What is Image Alt Text?
Image alt text, also known as alternative text or alt attribute, is a text description of an image that is displayed when the image cannot be seen. This can happen for a number of reasons, such as if the image is not loading, if the user is using a screen reader, or if the user has chosen to disable images.
The ideal length for image alt text is under 125 characters to ensure screen readers don’t cut it off. However, the focus should be on accurately representing the image’s content and purpose concisely.
It serves several key purposes:
- Accessibility: Visually impaired users, who rely on screen readers, use alt text to understand the content of images. When a screen reader encounters an image, it will read the alt text aloud, allowing the user to understand the context and content of the image.
- Fallback: If an image fails to load on a webpage (due to network issues, incorrect URL, or any other reason), the alt text will be displayed in place of the image. This provides users with an idea of what the image might have represented.
- SEO: Search engines use alt text to understand the content of images. Properly written alt text can help a website rank better in search results for relevant keywords.
- Context: In some situations, images might not convey the same meaning across all cultures or backgrounds. Alt text can provide context to ensure the intended message is communicated.
It’s worth noting that not every image requires alt text. Decorative images that don’t convey significant meaning or content can have empty alt attributes (e.g., alt=””). This tells screen readers to skip over the image, as it’s not critical to the content of the page.
Image Alt Text Impact SEO
Image alt text can have a significant impact on SEO. Here’s how:
Image Search Ranking: Alt text provides search engines with a description of the image content, helping them index the image appropriately. Properly optimized images can rank in image search results for specific queries, which can drive additional traffic to your site.
Relevance to Page Content: Search engines use alt text, among other factors, to determine the topic and relevance of a page. For instance, if you have an article about “how to care for indoor plants” and your images have alt text related to various indoor plants, it reinforces the topic of your content.
Better User Experience: While this isn’t a direct ranking factor, providing a good user experience is essential for SEO. When images fail to load or when users rely on screen readers, alt text ensures the content is still accessible. A better user experience can lead to longer time spent on a page, lower bounce rates, and more interactions – all of which can influence SEO.
Keyword Optimization: While it’s important not to keyword-stuff, incorporating relevant keywords into your image alt text (where appropriate) can help reinforce the topic of your content.
Supporting Context: In combination with the surrounding textual content, alt text can offer more context to search engines about the subject matter of the page.
While SEO is essential, user experience should always come first. Always write alt text with the intention of making your website more accessible and informative for all users.
Image alt text best practices
- Always add alt text to all images. This is important for accessibility, as it allows people who are blind or visually impaired to understand the content of the image.
- Make your alt text descriptive. Don’t just say “image of a cat”. Instead, say something like “image of a tabby cat sitting on a windowsill”.
- Keep your alt text short and concise. A good rule of thumb is to keep it under 100 characters.
- Use keywords in your alt text. This can help people find your images when they’re searching for information online.
- Don’t use alt text for decorative images. Decorative images are those that are purely aesthetic and do not convey any information. For these images, you can leave the alt text blank.
- Test your alt text. Make sure that your alt text is working properly by using a screen reader.
Writing effective alt text is essential for creating an inclusive online experience, especially for visually impaired users. To craft meaningful alt text, describe the image as if you were explaining it to someone who is blind. It’s crucial to steer clear of subjective descriptors like “beautiful” or “ugly” as these terms can vary in interpretation and don’t provide specific information.
For more intricate visuals, such as charts or diagrams, a detailed description becomes even more vital to convey the full context of the image.
Additionally, if the image is part of a sequence, it’s helpful to mention its position within that series to give users a clear sense of order and context.
Here are some examples of good alt text:
Image of a cat sitting on a windowsill.
Image of a chart showing the growth of the company over the past five years.
Image of a diagram of the human heart.
Image of a photo of my family.
Image of a decorative image of a flower. (No alt text needed.)
Google Assessor About Anchor and Image Alt Texts
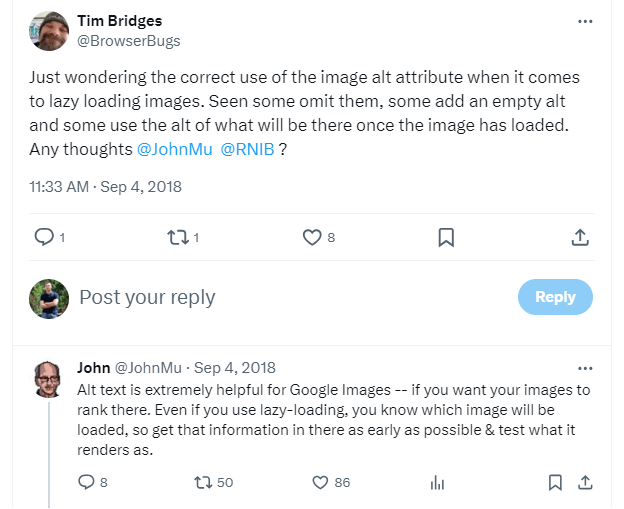
Diving deep into the nuances of web optimization, Google’s assessor John Mueller shares insights on the significance of anchor and image alt texts.
