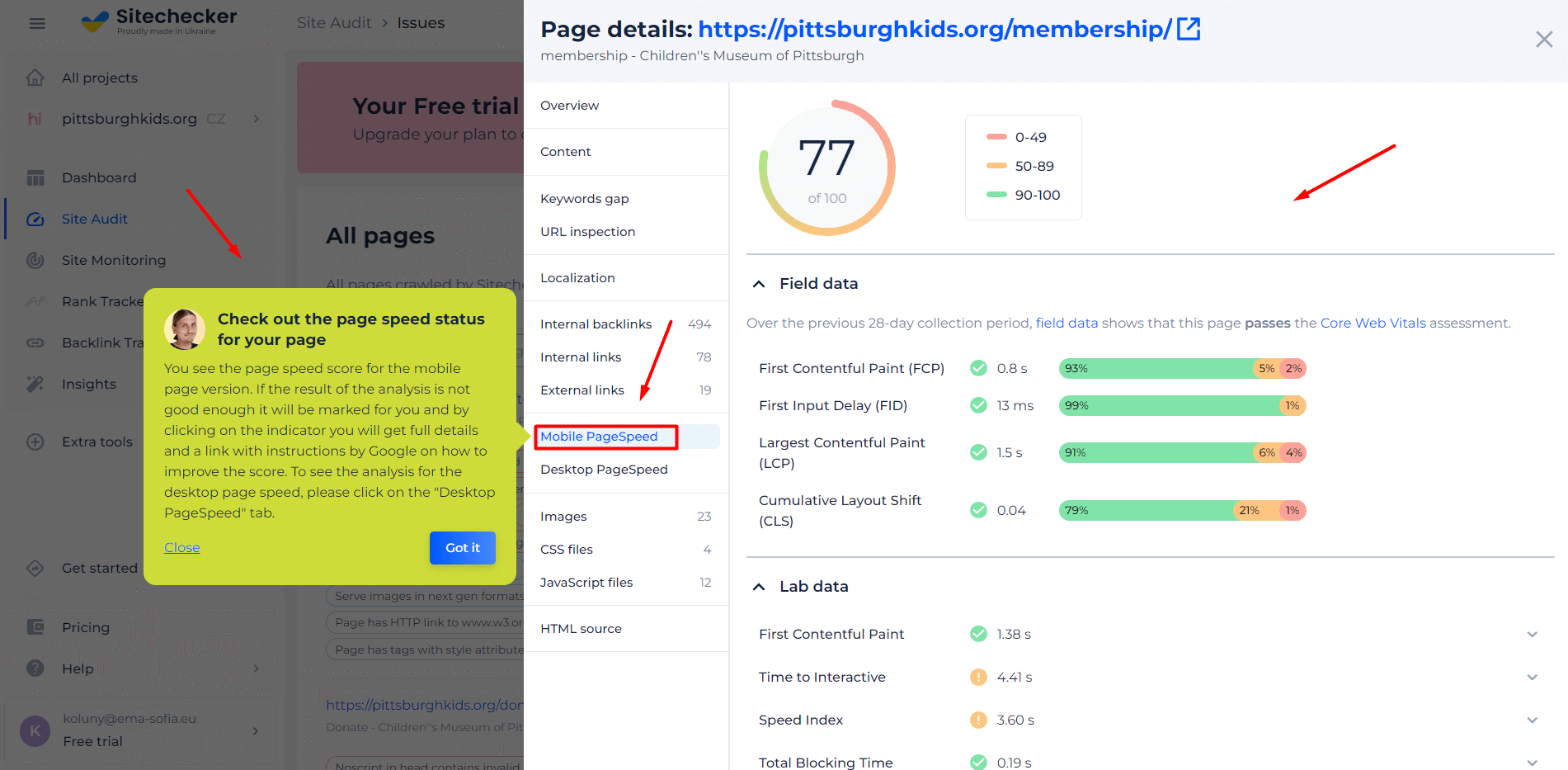
PageSpeed Insights (PSI) is a tool by Google that analyzes the content of a web page and then generates suggestions to make it faster. For FID and other Core Web Vitals:
- Lab and Field Data: PSI fetches data both from a controlled environment (lab data) and real-world users (field data from CrUX).
- Recommendations: In addition to performance scores, PSI provides actionable recommendations for improvement.
- FID Reporting: While FID is a field metric (thus primarily sourced from CrUX in PSI), the tool does offer related lab metrics that can hint at potential FID issues, like Total Blocking Time (TBT).
Google Search Console
Google Search Console (GSC) is a free service by Google that helps monitor, maintain, and troubleshoot a site’s presence in Google Search results. For web performance:
- Core Web Vitals Report: GSC includes a dedicated report on Core Web Vitals, where FID is prominently featured.
