What Does “Missing Alt Text” Mean?
“Missing alt text” refers to the absence of alternative text for images on web pages. Alt text is a brief, written description of an image that is included in the HTML code of a webpage. It serves several important functions:
Accessibility: Alternative attribute allows screen readers to describe pictures to visually impaired users, making web content accessible to those who cannot see the images.
Search Engine Optimization (SEO): Search engines use alternative attribute to understand the content of pictures, which can help improve the webpage’s search engine ranking.
Image Loading: If a picture fails to load, the alternative text provides context about what the image is supposed to represent.
Context: An alternative attribute can provide additional context or information about the picture to all users, enhancing their understanding of the content.
What Triggers This Issue?
There may be various reasons why your website has URLs containing images that have no alt attribute (e.g. <img src=”https://someurl/image/png” />).
Here are some common causes:
- Sometimes it happens if your website runs on WordPress. You’ve added an illustration before inserting alternative text
- You’ve updated alt tags in the media library but haven’t reinserted images. Remember to test the website after applying any changes to ensure that the process is completed successfully.
How to Check the Issue?
The easiest way to find images without alt text on your website is to use SEO tools such as Screaming Frog. Once the program finishes crawling, you can select Images and apply a filter. The “missing alt text” one will show you pictures with an empty alt attribute, while the “missing alt attribute” filter will display images with no alt attribute.
Another way is to use a plugin for your CMS or online alternative text checkers that will report images with missing alt attributes after you enter a website’s URL.
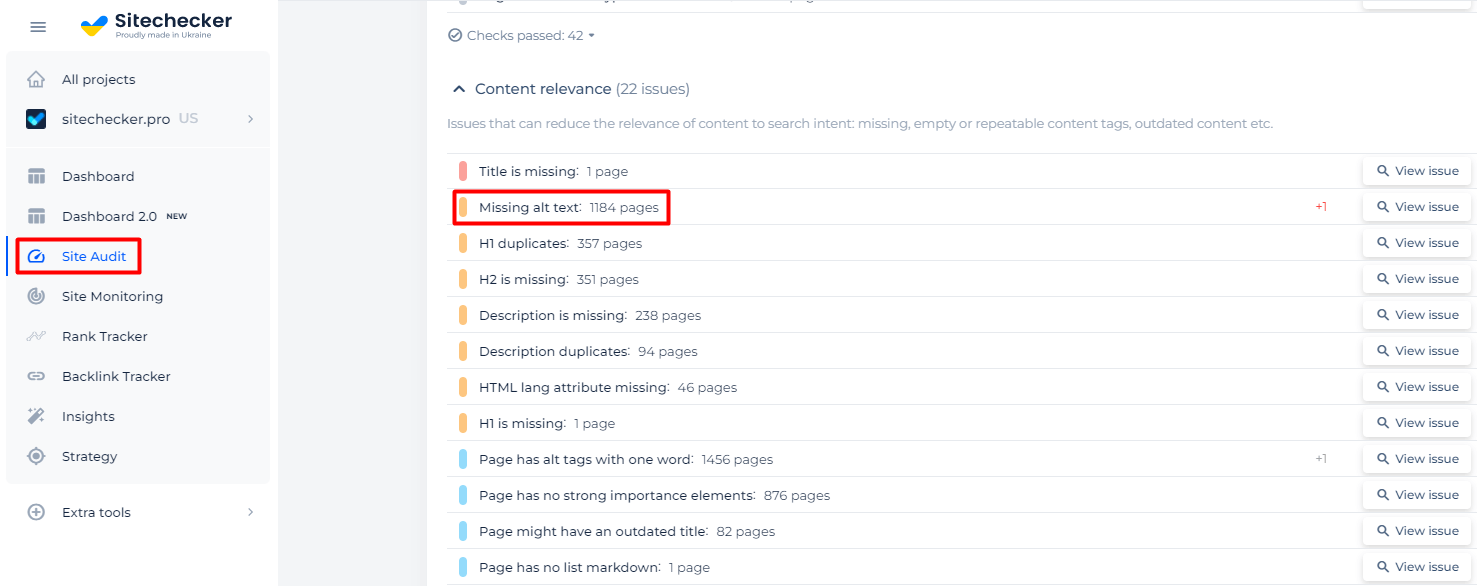
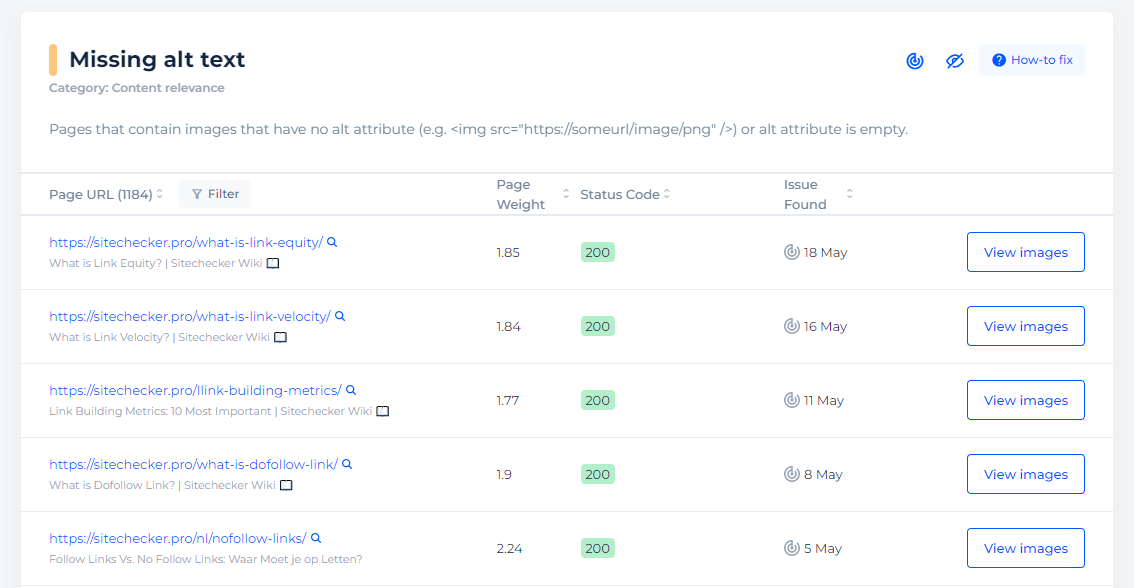
Sitechecker is one more option to check the issue. Just scan your website and detect all pages with images that do not have alt tag or have it empty.

Additionally, you will have a list of pages that contain images that have no alt text.

Keep track of pages that contain images missing alt text!
Crawl your site and find out all kind of issues that can harm your users or your website SEO.
How to Fix the Issue
To fix the issue of missing alt text for images on a webpage, follow these steps:
1. Add Appropriate Alt Text
Edit the HTML of your webpage to include the alt attribute for each image. Write a concise and descriptive alt text that accurately represents the content and purpose of the image.
2. Guidelines for Writing Alt Text
Describe the content of the picture clearly. Alternative attribute should generally be under 125 characters. Ensure the description fits the context of the surrounding content. Don’t repeat information that is already conveyed in the text near the image.
3. Use Empty Alt Text for Decorative Images
For purely decorative images that do not add meaningful content, use an empty alt attribute (alt=””). This tells screen readers to skip the picture.
4. Implement Changes
Save and upload the updated HTML file to your web server.
5. Verify Changes
Re-run accessibility testing tools to ensure that all images now have appropriate alt text. Manually check a few images to confirm the alt text is correctly implemented.
This video will show you how the correct alt text looks.