These elements, often overlooked, play a pivotal role in both accessibility and search engine understanding.
Certainly, anchor text, along with image alt text, significantly aids in grasping the content’s essence, so it’s best not to omit it when possible:
For those aiming to elevate their images in Google Images, alt text is invaluable. If you’re implementing lazy-loading, ensure you’re informed about which image will appear, and verify its display early on:

While alt text might not directly influence rankings, it’s instrumental in clarifying the content’s theme. It’s beneficial not only for user accessibility but also for SEO:
Alt text’s main function revolves around user accessibility. However, its advantages extend to SEO too. Hence, it’s wise to consistently incorporate alt text into images, regardless of its direct effect on rankings:
Anchor and image alt text enhance understanding of content context and are valuable for SEO. Alt text is especially important for Google Images ranking and understanding the context of a page, even if it isn’t a direct ranking factor. Primarily, while alt text serves accessibility needs, it also supports SEO.
How to Add Image Alt Text in WordPress
In the ever-evolving landscape of digital content, the subtle details can profoundly shape a website’s accessibility and overall user experience. One such detail is the utilization of alt text for images.
Yes, but anchor text (and image alt text) helps us quite a bit in understanding context, so I wouldn’t leave it out if you can avoid it.
While Writing or Editing a Post/Page:
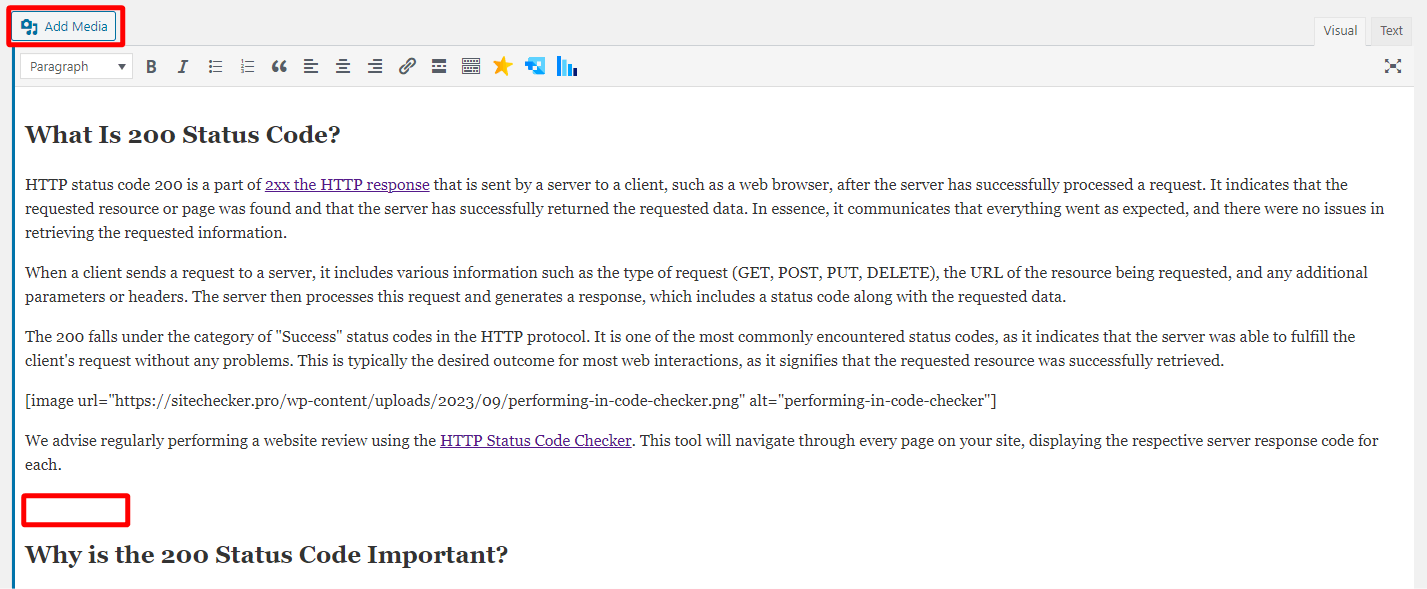
- Click on the location in your post or page where you’d like to insert an image.