- URL-specific Data: Unlike CrUX or PSI, which focus on broader overviews, GSC can highlight specific URLs suffering from poor FID scores.
- Issue Identification: If a particular aspect of a site is causing FID issues, GSC can help pinpoint the problem, offering insights into necessary fixes.
How to measure FID with JavaScript?
For developers seeking a hands-on approach, measuring FID directly using JavaScript is an option. The process involves:
Event Listener: Add an event listener for the first-input event. This event fires once the browser starts processing the first interaction.
let fidValue;
window.addEventListener('first-input', (event) => {
fidValue = event.processingStart - event.startTime;
console.log(`FID Value: ${fidValue}`);
});- Accessing FID: The FID value is the difference between event.processingStart and event.startTime.
- Logging or Sending Data: Once you’ve captured the FID, you can log it, send it to analytics, or utilize it in any way that fits your monitoring or performance profiling.
Optimizing First Input Delay
Improving First Input Delay (FID) revolves around enhancing the responsiveness of a page during its initial load. As most FID issues stem from the browser’s main thread being blocked, a significant part of the optimization process involves managing and refining your website’s resources, especially CSS and JavaScript. Let’s delve into these optimization strategies:
Optimize and minify your CSS and JavaScript code
Before diving into specific optimizations for CSS and JavaScript, it’s vital to underscore the importance of the general practice of optimizing and minifying these files:
- Minification: This process removes all unnecessary characters (like spaces, newlines, and comments) from code without changing its functionality. The result is a significantly reduced file size, which means faster download and parsing times.
- Compression: Use tools and techniques like Gzip or Brotli to further compress your CSS and JavaScript files, reducing their transfer size.
- Eliminate Render-blocking: Both CSS and JavaScript can block the rendering process. Tools like “loadCSS” for asynchronous CSS loading or the defer attribute for JavaScript can prevent this.
Optimize your CSS code
- Unused Styles: Tools like PurgeCSS can help remove unused styles from your stylesheets, reducing their size.
- Critical CSS: Extract and inline the CSS needed for the above-the-fold content, ensuring it loads and renders quickly.
- CSS Shorthand: Use shorthand properties to reduce the length of your CSS code.
- Avoid Expensive Properties: Some CSS properties, like complex gradients or box-shadows, can be computationally expensive and slow down rendering.
Optimize your JavaScript code
Create small, asynchronous tasks
JavaScript running on the main thread can block it. By breaking your JavaScript into smaller tasks and running them asynchronously, you prevent long tasks that can cause FID issues.
Generate server-side content
Rely on server-side rendering for initial page content, reducing the amount of JavaScript required to paint content on the screen. This can also improve perceived performance.
Explore the on-demand loading of third-party code
Rather than loading all third-party scripts upfront, use techniques like lazy loading or dynamic imports to load them as needed.
Defer unused JavaScript
Using the defer attribute on your script tags ensures that scripts are executed in order after the HTML is parsed, preventing them from blocking the DOM construction.
Minimize unused polyfills
Deliver polyfills only to browsers that need them, using tools like Polyfill.io. This reduces unnecessary code for modern browsers.
Idle until urgent
Prioritize tasks based on user interactions. For instance, if an interaction isn’t immediately needed, you can delay its execution until the main thread is idle using the requestIdleCallback function.
Use web workers
Offload tasks to background threads using web workers. This allows for concurrent operations without blocking the main thread, ensuring smoother interactions.
Website Speed Test to Check Page Speed for Entire Website or Specific Page
The Website Speed Test tool by Sitechecker is an essential asset for anyone keen on optimizing their website’s performance. In an era where every second counts, a website’s loading speed can significantly impact user experience, bounce rates, and overall site traffic. By leveraging this tool, users can get an immediate assessment of their website’s load times, helping them recognize areas of improvement.

But this tool is more than just a speedometer for your site. Its advanced features break down the loading times of various elements, from scripts to images. Additionally, it provides comprehensive suggestions tailored to enhance your site’s speed and efficiency. With its intuitive interface and actionable insights, it’s a must-have for ensuring your website is at its performance peak.
Unlock Peak Website Performance!
Discover what's holding you back and optimize for the best user experience.
Conclusion
First Input Delay (FID) is more than a performance metric; it’s a gauge of your website’s responsiveness and a vital indicator of user experience. Ensuring a favorable FID score is crucial for both user satisfaction and SEO benefits. Through strategic optimization of CSS and JavaScript resources, as well as utilizing tools like PageSpeed Insights and Google Search Console, site owners can significantly enhance their site’s responsiveness. In today’s digital age, prioritizing metrics like FID is essential for a site’s success, ensuring users enjoy a smooth and swift browsing experience.