- Click on the “Add Media” button above the editor.
- Upload a new image or select an existing one from your Media Library.
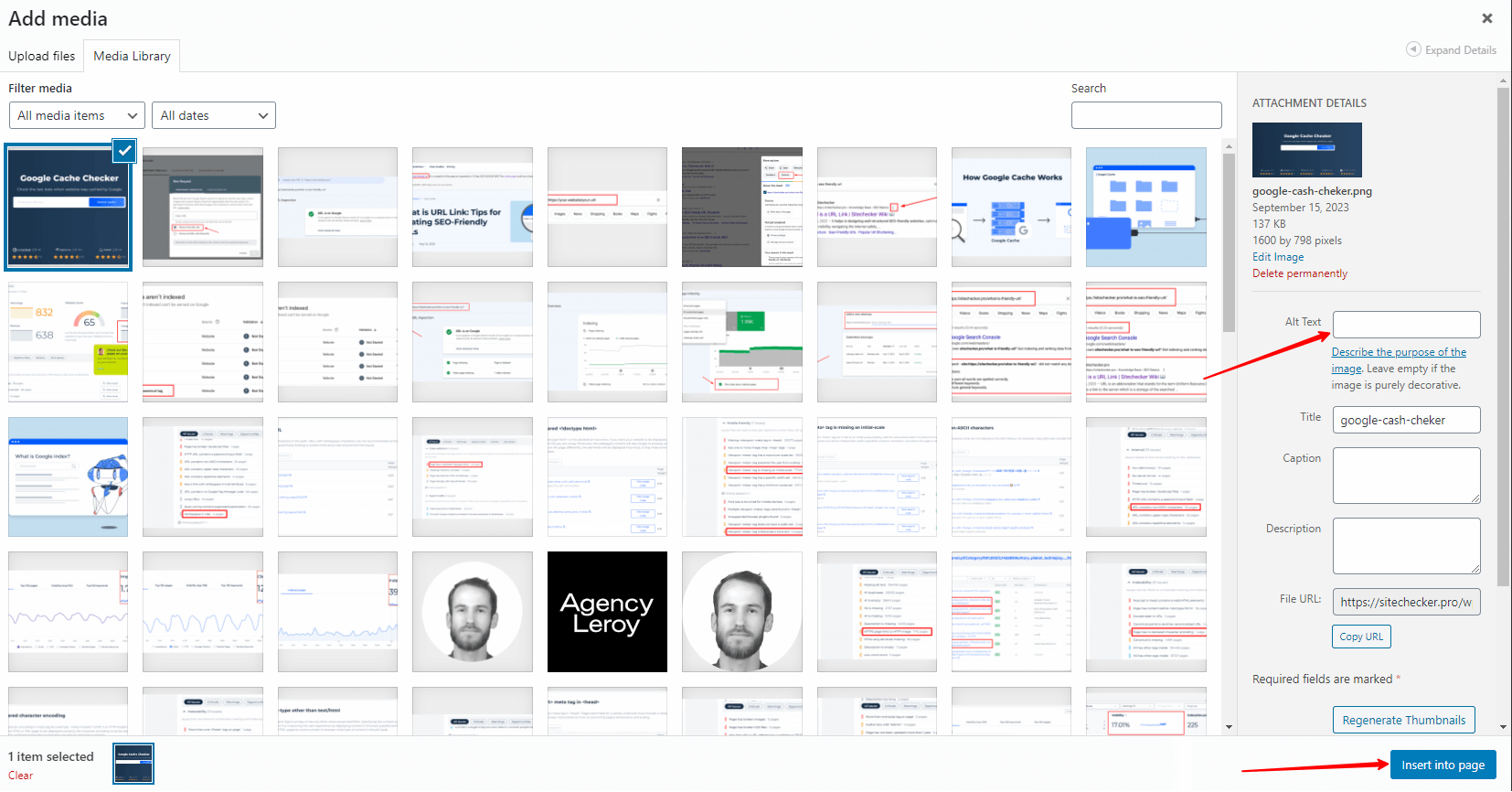
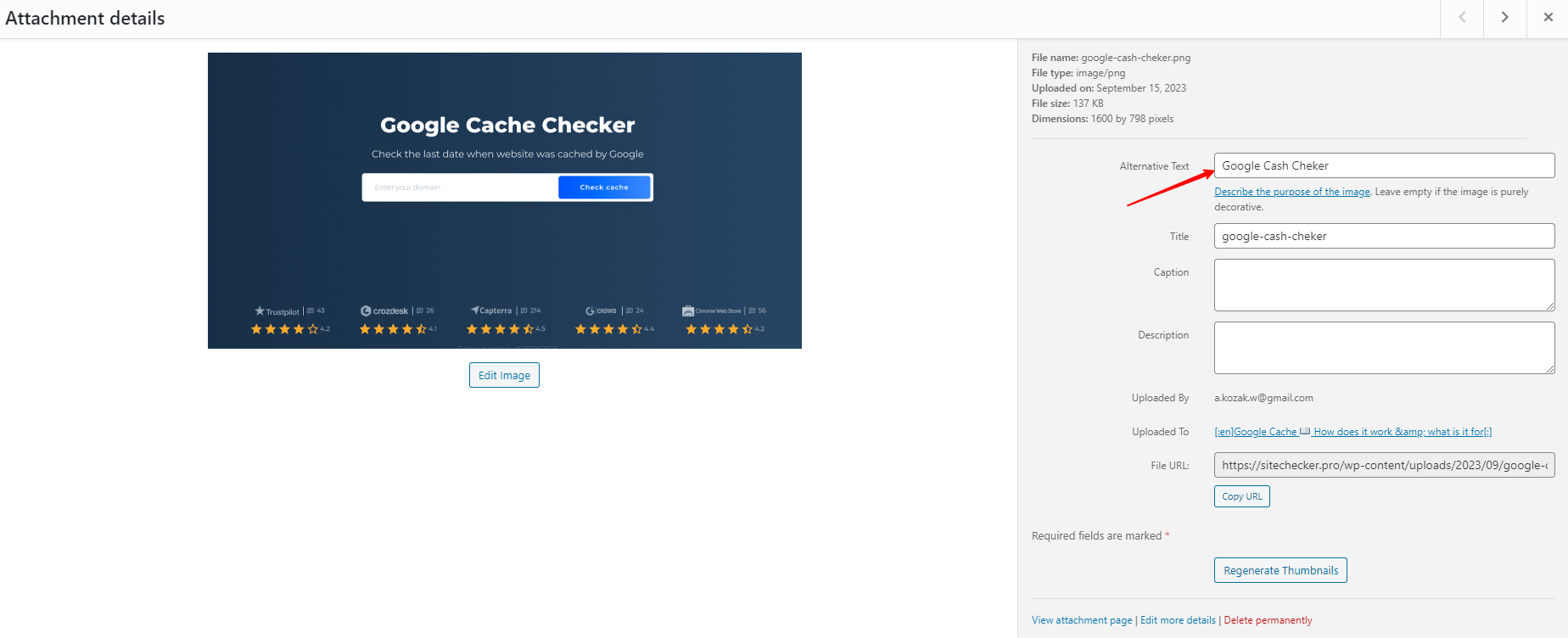
- On the right-hand side of the screen, you’ll find an “Attachment Details” section.
- Locate the “Alternative Text” field in this section.
- Enter your descriptive alt text into this field.
- Once you’ve added the alt text, click “Insert into post” (or similar) to add the image to your content.


From the Media Library:
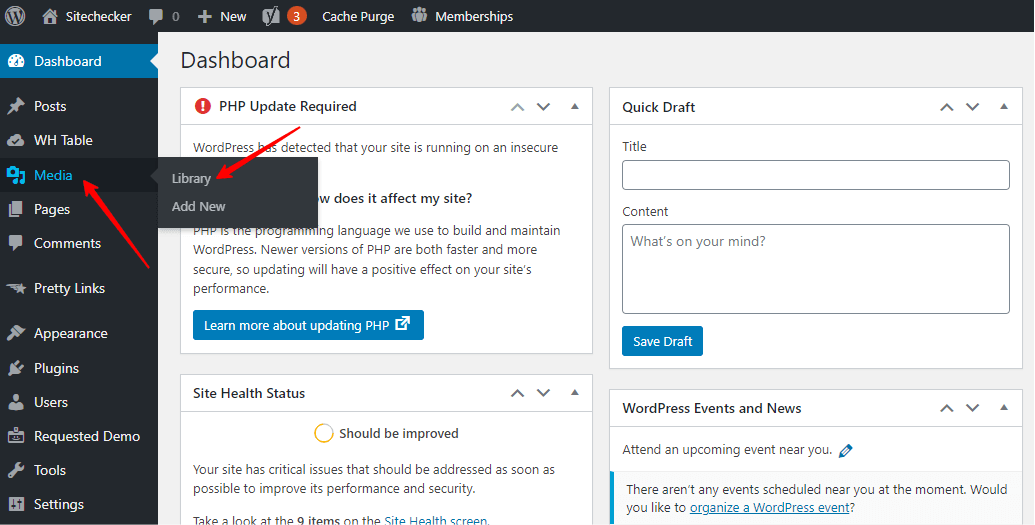
- In your WordPress dashboard, go to “Media” > “Library.”
- Click on the image you want to add alt text to.
- On the right-hand side, you’ll see the “Attachment Details” section.
- Look for the “Alternative Text” field and enter your alt text.
- Click the “Update” button to save your changes.


Remember, alt text should be concise yet descriptive enough to convey the content and function of the image to users who can’t see it. It’s essential for accessibility and can also benefit SEO.
How to Add Alt Text to Different CMS
Navigating through diverse content management systems can sometimes be tricky, especially when it comes to fine-tuning details for SEO and accessibility. One such critical detail is the addition of alt text to images.
Here’s a guide on how to integrate alt text across various CMS platforms:
Wix
Click on the image in the Editor.
Click on “Design” or the settings icon.
Under the “Image Settings” or “Link” section, you will find a field to enter the alt text.
Save or publish your changes.
Squarespace
Click on an image block to open the image editor.
Click on the “Design” tab.
Enter your alt text in the “Image Title” or “Image Description” field.
Save or publish your changes.
Shopify
In your admin panel, click “Products” or whichever section you’re adding an image to.
Click on the name of the product.
In the “Images” section, hover over the image and click “Alt.”
Add your alt text in the provided box.
Save your changes.
Joomla
Navigate to “Content” and then “Media.”
Click on the image you want to add alt text to.
In the right-hand panel, find the “Alternative Text” field and enter your alt text.
Save or close the image details.
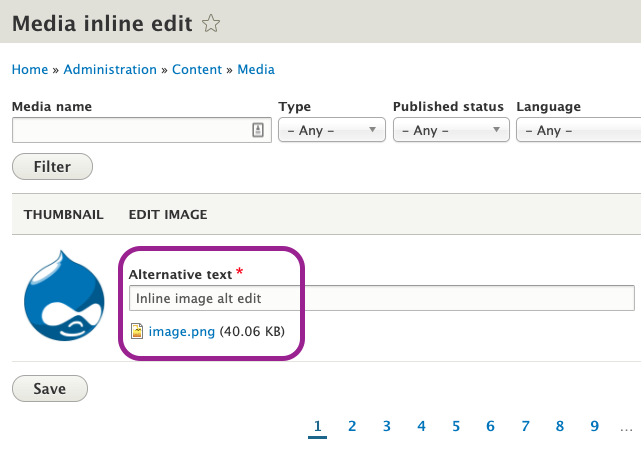
Drupal
While editing content, click on the image button (it usually looks like a small picture).
Once you’ve uploaded or selected an image, you will see an “Alternative Text” field.
Enter your alt text.
Insert the image and save your content changes.
Weebly
Drag and drop an image element or click on an existing image.
In the pop-up image editor, there’s a field at the bottom for alt text.
Enter your alt text and click outside the box to save.
Always ensure that the alt text you add is descriptive and relevant to the image’s content and the context in which it’s used. If your CMS isn’t listed here, refer to its documentation or help section for guidance on adding alt text.
Troubleshooting and Solving Image Alt Text Errors
In the intricate realm of web design and development, even the smallest details can have a substantial impact on user experience and accessibility. Among these details, image alt text stands out as an often-overlooked but crucial element.
Missing Alt Text
Neglecting to add alt text to images can lead to accessibility issues, especially for visually impaired users relying on screen readers, and can be a missed opportunity for SEO.
Generic Alt Text
Using generic or irrelevant html alt text (e.g., “image1” or “photo”) doesn’t offer any real context or value to users or search engines.
Over-optimized Alt Text
Stuffing keywords into your alt text can come across as spammy to search engines, possibly impacting your SEO negatively.
Very Long Alt Text
Extremely long alt text can be overwhelming for screen readers, leading to a less than optimal experience for users.
Using “Image of” or “Picture of” in Alt Text
Starting alt text with phrases like “image of” is redundant since screen readers already announce the presence of an image.
Alt Text for Decorative Images
Using alt text for purely decorative images can be unnecessary and can clutter the information a screen reader provides.
Don’t Miss Any Alt Text with Image Alt Tag Checker

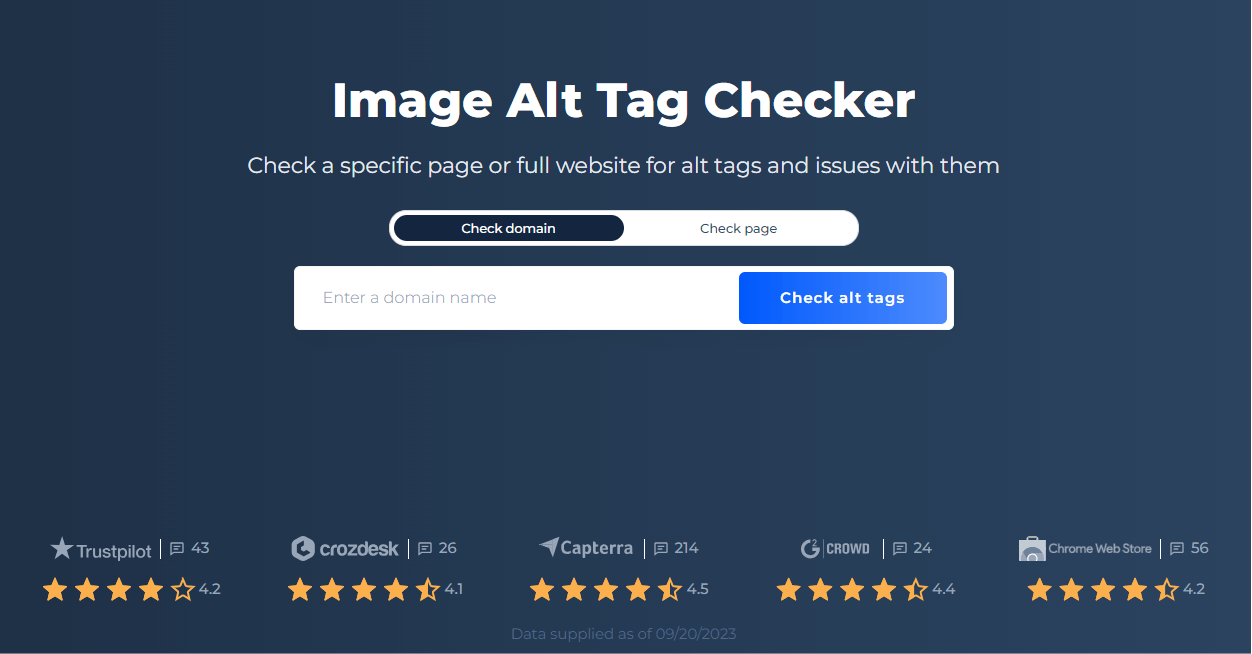
SiteChecker’s Alt Tags tool provides a dedicated solution for those keen on optimizing their website’s images for SEO and accessibility.
In the digital landscape, image alt text plays a pivotal role by providing context to search engines about an image’s content and purpose, ensuring it’s discoverable in search results. Additionally, alt text enhances accessibility for visually impaired users utilizing screen readers. SiteChecker’s Alt Tags tool checks your website, identifying images missing this crucial alt text, enabling site owners to swiftly address these gaps.
Beyond just detection, the tool offers insights into optimizing the alt text appropriately, ensuring it’s both relevant and descriptive. By employing this tool, webmasters can improve their site’s SEO performance and inclusivity, ensuring a richer user experience for all visitors.
Conclusion
Image alt text is a descriptive textual representation of an image’s content, serving multiple key purposes. It ensures accessibility for visually impaired users, offers a fallback when images fail to load, boosts SEO by helping search engines understand image content, and provides essential context. While essential for SEO, the primary emphasis of alt text is on user accessibility. Properly optimized alt text can improve website search rankings, especially in image searches. Not all images require alt text; decorative images that don’t convey significant meaning can have empty alt attributes. Webmasters are advised to write concise, relevant, and descriptive alt text and avoid common mistakes like keyword stuffing and using generic descriptions. Tools like SiteChecker’s Alt Tags can assist in optimizing a website’s images for both SEO and accessibility.